はじめに
HTMLファイルを書くとき、以前は一回一回VSCodeをターミナルで起動し、ファイルを編集してからChromeで確認するという面倒な方法を取っていました。しかも、普段はVimを使ってるのでVSCodeを使う機会はそうありません。しかし先日、N予備校のプログラミング学習コースが無料で提供されているということで、Webを一回しっかりと触ってみたいと思うようになりました。そういうわけで、快適にHTMLファイルのブラウザ表示の確認をするためにVSCodeの設定をしたいと思います。
HTML Previewのインストール
といっても、やることは至極簡単です。VSCode左側の マークを選択して、「html preview」と検索すれば簡単にVSCodeの拡張機能がヒットします
マークを選択して、「html preview」と検索すれば簡単にVSCodeの拡張機能がヒットします

Installをクリックです

This extension is enabled globally「この拡張機能はグローバルに使用可能です」と表示されましたので、早速使ってみましょう!
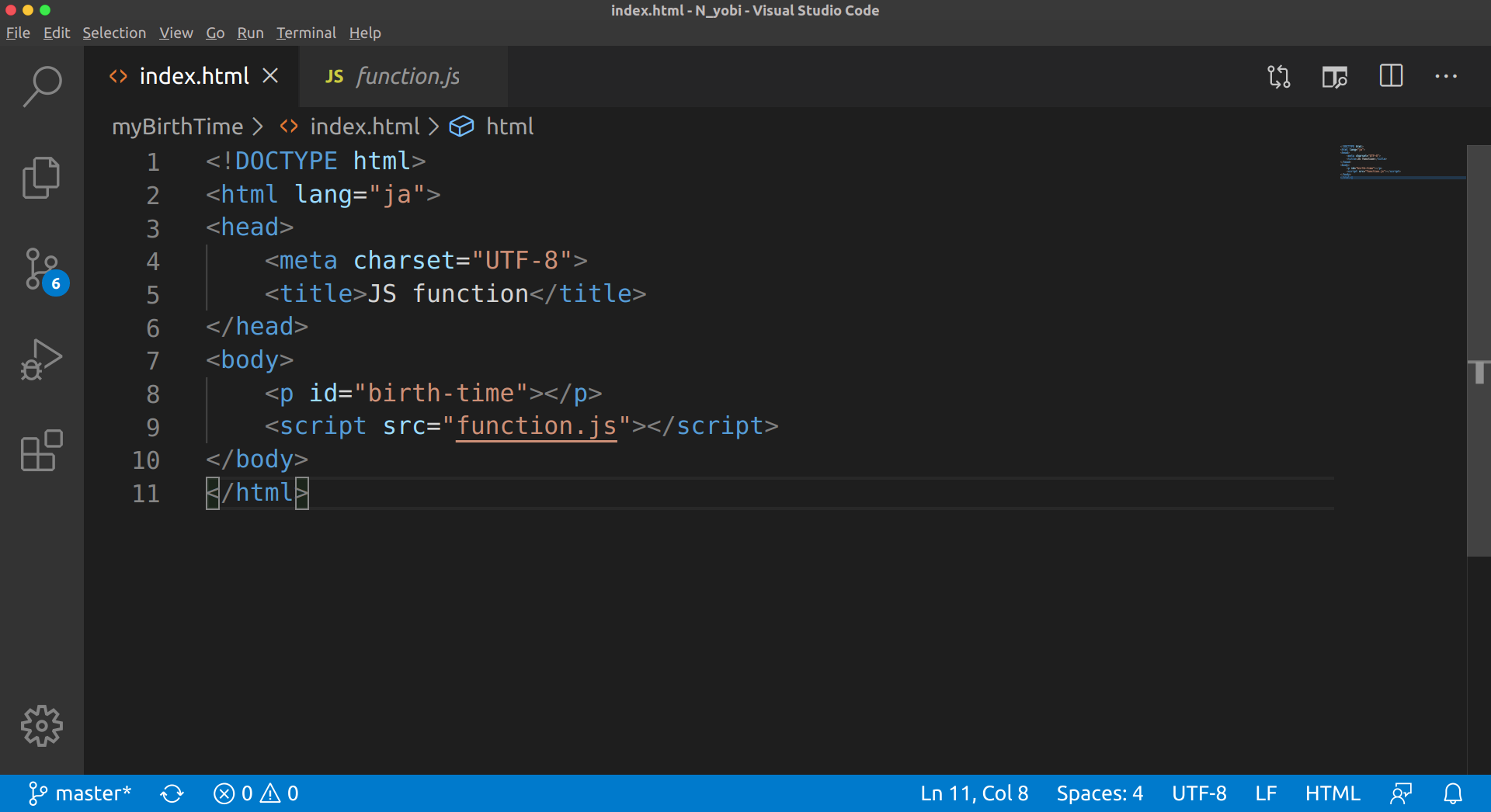
VSCode内でHTMLファイルを選択します。
この状態で**ctrlを押しながらk、その後ctrlとkを離して単体でvを叩きます。**
ブラウザ表示できました!画面は「うまれた歳からの秒数を表示するページ」です。このHTML Previewですが、JavaScriptで付けた動きも表示してくれるみたいですね!**(Texファイルなどにも対応しているPreview拡張を入れても、JavaScriptの動作を確認できませんでした。)**Webページを作る時にかなり効く機能ではないでしょうか。
※僕、レポート類全部Texファイルで書いてGit管理したいと考えているんですが、Tex対応してる拡張の方を入れてもHTML Previewはちゃんと動きました。複数刀流が良さげですね。
参考
Visual Studio Codeでhtmlコーディングはリアルタイムプレビューがすごく良い
https://rui-log.com/vscode-html-cording/#VScodeMarkdown
