はじめに
コマンドラインから LINE にメッセージを送れる LINE Notify を参考にしながら GitHub Issue が新しく投稿された時、またはコメントが付いた時に LINE に通知する という GitHub Actions のワークフローを書きました。
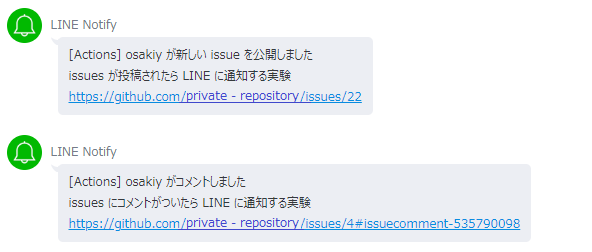
実行結果
ワークフローのサンプル
name: notify_on_issue
on:
issues:
types: opened
issue_comment:
types: created
jobs:
notify_line:
runs-on: ubuntu-latest
steps:
- name: Create messages for new issue
if: github.event_name == 'issues' && github.event.action == 'opened'
env:
TITLE: ${{ github.event.sender.login}} が新しい issue を公開しました
ISSUE_TITLE: ${{ github.event.issue.title}}
ISSUE_LINK: ${{ github.event.issue.html_url }}
run: echo -ne "${TITLE}\n${ISSUE_TITLE}\n${ISSUE_LINK}" > contents
- name: Create messages for new comments
if: github.event_name == 'issue_comment' && github.event.action == 'created'
env:
TITLE: ${{ github.event.sender.login}} がコメントしました
ISSUE_TITLE: ${{ github.event.issue.title}}
ISSUE_LINK: ${{ github.event.comment.html_url }}
run: echo -ne "${TITLE}\n${ISSUE_TITLE}\n${ISSUE_LINK}" > contents
- name: Run | Send LINE Notification
env:
LINE_TOKEN: ${{ secrets.LINE_TOKEN}}
URL: https://notify-api.line.me/api/notify
run: |
curl -X POST \
-H "Authorization: Bearer ${LINE_TOKEN}" \
--data-urlencode message@contents \
${URL}
ポイントの紹介
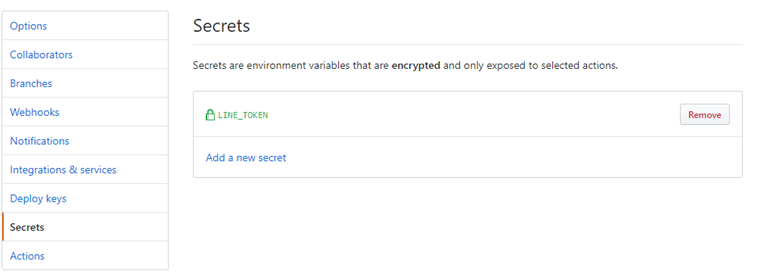
LINE Notify へのアクセストークンを発行して secrets に登録する
- name: Post LINE Notification
env:
LINE_TOKEN: ${{ secrets.LINE_TOKEN}}
まずは LINE Notify から通知用のアクセストークンを発行します。初めての方は [超簡単]LINE notify を使ってみる が参考になると思います。このトークンがあれば HTTP POST リクエストを送るだけでメッセージやスタンプが送ることができます。ただし、直接コードにトークンを書いてしまうと誰でもメッセージが送れてしまうので secrets 変数として扱う必要があります。secrets 変数の登録と利用方法については以下が参考になります。
今回は LINE_TOKEN という変数名でアクセストークンを登録しました。
types でワークフローのトリガーを細かく制御する
on:
issues:
types: opened
issue_comment:
types: created
ここではワークフローをトリガーするアクティビティタイプを変更しています。以下のドキュメントによると issues や issue_comment は、デフォルトのままではすべてのアクティビティタイプでトリガーされるので types で制限をしました。こうしないと、例えば Issue にラベルを追加したり、コメントを削除したりするたびに LINE 通知が飛ぶことになるからです。
- events-that-trigger-workflows#issues-event-issues
- events-that-trigger-workflows#issue-comment-event-issue_comment
アクティビティタイプ別に処理を分岐させる
if: github.event_name == 'issues' && github.event.action == 'opened'
ステップを実行する条件を if で制御することができます。今回は Issue が新しく投稿された時と、コメントが追加された時で、メッセージの文面を変えたかったので上記のように条件分岐を設けました。
コンテキストへの参照ができる
env:
TITLE: ${{ github.event.sender.login}} がコメントしました
ISSUE_TITLE: ${{ github.event.issue.title}}
ISSUE_LINK: ${{ github.event.comment.html_url }}
${{ github.event }} はワークフローをトリガーした webhook のペイロードで、投稿者や Issue のタイトル、追加されたコメントへのアンカーリンクを参照することができます。
おわり
外部ライブラリやスクリプトを使わずに、GitHub Actions のワークフローだけで LINE 通知を実現することができました。今回は LINE 通知を自作しましたが、一方で Slack 通知は Slatify のような便利な仕組みが既に Marketplace に公開されています。LINE 通知も多くの方が気軽に利用できてニーズもあるはずなので、今後ワークフローが公開されるのかもしれません。