いつも忘れるのでメモ。所要時間5分。
Material Componentsを使えるようにする
dependenciesに追加(←これを忘れがち)。
build.gradle
dependencies {
implementation 'com.google.android.material:material:1.1.0-alpha06' // 追加
}
最新バージョンは下記から確認できる。
https://github.com/material-components/material-components-android/releases
Fabをレイアウトに追加する
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:srcCompat="@drawable/ic_add"
app:backgroundTint="#00BCD4"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
表示する画像を指定
app:srcCompat="@drawable/ic_add"
app > src > res > drawable あたりに作っておいたVectorAssetをapp:srcCompatで指定する。

背景の色を指定
app:backgroundTint="#00BCD4"
好きな色をapp:backgroundTintで指定する。
タップしたときの処理を追加する
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 以下を追加
val fab: View = findViewById(R.id.fab)
fab.setOnClickListener { view ->
Snackbar.make(view, "Fabを押しました!", Snackbar.LENGTH_LONG)
.setAction("Action", null).show()
}
}
}
setOnClickListenerを入れるだけ。
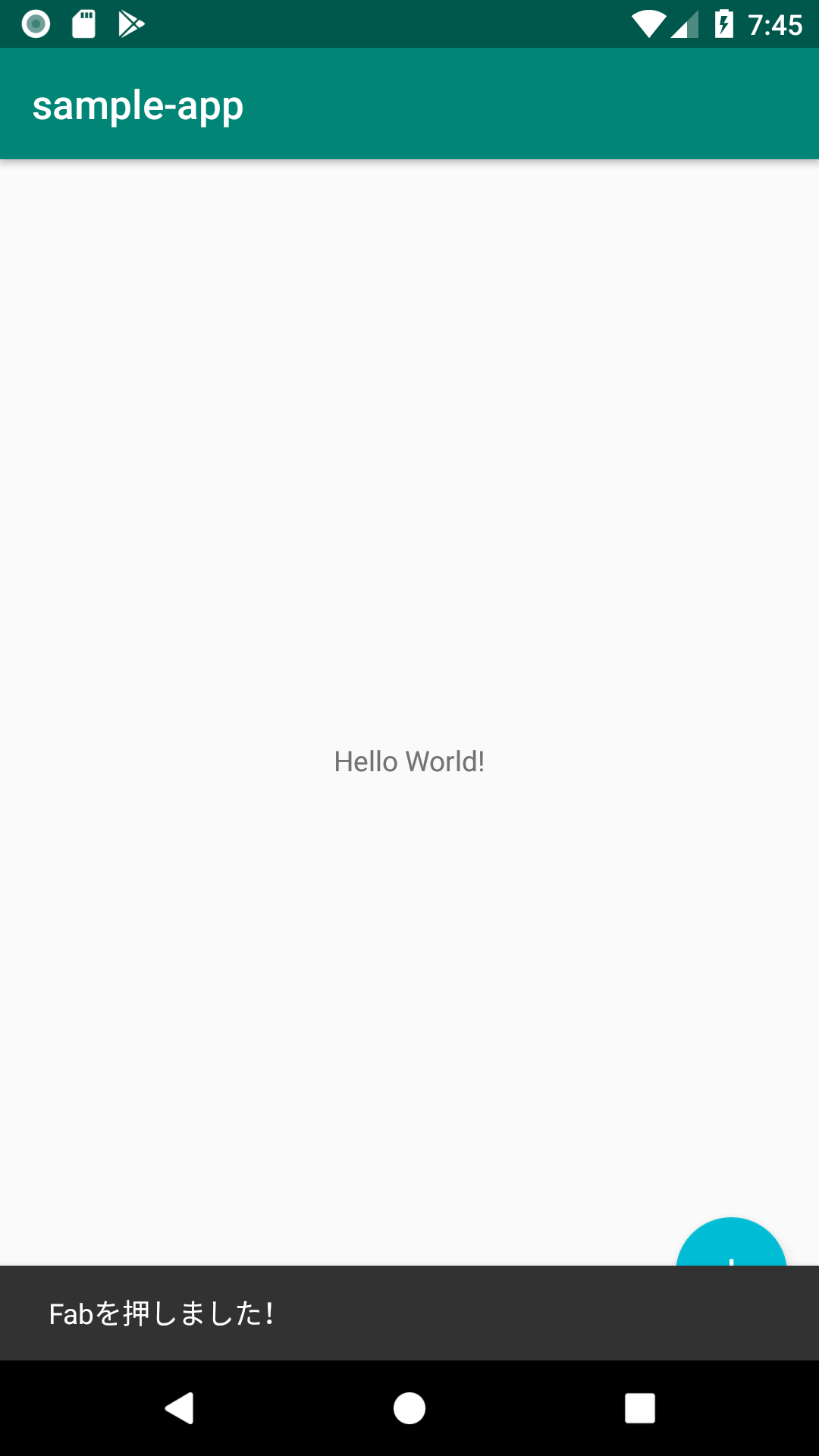
FabタップでSnackbarが表示されるようになる。
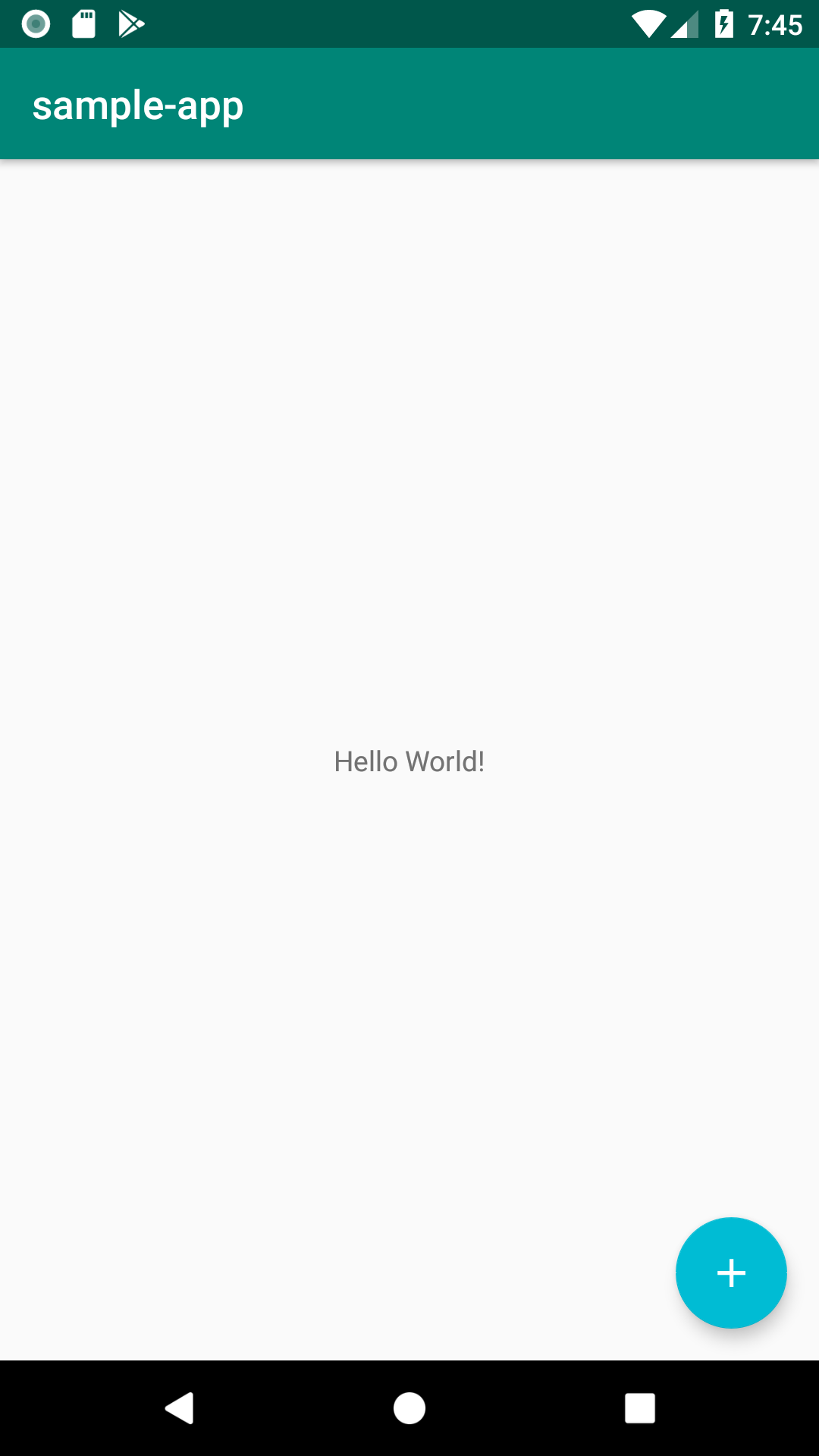
| タップ前 | タップ後 |
|---|---|
 |
 |