なんとなく使っていたことを反省してちゃんと調べたときのメモです![]()
clipsToBoundsの概要
Apple公式サイトには下記のようにあります。
A Boolean value that determines whether subviews are confined to the bounds of the view.
(サブビューをビューのboundsに限定するかどうかを決定するBool値。)
また実際のプロジェクトでは UIKit > UIView.h の配下にプロパティとして定義されていました。
@property(nonatomic) BOOL clipsToBounds;
// When YES, content and subviews are clipped to the bounds of the view. Default is NO.
ここまででclipsToBoundsの特徴まとめてみます。
- UIView(+それを継承しているUIImageView等)のプロパティである
- Viewにセットしたコンテンツが、領域
boundsの外を描画するかどうかを決定する - デフォルト値が
falseで、trueにすると領域内に限定される
またデフォルト値がfalseということは、UIViewやUIImageViewはデフォルトで領域外の描画を許可しているということになります![]()
Storyboardで確かめてみる
Storyboardの中央に、長方形のUIImageViewを配置します。
(Content ModeはAspect Fillを選択しておきます)

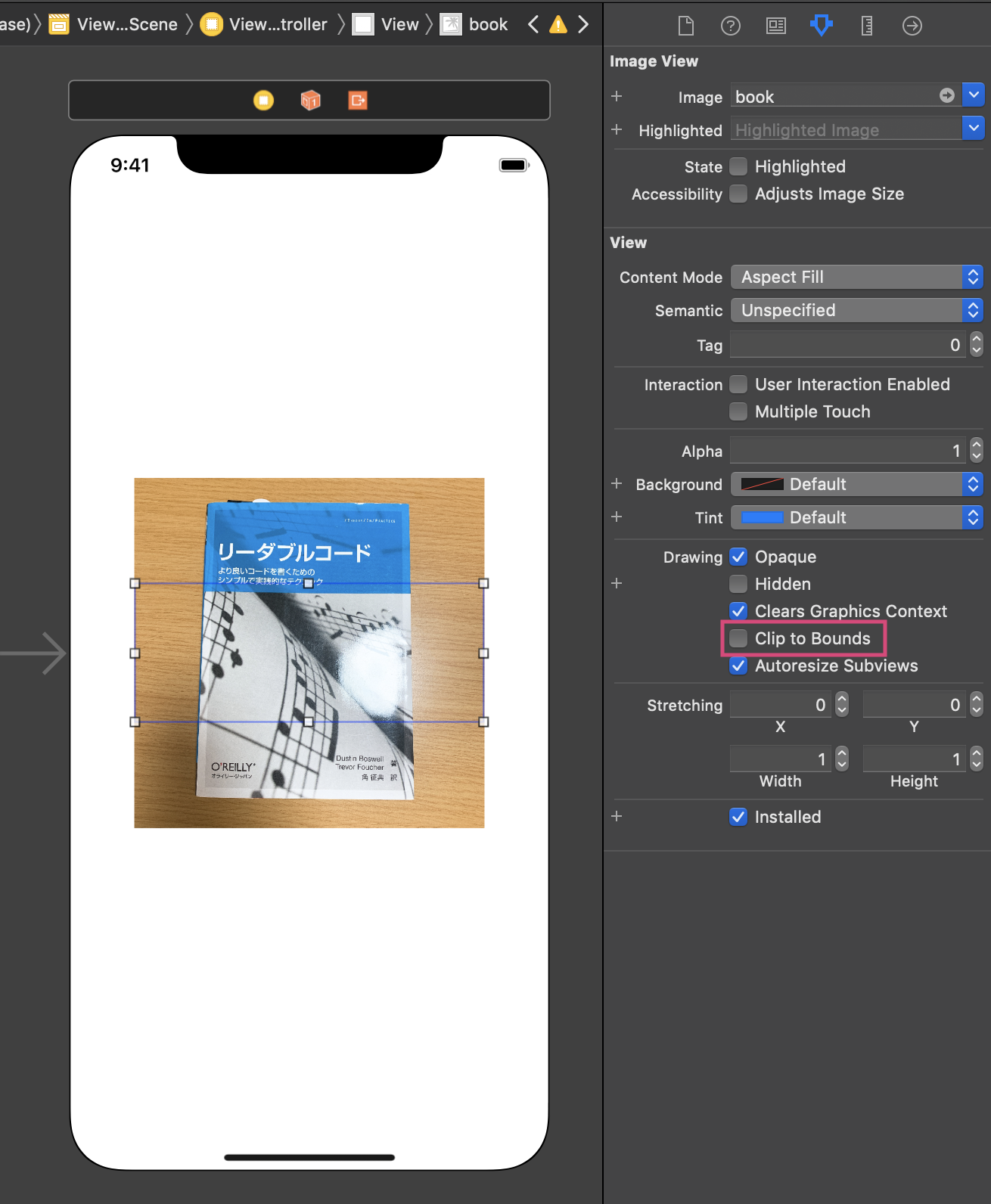
clipsToBoundsがfalseの場合(デフォルト)
画像のサイズに応じて、UIImageViewの領域外も描画されました。

clipsToBoundsがtrueの場合
clipsToBoundsについての理解がかなり進んだ気がします![]()
clipsToBoundsの使いどころ
たとえばAPIからランダムな大きさの画像が返ってきて、それをいい感じにUIImageViewに表示したいときなどはAspect Fill+clipsToBoundsが便利です。
詳細はわかりやすい記事がありましたのでそちらをご覧ください。
Aspect Fill, Aspect Fit, Scale to Fillの違い - Qiita