概要
Amazonで見ている本のタイトルを図書館のサイトで検索するChrome拡張を作ってみた。

はじめに
ヘビー図書館ユーザーなので、WEB予約を効率化したくて試行錯誤中。ブックマークレットで、効率化しようとしてある程度成功したけれど、ページ遷移を挟んだスクリプトは実行できなかった。なので、Chrome拡張使って試してみることにした。
自分のスキル的には、JavaScriptとHTMLなんとなくならわかる程度。
ブックマークレット初心者がWEBサイト入力を自動化するためにやったこと - Qiita
方針
とりあえず、公開はおいといて、自分のために動くものを作る。
Amazonのサイトで気になる本を表示してるときに、Chrome拡張のアイコンを押すと、図書館のサイトで検索した結果を表示するようにしたい。本読むとき、それなりにAmazonのレビューとか評価を気にするタイプなので。
やったこと
他の人のマネ
作り方、全然知らないので、調べた。
いくつか見たけど、ややこしそうやった。
一番シンプルそうな、このサイトに書かれてること試してみた。
Chrome拡張の作り方 (超概要) - Qiita
すんなり動いたので、これを真似して作ることにした。
content_scriptsっていうのを使ってる。
特定のサイトを開いたときに動作するスクリプト。
manifest.jsonってので、全体的な設定を書いて、JavaScriptのファイルで動作を書いたら良さそう。HTMLとかアイコンはなくても良さそう。
やりたいことするための調査
やりたいのは、Amazonのサイトを開いてるときに、アイコンをクリックしたら動作するイメージ。どうも、アイコンをクリックしたときに動作するpage_actionってのと、バックグラウンドで動作するbackgroundってのを設定したらよさそう。
Chrome拡張の開発方法まとめ その1:概念編 - Qiita
できたもの
試行錯誤して、処理の流れはこんな感じになった。
- バックグラウンドで、クリックを監視
- クリックされたら、Amazonのサイトでタイトルを取得して(
|でタイトルとか著者名が区切られてる)、タイトルをローカルに保存して、図書館のサイトを開く - 図書館のサイトが開かれたら、ローカルに保存してあるタイトルで検索する。
※ permissionsをエラーとか見ながら、適当に検索して設定した。
※ スクリプト間のデータ受け渡しはchrome.storage.local使った。他にも方法ありそう。
※ page actionのbrowser_styleも、style.jsがどうこうっていうエラーが出たので、適当に設定してみた。
ファイルはこれ(↓)で全部。
{
"name": "Amazon2KobeLibrary",
"version": "1.0.0",
"manifest_version": 2,
"description": "Amazonで見ている本のタイトルを神戸市図書館のサイトで検索",
"background": {
"scripts": [
"background.js"
]
},
"page_action": {
"default_title": "page action",
"browser_style": true
},
"content_scripts": [
{
"matches": [
"https://www.lib.city.kobe.jp/opac/opacs"
],
"js": [
"content_lib.js"
]
}
],
"permissions": [
"storage",
"activeTab"
]
}
(function(){
chrome.tabs.onUpdated.addListener(function(tabId){
chrome.pageAction.show(tabId);
});
chrome.pageAction.onClicked.addListener(function(tab){
chrome.tabs.executeScript(null,{ file: "script.js"});
});
})();
var title = document.title;
var title1 = title.split('|');
chrome.storage.local.set({ hold_title: title1[0] });
// alert('タイトル:' + title1[0]);
window.open('https://www.lib.city.kobe.jp/opac/opacs')
chrome.storage.local.get("hold_title", function (items) {
document.forms['search_form'].elements['keywords'].value = items.hold_title;
var x = document.getElementsByTagName("form");
var request = document.createElement('input');
request.name = 'btn1';
request.value = '検索';
document.forms['search_form'].appendChild(request);
document.forms['search_form'].submit();
});
拡張機能として追加
想像以上に簡単やった。
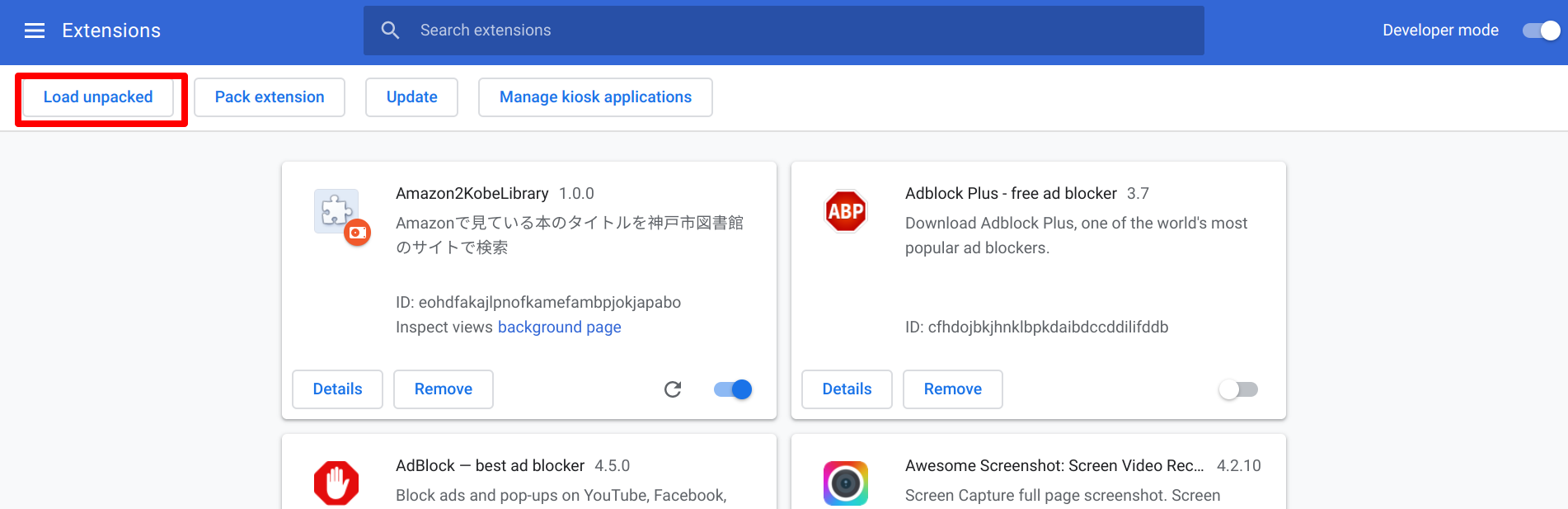
Extensionsを開いて、Load Unpackedをクリックして上記ファイルが入ったフォルダを選択するだけ。たぶん、Developer modeにチェック必要。はじめ、Pack extensionをクリックしてたけど、違った。

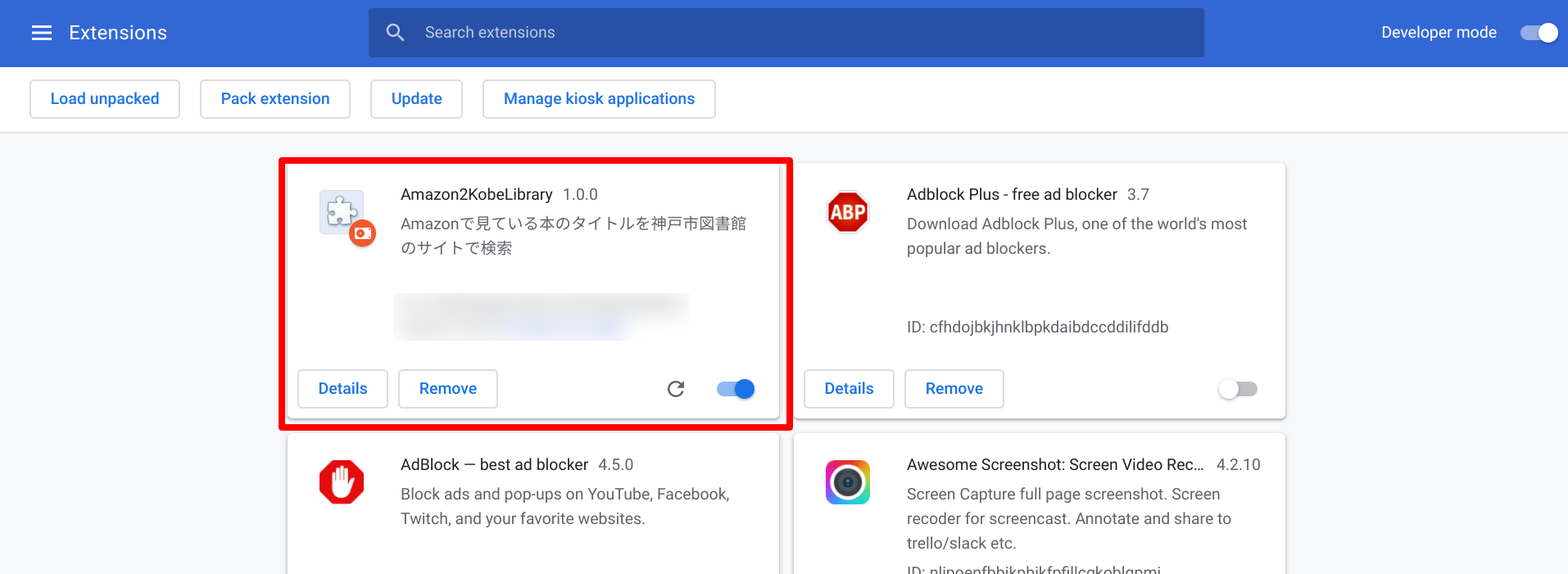
こんな感じで登録される。ソースコードを更新したときは、右下の方の更新ボタン押したら勝手に読み込んでくれた。ファイルのパスを覚えてるっぽい。たぶん。

残課題
普通に、図書館のサイトを開いたときも、勝手に遷移するようになった。どうしよ・・・。
Amazonからしか検索できない。微妙すぎる。検索窓にタイトル入れるまでにしといた方がましかも。
公開方法わからない。もうちょい、ちゃんと作ったら公開してもいいのかも。
おわりに
とりあえず、動くもの作れてよかった。ちょっと微妙ではあるけれど。
思ったより簡単やった。食わず嫌いよくない。
追記
妥協案として、検索窓にタイトルを入れて検索窓にフォーカス(カーソルで選択した状態)するところで止めてみた。悪くない気がする。
chrome.storage.local.get("hold_title", function (items) {
document.forms['search_form'].elements['keywords'].value = items.hold_title;
document.forms['search_form'].elements['keywords'].focus();
// var x = document.getElementsByTagName("form");
// var request = document.createElement('input');
// request.name = 'btn1';
// request.value = '検索';
// document.forms['search_form'].appendChild(request);
// document.forms['search_form'].submit();
});
参考:
テキスト入力欄に最初からカーソルを入れる(フォーカスを与える)方法 - JavaScript TIPSふぁくとりー