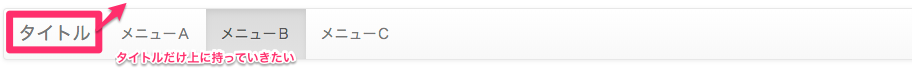
やりたいことは単純で1行目をタイトルだけ。
2行目にナビゲーションの行を作りたい。
が、bootstrap3のnavのサンプルを使うと全部が1行にタイトルとナビゲーションがあって思い通りにならない。
なので、頑張ってみたお話。
やりたいコト
- 1行目をタイトルだけにする
- 2行目をナビゲーションにする
ソース
<header class="jumbotron title text-center">
<h1><%= link_to "MAPACHANNEL", root_path %></h1>
</header>
<div class="btn-group btn-group-justified btn-group-lg">
<%= link_to root_path, class: "btn btn-default" do %>
<%= fa_icon("commenting comment-info", text: "人気") %>
<% end %>
<%= link_to root_path, class: "btn btn-default" do %>
<%= fa_icon("commenting comment-info", text: "新着") %>
<% end %>
<%= link_to root_path, class: "btn btn-default" do %>
<%= fa_icon("commenting comment-info", text: "見つける") %>
<% end %>
<%= link_to root_path, class: "btn btn-default" do %>
<%= fa_icon("commenting comment-info", text: "サイトについて") %>
<% end %>
</div>
↓html展開後
<header class="jumbotron title text-center">
<h1><a href="/">MAPACHANNEL</a></h1>
</header>
<div class="btn-group btn-group-justified btn-group-lg">
<a class="btn btn-default" href="/">
<i class="fa fa-commenting fa-comment-info"></i> 人気
</a>
<a class="btn btn-default" href="/">
<i class="fa fa-commenting fa-comment-info"></i> 新着
</a>
<a class="btn btn-default" href="/">
<i class="fa fa-commenting fa-comment-info"></i> 見つける
</a>
<a class="btn btn-default" href="/">
<i class="fa fa-commenting fa-comment-info"></i> サイトについて
</a>
</div>
// title
.jumbotron {
padding: 20px 0;
margin: 0px;
}
.title{
background-color: #222;
border-color: #090909;
h1 {
font-size: 24px;
a {
color: #FFF;
}
}
}
-
1行目のタイトル部分は
jumbotronを使って作成
なんか別のやり方でやると妙なスペースが入ってどうしようもなかったので。
ただ普通に指定するとpadding-top: 48px、padding-bottom: 48pxが指定されていて領域広すぎるので調整するpaddingを設定した -
2行目は
navを使わなくてもいいじゃね?とふと思いbtn-groupを使ったらすんなり出来た
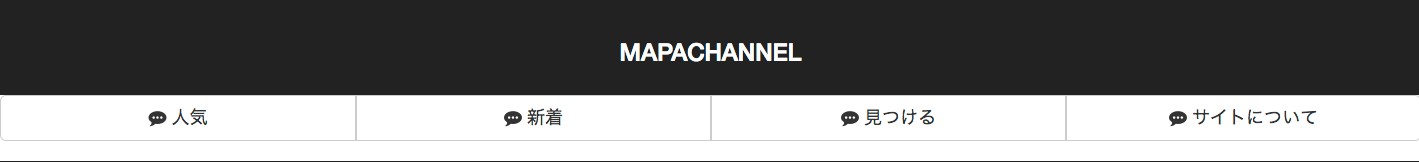
で完成したのが、こんな感じ。
なんとなくいい感じになったので、めでたしめでたし。