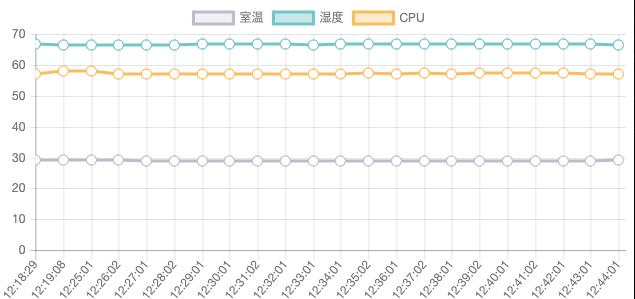
ラズパイで室温と湿度ラズパイのCPU温度をchart.jsで書いてみたけど、X軸の間隔が微妙すぎる。
理想は1時間単位のX軸にしたい。
取得時の時刻をタイムスタンプにする
取得時の日時をタイムスタンプとすることでX軸でのメモリ幅のオプションstepSizeに任意な数字を入れて区切ることができるのではないかと思った。
...中略...
ticks: { // 目盛り
// fontColor: "red", // 目盛りの色
// fontSize: 14 // フォントサイズ
begintZero: true,
minRotation: 0, // ┐表示角度水平
maxRotation: 0, // ┘
maxTicksLimit: 24,
stepSize: 20,
}
...中略...
しかし、Y軸のstepSizeは機能するのにX軸のstepSizeが機能しない。
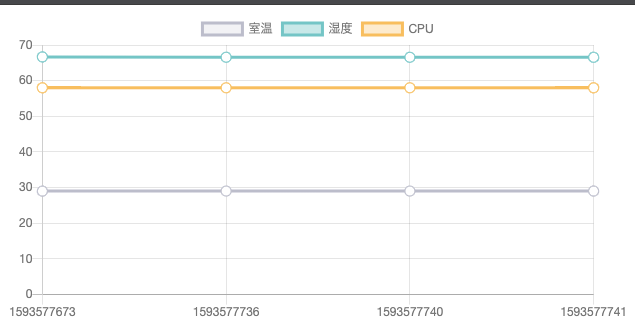
Y軸の区切りを10単位に変更。X軸区切りは1500000000

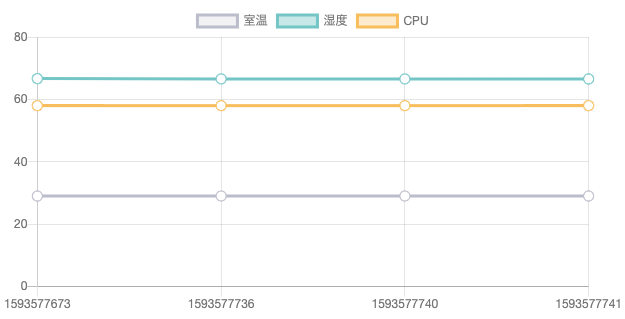
Y軸の区切りが20単位に変更。X軸区切りは1500000000

このようにX軸の区切りはなぜか変わらない。
chart.jsの使い方から始めなければいけないのか。。