はじめに
2019年は年間通してNuxtにお世話になったのでその感想を書きたかったのですが、感想という感想を書く時間がなくもう11日です。そのため内容はお察しください。
Nuxt とは何か?
Nuxt は、Vue の公式ガイドラインに沿って強力なアーキテクチャを提供するように設計されたフレームワークです。一部分から徐々に採用することが可能で、静的なランディングページから複雑な企業向け web アプリケーションの作成に使用できます。
本質的に汎用性があり、さまざまなターゲット(サーバー、サーバーレス、または静的)をサポートし、サーバーサイドのレンダリングは切り替えることができます。
強力なモジュールエコシステムにより拡張可能で、REST や GraphQL エンドポイント、お気に入りの CMS や CSS フレームワークなどさまざまなものに簡単に接続できます。PWA および AMP のサポートは、Nuxt プロジェクトにはないモジュールのみになります。
NuxtJS は Vue.js プロジェクトのバックボーンであり、柔軟でありながら自信を持ってプロジェクトを構築するための構造を提供します。
参考:https://ja.nuxtjs.org/guide/#nuxtjs-%E3%81%A8%E3%81%AF%E4%BD%95%E3%81%8B-
Nuxtを使ってみて
さまざまなものに簡単に接続できます。とNuxtも唱っている通り、とても簡単です。
日本語ドキュメントも充実しているため、Nuxtでの開発は簡単で楽しいものでした(ただStorybookの導入はちょっときつかった記憶、知識的な意味で)。
初めてVueを勉強しようと思った際に、以前はAPIをJavaで作ったりしていましたが言語とプロジェクトあっち行ったりこっち行ったりとをSwitchするのが僕はきつかった印象でした。
そのため中々進捗がなかったのですが、NuxtでserverMiddlewareプロパティがあることを知った際に別にJavaで作る必要ないんじゃない?(今更)と思いました。
そこから中々進捗のなかった個人プロジェクトに進捗の兆しが見えはじめました。
serverMiddlewareとは
Nuxt は内部で connect のインスタンスを作ります。 それはミドルウェアをスタックに登録したり、 外部サーバーを必要とせず に API などのルートを増やす事を可能にしてくれます。
サクッというとNuxtだけでViewルート + APIルート作れるというものです。
これでプロジェクトあっち行ったりこっち行ったり問題が解決しました。更にNode + Expressを利用することで言語Switch問題も解決しました。嬉しい。
serverMiddlewareの導入
Nuxt.config.tsにserverMiddlewareを定義
serverMiddleware: [
'redirect-ssl',
{ path: '/api', handler: '~/api/index.ts' }
]
Nuxtプロジェクトにapiディレクトリを作成
apiディレクトリにindex.tsを作成
const express = require('express')
const app = express()
const routes = require('./routes')
app.use(express.urlencoded({ extended: true }))
app.use(express.json())
const routeKeys = Object.keys(routes)
routeKeys.forEach((filename) => app.use(routes[filename]))
module.exports = {
path: '/api',
handler: app
}
apiディレクトリにroutesディレクトリを作成
routesディレクトリにindex.tsを作成
import test from './test'
const routes = {
test,
}
module.exports = routes
routesディレクトリにtest.tsを作成
'Hello World!'をただ返すだけです。loggerはそのままコピペでは使えないよ☆
import { Router } from 'express'
import common from '../common'
const router = Router()
// APIテスト用
router.get('/test', (req, res) => {
res.send('Hello World!'),
common.logger.LogAccessInfo('success: /api/test/')
})
export default router
localhost:3000の立ち上げ
$ yarn run dev
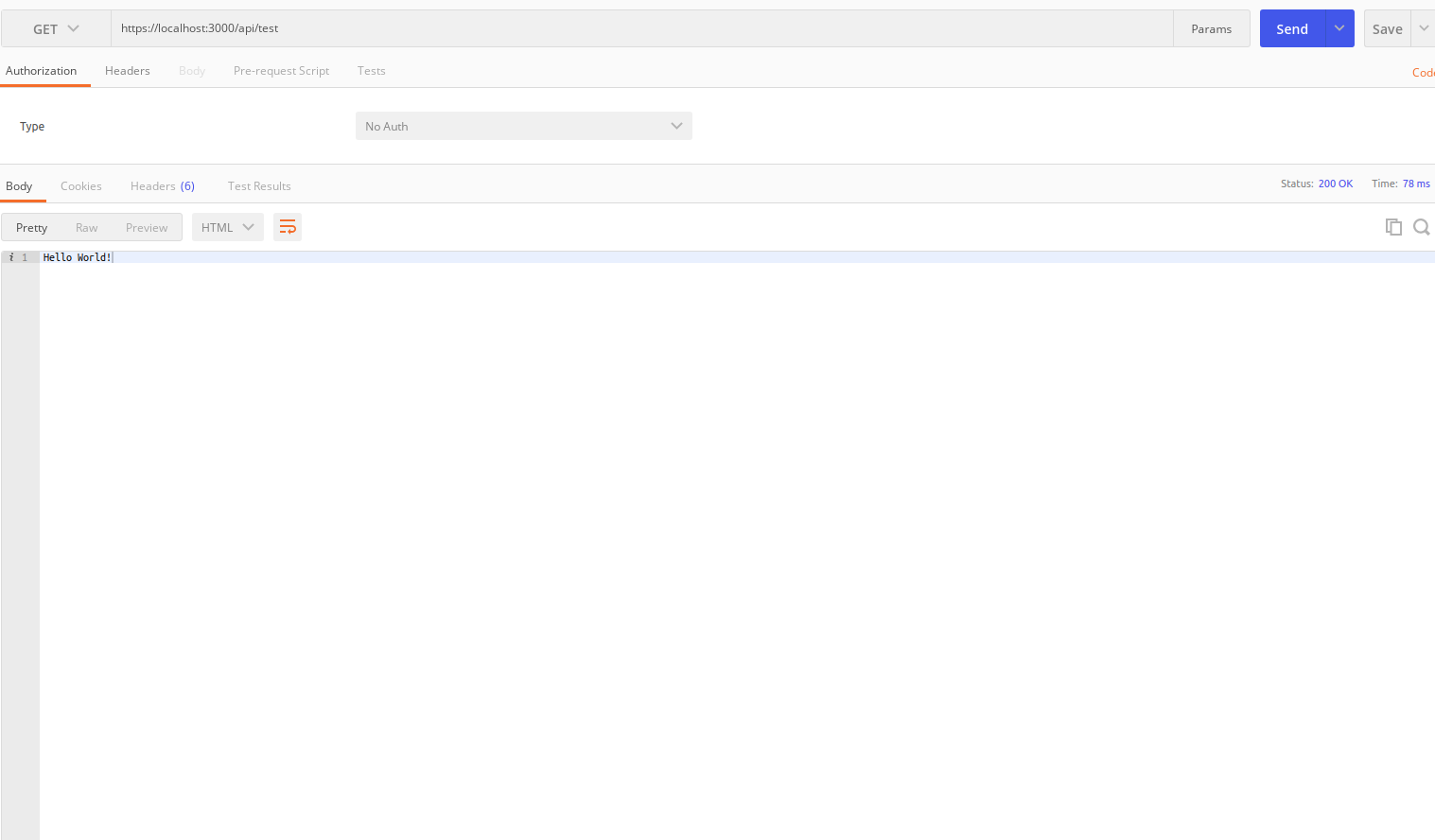
PostmanでHello world がget出来るか確認

とりあえずここまでくればあとはいい感じにAPIつくればよいだけです。
DBと繋ぎたいときもあると思います。そんなときはNuxt.config.tsのenvはServer側でも利用出来るので便利です。(書いてる時思ったけど普通にimportしてるから使えるよね。。。)
僕はこんな感じで使っています。devは勿論Dockerで。
version: '3.7'
services:
db:
image: mysql:5.6
container_name: mysql
environment:
MYSQL_ROOT_PASSWORD: XXXXXXXX
MYSQL_USER: XXXXXXXX
MYSQL_PASSWORD: XXXXXXXX
volumes:
- ./sql:/docker-entrypoint-initdb.d
- ./my.cnf:/etc/mysql/my.cnf
ports:
- 3306:3306
// 使用時
const mysql = {
dev: {
host: '0.0.0.0',
user: 'XXXXXXXX',
password: 'XXXXXXXX',
database: 'XXXXXXXX'
},
production: {
host: 'XXXXXXXXX',
user: 'XXXXXXXXX',
password: 'XXXXXXXXX',
port: 3306,
database: 'XXXXXXXXX'
}
}
const mysqlConf = process.env.NODE_ENV === 'production' ? mysql.production : mysql.dev
const connection = await mysql.createConnection(mysqlConf)
あとがき
HerokuにもGithub連携して、環境変数設定(Nuxtのドキュメント通り)してとすぐにデプロイまで出来たので何かつくるならこの構成でいいなーって感じです。
しかしHerokuでMySQL使うにはクレジットカードが必須ですが、認証出来なくてそれが1番の難関でした。楽◯カードマンめ(´・ω・`)
あとMySQL5.6までしか使えなかったのでそれもトラップでしたが無料で使えるのはありがたかったです。
時間こそかかってしまいましたが結構手軽にWebアプリケーションつくれた印象でしたのでオススメしたいです!!!
明日は
「North Detail Advent Calendar」 12日目は @k_azm さんです!いえーい ![]()