やること
NatureRemoとgooglehomeだけだといろいろと制限がでてくると思います。
マクロも組めないのでどうしても1to1動作になってしまいます。
※追記、2019年現在はすべてがオフィシャルでマクロ作成して動作でできます!
なので、他のサービスを絡めて便利にしちゃいます。
下準備
以下、integromat使用の手順になるのですが、
各自のNatureRemoで取得しておくべきものがあります。(IDとかアクセストークン)
こちらで紹介しています。
動作する仕組み
google home → IFTTT → integromat → NatureRemo
いままではIFTTTが、
NatureRemoとGoogle homeの間のやりとりをしていたかとは思うのですが、
今回はそこにIntegromatをはさみます。
いままで1to1だった動作が複数動作が可能になります。
integromat
integromatを使います。
有料版もあったりしますが
無料版で十分です(使用制限あり
ログイン
お好きなアカウントでログインしてください。
sign upでアカウント作れますが、gmailアカウントでよいとおもいます。
## 基本画面 
ホーム画面になります。ここにいろんな情報が並びます。
もう既に作ってあるレシピが並んでますが、
はじめて作成する場合はまだ何も表示されていないはずです。
グラフはその月の使用量です。
無料プランは、月1000 moduleが使えるっぽいです。
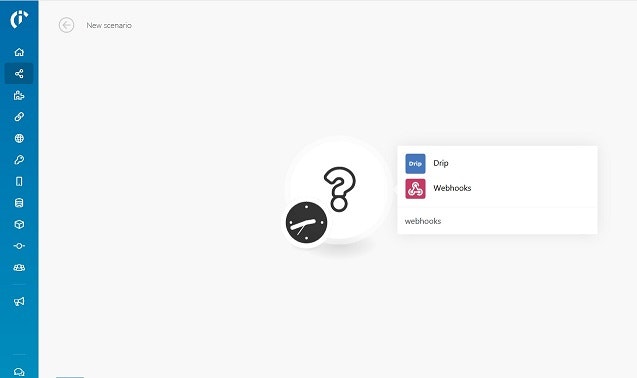
レシピ作成
右上の【Create new scenario】で新規作成できます。

なんかいろいろでてきますがskipで大丈夫です。
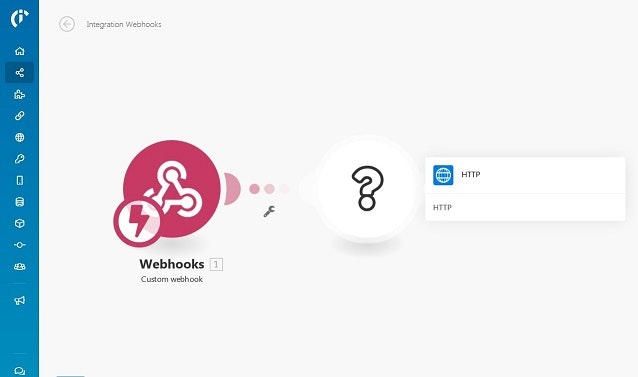
Webhooks
今回はIFTTTからのGetリクエストでの動作を想定してますので
レシピ作動のトリガーはWebhooksにします。

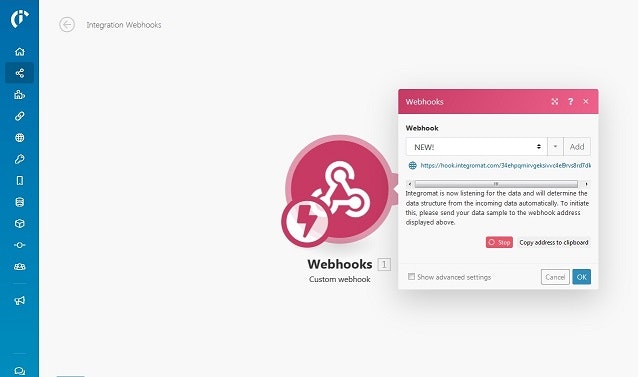
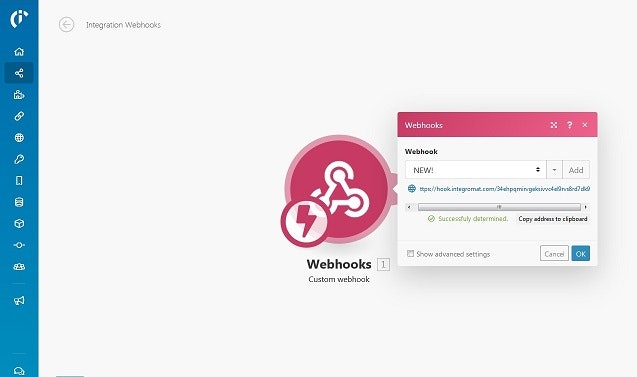
Custum web hookで作成します。
addで新規作成、適当な名前でだいじょうぶです
名前の下にアドレス(https://~)が作成されますので、
一度、ブラウザを新しく開いてアクセスしておきます。
画面が以下のようになれば準備完了です。(Successfuly determined.)

このアドレス(https:~)に対してGETリクエストがあった場合、
このモジュールにぶら下がっているmoduleが動作します。
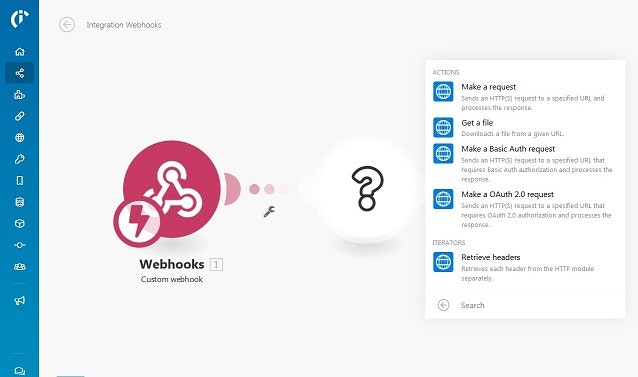
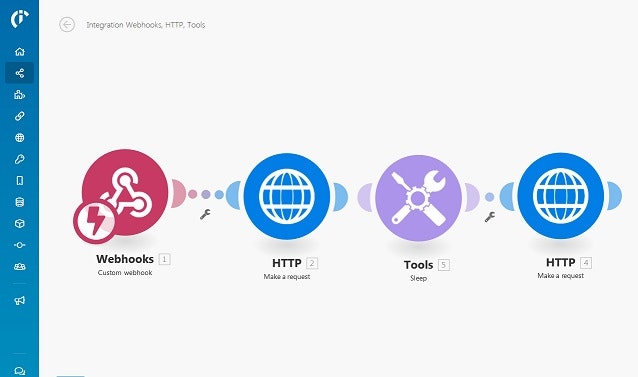
HTTP
NatureRemoのAPIを叩いて動作させるために、
特定のアドレスにPOSTするので、HTTPをぶら下げます。
Webhooks横にカーソルを合わせると+がでるので新規作成できます。
HTTP、Make a requestで作成します。

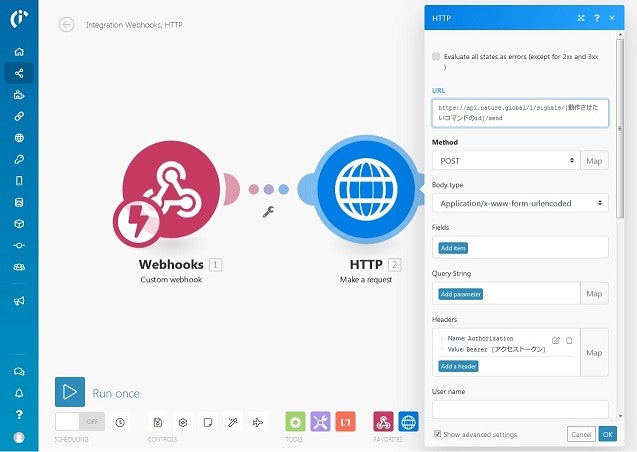
HTTP 設定
左下の【Show advanced settings】にチェックを入れると項目増えます。
【URL】
NatureRemoの実行したいコマンドのアドレスをいれます。
取得していなければcurl getコマンドを利用して取得します。(→こちら)
実際に記入するURLは以下です。
https://api.nature.global/1/signals/[動作させたいコマンドのid]/send
取得したデータの一部
{
"id": "[device id]",
"device": {
"name": "Remo",
"id": "[device id]",
"created_at": "2018-02-20T12:02:31Z",
"updated_at": "2018-03-18T10:22:27Z",
"firmware_version": "Remo/1.0.62-gabbf5bd",
"temperature_offset": 0,
"humidity_offset": 0
},
"model": null,
"nickname": "light",
"image": "ico_light",
"type": "IR",
"settings": null,
"aircon": null,
"signals": [
{
"id": "[on/offするためのid]",
"name": "on/off",
"image": "ico_off"
},
{
"id": "[常夜灯にするためのid]",
"name": "small",
"image": "ico_io"
},
{
"id": "[フル点灯するためのid]",
"name": "full",
"image": "ico_on"
}
]
},
"nickname": ""
"image": ""
あたりで探せば目的のIDが見つかると思います。
NatureRemoに登録した赤外線は全て取得できると思います。
【Method】
POST
【BodyType】
application/x-www-form-urlencoded
【Headers】
add a Headerで追加。
name: Authorization
Value: Bearer [NatureRemoのアクセストークン] →アクセストークン発行
以上を設定すれば完了です。
あとは作動させたいコマンド分、ツリー型にぶら下げていくだけです。
右クリックでModuleをCloneできたりするので複製は簡単だと思います。
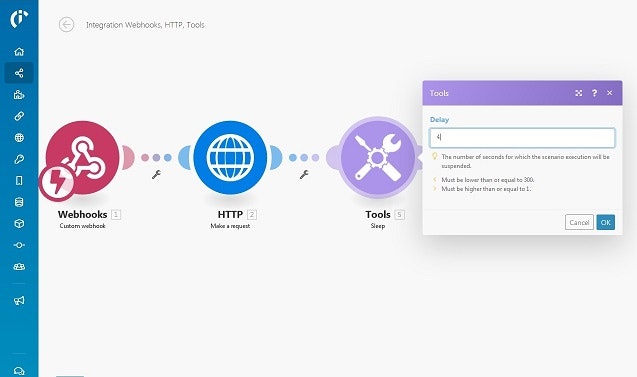
waitなど
ただHTTPを並べるだけだと都合が悪いときは、
Tools Moduleを追加し、Sleepを選びます。
Wait動作ですね。
秒数指定できます。
NatureRemoは赤外線の連射が得意ではないようなので、
各コマンドの間には4秒ほどのsleepを入れています。

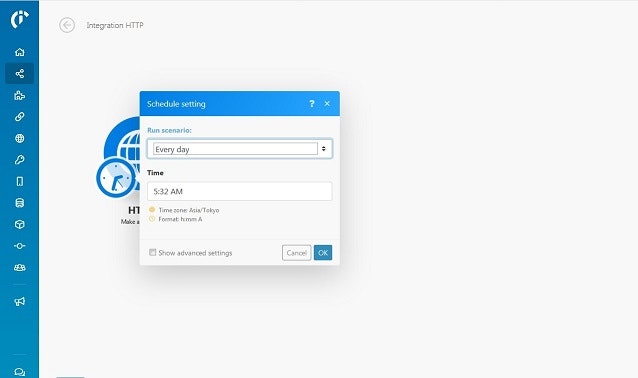
またスケジューリングもできます。
WebhooksではなくHTTPに直接付けます。
動作させる
RunOnceを押すと、Webhookが待機になるので
アドレスにアクセスすれば動作すると思います。(一度だけの動作です
このまま稼動させるためには下にフロッピーマークがあるので保存。
そして隣にON、OFFのトグルがあるのでONにします。
これで継続的に稼動状態になります(webhook待機
実際にWebhookのアドレスにアクセスすれば動作するかどうか確認しましょう。
実際に使ってるレシピ
帰ってきたよ! → 電気を付けてテレビを付ける。
おやすみ! → テレビを消して、電気を常夜灯にする。
いってくるよ! → テレビを消して、電気を消す。
スケジュール作動(毎朝6時半)→ テレビを付けて、特定のCHにする。
全てGoogleHomeを作動させて、IFTTTに投げています。(WebhookをGETリクエストするため
まとめ
integromatを使うとかなりのことができると思います。
テレビ音量50%!とかで[Volume up]を連射することで音量をかなりあげたり、
同時起動ではうまく動作しない機器などをSleepでズラして起動させるなどなど
やれることはまだまだあると思うので楽しいです。
PCを立ち上げたときのようにTaskerでHTTPgetしてもいいですしね。
またなんか面白いことを思いつけばな~、って思います。