ちょっとピンポイントというかマニアック?なネタです。
Einstein AnalyticsのBIツールとしての面ではなく、グラフの一種にフォーカスした記録です。
その名も「カスタム地図グラフ」
https://help.salesforce.com/articleView?id=sf.bi_chart_intro_custom_map.htm&type=5
まず前提として...
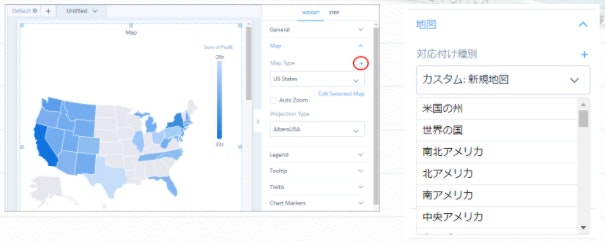
地図グラフとは
地図グラフは御覧の例だとアメリカの州ごとに数値を集計して色付けをしています。
アメリカやヨーロッパ、世界の地域単位であれば
標準で用意されている地図を選択するだけで、すぐ使えるようになっています。
標準:米国の州、世界の国、南北アメリカ、北アメリカ、南アメリカ、中央アメリカ、カリブ、ヨーロッパ、東ヨーロッパ、北ヨーロッパ、南ヨーロッパ、西ヨーロッパ、中央ヨーロッパ、スカンジナビア、アジア、南アジア、東南アジア、東アジア、オーストラレーシア、アフリカ、東アフリカ、中央アフリカ、北アフリカ、南アフリカ、西アフリカ、EMEA、APAC
一方、日本地図は選択肢にないので作らないといけないんですよね。
日本地図を作る場合は、こちらのテラスカイさんのブログがめちゃめちゃ参考になります。
手順通り作れば迷わないはず。
Einstein Analytics で日本地図を作ってみた
https://base.terrasky.co.jp/articles/3kYJK
このように標準ではない地図を作った場合、それをカスタム地図と呼ぶんですが
このカスタム地図は、実在の土地以外のものも作れます。
カスタム地図グラフとは
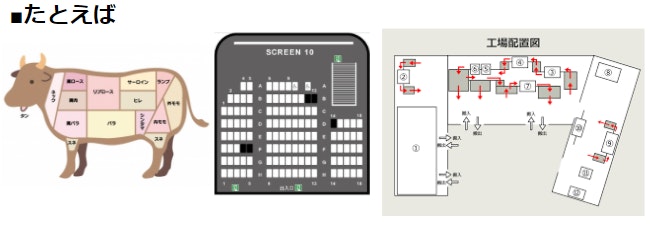
カスタム地図は、多角形で表すことができる領域 (スタジアムの座席セクション、街区、間取図など) でも使用できます。
牛の部位ごとの売り上げを見る、
工場の配置図で機械ごとの故障の回数やエラー回数が多いものが着色される
というような使い方ができます。
くらしに役立つカスタム地図?
歯磨きカレンダーを作ろう
・小学校のころ夏休みや冬休みに出されがちなアレ
・毎日の磨いた回数で色が決まる
・きれいに塗れると達成感がある
カスタム地図グラフの材料
材料
・ベクター画像(SVG,DXF)
・GeoJaonデータ
材料は2つ、ベクター画像とそれをもとに精製したGeoJSONデータです。
詳しい手順はYOUTUBEにすごく参考になる動画があります。
英語ですが、全部画面で見れるので困ることはないです。
◆地図作成の手順動画
◆使用したTool
画像を加工するフリーソフト
・Inkscape
画像をGeoJsonに変換
・ogr2ogr web client http://ogre.adc4gis.com/
・MyGeodata Converter https://mygeodata.cloud/conversion
GeoJsonをグラフ用に編集
・mapShaper https://mapshaper.org/
※一部WEBサービスなので将来使えなくなる可能性はあります
サクッと手順
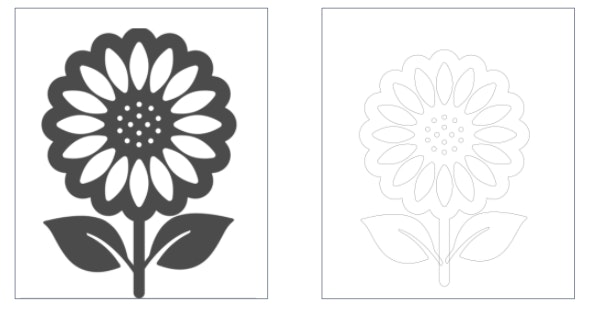
1.まずはSVG画像を用意
ポイントは線がシンプルで塗り絵をしやすいタイプの画像を用意します。
2.Inkscapeで開き、形式を指定して「名前を付けて保存」
これをInkscape上でDXF形式で保存します。
この時、うまく線がつながってなければ調整します。
3.WebサービスでGeoJSONに変換
2で保存したDXFファイルをWEBサービス上でGeoJSONにファイル変換します。
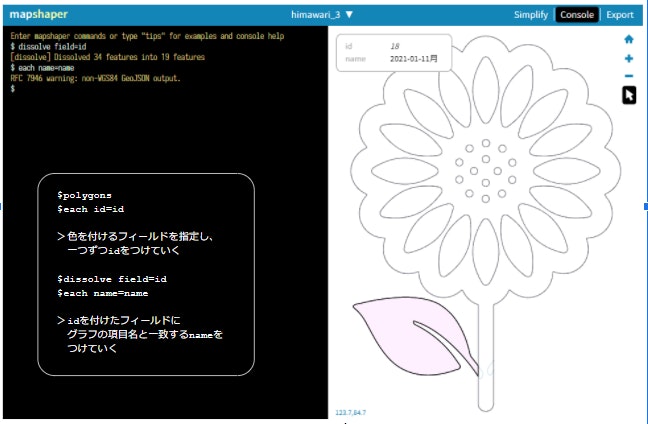
4.mapshaperでGeoJSONのフィールドを設定

変換したGeoJSONをmapShaperというサービスを使って
データのどの項目の値(もしくは集計値)が
画像のどの部分の色になるかを紐づけ設定していきます。
コマンドを実行しては1つ1つidやnameという属性値を割り当てていきました。
これがちまちました手作業なので、
もし効率のいいやり方をご存じの方がいらっしゃれば
ぜひご共有いただければと思います。
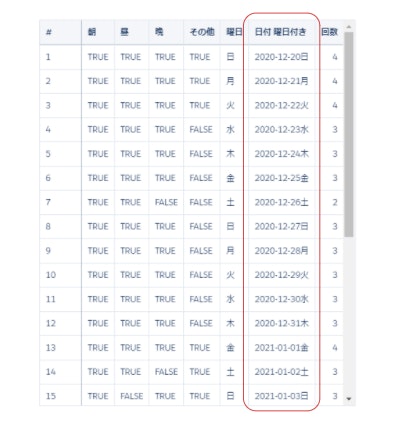
参考)データは今回1日ごとなので、日付項目の値と一緒にしました。
磨いた日付を花びらの上に配置していく感じですね。
(集計する場合は集計後のグルーピングされた値を設定しましょう)
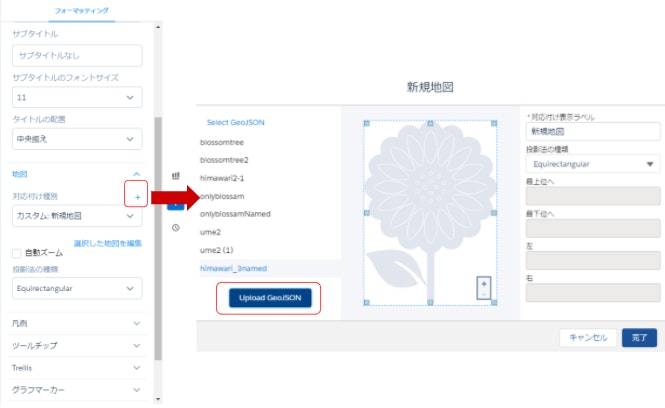
4.GeoJSONファイルをアップロード
先ほどのmapshaperで編集したGeoJSONをAnalyticsへアップロードします。
グラフのフォーマット設定で、標準の地図を選択するかわりに、+ボタンでファイルをUPすればOK。
完成!
無事、色のついた歯磨きカレンダーができました!!
ちょっと惜しい点がありまして、葉っぱが片方しかないんです。

もとの画像は両側に出てたんですよね。
で、この失敗はAnalytics側の問題ではなくて、
前工程の画像の作成時の失敗になってます。
なのでAnalyticsの設定自体は超カンタン。
前工程のつまづきポイント
・画像からGeoJSONへのコンバートで想定通りに変換されない
見た目では塗りつぶし&線がつながっていても
フィールドとして認識されない場合がある
・WEBサービスによっては無料枠が1日1回まで
試行錯誤をしたい場合に有償利用になる
参考)1回1.33USD または 月額
→ この辺は業務だったら専門家にお任せした方がいいかも
もっと手軽なカレンダー
日付ごとの数値を確認するというだけの要件なら
カレンダーヒートマップや評価グラフを7列配置で使ってしまった方が
早くて便利かなと感じました。
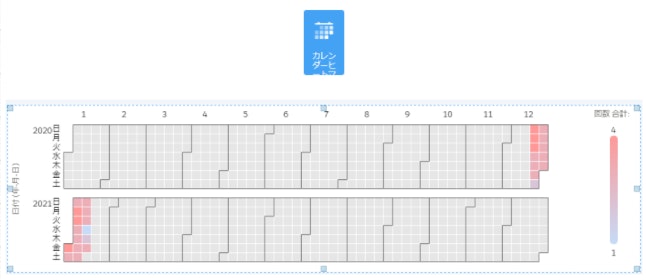
■カレンダーヒートマップ

年月日、四半期など単位を選べばすぐ使えます。
通年単位なので、範囲を調整できないのが難点といえば難点。
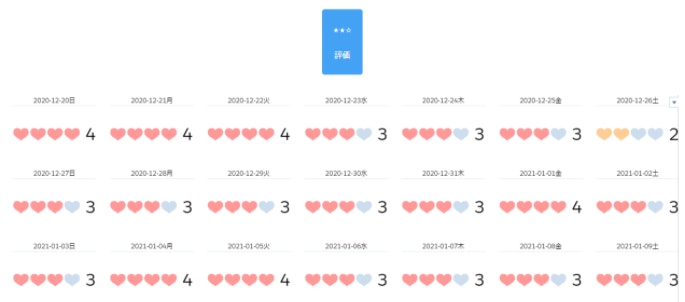
■評価(7列配置)
短い期間を切り出して7列表示にすれば
カレンダーライクな見た目をサクッと作成できます。
曜日の概念はないのでデータの範囲で調整してます。
おわりに
以上、ユースケースとしてはあんまりリアリティのないものですが
寄り道的なアイデアや試行錯誤の共有から、
意外なお宝見つかるといいなーと思います!
ご清聴ありがとうございました!