Twitterでもお馴染みの色々なgif画像が検索できるGiphy。
そのAPIを使ってみた話です。コードはここ。
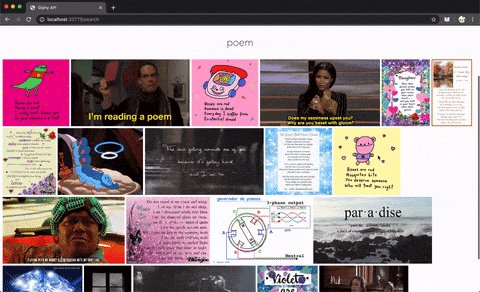
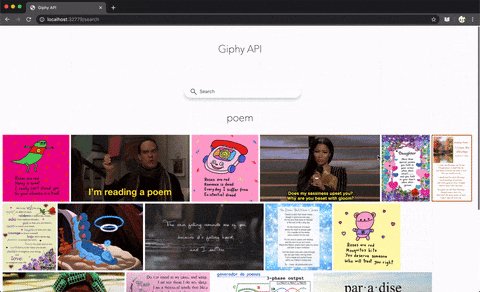
RubyとSinatraを使って以下のような簡単な検索画面を作りました。楽しい。
試し方
ここからは大まかな流れを書きます。見た目とか詳細気になる!な方はこちらへ
フォームの準備
とりあえず下地として検索フォームと受け皿を作ります。
<form action="/search" method="POST">
<input type="text" name="keyword" placeholder="Search">
</form>
post '/search' do
puts "Search keyword >> #{params[:keyword]}"
erb :index
end
これで検索する文字列がコントローラー内に渡されたので、apiをたたく準備をしましょう。
Giphy アカウント
Giphy Developersへ行きます。
初めての場合はアカウント作成を、そうでない場合はログインしてください。
アプリ作成
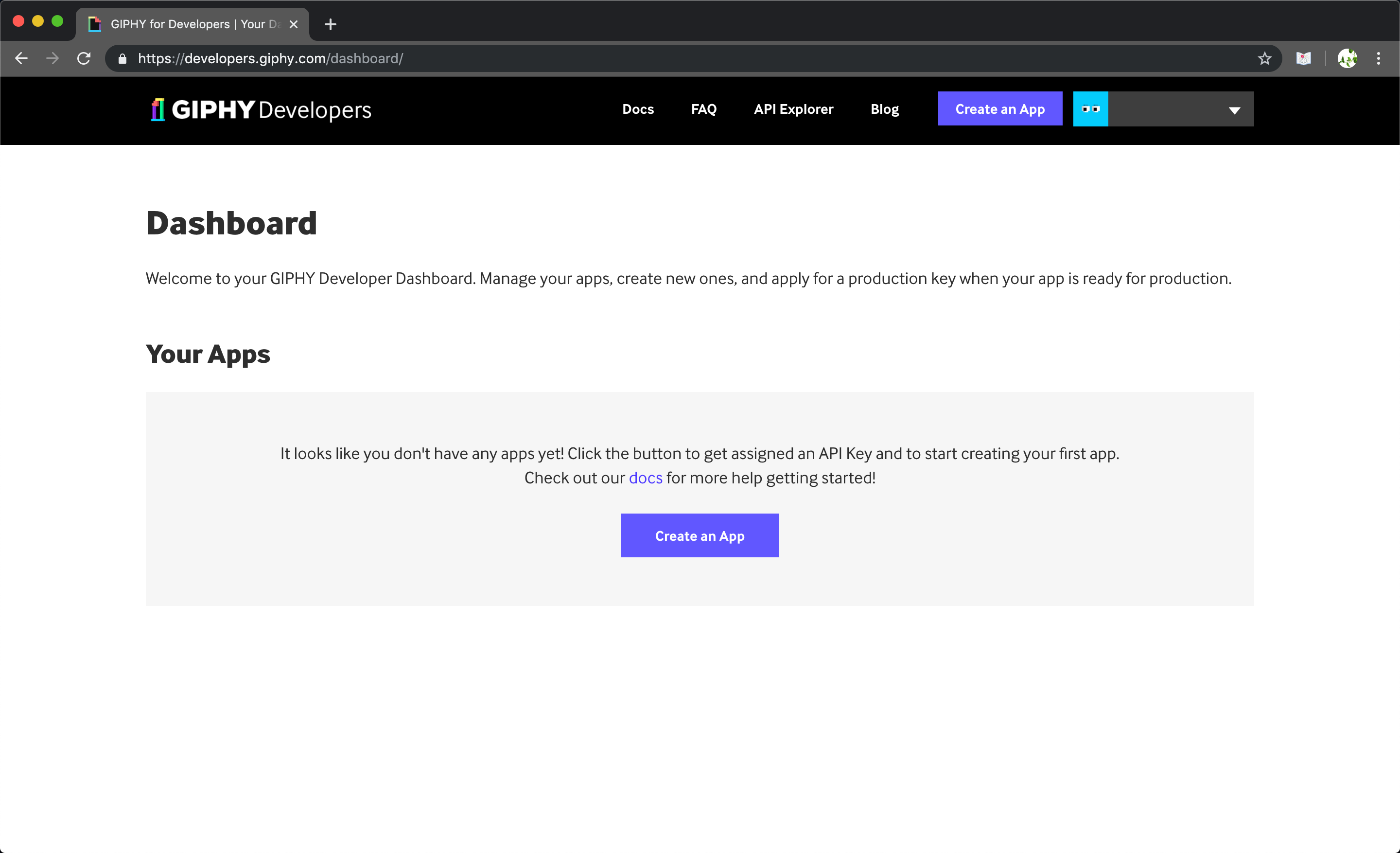
「Create an App」を押してこの画面に来てください。
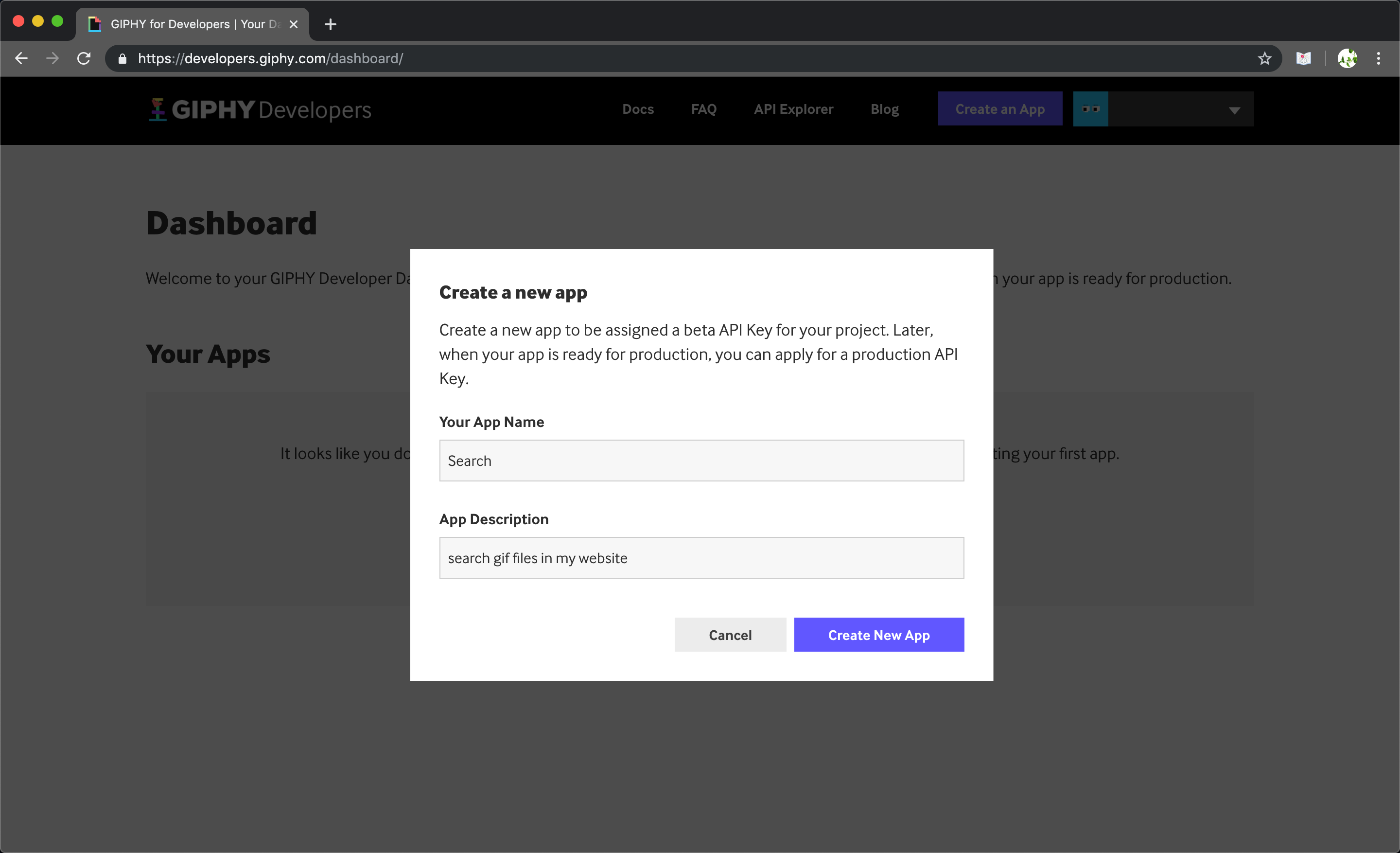
アプリ名、何をするかについては各自しっかり書いて「Create New App」をしてください。
APIキー取得
ここまで来たら、先ほどの画面にアプリが登録されてAPIキーが赤字で表示されています。控えておきましょう。
APIをたたく
今回は検証のために、DBに保存して取り出すということをしていないので注意です。また、公式のドキュメントが物凄く優しいので読みましょう。
以下のコントローラーではビューからキーワードを受け取った後に
- そのキーワードでGiphyの検索APIを叩く
- 返り値の各画像に割り当てられているURLを取り出す
- 配列としてビュー部分に返す
という動作をしています。
require 'net/http'
require 'json'
post '/search' do
puts "Search keyword >> #{params[:keyword]}"
@keyword = params[:keyword]
# テキスト情報をGiphyAPI検索 (上限20個の指定) >> https://developers.giphy.com/docs/
def Giphy(text,limit=20)
option = 'api_key='+ENV['GIPHY_API']+'&q='+URI.encode(text)+'&limit='+limit.to_s
url = 'http://api.giphy.com/v1/gifs/search?'+option
# 以下は公式のdocument通り
resp = Net::HTTP.get_response(URI.parse(url))
buffer = resp.body
return JSON.parse(buffer)
end
# 以下でAPIをたたく関数を呼び出して返り値のURL部位のみ取り出している
@gif_urls = []
Giphy(params[:keyword])["data"].each do |item|
@gif_urls.concat([item["images"]["fixed_height"]["url"]])
end
erb :index
end
かなり強引ですが、現在のパスが/searchの時=コントローラーから値が来た時に共有されているURLの配列を参考に画像を読み込む動作をしています。
<form action="/search" method="POST">
<input type="text" name="keyword" placeholder="Search">
</form>
<% if request.path_info == '/search' %>
<h2><%= @keyword %></h2>
<div>
<% @gif_urls.each do |url| %>
<img src="<%= url %>">
<% end %>
</div>
<%end%>
以上が実装部分です。あとはcssに少し手を加えれば完了です。
最後に
試しにsearchAPIを使いましたが、他にもGiphyにはいくつかのAPIが整備されているので、気になれば公式ドキュメントから覗いてみましょう。
また、今回は複数キーワード処理をしていなかったり、APIの詳しいパラメータについて言及していないので、もっと知りたい場合は☦️公式ドキュメント☦️を見てください。全てがそこにあります。
至らぬ点が随所にある今回の記事でしたが、温かい目で見守っていただければ幸いです。