GASの勉強中に、これGoogleのエディタじゃなくて自分の好きなエディタで書けたらいいな、それをGitで管理できたらいいな、と思って調べました![]()
環境はMacです![]()
必要なもの
2018年に発表されたGoogleの**「clasp」**というCLIツールを使います。
これを使うとGASのプロジェクトをCLIで操作できます。
詳しくはこちら
前提
- GitHubのアカウントがあること
- Homebrewがインストールされていること
手順
nodebrew&Node.jsをインストールする
claspはNode.jsで書かれているので、nodebrewを用いてインストールしましょう![]()
nodebrewとは、Node.jsのバージョンを管理・切替ができるツールです。
1. homebrewを使ってnodebrewをインストールする
$ brew install nodebrew
2. インストールできているか確認
$ nodebrew -v
3. 最新版のNode.jsをインストールする
$ nodebrew install-binary latest
4. インストールされたNode.jsのバージョン確認
currentのところが今使用中のバージョンです。
$ nodebrew list
v7.1.0
v13.0.0
current: v13.0.0
5. パスを通す
Userはあなたのホームディレクトリ名にしてください![]()
bashの場合▼
$ echo 'export PATH=$PATH:/Users/User/.nodebrew/current/bin' >> ~/.bashrc
zshの場合▼
$ echo 'export PATH=$PATH:/Users/User/.nodebrew/current/bin' >> ~/.zshrc
6.Node.jsのバージョン確認
$ node -v
v13.0.0
7. npmのバージョン確認
claspはnpmで配信されています![]()
$ npm -v
6.12.0
- npmとは
Node Package Managerの略。
Node.jsのパッケージを管理するツール。
パッケージというのは、予め用意されている便利な機能をまとめたもの。
 別のバージョンに変えたかったら
別のバージョンに変えたかったら
インストール可能なバージョンを確認する
$ nodebrew ls-remote
v10.0.0 v10.1.0 v10.2.0 v10.2.1 v10.3.0 v10.4.0 v10.4.1 v10.5.0
v10.6.0 v10.7.0 v10.8.0 v10.9.0 v10.10.0 v10.11.0 v10.12.0 v10.13.0
v10.14.0 v10.14.1 v10.14.2 v10.15.0 v10.15.1 v10.15.2 v10.15.3 v10.16.0
v10.16.1 v10.16.2 v10.16.3 v10.17.0 v10.18.0 v10.18.1 v10.19.0 v10.20.0
v10.20.1
v11.0.0 v11.1.0 v11.2.0 v11.3.0 v11.4.0 v11.5.0 v11.6.0 v11.7.0
v11.8.0 v11.9.0 v11.10.0 v11.10.1 v11.11.0 v11.12.0 v11.13.0 v11.14.0
v11.15.0
v12.0.0 v12.1.0 v12.2.0 v12.3.0 v12.3.1 v12.4.0 v12.5.0 v12.6.0
v12.7.0 v12.8.0 v12.8.1 v12.9.0 v12.9.1 v12.10.0 v12.11.0 v12.11.1
v12.12.0 v12.13.0 v12.13.1 v12.14.0 v12.14.1 v12.15.0 v12.16.0 v12.16.1
v12.16.2
v13.0.0 v13.0.1 v13.1.0 v13.2.0 v13.3.0 v13.4.0 v13.5.0 v13.6.0
v13.7.0 v13.8.0 v13.9.0 v13.10.0 v13.10.1 v13.11.0 v13.12.0 v13.13.0
v14.0.0
任意のバージョンを指定してインストールする
$ nodebrew install-binary 12.0.0
インストールしたバージョンを有効化する
$ nodebrew use v12.0.0
claspをインストールする
1. claspをインストールする
$ npm i @google/clasp -g
 エラーが出た場合
エラーが出た場合
エラーが出てしまったら、Node.jsのバージョンが古いのが原因かもしれません。バージョンを切り替えてみてください。
2. ログインする
$ clasp login
Logging in globally...
🔑 Authorize clasp by visiting this url:
ブラウザが開いたら、アクセスを許可してください。
3. ログイン成功
ログインできると以下のメッセージが表示されるはず
Authorization successful.
Default credentials saved to: ~/.clasprc.json (/Users/User/.clasprc.json).
プロジェクトをクローンする
1. Google Apps APIを有効化する
https://script.google.com/home/usersettingsにアクセスしてAPIの使用を許可してください

2. スクリプトIDを確認


3. プロジェクトをクローンする
$ clasp clone スクリプトID
Finderを見ると、cloneしたファイルが入っているはずです。
GitHubにpushする
Bitbucketなどでも大丈夫ですが、今回はGitHubを使います![]()
SSH鍵は作成済みであることが前提です。
作っていない方は以下サイト参考に▼
Macで公開鍵と秘密鍵を生成する方法
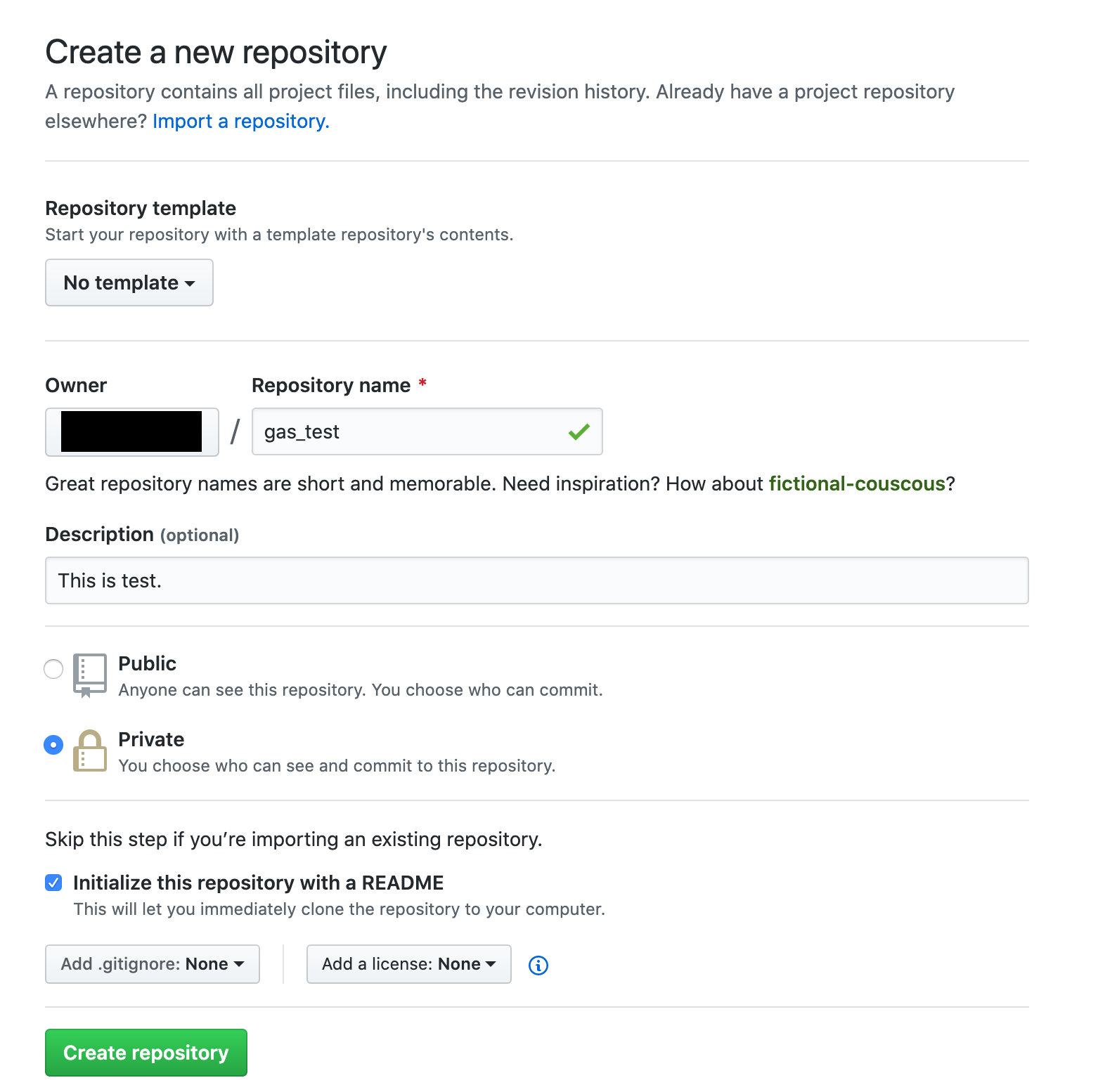
1. 非公開リポジトリを作成する

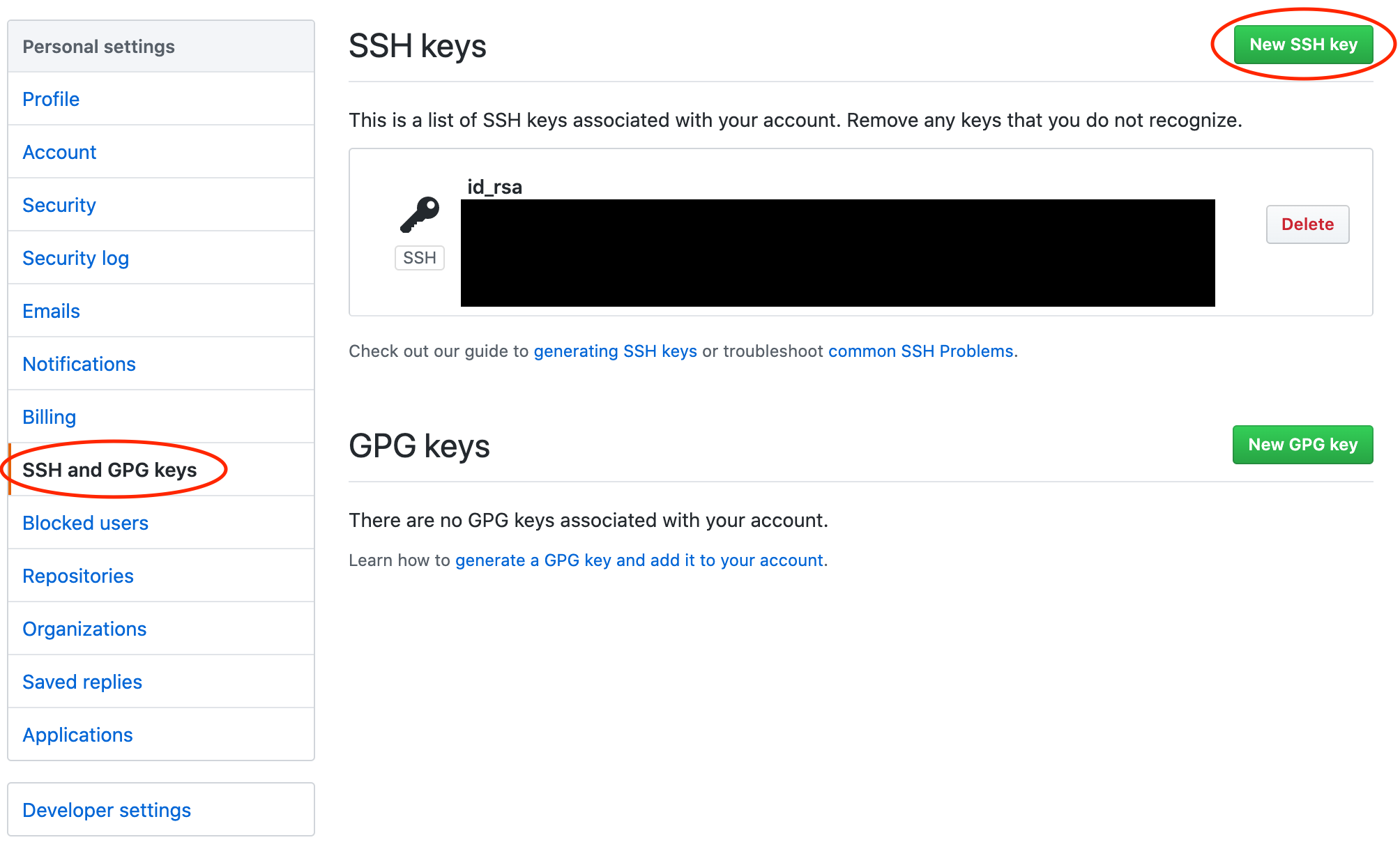
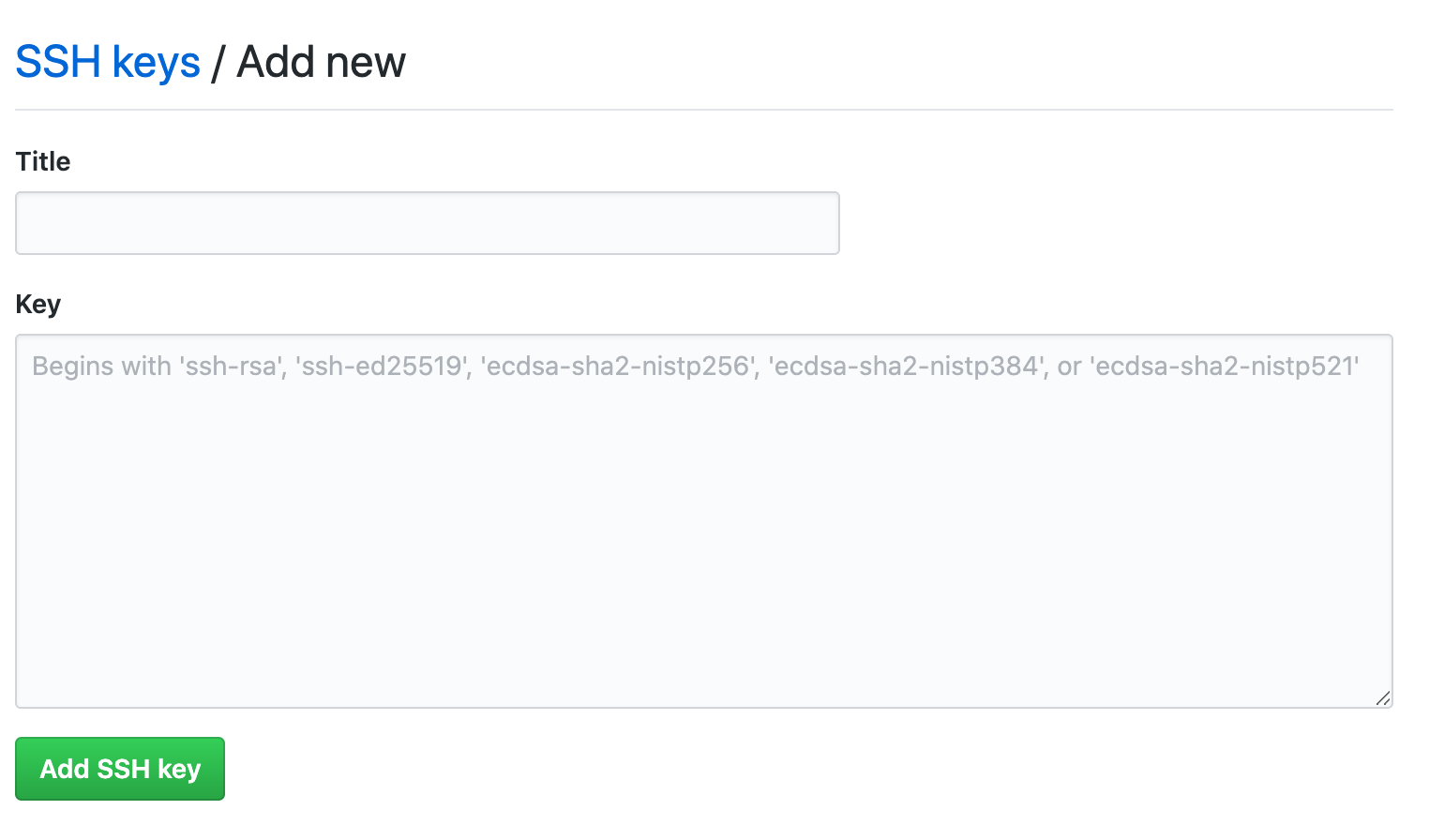
2. 公開鍵をGitHubに登録する
titleには公開鍵の名前、keyに中身をコピーしてください。



3. クローンしてきたファイルをgitの管理下に置く
クローンしてきたファイルのある階層にcdコマンドで移動してから以下を実行
$ git init
4. pushする
$ git status
$ git add .
$ git commit -m 'はじめてのコミット'
$ git remote add origin https://github.com/[GitHubのアカウント名]/[作成したリポジトリ名].git
$ git push -u origin master
 エラーが出た場合
エラーが出た場合
README関連のエラーかもしれないので以下参考にしてみてください
はじめてのGitHubへのpushでエラーが出る
まとめ
以上長かったですが、おかげでGit管理しつつ、大好きなVSCodeを使ってこれから学習を進めていけそうです![]()