Fx0買いました!Firefox OSでゲームアプリを動かしてみる!
~(1)enchant.jsを使ってみる~
先日Fx0を購入してみました。


金のロゴがいい感じです。(*゚0゚)ハッ
簡単にアプリを作れるというふれこみなので、、
試しにゲームとか作って動かせるのか試してみました。ヽ(〃´∀`〃)ノ
何のライブラリが使えるのかも良く解っていないので、とりあえずメジャーなenchant.jsあたりから試してみます。
enchant.js とは?
enchant.js isは、簡単にゲームやアプリを開発できる HTML5 + JavaScriptフレームワークです。
因みに「エンチャント ジェイエス」と読みます。

MITライセンスに基づくオープンソースソフトウエアとして開発が進められていて、
すでに1000本以上のゲーム/アプリが公開さてているみたい、スゴイですね。(^ワ^)
今回試した環境
まずはFirefoxシミュレータ(Firefox OS2.0シミュレータ)を使って動かしてみます。
うまく動いたらFx0で試してみようと思っています。
enchant.jsのインストール
こちらからダウンロードしてください。
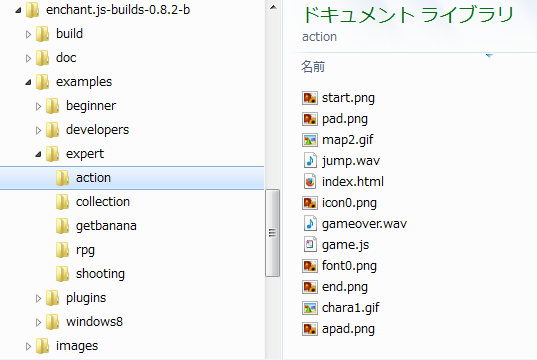
ダウンロードしたenchant.js-builds-0.8.2-b.zipを展開すると、下記のようにファイルがたくさんでてきました。
プラグインやドキュメント類も全て含まれています。

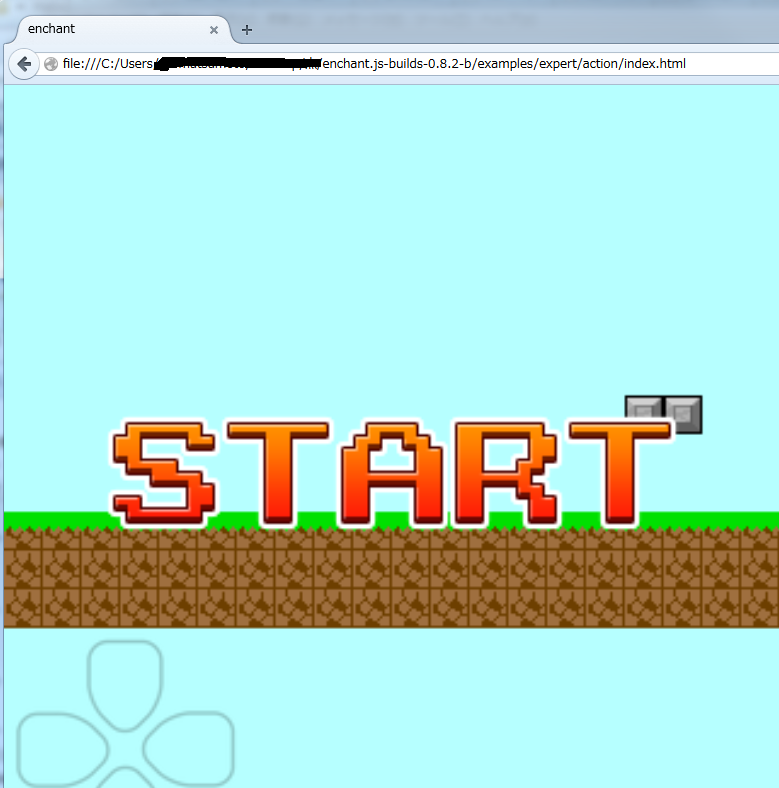
examples/expert/action下にあるindex.htmlをブラウザで開いたら、そのままゲームとして動きました。

それでは、いよいよFirefoxシミュレータでこのライブラリを動かしてみます。
FirefoxOSシミュレータを使って動かしてみる!
getbananaというのが、タッチ操作が使えるみたいです。
スマホに向いてそうなので、こちらで試してみます。
こんな感じの流れで進めます。
1.FirefoxOSシミュレータの起動
2.アプリ(getbanana)のインストール
3.アプリ(getbanana)の起動
1.FirefoxOSシミュレータの起動
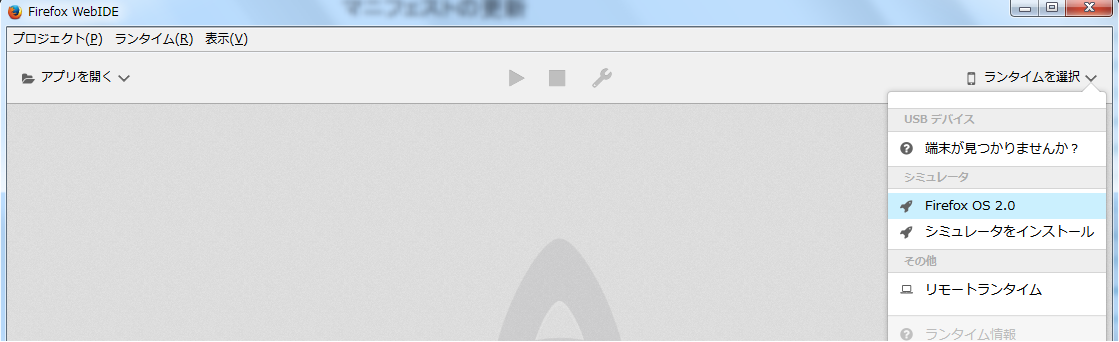
FirefoxブラウザからShift+F8を押しWebIDEを開きます。
WebIDEのメニューから[Firefox OS 2.0]選択して、Firefox OSシミュレータ起動します。
しばらくお待ちを。。
こんな画面が出てきました。

では、getbananaをインストールしてみます。
2.アプリ(getbanana)のインストール
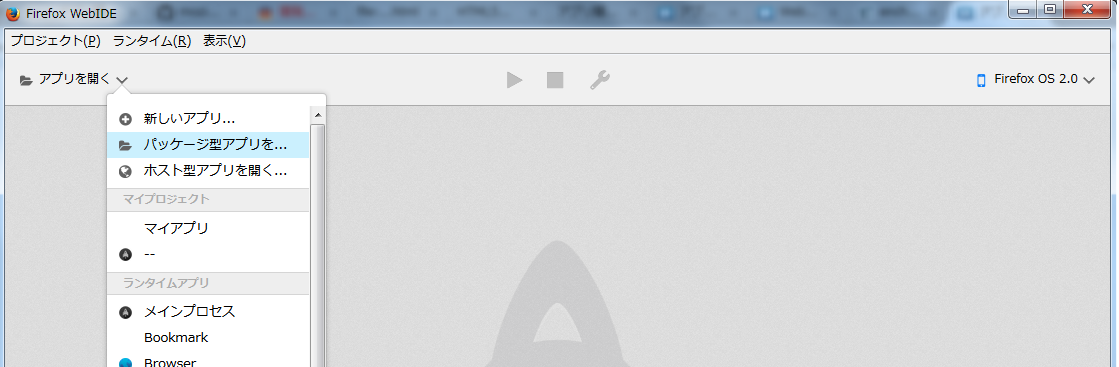
WebIDEの[プロジェクト]-[パッケージ型アプリを開く]を選択します。
※1:Firefox OSのアプリにはホスト型アプリとパッケージ型アプリの2種類があるみたいです。
端末内にインストールする場合はパッケージ型みたいです。

フォルダの選択画面が表示されるので、[解凍フォルダ名(※2)]/examples/expert/getbananaを選択します。
※2:今回はenchant.js-builds-0.8.2-bになります。
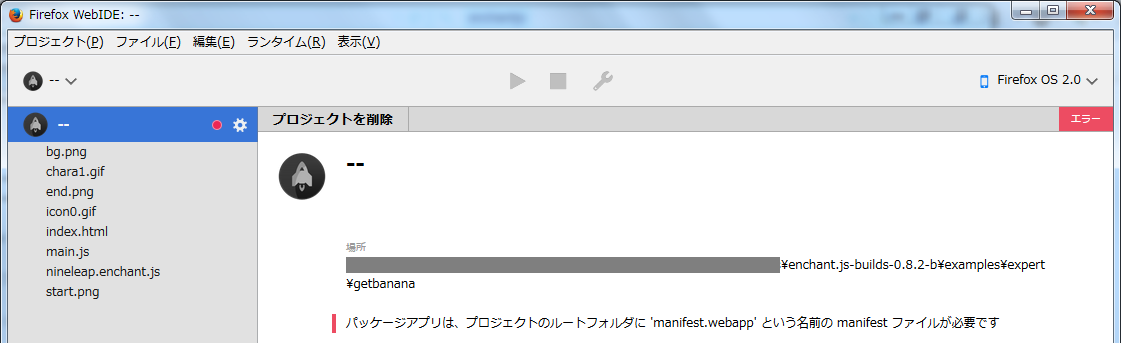
あれ??エラーになっちゃいました。

manifest.webappファイルが必要と書いてあります。
無いなら自分で作るしかないですよね。( ̄ー ̄)ニ
こちら参考にして、作ってみました。
こんな感じです。
{
"name": "マイアプリ",
"description": "アプリの簡潔な説明をここに書きます",
"launch_path": "/index.html",
"icons": {
"512": "/img/icon-512.png",
"128": "/img/icon-128.png"
},
"developer": {
"name": "あなたの名前もしくは組織名",
"url": "http://your-homepage-here.org"
},
"default_locale": "ja"
}
あと、こんな記載があるので文字コードはUTF-8にしておくことをお忘れなく。
マニフェストの文字エンコーディングは UTF-8 とする必要があります。
気を取り直して、もう一回*[解凍フォルダ名]/examples/expert/getbanana*を選択します。

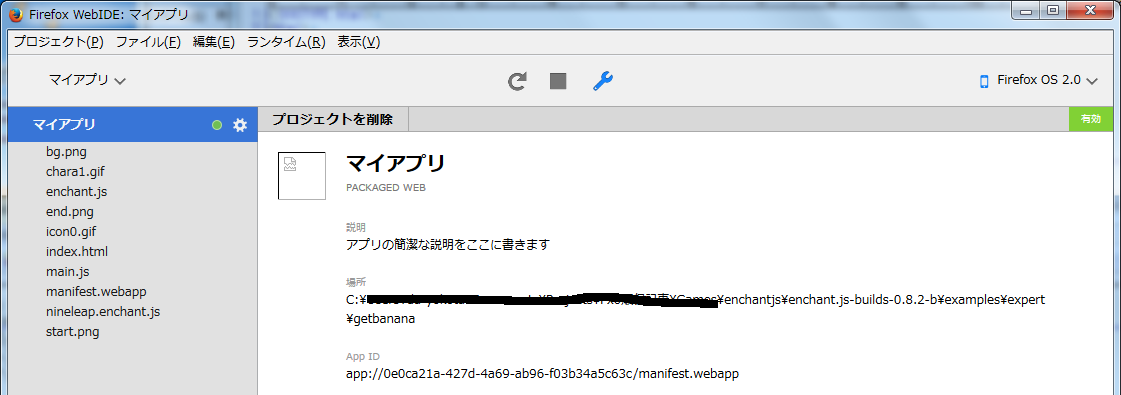
エラーが消えました!!
では、いよいよgetbananaを起動させましょう。o(●´ω`●)oわくわく♪
3.アプリ(getbanana)の起動
getbananaを起動してます。

あれれ??何も表示されません。
getbananaフォルダのindex.htmlを見るとフォルダの外にあるjsを参照していました。
こんな感じ。。
<script type="text/javascript" src="../../../build/enchant.js"></script>
<script type="text/javascript" src="../../../build/plugins/nineleap.enchant.js"></script>
アプリとして動かす場合には、フォルダ内にソースがないとダメそうなので、該当するファイルをフォルダ内にコピー
してindex.htmlも合わせて変更してみました。
こんな感じ。。
<script type="text/javascript" src="enchant.js"></script>
<script type="text/javascript" src="nineleap.enchant.js"></script>
もう一度、getbananaを起動してみます。((((o゜▽゜)o))) ドキドキ♪

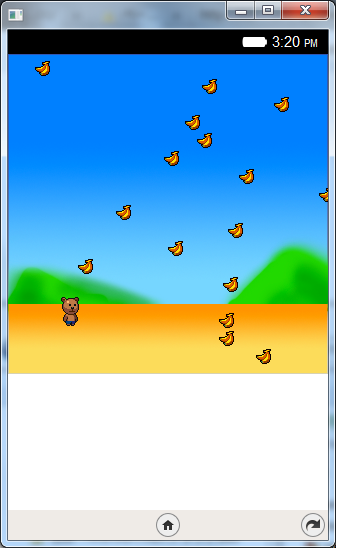
やった!! 動いた!! O(≧∇≦)O イエイ!!
クリックしてマウスを移動するとクマの位置も移動します。
まとめ
結局、今回対応したことは以下の2点だけです。 簡単に動かせました。
・manifest.webappファイルをアプリを格納するフォルダの直下に置く
・アプリが使うファイルはアプリを格納するフォルダに置く
次回は、Fx0で動かしてみます。
その後は色々とFirefox OSでゲームを作成するために、追加でいくつか試していこうと思います。
(2)enchant.jsで作ったアプリをFx0で動かしてみる
(3)enchant.jsで作ったアプリをFx0で動かしてみる(余白の対応1)
(4)enchant.jsで作ったアプリをFx0で動かしてみる(余白の対応2)
[(5)enchant.jsで作ったアプリをFx0で動かしてみる(余白の対応3)] (http://qiita.com/onaona/items/8ebe91b3f82d4dff6797)