Fx0買いました!Firefox OSでゲームアプリを動かしてみる!
~(2)enchant.jsで作ったアプリをFx0で動かしてみる~
今日はとても暖かくて小春日和でした。

もう春も近いんですかねー。ヽ(>∀<)ノ。.
さて、今回は前回作ったgetbananaをFx0で動かしてみます。
手順はだいたい前回と同じですが、そうは言っても必要な設定などはあるみたいです。
事前準備
こんな感じの流れで進めます。
用意するもの
Fx0で必要な設定
USBドライバのインストール
用意するもの
Fx0で必要な設定
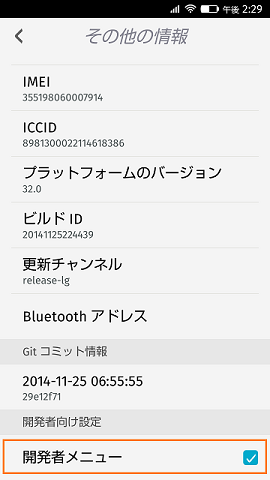
Fx0の環境設定アプリを起動して**[端末情報]-[その他の情報]を選択します。
こちらの画面で[開発者メニュー]**にチェックをつけます。

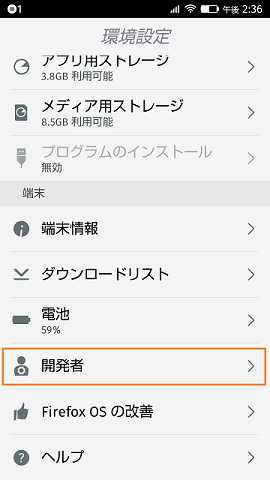
環境設定アプリのトップまで戻ってみます。なんと!**[開発者]**というメニューが追加されています。
こちら選択します。

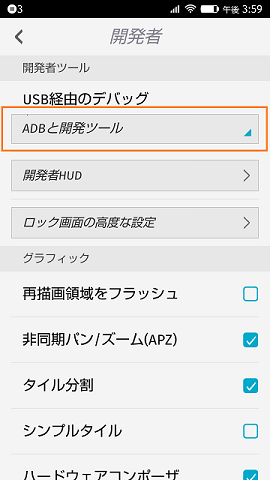
開発者メニューに入ったら、、[USB経由のデバッグ]のメニューで**[ADBと開発ツール]**を選択します。

これでFx0の設定は完了です。d(^^*)
USBドライバのインストール (Windowsの場合のみ)
次にUSBドライバをインストールします。結構、面倒くさいですね。(;´ρ`) グッタリ
但し、こちらをインストールしないとPCからFx0を認識してくれないですからねー。
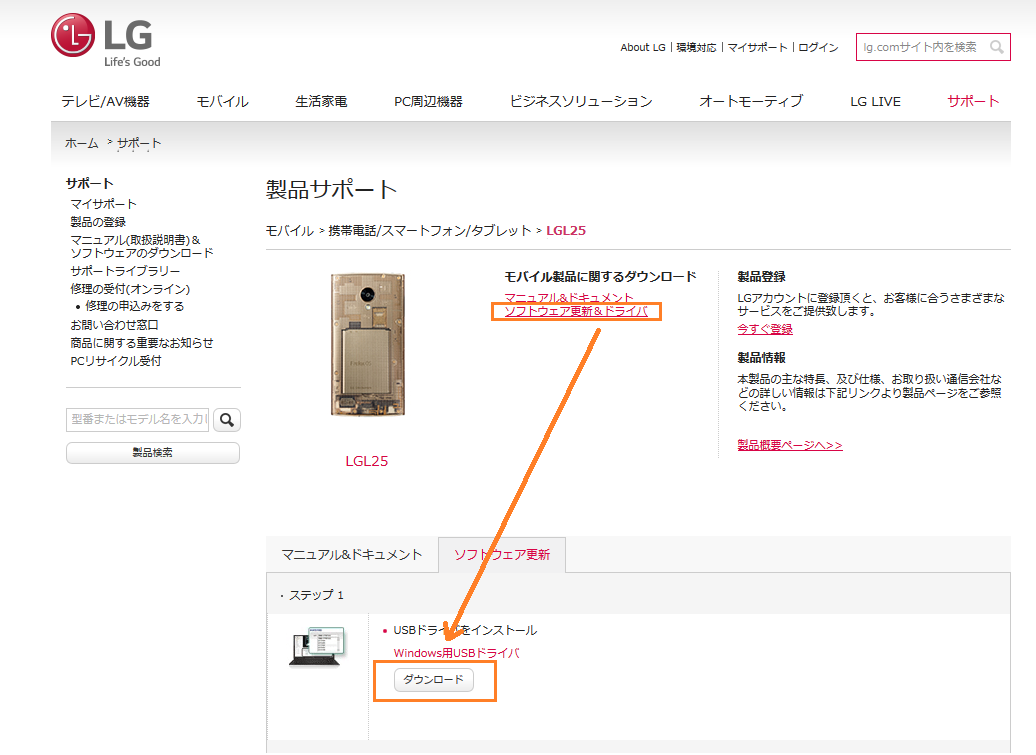
LGEのサイトからインストールします。

Fx0って別名LGL25っていってLGE社製なんですね。。実は知らなかった。。( _ _ )......
ドライバをインストール後、設定が完了するので暫くお待ち下さい。
(windowUpdateのドライバ検索は時間が掛かるのでスキップしましょう。)

環境の違いにより、うまくいかないことがあるかもしれません。
その場合、こちらのauサイトも参考にして下さい。
ドライバのインストールが完了したら、アプリ(getbanana)をインストールします。
アプリ(getbanana)のインストール
アプリ(getbanana)をインストールする前に、まずはWebIDEからFx0を認識させましょう。
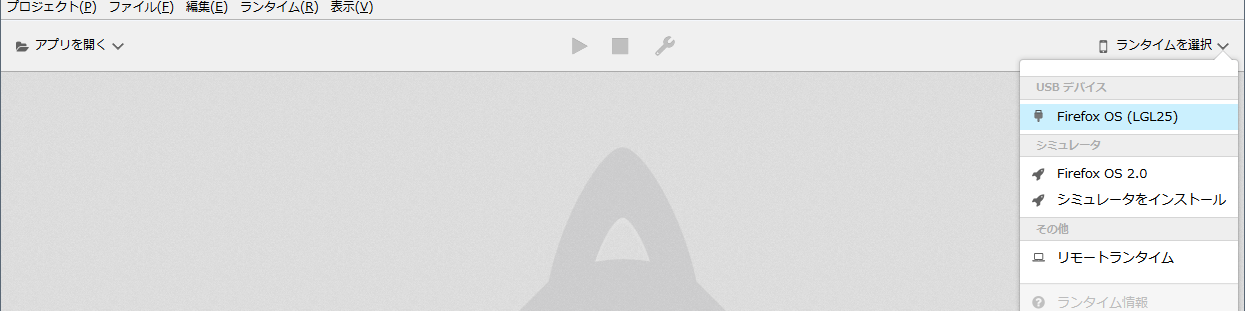
FirefoxブラウザからShift+F8を押しWebIDEを開いて、**[USBデバイス]の[Firefox OS (LGL25)]**を選びます。

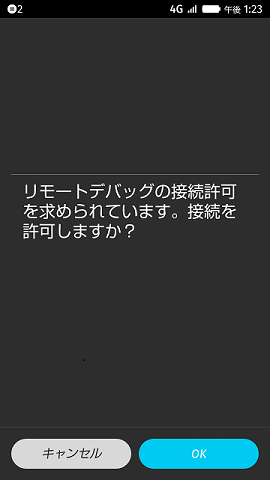
そうすると、Fx0に接続許可を求めるダイアログが表示されるのでOKを選択します。

お待たせしました。いよいよアプリ(getbanana)のインストールです。
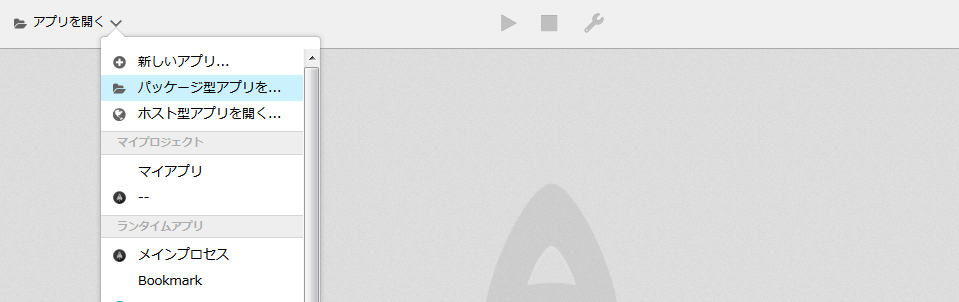
WebIDEの**[プロジェクト]-[パッケージ型アプリを開く]**を選択します。(ここは前回と同じですね。)

フォルダの選択画面が表示されるので、[解凍フォルダ名]/examples/expert/getbananaを選択します。
アプリ(getbanana)の起動
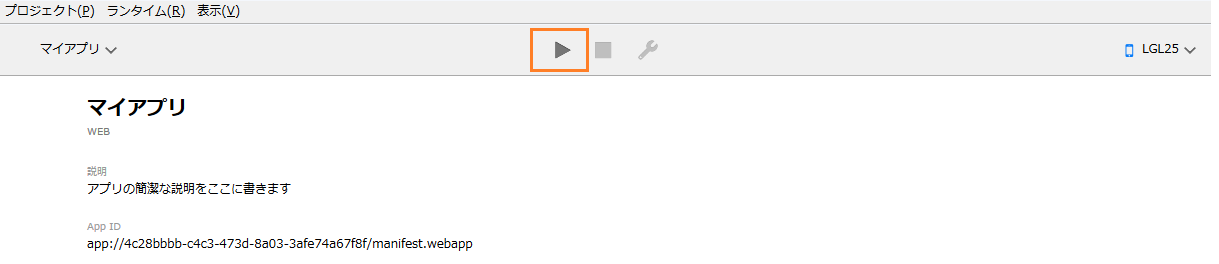
[再生ボタン]がアクティブになるので押します。
ドキドキ (゚▽゚)ワクワク
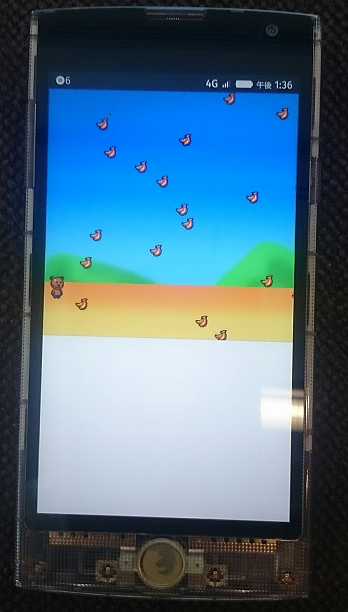
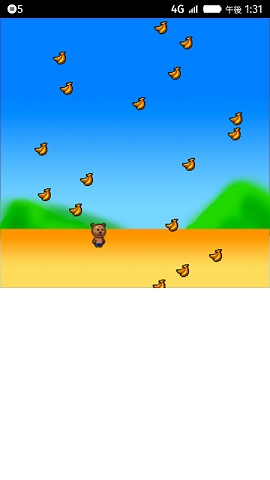
**Fx0でgetbananaが動作しました。O(≧∇≦)O イエイ!!**クマをタップして指を動かすとクマも合わせて移動します。
これで自分で作成したアプリをFx0上で動かすことができそうです。簡単ですね。
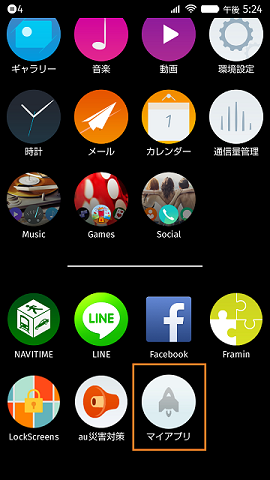
因みに、一度インストールすればHomescreenにショートカットが作成され、タップすればgetbananaが起動できます。

アイコンはアイコンが画像を設定していないので、デフォルトのロケットみたいなのアイコンになっています。
アイコンの下のアプリ名も前回サンプルをコピーしたmanifest.webappのnameに設定されている「マイアプリ」が表示されています。
変更したい場合はmanifest.webappを変更して下さい。
getbananaの画面をFx0で見ると下に無駄な余白がかなりありますね。。
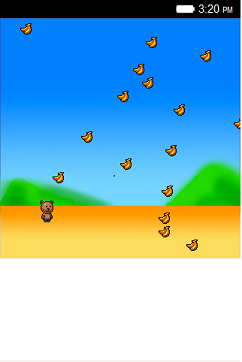
シミュレータと比較しても余白の割合が広いような。。
なんか嫌ですねー。。次回はちょっとこの余白何とかならないか試してみます。
(1)enchant.jsを使ってみる
(3)enchant.jsで作ったアプリをFx0で動かしてみる(余白の対応1)
(4)enchant.jsで作ったアプリをFx0で動かしてみる(余白の対応2)
[(5)enchant.jsで作ったアプリをFx0で動かしてみる(余白の対応3)] (http://qiita.com/onaona/items/8ebe91b3f82d4dff6797)