はじめに
初めて記事を投稿します!
初心者向けにはなりますが僕が実際にやっていた Todo アプリを使用した学習方法・進め方・考え方について書きます。
各セクションに目標を記載しているので目安にしていただければと思います。
※具体的な実装方法などではなく、どのように学習を進めていくかというふわ~っとした抽象寄りな話になりますのでご了承ください。
本記事について
目的
「 僕が考えた最強の Todo アプリ 」を作ることです。
なぜ書こうと思ったか
僕が IT 企業に入社して一年目の時に、何かしら技術を身に付けたいけど効率的な学習の方法がわからない...と悩んだ時期があったため、少しでも同じ悩みを持った人の助けになればと思い文章を起こしました。
こんな人に読んでほしい
・プログラミング初学者
・研修終わったけど次何やろう...の人
・Todo アプリ作ったことない
・Web アプリを作ってみたいがアイデアがない
・興味がある技術がある
目次
- 何を自分のスキルセットに加えたいか考える
- Todo アプリを作る準備をする
- Todo アプリを作ってみる
- CRUD まで実装出来たら
- Todo アプリを自慢しよう
- 学習は終わらない...!
1. 何を自分のスキルセットに加えたいか考える
目標:選定した技術の特徴を抑える
では早速、最初に Todo アプリを作る技術、すなわち材料を揃えるところから始めてみましょう。
材料を揃える際は最低限、選んだ技術で Todo アプリが作れること が重要です。
どうやって選定する?
何か自分が知らない技術に触れてみたい、と思ったときに僕がどんな風に選定しているかを紹介します。
1-1. 言語、フレームワークの名前だけでも知ってみる
まずはざっくりでいいので、世の中で使われている技術について名前だけ調べます。
- 最近はどんな技術が流行っているのか調べる
- 普段使っているアプリ、街中で目にするテクノロジーはどんな技術が使われているか調べる
- 同僚、上司が好きな、もしくはプロジェクトで触った言語やフレームワークを調べる
こんな感じで、何かしら自分が知らない技術には簡単に出会えるので、ジャンル問わず名前を調べてメモっておきます。(ASP.NET,Flask,React.js,Firebase ...etc)
1-2. 名前だけ知ってる → どんな特徴があるか知ってる 状態にする
次に先ほどメモに書いた技術について、少し蓋を開けてみましょう。
技術についてググってみたら、ほぼ一番上かそのあたりに公式ドキュメントのサイトが表示されますね。
もちろん一番良いのは公式ドキュメントを読んでその技術の特徴を理解できることです...
が、知らない技術について最初からドキュメントに飛び込んでいくのはかなりハードルが高く感じます...よね?(実際僕は初っ端からドキュメントを読もうとして何度も心を折られました...)
なので最初は全然 2 次情報(Qiita の記事、解説動画とか)から入ってもいいです。移動中や昼休みなどに軽く情報に触れ、
・このフレームワークはこの言語をつかっていて~
・何を実装するのに向いているか
とかを調べるくらいで大丈夫です。(具体的な実装方法とかはあとでガッツリ調べることになります)
そのあとドキュメントを読んで書いてあることの意味がちょっとでも分かればしっかり前進してます!
ポイント
・技術の名前を知る
・調べた技術が持つ特徴をざっくり知る
・急に公式ドキュメントから入らなくて OK
興味がある技術が見つかりましたか?
では次に Todo アプリを作る準備をしていきます。
2. Todo アプリを作る準備をする
目標:開発が出来る状態に整え、環境構築を行う
もう材料は揃ったし Todo アプリ作れるんじゃないの?
とお思いかもしれませんが、まだアプリ自体の実装はまだです。
やることは以下の通りです。
2-1. アプリ開発に必要なものを揃える
エディター
必ずこれを使え、というのはないです。
ただ、使用する言語によってはこのエディターが使いやすいなどがあります。(標準機能で静的構文チェック、コード補完機能などがある)
Java だったら Eclipse、C#だったら Visual Studio というように、快適に開発を進めるためにはどのエディターが良いかを調べながら決めましょう。普段使わないエディターを使ってみるのも独自の機能が備わっていたりして勉強になります。
もちろん普段慣れているエディターで進めれそうならそれでも構いません!(僕もなるべく VSCode とか使いたいです...)
拡張機能
VSCode 寄りの話になります。
VSCode は開発に必要な機能を自分で選んで自由にインストールすることが出来ます。実際に特定の言語だけでなく、VSCode に備わっている Git の機能をさらに便利にしたり、テーマカラーを新しく追加したり、などカスタマイズ性はとても高いです。
初めて使用する言語やフレームワークをで扱う、となったときも同様に対応した拡張機能を追加することでコーディングする際の補完機能やスペルチェックなどが容易に行えるようになります。
ここも必ず拡張機能を入れるべき、というわけではありませんが、実際に開発をしている人のブログや記事等を参考に、自分が欲しい機能が備わっている拡張機能を探してみるといいかもしれないですね。
データベース
Todo アプリにて、タスクを保存するためのデータベースを用意します。
使用してみたいデータベースがあれば、それを Todo アプリに組み込むために環境構築を行います。
ですが特になければ SQLite を使用してみていいと思います。
SQLite は複雑な環境構築が不要で動作も速いので今回のような小規模のアプリを作るのに丁度よいです。
実際にデータが登録されたか、などテーブルの中身を確認したい場合は、データベースの管理ツール(A5Mk2 など)を使用してみましょう。
2-2. 環境構築をする
Todo アプリを作るために、土台となる環境構築を行っていきます。
プログラミング、Web アプリの学習を始めたばかりの人にとって環境構築は、最初の大きな壁になります。
せっかく新しい技術を学ぼうとしているのに環境構築で詰まってしまうのはあるあるです。
なので、一からアプリの設定を丁寧にしていくのではなく、とりあえずメインとなる部分(Todo アプリ)が動くようにできていればいいと思います。(なんならハンズオン系の GitHub から Clone とかでもいいかも)
最低限自分で作ったアプリが動く、という状態に出来るように手順を踏んでいきましょう。
僕は何度も環境を作っては壊し、作っては壊し...を繰り返しました...泣
技術について徐々に理解出来たらドキュメント等を見ながら別で環境構築をしっかりやってみましょう!
ポイント
・その技術を扱いやすい、または使ってみたいエディターを使う
・拡張機能で効率よく開発する
・DB はこだわりなければ SQLite を
・環境構築は最低限
3. Todo アプリを作ってみる
目標:技術の基本部分の実装ができる
環境構築が出来たら Todo アプリの機能を作ってみましょう。
3-1. 必要な機能の実装
Todo アプリは、自分がやるべきタスクを登録して、何が完了していて、何が未完了かを確認できるものです。
とりあえずシンプルな Todo アプリを作ることを目指して、以下の機能を実装してみてください。
デザインなどは後回しでも大丈夫です!
・タスクの登録ができること(登録:Create)
・タスクの確認ができること(読み取り:Read)
・タスクの修正ができること(更新:Update)
・タスクの削除ができること(削除:Delete)
・画面から以上の操作ができること
3-2. なぜ Todo アプリか?
今更なぜ Todo アプリを作るのかという説明です。
何かしらシステムを作成するときに、データの「登録」「読み取り」「更新」「削除」(以下 CRUD)は基本的な実装になります。
基本的な実装部分を抑えることにより、実際に業務で触ることになってもソースを読んだとき、特に CRUD 周りに関して何をしているか理解がしやすくなります。
また、Todo アプリを作ったことにより、自分はこの言語・フレームワークの基礎部分を理解している、という自信が持てますね!
ポイント:
・シンプルな Todo アプリを作る
・CRUD の実装を目指す
4. CRUD まで実装出来たら
目標:
・Todo アプリを整える
・自分が実現したい機能を実装できる
4-1. 作った Todo アプリを見直す
CRUD の実装では細かい点は後回しで、とにかく基本的な機能を作ることだけに注力しました。
次は CRUD 実装中にはあまり気にしてなかった部分を調整していきましょう。
・クライアント、バックエンド共にバリデーションを行う
・デザインを調整して見た目を整える
・冗長な記述になっているソースをリファクタリングする
・CRUDの操作でバグがないかチェックする
など
4-2. Todo アプリを拡張する
特に問題がなければ次は Todo アプリをがっつり拡張してみましょう。
Todo アプリの機能をもっと便利にするのもよし、全く必要ない機能を組み込んでみるのもよしです!
・入力フォームを増やす
・レスポンシブデザインの実装
・ログイン機能
・チャット機能
・タスクのメール通知機能
・Open AIを使用した自動会話機能
・ハイパフォーマンス化
・近くの飲食店を探す機能
・動画を埋め込んで視聴できるようにする
・派手なエフェクト演出を行うボタンを追加
など
あまりにも関係なさすぎる機能を提案してしまいましたが、自分が知らない領域がたくさんあるので深堀してみると勉強になります!
4-3. なぜ必要ないものを実装するか
Todo アプリが実装出来た、ということは
あなたはその中で好き勝手出来る自由を手に入れた
ということです。
業務で課せられたルールや上から降ってきた仕様書に縛られない自由なサンドボックスでは何をしても許されます。(不正アクセスとか法律に抵触するものはやめてね!)
だからこそ、この API 使ってみようかな~この機能作ってみようかな~というときに Todo アプリとして土台はすでに用意されているため、そこに組み込んでいくだけで学習ができます。
3-2 で触れた「なぜ Todo アプリか」という部分に関連しますが、いろんな機能を試したい、作ってみたいとなったときにシンプルな Todo アプリは今後、拡張や組み込みを行うのに丁度いいです。
ポイント:
・Todo アプリは別の機能を組み込むのに丁度良い
・Todo アプリに関係ない機能を実装することで知識を身に付けることが出来る
5. Todo アプリを自慢しよう
目標:誰かに Todo アプリを見てもらう
「自慢しよう」とは書いてますが、ここで伝えたいのは「誰かに見てもらう」ことが大事だということです。
ノート PC を持っていって友人や上司に見てもらったり、思い切って Github で公開してみてください。
なぜ公表するか
自分だけでアプリを作っている状態だと、どうにか実装することでいっぱいいっぱいになります。
そこで、一通り完成した後に人に見てもらうことでフィードバックを得ることが出来ます。
この機能の仕組みが知りたい、と言われたら再度自分が実装した機能に向き合って、どのような流れでどういう処理が動いているのか確認することが出来ます。
また、この UI はこうするべき、この実装の仕方は冗長、といった自分の中にはなかったベストプラクティスを得ることも可能です。
フィードバックをもとに自分で見返して、この機能に手を加えればもっと便利になる、だとかこの処理はこの書き方が効率が良い、といった思考を巡らせながら Todo アプリに手を加えてみてください。
Todo アプリをヒィヒィ言いながら作ってた頃の自分には無かった視点や考え方が生まれるため、より最良の作りに向かってコーディングしていくことが出来ます。
気が済むまで Todo アプリを進化させ続け、自分の未知の領域にどんどん踏み込んでいってください。
ポイント:
・自分の中にはなかった実装方法やノウハウを学ぶ
・フィードバックを得てまた Todo アプリを改修する
・全体を通して最良の作りにしていく
6. 学習は終わらない...!
目標:何を学習するか迷わない
ひとしきり作ってしまったら、次に何を勉強すればいいか分からないのも含めて燃え尽きてしまう...なんてこともよくあります。
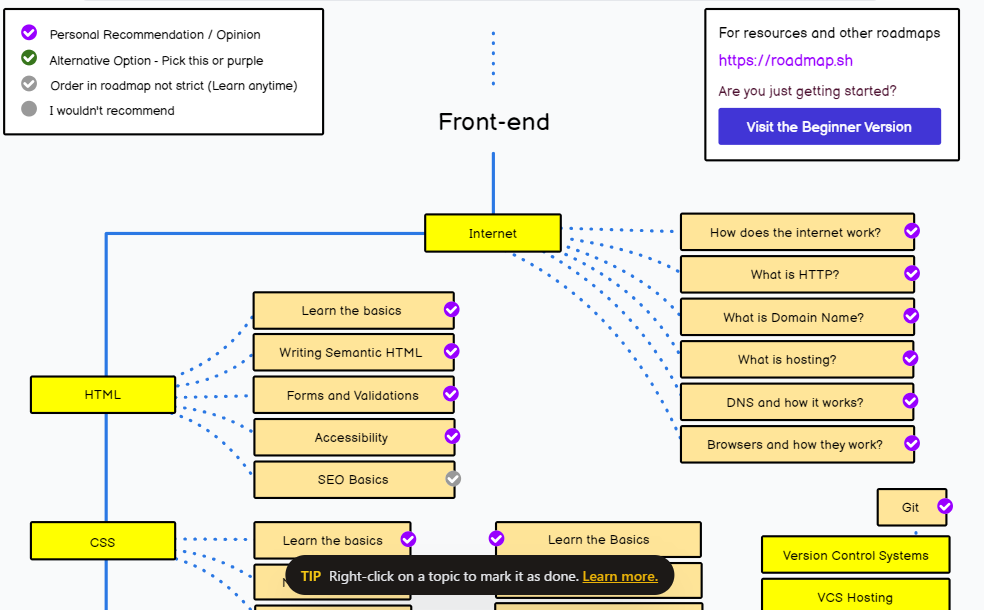
そこで紹介したいのがこちらの「Developer Roadmaps」です。
例えばフロントエンドについて理解を深めたい場合、
インターネットの基礎知識⇒HTML⇒CSS
という風に学習する領域を広げていくことが出来ます。
もちろんフロントエンドだけでなく様々な技術要素についてロードマップが用意されているので、自分が興味を持った分野のロードマップをみて勉強してみましょう。
こちらのサイトの方でもDeveloper Roadmapの内容をもとにフロントエンド、バックエンドのロードマップについて解説がされているので見てみてください!
ポイント:ロードマップに沿って学習していく
最後に
初めて記事を投稿しましたが自分の中にある知識やノウハウを改めて文章にするのって難しいなぁ~と思いながら書きました。途中途中自分でも何書いてるかよくわからないフェーズに入ったりしましたね....
改めて抽象的な話ばかりで反省しました...😢
ですが、この記事が学習方法を模索している方々の参考になれば幸いです。
もし役に立った!とかTodo作ってみました!とかがあったら気軽にコメントください!
また、こんな学習方法もあるよ!などがあれば僕も参考にしたいので教えてください!
拙い文章でしたが最後まで目を通していただいて本当にありがとうございました!