はじめに
クレジットカードのスキャン機能が超便利!
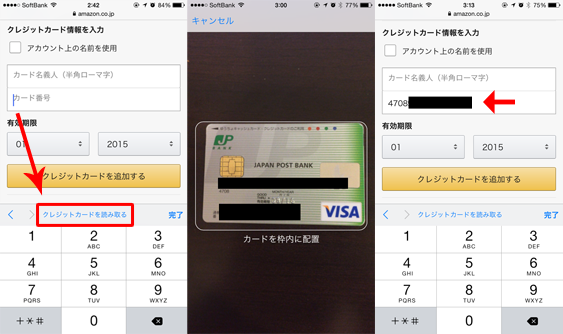
iOS 8ではSafariの機能が改善され、クレジットカードをカメラでスキャンするだけで、カード情報が自動で入力されるようになりました。面倒な数字の羅列の入力も、カメラをかざすだけで完了です。
実装したいけど情報が少ない・・・
この新機能に対応した入力フォームを作ろうと思ったのですが、ググってみると意外と情報が少なかったのでまとめてみました。
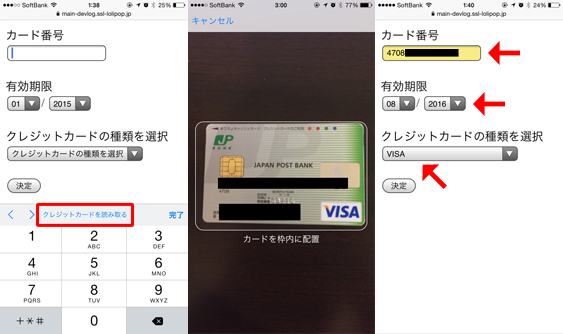
スキャンで自動入力可能な情報
- カード番号(14〜20桁の数字)
- 有効期限(月/年)
- カードの種類(VISA、JCBなど)
名義人氏名は自動入力できないようです。スキャン時には文字が認識されているようなのですが。
(やり方をご存知の方がいらっしゃいましたらぜひ教えてください!)
フォームの書き方
試行錯誤の末にようやくルールみたいなものが見えたのでまとめました。
下記、それぞれの入力フォームの記述例です。必要最低限の属性についてしか触れておりませんので、ご自由にカスタマイズお願いします。
・カード番号
<input name="cardNumber" type="text" size="20" maxlength="20">
inputタグ を使用し、idまたはname属性に "cardNumber" を指定します。(←重要)
※ name="addCreditCardNumber"、name="cardNumber"、name="cardnumber"でも動くようです。
type属性は"text"でOKですが、スマートフォンサイトなら手入力するユーザー向けに"tel"を指定しておくのもよいかと思います。
maxlength属性にはカード番号の最大桁数を指定します。
amazonの入力フォームでは"20"を指定していました。
・有効期限(月)
<select name="cardExpirationMonth">
<option value="1" selected="selected">01</option>
<option value="2">02</option>
<option value="3">03</option>
〜 中略 〜
<option value="12">12</option>
</select>
selectタグ を使用し、idまたはname属性に "cardExpirationMonth" を指定します。(←重要)
選択肢として、optionタグで"01"〜"12"を追加すればOKです。
value属性の値は任意です。valueではなくoptionタグで囲まれたテキストの方で判定されます。
テキストは"01"〜"12"、"1"〜"12"どちらでも自動選択の対象となります。
・有効期限(年)
<select name="cardExpirationYear">
<option value="2015" selected="selected">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
〜 中略 〜
<option value="2035">2035</option>
</select>
selectタグ を使用し、idまたはname属性に "cardExpirationYear" を指定します。(←重要)
選択肢として、optionタグで"2015"(今年)〜"2035"までを追加します。
amazonの入力フォームが2035年までだったので合わせています。20年後まで指定しておけば問題ないでしょう。
value属性の値は任意です。valueではなくoptionタグで囲まれたテキストの方で判定されます。
テキストは"2015"〜"2035"、"15"〜"35"どちらでも自動選択の対象となります。
・カードの種類(VISA、JCBなど)
<select name="cardType">
<option value="">クレジットカードの種類を選択</option>
<option value="V">VISA</option>
<option value="M">MasterCard</option>
<option value="J">JCB</option>
<option value="A">American Express</option>
<option value="D">DinersClub</option>
</select>
selectタグ を使用し、idまたはname属性に "cardType" を指定します。(←重要)
選択肢として、optionタグで有名なカード5種類を追加してみました。(他にもあるのかは不明です)
value属性の値は任意です。valueではなくoptionタグで囲まれたテキストの方で判定されます。
▼ カードの種類を自動選択可能にするためのテキストの書き方
・VISA(小文字でもOK)
・MasterCard(小文字、「Master Card」(半角スペースあり)でもOK)
・JCB(小文字でもOK)
・American Express(小文字でもOK、「AmericanExpress」(半角スペースなし)はNG!)
・DinersClub(未調査)
フォームまとめ
一通り作って動いたHTMLをGistに貼りました。
https://gist.github.com/okmr-d/fb03b43345d6fc686cb2
「カード番号」「有効期限」「カードの種類」が自動入力されます!

注意点
①HTTPS通信時のみ機能します
HTTPS通信でページを表示している場合のみ「クレジットカードを読み取る」が表示されます。
最初、HTTPで表示していたために全く機能せず、つまずきました。
②セキュリティ面に気をつける(超初歩的なことですが)
HTTPSで通信すること。間違えてもGET送信など絶対にしないこと。
③Safariのみの機能です
現時点ではSafari(iOS8〜)だけで使用できる機能です。他アプリのWebViewには対応していません。
参考サイト
Stack Overflow : ios - When Scan Credit Card option is available on iOS8 Safari? - Stack Overflow
あとはamazonなど、実際にクレジットカードのスキャンに対応している入力フォームを解析しました。
その他思うこと
他のiOSアプリでも使えるようになるといいんですけどね。(もともとネイティブアプリを作っていて、カード情報スキャンを実装したかったところから試行錯誤しはじめ、なぜかSafariでしか動かないHTMLをまとめるに至る)
Safari以外では、今のところ「card.io」のようなサードパーティ製のライブラリを使うしかなさそうです。
card.io - Credit card scanning for mobile apps