この記事について
現物の紙の帳票を、デザインをできるだけ変えずにHTML帳票に変換する際の作業手順について整理しました。
印刷に使うブラウザを指定できるという前提になりますが、今のブラウザなら詳細なデザインの帳票を作って印刷させることは難しくありません。
印刷機能というと難解なPDFモジュールを使ったりして手間がかかるイメージでしたが、画面に表示されたページをそのまま印刷すればOKということになれば、業務システムなどで様々なブレークスルーが起きるんじゃないかなーと思っています。
役所や本社からWordやExcelでフォーマットを指定された書類提出業務を、こっそりWebアプリ化してみんなで楽する用途などに使いましょう。
※ この記事は以前作成した記事の再整理として作成しました。
サンプルコード

記事で作っている請求書の完成品です。Chrome以外で表示すると若干乱れる可能性があります。
https://okoppe8.github.io/PaperFormToHTML/
コードはこちら
https://github.com/okoppe8/PaperFormToHTML
参考資料
HTML帳票に関する基本的なノウハウがまとめられているので、まずは精読しましょう。この記事のサンプルコードはこちらのコードを引用しています。
有料の電子書籍(300円)です。帳票作成ではなく書籍作成を目的としています。段組みや複数ページのコンテンツを作成する場合に非常に参考になります。
作成手順
前提
印刷に使うブラウザはGoogle Chromeとします。
Chromeは背景色の印刷やヘッダーフッダーの削除をコンテンツ側で制御できるという点で他のブラウザより優れています。
1.ツールの準備
基本的にテキストエディタとブラウザがあれば開発できますが、ファイルの保存に合わせて自動的にブラウザを更新してプレビューしてくれる環境があると作業効率が各段にあがります。
利用中のツールが無ければVisual Studio Codeをお薦めします。Live Server という拡張機能で自動プレビュー機能が使えます。使い方は以下の記事が詳しいです。
2.開発準備
まずはHTMLファイルとCSSファイルを作成し、以下のコードを記述します。HTMLの<section>タグの中にコンテンツを記述することになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="sheet.css">
<title>Document</title>
</head>
<body>
<section class="sheet">
</section>
</body>
</html>
/* 印刷時の用紙設定 */
@page {
size: A4; /* 用紙サイズ */
margin: 0; /* ヘッダー・フッダーを無効化 */
}
/* 要素の初期化 */
* {
/* マージン・パディングをリセットした方がデザインしやすい */
margin: 0;
padding: 0;
/* デフォルトのフォント */
color: #191970;
font-family: "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", YuGothic,
sans-serif;
font-size: 11pt;
font-weight: normal;
/* 背景色・背景画像を印刷する(Chromeのみで有効) */
-webkit-print-color-adjust: exact;
}
/* リスト初期化 */
ul {
list-style: none;
padding-left: 0;
}
/* ページレイアウト (section.sheet を1ページとする) */
.sheet {
overflow: hidden;
position: relative;
box-sizing: border-box;
page-break-after: always;
/* 用紙サイズ A4 */
height: 297mm;
width: 210mm;
/* 余白サイズ */
padding-top: 32mm;
padding-left: 27mm;
padding-right: 27mm;
}
/* プレビュー用のスタイル */
@media screen {
body {
background: #e0e0e0;
}
.sheet {
background: white; /* 背景を白く */
box-shadow: 0 0.5mm 2mm rgba(0, 0, 0, 0.3); /* ドロップシャドウ */
margin: 5mm auto;
}
}
CSSの内容の大半は、先の参考資料にある「paper-css」を引用しています。
CSSの中に、「用紙のサイズ(2か所)」「余白サイズ」を指定する箇所があるので、もとの原稿を定規で測って入力してください。
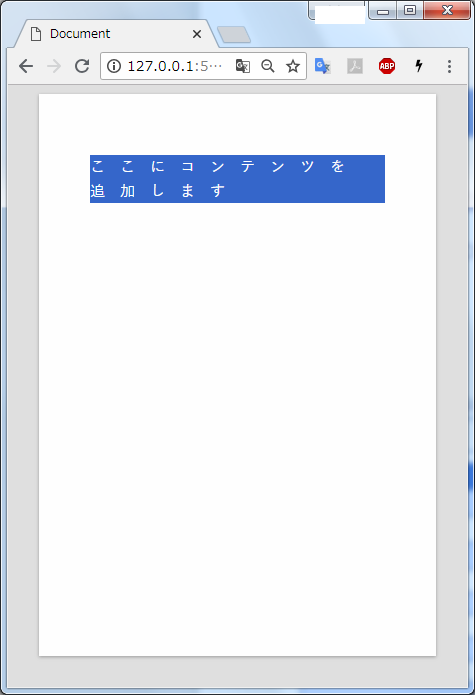
Live Server等を起動してブラウザでこのファイルを表示すると、Webページ上で印刷イメージが表示されます。以降はこの画面を見ながら作成していきます。
注意:ブラウザの拡大率は100%にしてください。変更すると実際の印刷イメージとずれが生じます。
3.コンテンツ作成
原稿となる帳票のコンテンツを追加します。帳票内の<section class="sheet"></section>タグが紙の1ページに相当しますので、この中に追加します。
まずは帳票内の全てのテキストを転記し適切なマークアップをしてください。普通の帳票なら使うタグは以下のもので事足りると思います。
- h1 ~ h6
- p
- ul + li
- table
- img
4.デザイン調整
次にデザインの大枠を設定します。
BootStrapのようにページをDIVタグで行(Row)と列(Col)に分割し、それぞれに高さ・幅を指定するという手法を使いました。これだとページの区割りが一か所で管理できるので、位置の微調整を行う際に管理しやすいと思います。
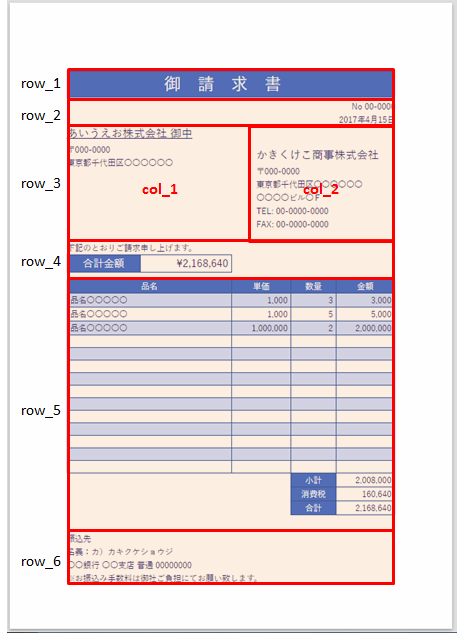
例:帳票を分割して各行の高さと各列の幅を調べる
/* 大枠の位置の指定 */
div.row_1 {
height: 14mm;
}
div.row_2 {
height: 12mm;
}
div.row_3 {
height: 55mm;
}
div.row_3 div.col_1 {
width: 90mm;
float: left;
}
div.row_3 div.col_2 {
/* 開始位置をずらすときはpaddingで調整 */
padding-top: 10mm;
float: left;
}
div.row_4 {
height: 18mm;
}
div.row_5 {
height: 120mm;
}
div.row_6 {
height: 18mm;
}
大枠が固まったら、あとはDIV内にコンテンツを配置して個別のデザインを指定していきます。
画像の入れ方
コンテンツと重なる位置にロゴや印影を入れる場合は、positionプロパティを使うと調整がしやすいです。
div.row_3 div.col_2 {
position: relative; /* 基点となる枠にrelativeを設定 */
padding-top: 10mm;
float: left;
}
img.stamp{
position: absolute; /* 印影の方にabsoluteを設定 */
top: 10mm;
left: 48mm;
height: 17mm;
width: 17mm;
}
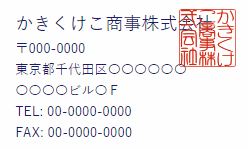
結果:
5.アプリケーションに組み込む
いい感じに調整できたら、テンプレート化して各種アプリケーションに組み込んでください。画面はアプリ内の印刷ボタンをクリック時に別タブで開くように開くようにします。
ページに以下のようなコードを仕込んでおけば、印刷画面を開いたときにブラウザの印刷ダイアログが起動し、印刷かキャンセル実行時に自動的にタブが閉じるようにできます。
$(window).load(function () {
setTimeout(function () {
window.print();
window.close();
}, 200);
})
手順は以上です。
プリンターから直接帳票を出力させる方法
ブラウザで帳票を印刷する場合、いったん印刷ダイアログを経由するのでレジのレシート印刷のように手軽に使うことはできない…と思っていた頃が私にもありました。Chromeのキオスクモードを使えば、ダイアログを表示させずに印刷できるので運用の幅が広がります。