はじめに
私はモダンな技術の実務経験が無いため、Javascriptを勉強しています。
この記事では以前、Next.jsを勉強した際に作成した簡易掲示板について記載しました。
なぜ掲示板か
教材に掲示板を選んだ理由は、初めての個人開発ということもあり、
CURD全ての機能が備わっている物が良かったからです。
個人的に勉強はしたいが何を題材にすればよいかわからない方におすすめです。
なぜNext.js?
数あるJavascriptのフレームワークの内、Next.jsを選んだ理由についてです。
どうしてもNode.jsを使いたかったので、それと相性がいいこととが第一条件で、
一番の決め手は知人に進められたからです。
個人開発なので使う技術は普段触れない物で良いと思うのですが、
今思えば無知な状態からNext.jsではなくReactを一通り学んだ後にNext.jsに触ればよかったです……。
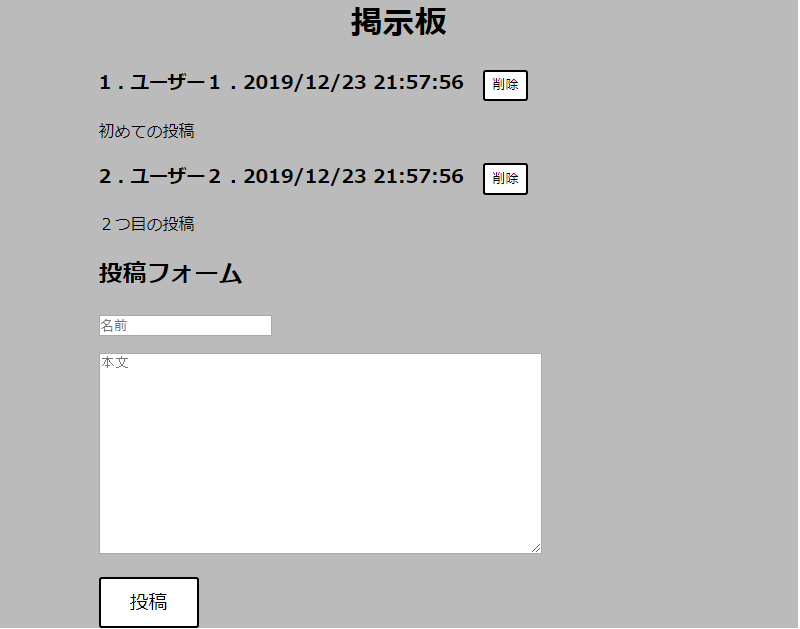
実際に作った画面
機能
- 投稿表示
- 新規投稿
- 投稿削除
環境
| 名前 | 役割 |
|---|---|
| scss | デザイン全般 |
| Next.js(React.js) | フロントエンド |
| Node.js | サーバーサイド |
| MySQL | データベース |
GitHub
https://github.com/okioka/NextBBS
※ローカルですが実際にPCで動かすこともできます。
感想
- 大変だったこと
コンポーネント指向を理解することが難しかったです。
JavaServletでしかWebの開発をしたことがなかったことから、
今まではHTML、CSS、JavaScriptで分けて考えることが自分の中の常識としてありましたが、
コンポーネント指向では一つにして考えるので慣れるまで時間がかかりました。
モチベーションを保つ事が大変でした。
今回は小規模で終わりが見えていたのでモチベーションの維持ができましたが、
個人開発で大規模な開発をする時に、まずはどうやってモチベーションを
維持するか考えないといけないです。
やはり自分が好きなもの、本当に欲しいと思っている物を作ることが
モチベーション保つ秘訣だと思いました。
- 学びがあったこと
今自分が触れている技術と比べて新しいので資料が少なかったです。
公式ドキュメントなどを見て調べる習慣がつきました。
調べてもわからないことは聞くべきだと思います。
仕事ではわからないことを聞くことは当たり前ですが、
個人的な勉強で聞くことをしていませんでした。
わからないことは知り合いに聞いたり技術書を読むとで解決することができました。
自分の考えだけで解決しようとするのではなく、
自分では思いつかないような考え方に日頃から触れるようにしましょう。
おわりに
最後まで読んでいただきありがとうございました!