追記
2022 年版を書きました。
本文
2 年くらいまえにこんな記事を書きました。
ハッカソンで使い勝手の良さそうな Microsoft のサービス
2 年もたつと今のご時世色々変わりますよね。ということで 2020 年 9 月時点の自分の知ってる範囲でまとめてみようと思います。
QnA Maker
トップバッターは QnA Maker ですね!
質問と回答のペアを登録してトレーニングすると質問に対して一番それっぽい答えを返してくれる API が出来ます。
特徴としては、QA サイトとかみたいに質問と回答が書いてあるホームページとかを食わせてもいいです。
単純な REST API が出来上がるので直接 URL を叩いてもいいし C#、Go、JavaScript、Python、Ruby 向けの SDK が提供されている(これを書くために調べてみて Java 版がないのにびっくりした!)ので、SDK を使ってもいいですね。
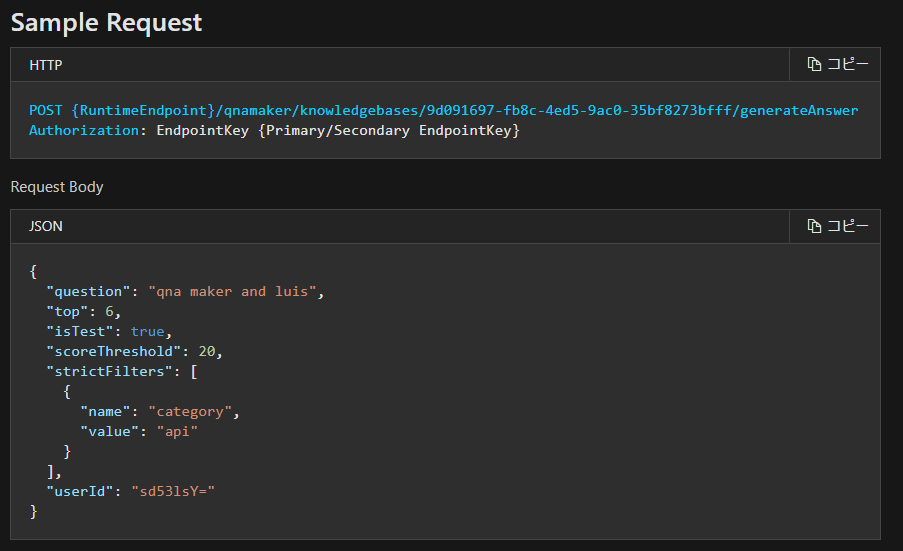
ぶっちゃけ質問に対して回答もらうだけなら、REST API はこのドキュメントにある通り以下のような感じでいけるので正直 SDK 入れてクラスやメソッド調べて…となるよりも早い可能性はあります。
なんか面白そうだな?と思ったらチュートリアルドキュメントは以下のリンクから行けるので見てみてください。
クイック スタート:QnA Maker ナレッジ ベースの作成、トレーニング、発行
さらに自己学習ページの Microsoft Learn には、QnA Maker で一番よく使うと思われる QA ボットを作るコースがあります。動くものを作ってみるという観点では、これが一番とっつきやすいかも。
QnA Maker と Azure Bot Service を使用してボットを作成する
Custom Vision API
公式ドキュメントのトップページから引用してみましょう。
Custom Vision を使用すると、独自の画像分類器を構築、デプロイ、改良できます。 画像分類器は、視覚特性に基づいて画像に (クラスを表す) ラベルを適用する AI サービスです。
... なるほど。わからん。
端的に言うと Web ページに画像をアップロードして、この画像には何が写っているというのをポチポチと登録していくことで、画像に何が写ってる!!というのを返してくれる REST API や、TensorFlow や CoreML や ONNX などのように携帯や PC などのモバイルアプリで使えるようにモデルをエクスポートすることが出来ます。
りんごの画像食わせたらりんごって答えてくれる Web API が前提知識ほぼなしで出来るのは結構強い。この手のサービスは他にもありますが、MS なら Custom Vision API って感じですね。
ちょまどさんが前に牛めし(松屋)と牛丼(他社)を判別して遊んでましたね。
ちなみに、私の作った機械学習モデルでは、
— ちょまど🎀 (@chomado) August 19, 2017
松屋は完全に当てられます。
吉野家とすき家の判定があやうい。
(皆も https://t.co/rbnlrmPTzb で学習させてみよう!画像をアップロードして「これは松屋」とタグ付けして「学習」ボタン押すだけ!簡単だよ!)#JXUG pic.twitter.com/3rb320kB5C
漫画の表紙の判別とかにも使われてたりしてアイデア次第で使い方無限大になりそう。
自動デジタルサイン会に使っていたdocomoの画像認識APIが提供終了になるので、Microsoft AzureのCustom Visionを試しているのだけど、認識精度が高くて良さそうな感じ。
— 変女bot(公式)@会話できます (@henjo_official) July 8, 2018
試しに『変女』と『SE』の画像を認識させると、ちゃんと変女のオブジェクトだけ抽出して、巻数も間違えずに認識出来てる‼️ pic.twitter.com/ImgFAwuCG8
『変女』13巻発売に向けていつもの自動デジタルサイン機能用にMicrosoft Azure Custom Visionのタグ付け作業〜。毎回思うけど、これでノンプログラミングな機械学習が出来るというのだから本当に便利(タグ付け作業だけは地味だけど😅 pic.twitter.com/XsFAylKbji
— コノギヨシヲ@変女IT担当 (@yoshiwo_konogi) July 25, 2019
そのままさくっと使える AI
Face
お次は顔認識です。
Microsoft Cognitive Service Face
自分で学習させて特定の個人を認識させることもできますが、作った段階でも顔は認識してくれます。感情も判定してくれるのでお前は怒ってるのか?とか喜んでるのか?というのを判断させるのに使ったりも出来ますね。お手軽。
上記のリンクから実際にどんな結果が返されるのか確認できるページにいけるので興味があったら試してみてください。
Computer Vision API
Face が顔に特化したものですが、Vision API は画像を食わせてわかることはとりあえず全部返してくれます。
このページも以下のように実際に API を呼び出したときにどんな風に結果が返ってくるのかを確認できるサイトがあるので、ここで説明を書くよりも試してみたほうが早い系です。
例えば上記のサイトでサンプル画像を食わせた結果なのですが、ちゃんと地下鉄の電車だと認識してますね。
他には、この画像はなんなのか?というのを説明した文章も返してくれたりします。上の例だとこんな文字列が返ってきてました。
people waiting at a train station
正しい。まぁ英語なので日本向けアプリで使おうと思ったら後述する翻訳系 API に食わせる必要がある点がちょっと残念。
そのほかにも画像に書いてある文字を認識したりと、使い勝手がいいサービスになります。
Translator
ということで翻訳 API。翻訳してくれる REST API が作られる。
Speech API
音声系です。言葉をテキストにしたりといったものや、テキストを音声にしたりといったものがあります。
Speech to Text, Text to Speech, Speech Translation
テキストを音声にするやつは、ニューラルネットワークを使ったやつが日本語にも対応していて、まだ不自然だと感じることはあるけど、昔の棒読みじゃね?っていうのに比べるとマジで進化を感じるのでぜひ試してもらいたいですね!
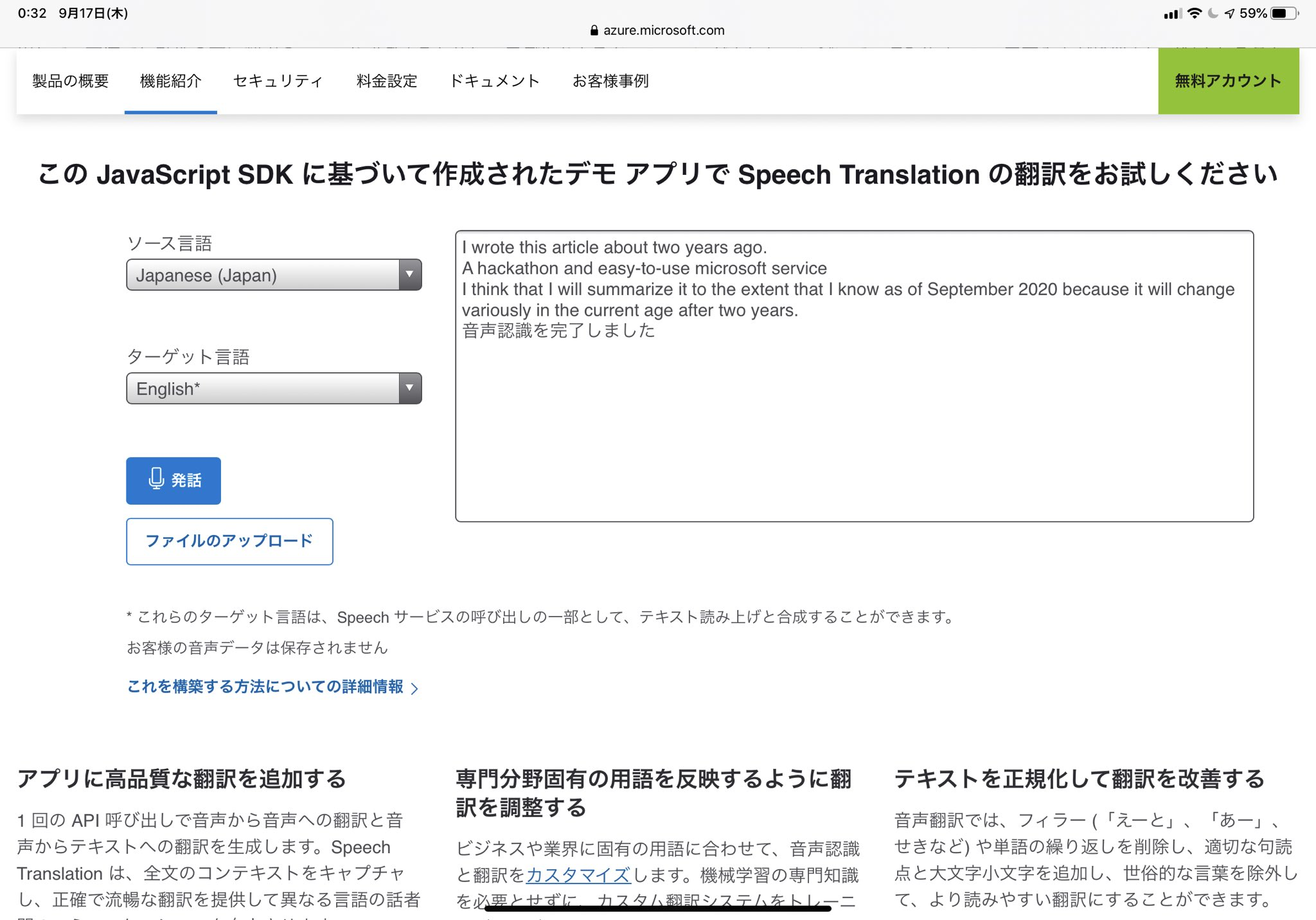
こちらから試せます!
他に音声をリアルタイムで翻訳してくれる機能もあるのでまじでびっくりです。
この記事の出だしを読んでみたら割と英語に翻訳してくれたりしました。
ちょっと前までは「音声 → テキスト化 → 翻訳」を複数 API 組み合わせてやってたけど、必要なくなりましたね。
Bing Image Search
Bing 系の API も色々あるのですが、個人的に一押しなものを紹介したいと思います。名前のとおりテキストから画像を検索してくれる API です。
意外と文字をイメージにして表示すると人間が見てわかりやすいので、アイデア次第では面白くなりそうなサービスです。
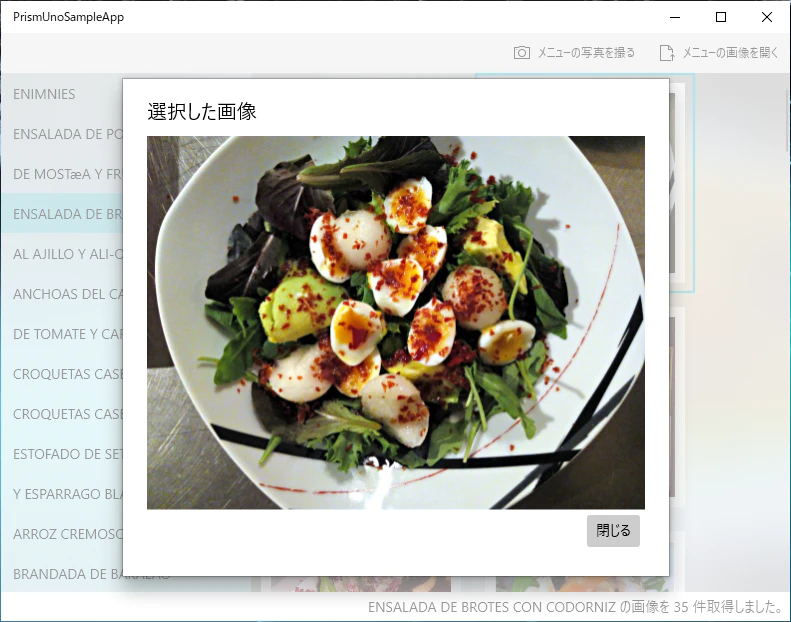
例えば先日 Computer Vision API の OCR と組み合わせて以下のように海外の文字だけのレストランのメニューの画像から料理のイメージ画像を検索するようなアプリを遊びで作ってみました。
使い方
Microsoft Azure の契約(サブスクリプション)があれば一番早いのですが、持ってる人は少数派だと思うので無料体験用のものを作るというのが一番お手軽に色々試せると思います。
いくつかの無料サービスもあるので、ちょっとしたものを試すだけなら無料で収まることもあります。特に、ここで紹介した AI 系サービスの Cognitive Services に名前を連ねる人たちは無料枠があるものが多いのでぜひ試してみてください。
学生さんの場合はクレカ無しで無料枠をゲットできる Azure for Students というものもあります。
まとめ
ということで、ハッカソンみたいなものでコアの部分は自分たちで作るとして味付けとして何処にでもあるような一般的な AI の機能なんかは、ここらへんのものを使ったり、もしくは既にある API でも組み合わせとアイデアによって思いもよらぬ使い道が出来たりと色々な使い道があると思います。
ということで、ハッカソンのような催しでさくっと使える面白そうな AI 系の API を個人の主観で紹介してみました。
Microsoft Azure Cognitive Services の完全なリストは以下のサイトから見てみてください。私が面白いと思ってないだけで、実は面白いものがあるかもしれないので。
追記
ちょまどさんが、この記事の内容をベースにサービス紹介してくれました。