以下の記事が思ったよりバズっててびっくりしたので気をよくして、これをきっかけに C# ちょっと気になるなという人向けの最初の、本当に最初に触ってみるための一歩を書いてみようと思います。
コンソールアプリをブラウザーでお試し
この記事を書いた後に岩永さんから教えてもらいました。(知らなかったです)
https://t.co/0y9jbUSEHq とか https://t.co/DAYydYlKcS とか<SDK入れるの嫌な人向け
— ++C++; // 管理人: 岩永 (@ufcpp) March 23, 2020
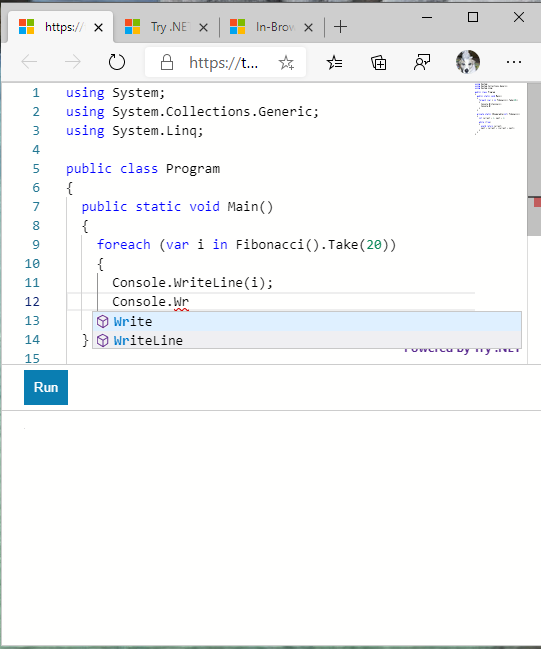
Try .NET というのがあるんですね。補完も効いていい感じ。
英語ですが、これを使ったチュートリアルもありました。
Hello World - Introduction to C# interactive C# tutorial
本当にコンソールアプリで触ってみたいとかなら、これでもよさそう。
ローカルの VS Code で試してみたくて Web アプリも試したいという人は以下の VS Code + リモート開発をどうぞ。
Docker と VSCode を入れる
大体の人が既に入れてるよね?今回は、以下の 2 つが入ってることを前提に進めます。
VSCode のリモート開発拡張機能を入れる
まだ、プレビューなんですが Visual Studio Code のリモート開発拡張機能を入れます。
これを入れると Docker コンテナに繋いでホストマシンの VS Code でコード書いたりできます。
Hello world
-
適当な空のフォルダーを VS Code で開きます
-
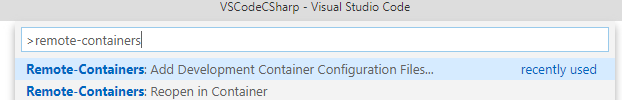
コマンドパレットから
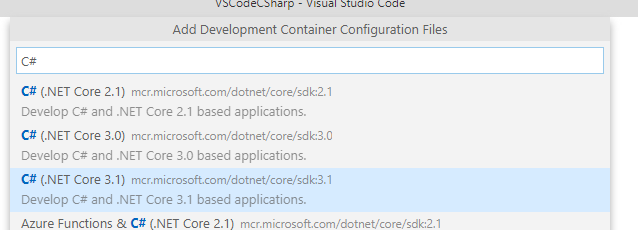
Remote-Containers: Add Development Container Configuration Files...を叩きます

-
リモート開発用の構成ファイルが追加されます。
-
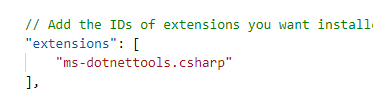
.devcontainer/devcontainer.jsonの"extensions":に"ms-vscode.csharp"とありますが、これを"ms-dotnettools.csharp"に変更します。

-
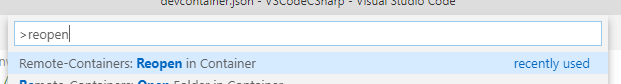
コマンドパレットから
Remote-Containers: Reopen in Containerを実行します

- 初回は docker pull とか走るので時間がかかります。
-
しばらくすると、コンテナーが立ち上がって VS Code のリモート開発機能でつながった状態になります
-
ターミナルで
dotnet -versionとすると以下のような結果になるはずです。root@7d5755714aa7:/workspaces/VSCodeCSharp# dotnet --version 3.1.100 -
ターミナルで
dotnet new console -o HelloWorldと打ち込んでプロジェクトを生成します。 -
ターミナルで
code -r HelloWorldを入力して HelloWorld フォルダーを開きます。 -
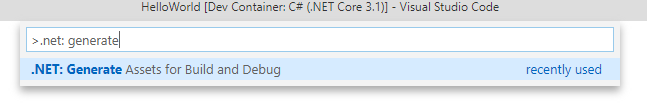
コマンドパレットから
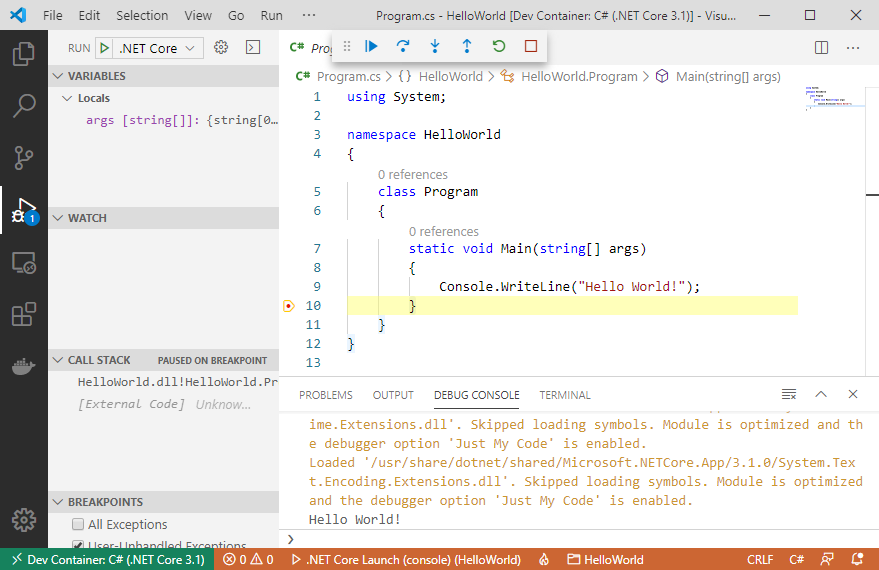
.NET: Generate Assets for Build and Debugを実行するとデバッグやビルドに必要なtasks.jsonやlaunch.jsonが追加されます。

後は、C# を勉強するだけ!参考サイトは公式と、鉄板のサイトとしては岩永さんのサイトがあります。
この他にも Microsoft Learn という自己学習用のサイトにも C# のコースがあります。
この Microsoft Learn の C# のラーニングパスの何処かに変数宣言での var は使うな的なことが書いてありますが、個人的には var 使う派なので、そこは許せない。(個人の感想)
Web アプリもいけます
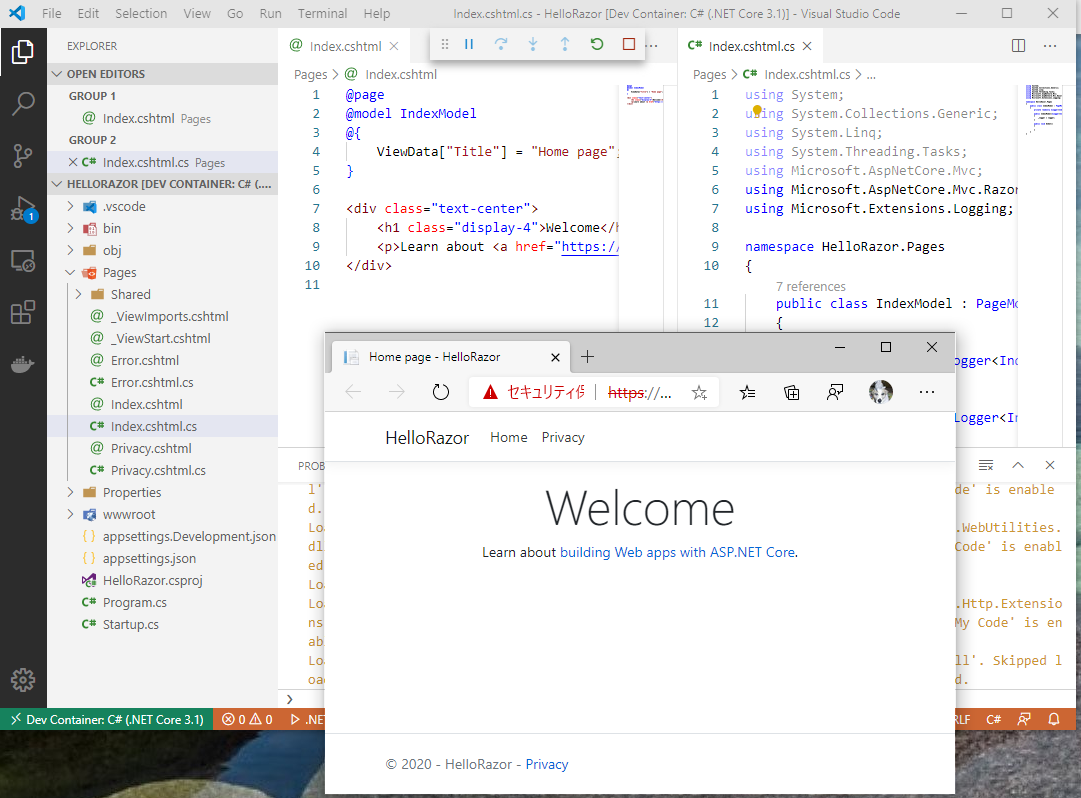
このコンテナ上で Web アプリの開発とデバッグも行けます。試しに ASP.NET Core Razor Pages でやってみましょう。
コンテナの作業フォルダーのルートに戻って以下のコマンドを実行します。
# dotnet new webapp -o HelloRazor
そして code -r HelloRazor コマンドでフォルダーを開きましょう。コンソールの時と同じ手順で tasks.json や launch.json を追加します。そして、F5 で実行すると自動でポートフォワーディングの設定まで追加してくれて、ホストマシン側のブラウザーでコンテナー内の Web アプリが開きます。
まとめ
Visual Studio Code のリモート開発機能を使えばサクッと C# を始めることが出来ます。
とりあえず自前環境に .NET Core SDK は入れたくないけど、C# ちょっと触ってみたいなという人向けの 1 つの選択肢としてどうぞ!