いつも、https://quicktype.io を使ってたのですが、VS Code 拡張機能があることにさっき気づきました。
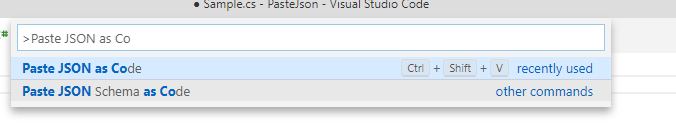
例えば OpenWeather のレスポンスの JSON をクリップボードに格納してる状態で VS Code のコードパレットから Paste JSON as Code を選択すると…
トップレベルの型名を入れるように言われるので適当に入れます。
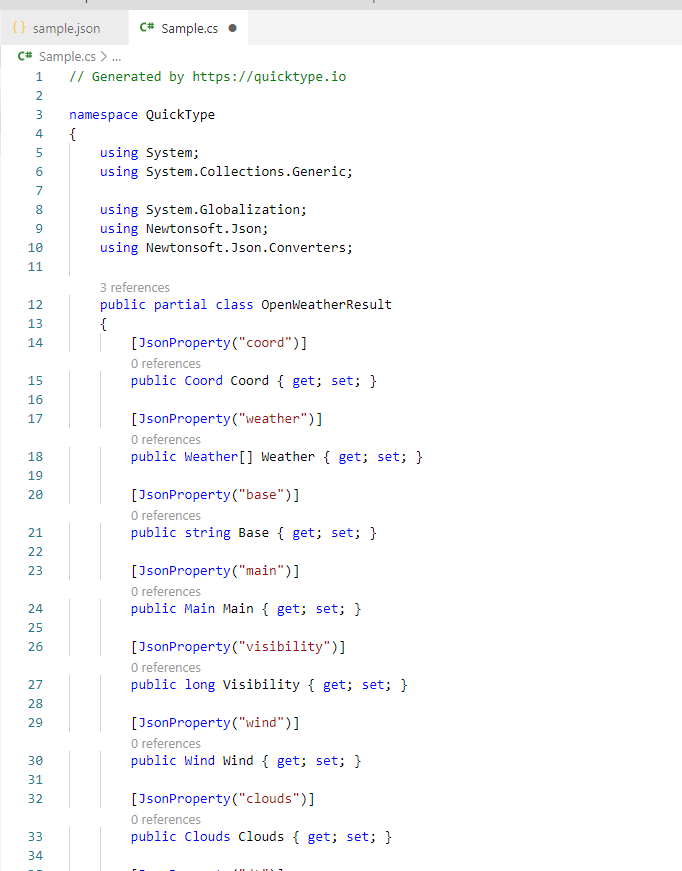
そうすると、こんな感じのコードを生成してくれます。
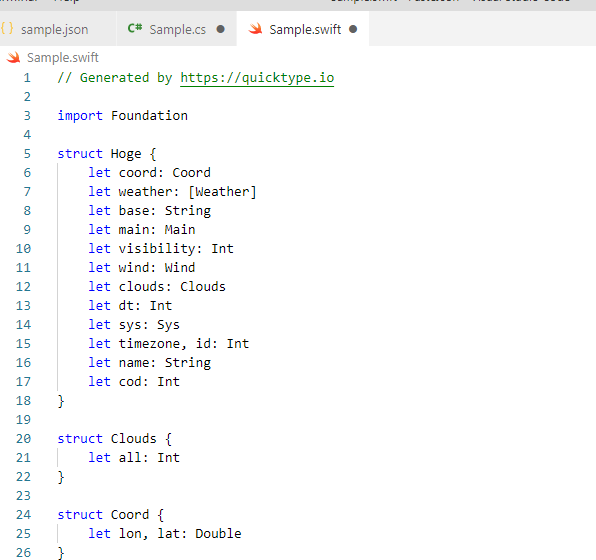
ファイルタイプから言語を認識してくれるみたいで、上の例では .cs のファイルに対して張り付けた結果になります。試しに .swift の拡張子のファイルに貼ると以下のようなコードが生成されました。Swift だ…。
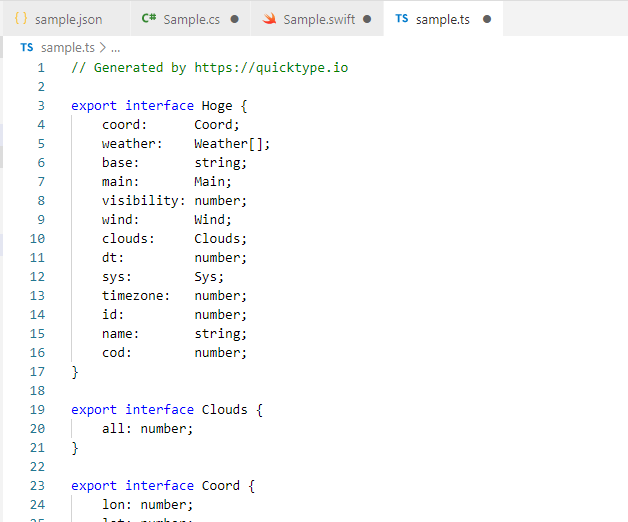
.ts でやると TypeScript になります。
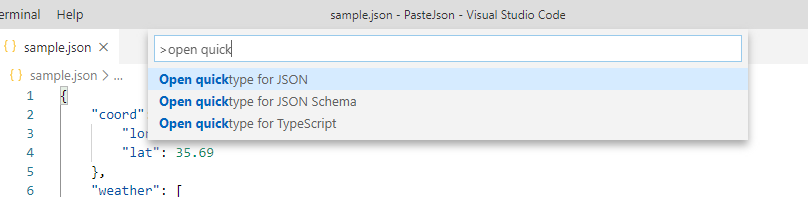
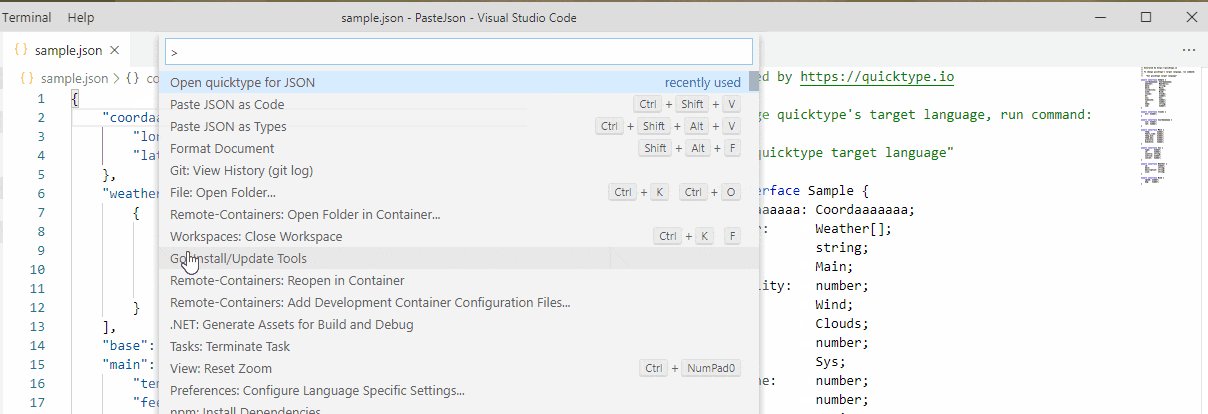
JSON ファイルが手元にある場合はコマンドパレットで Open quicktype for JSON とやると…
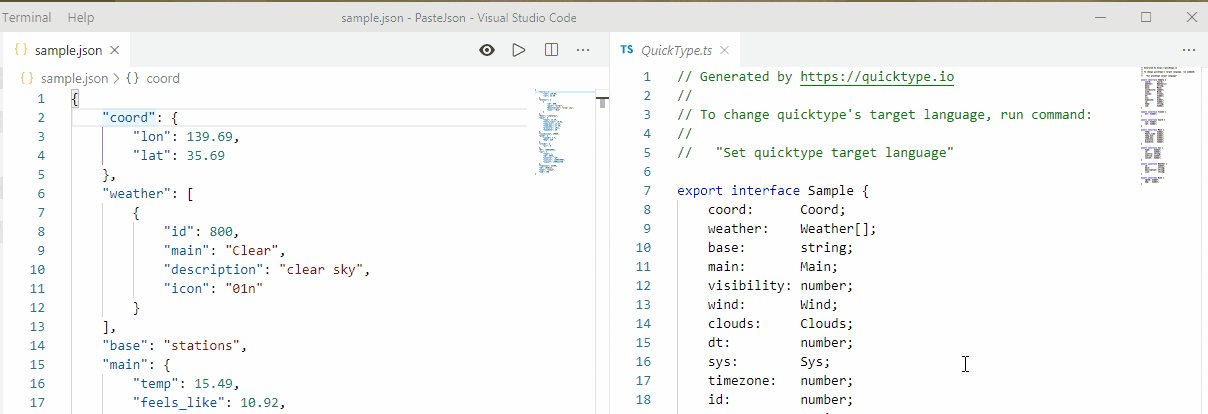
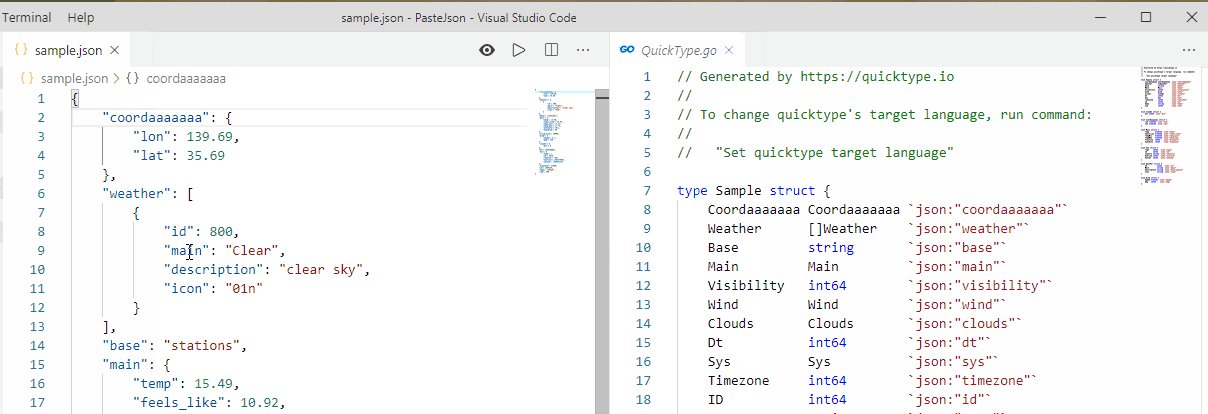
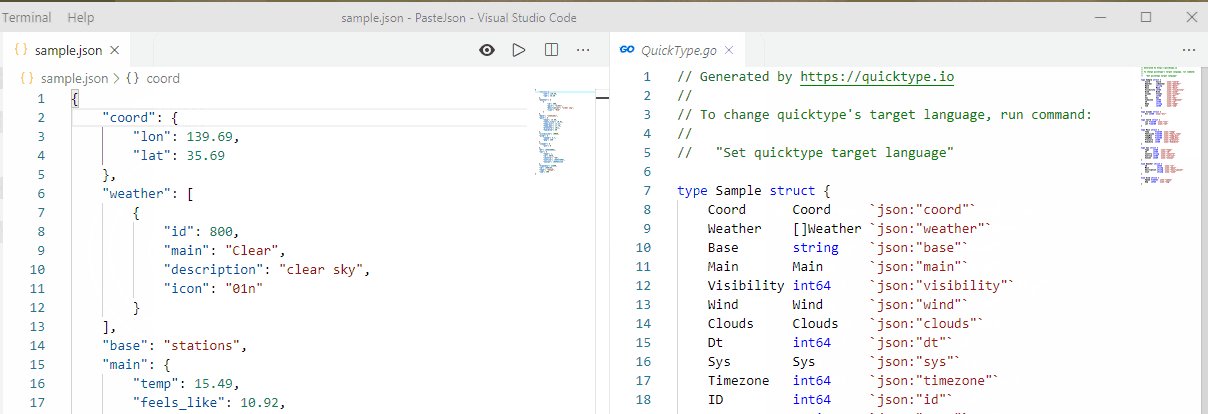
以下のようにリアルタイムで JSON からコードにしてくれます。途中で Set quicktype target language で変換先言語も変えることが出来ます。
対応言語は拡張機能のページに書いてある以下の言語に対応しているようです。
Supports TypeScript, Python, Go, Ruby, C#, Java, Swift,
Rust, Kotlin, C++, Flow, Objective-C, JavaScript, Elm, and JSON Schema.
まとめ
今まで quicktype.io のサイトにいってたけど、これからは VS Code でやれるね。
Swagger とか Open API とかみたいに API 定義がきちんとある Web API は、そっちから生成するツールでやったほうがいいけど、そういうのが無かったり単に JSON をパースしたいときは、こっちが便利そう。
追記
Visual Studio 2019 用拡張機能が無かったので作りました。
JSON からクラスを生成してくれる quicktype の Visual Studio 2019 用拡張機能作りました