More than 5 years have passed since last update.
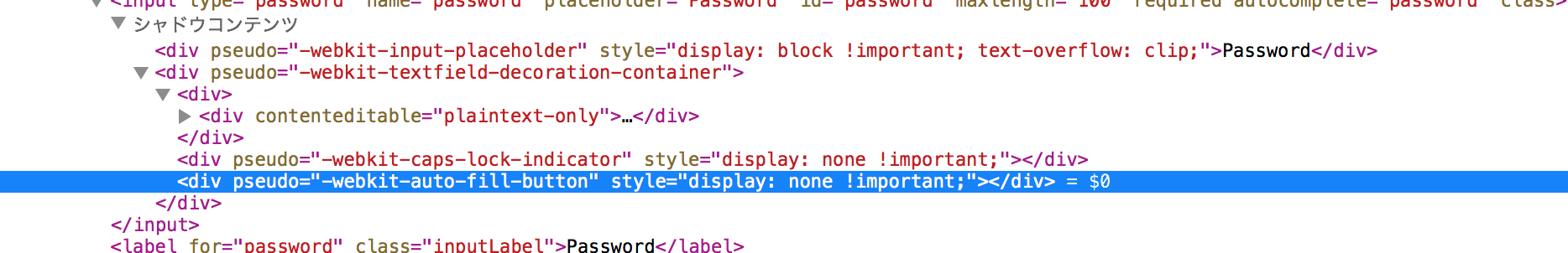
Safariのautofill buttonのスタイルを変更する方法
Last updated at Posted at 2015-10-28
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme