contact form 7で確認画面の実装にcontact form 7 add confirmを使用したときにつまったところをまとめておきます。
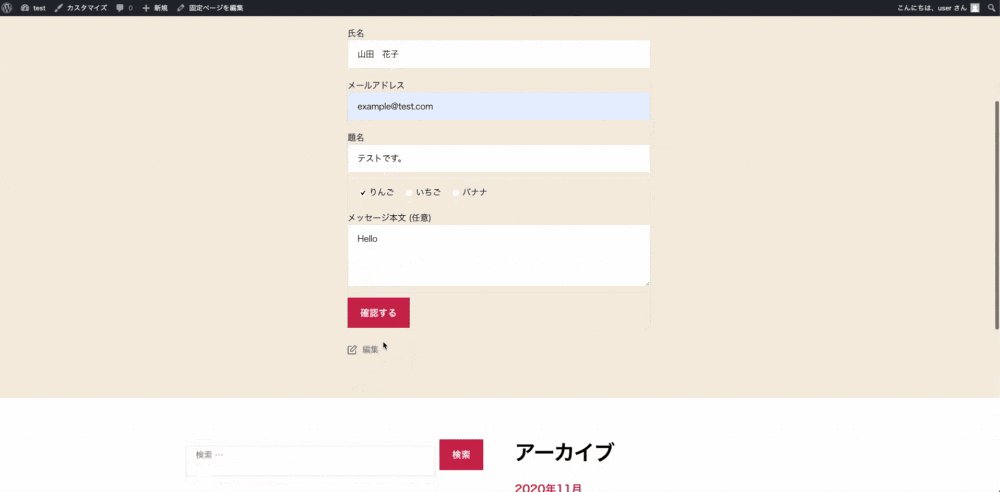
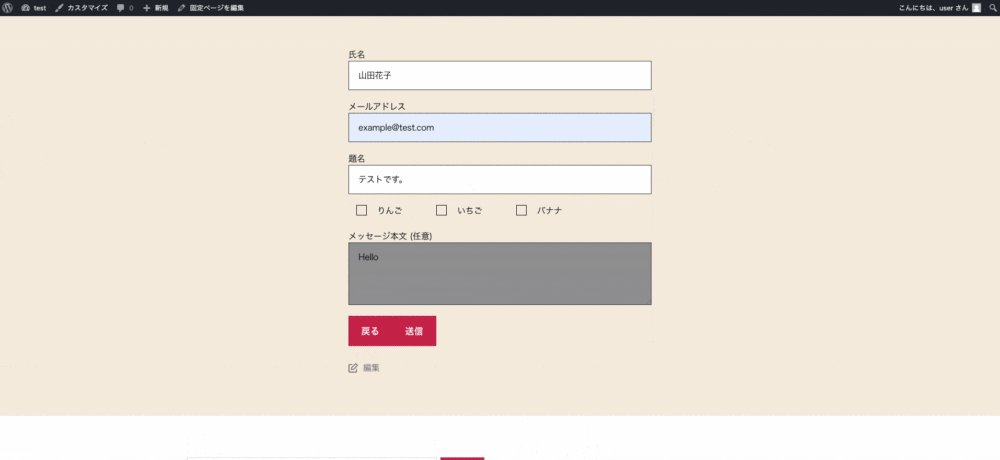
チェックボックスをオリジナルデザインで実装していると、確認をしたときに選択されていないようになってしまう
(実際には選択されているが、隠れてしまっている)ので、その解決策をまとめておきます。
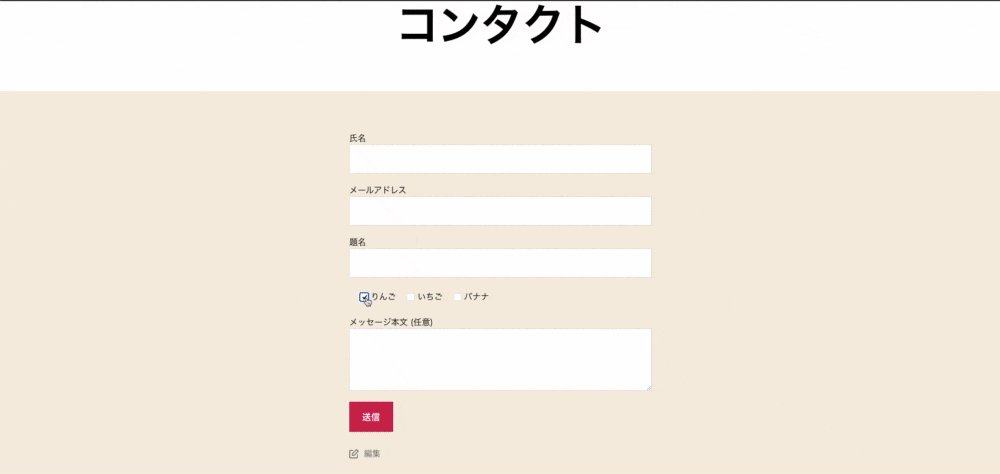
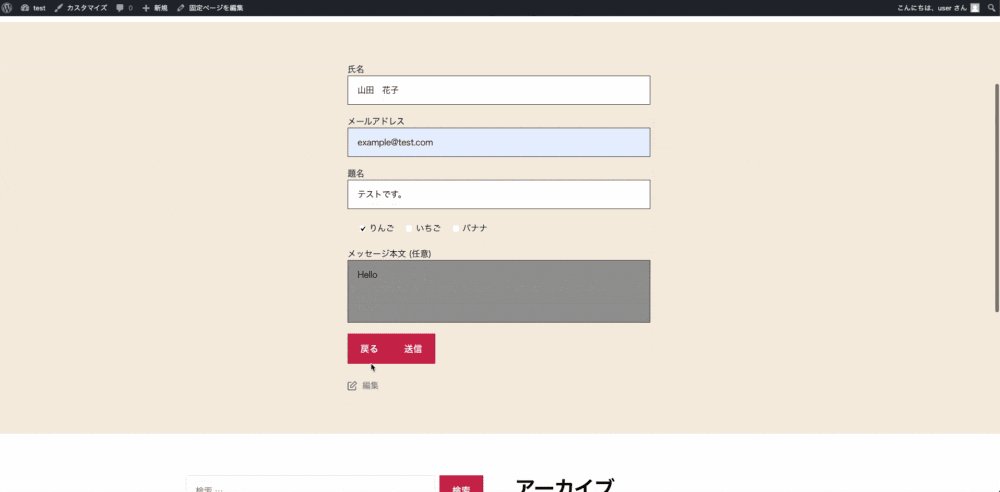
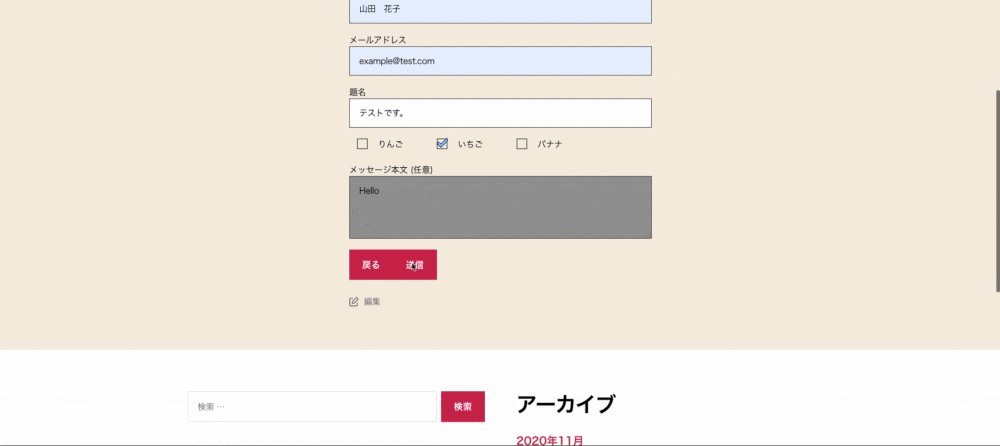
こんな感じで選択されていないようになってしまったときの解決方法。

前提
・contact form 7 add confirmを使用
・チェックボックスを使用
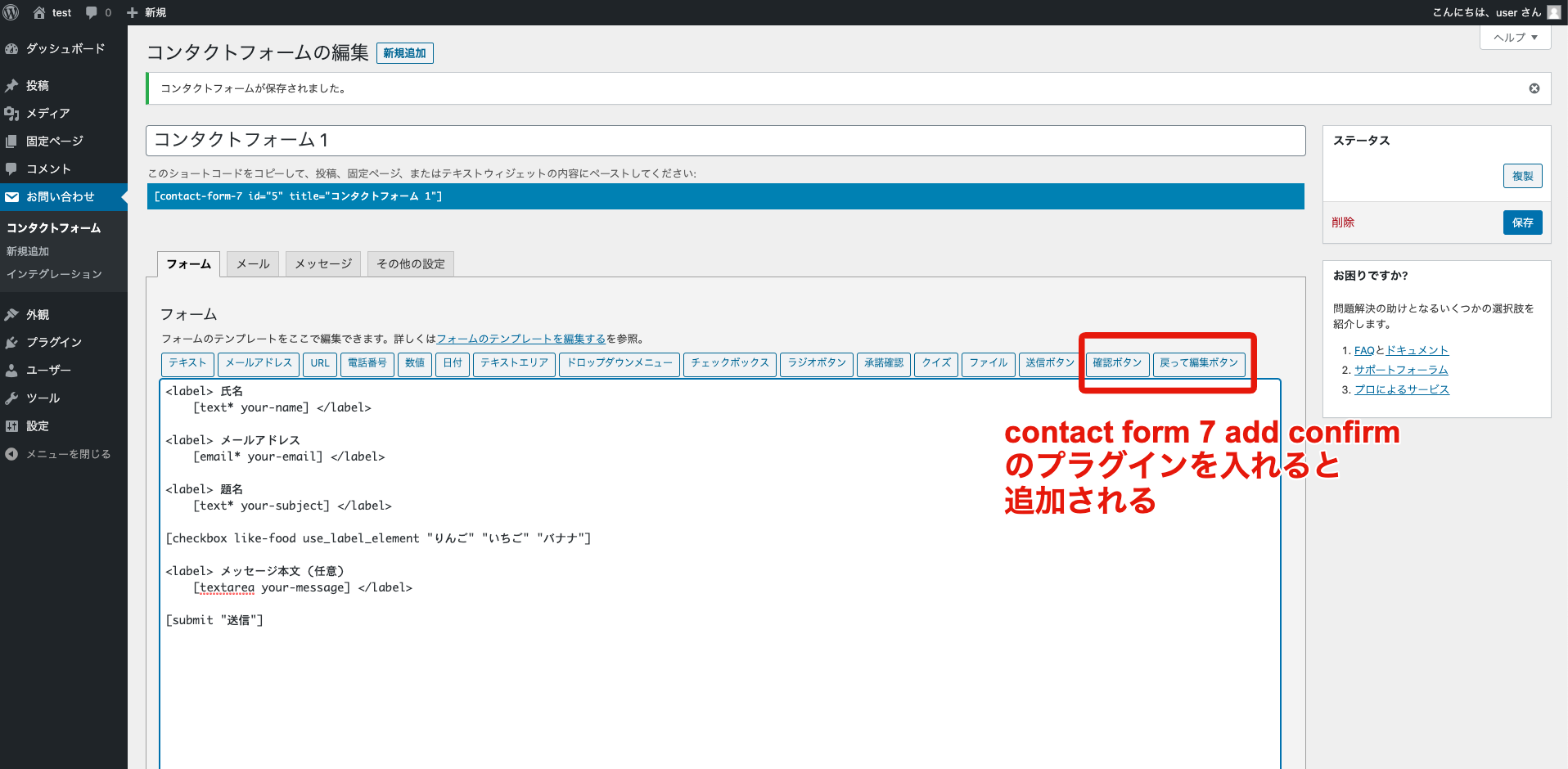
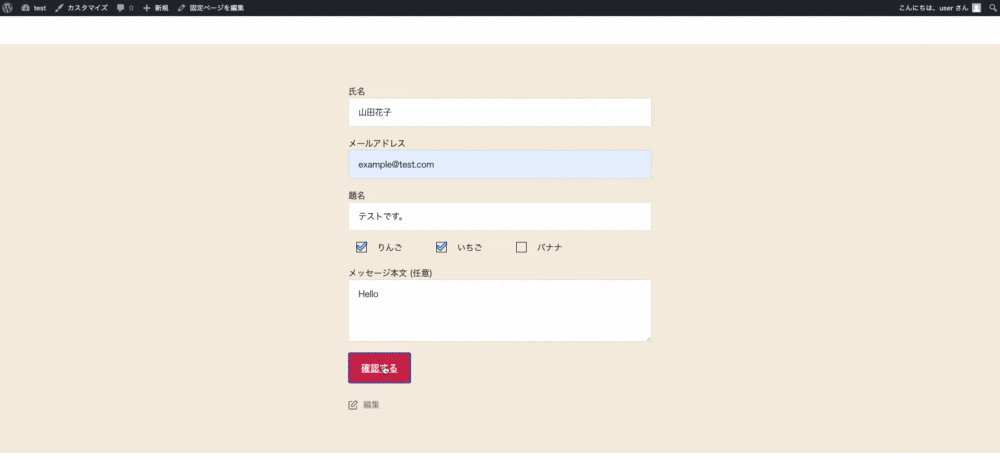
ではcontact form 7でチェックボックスを作成するところから順番に説明していきます。
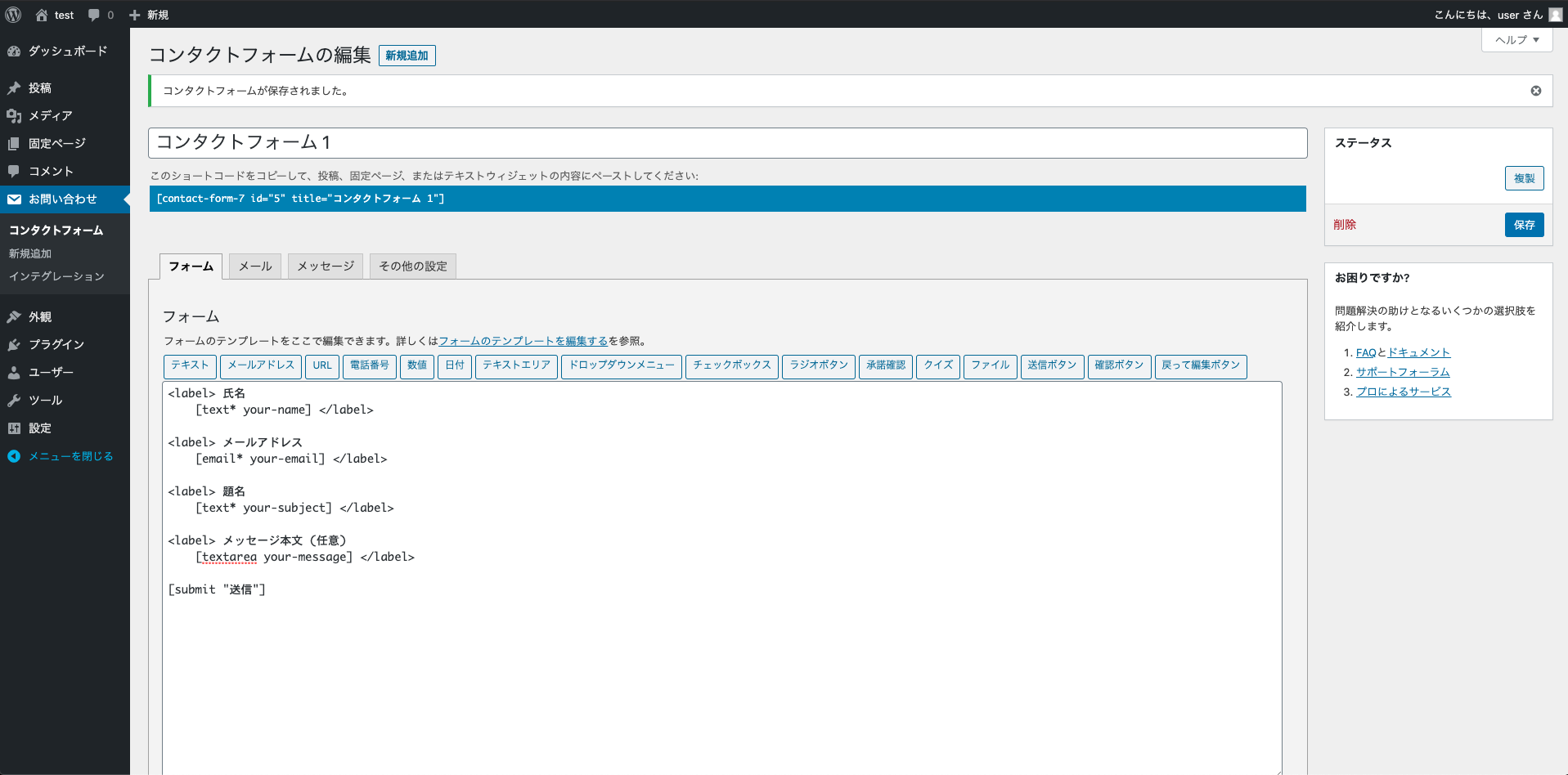
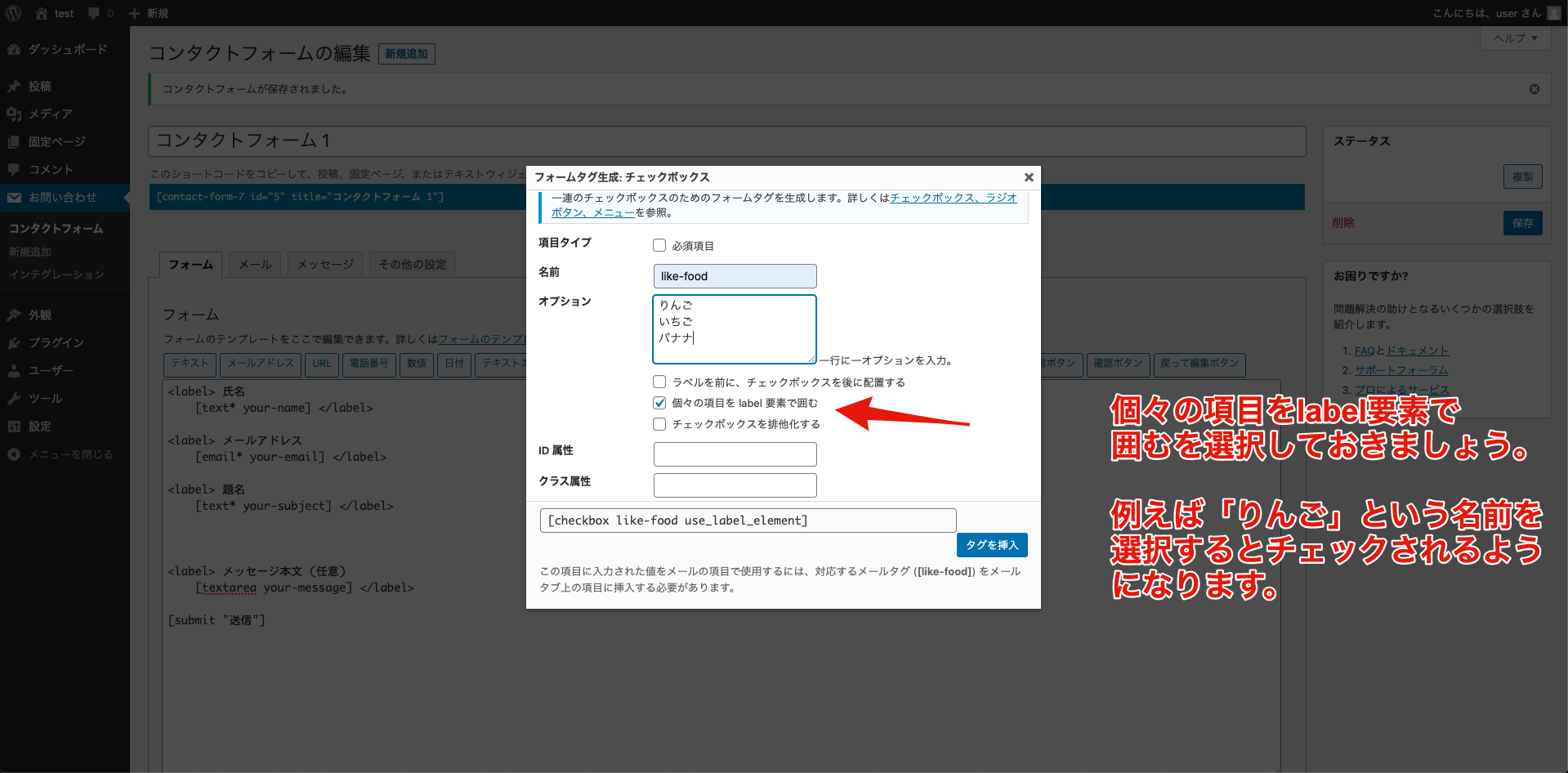
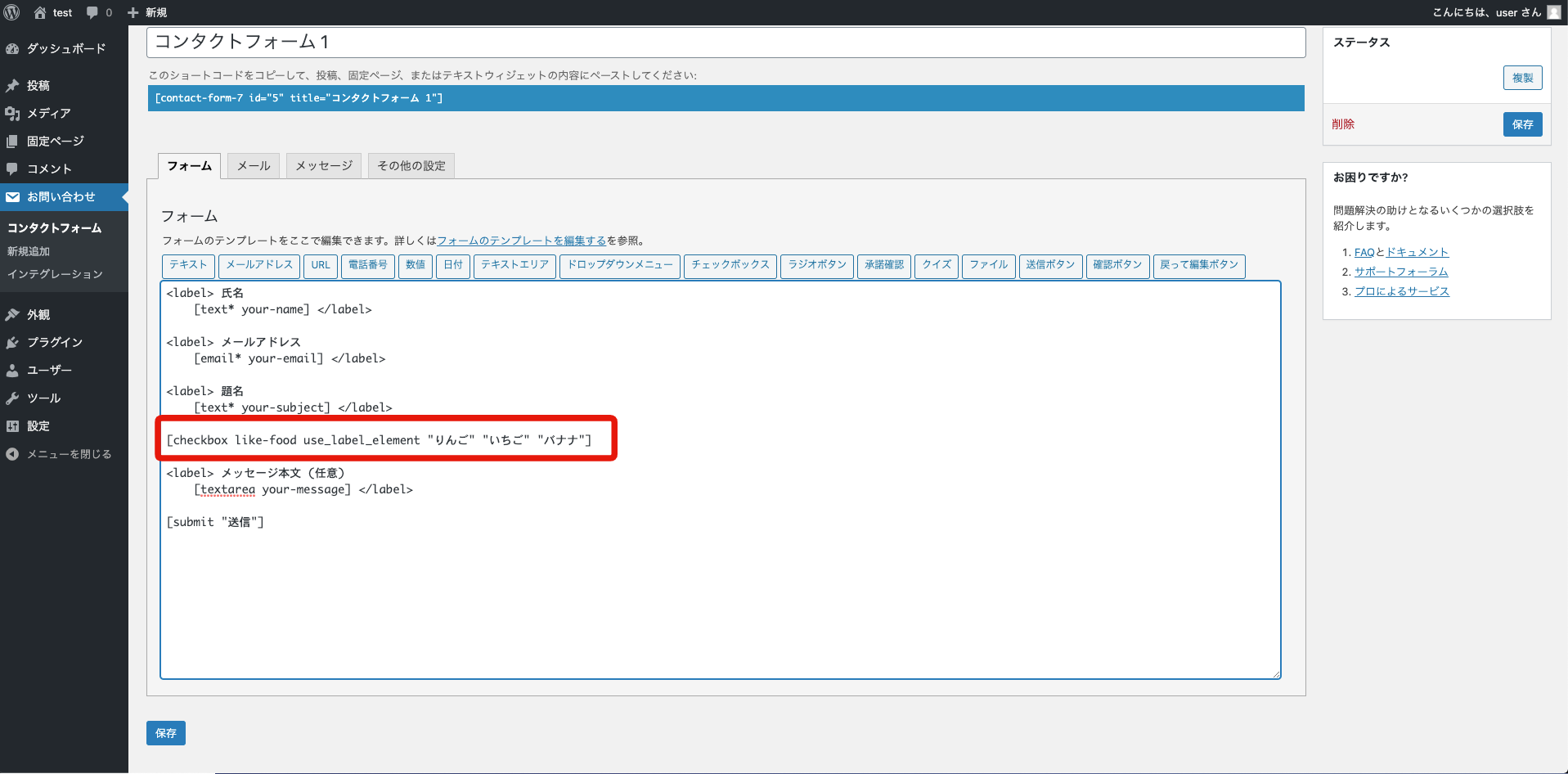
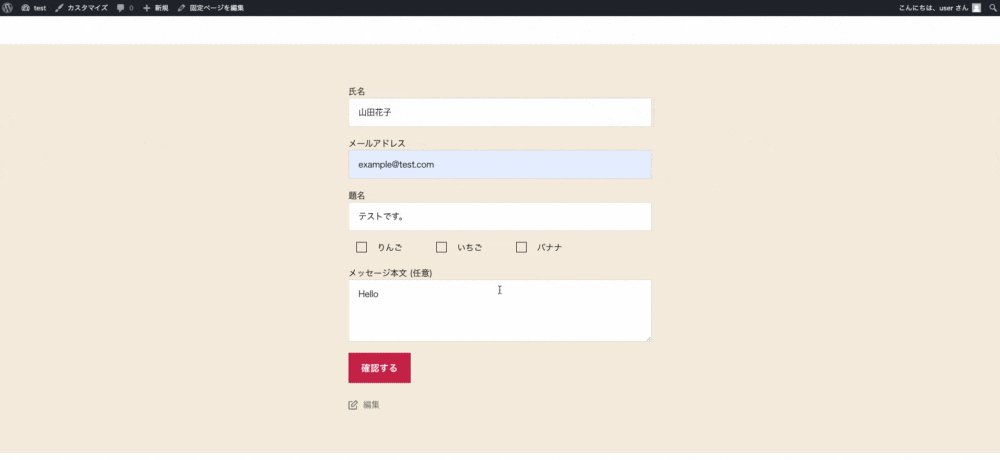
チェックボックスの作成
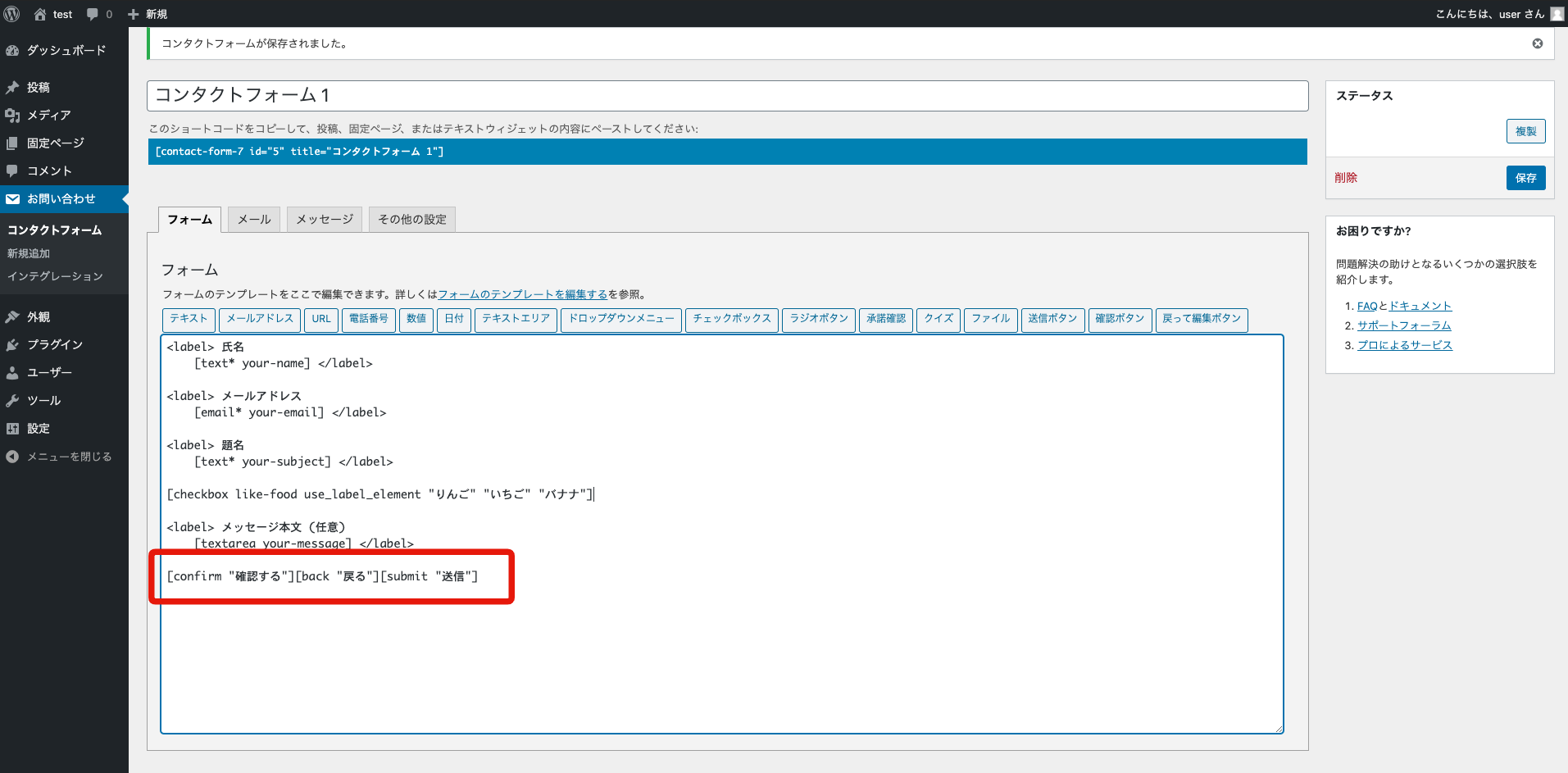
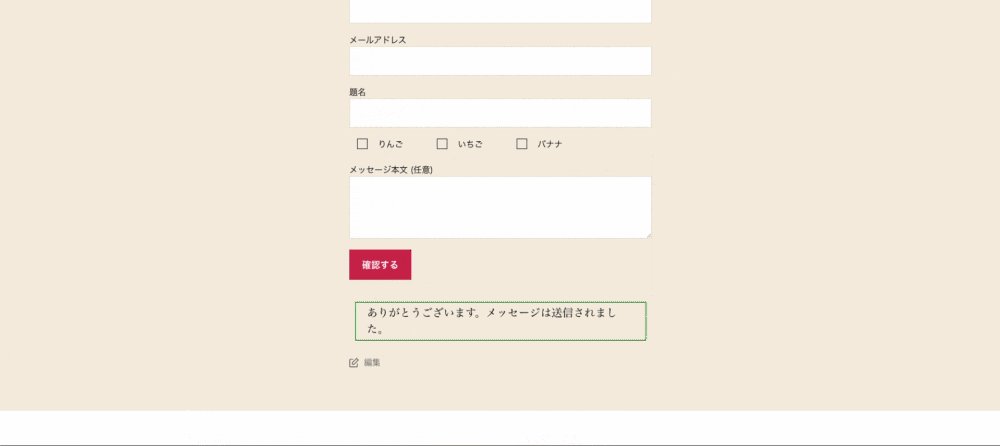
contact form 7 add confirmで確認画面を追加
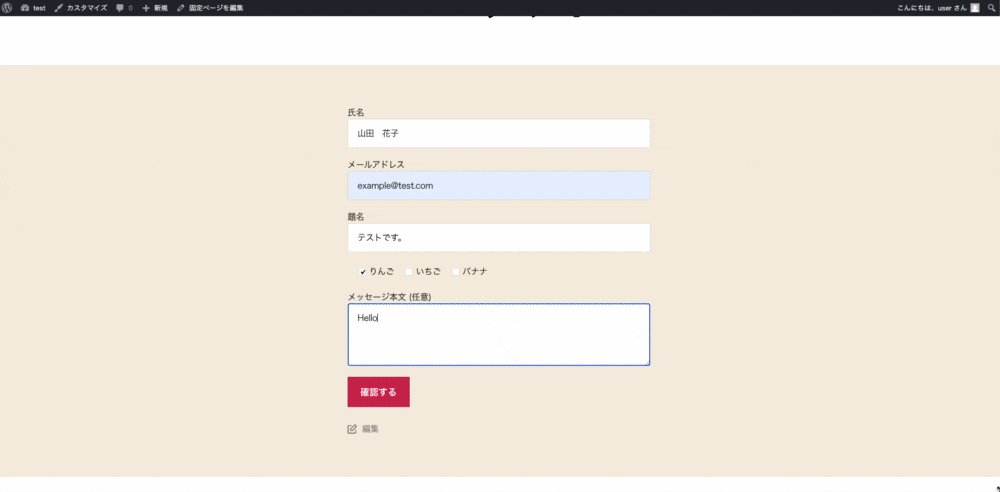
チェックボックスにオリジナルのCSSを当てた時の対処方法
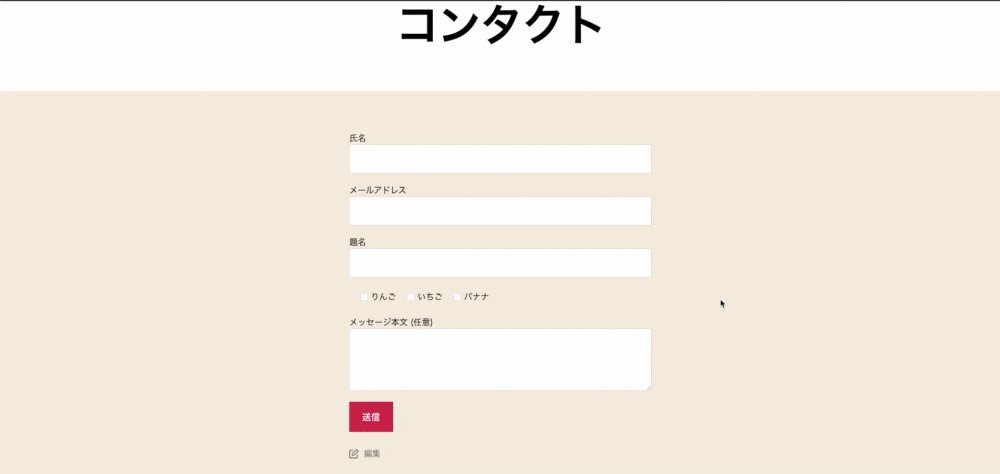
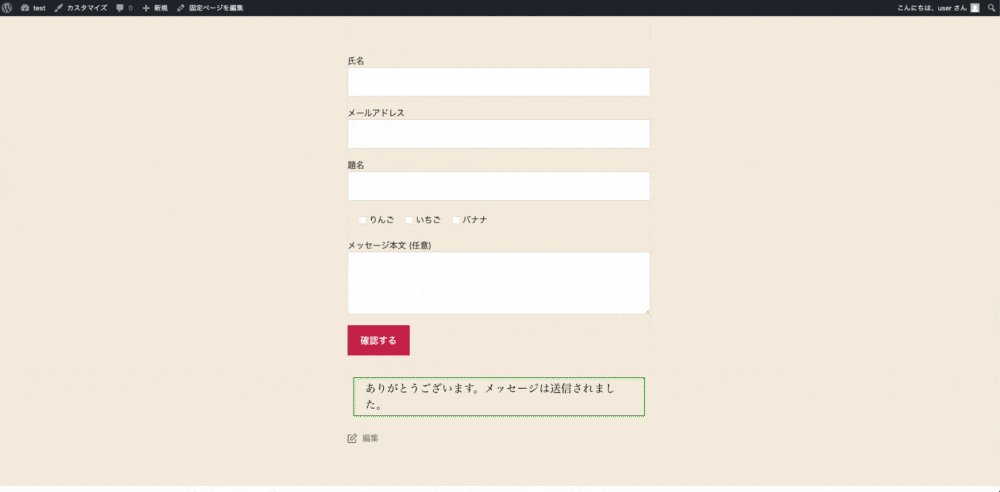
このように非常に簡単に、確認画面が実装できるんですよね。
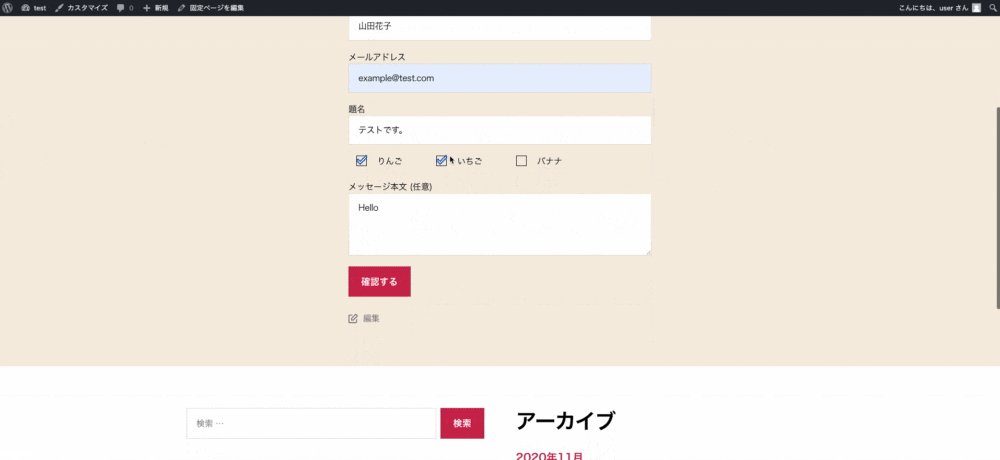
でも、ここからが本題になりますがチェックボックスにオリジナルのデザインをあてたときに確認を押すと
選択されていないようになっていました。
これだと、
「入力したはずなのに消えてしまっている、もう一回やるか。あれ、また消えてる、、無限ループ」
となってしまいますよね。
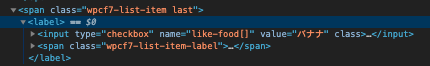
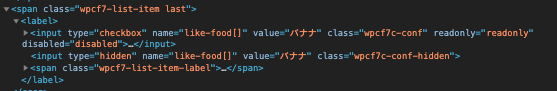
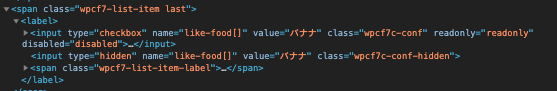
これが何が起きているかを、検証画面で確認しました。
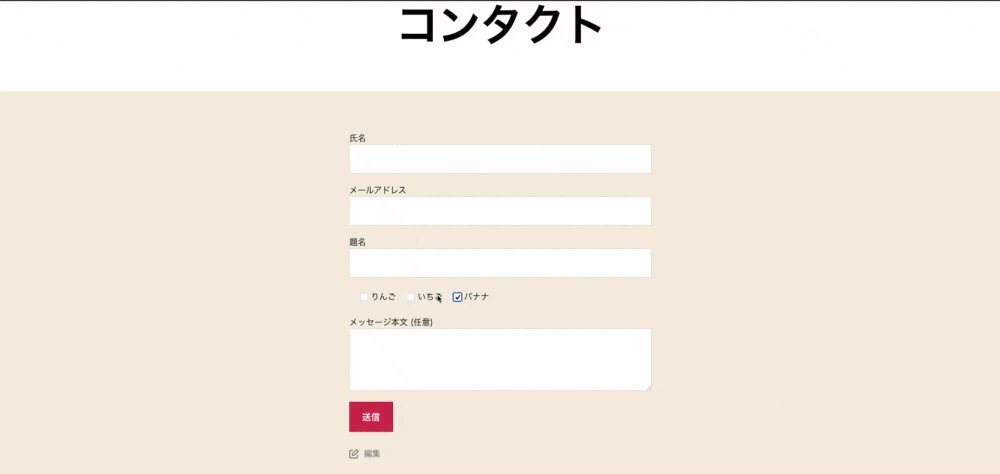
■確認した時のバナナの項目

見ていただいて分かる通り、inputタグが追加されていますね。
これが悪さをしているのですが、選択したときにチェックボックスを当てるCSSを確認すると下記のように書いていました。
input[type="checkbox"]:checked + .wpcf7-list-item-label:after {/*チェックアイコン*/
content: "";
display: block;
position: absolute;
top: -2px;
left: 16px;
width: 20px;
height: 20px;
background: url(../../assets/check.png) no-repeat center;
}
ふむふむ、input[type="checkbox"]:checked + .wpcf7-list-item-label:after が怪しいですね。
この+というのは、隣接セレクタといい直後に隣接している要素にスタイルを適用するようです。
なので、下記のようにinputタグが自動で生成されてしまうと直後の隣接している要素がかわってしまうということですね。
この場合だと、最初はspanタグが直後だったが、inputタグが直後になってしまったということです。

なので、直後の隣接している要素の指定から、~に書き換えてあげましょう!
説明:E ~ F …… E要素の後ろにある同じ階層のF要素
http://www.htmq.com/selector/precede.shtml
書き換えたコードがこちら
input[type="checkbox"]:checked ~ .wpcf7-list-item-label:after {/*チェックアイコン*/
content: "";
display: block;
position: absolute;
top: -2px;
left: 16px;
width: 20px;
height: 20px;
background: url(../../assets/check.png) no-repeat center;
}
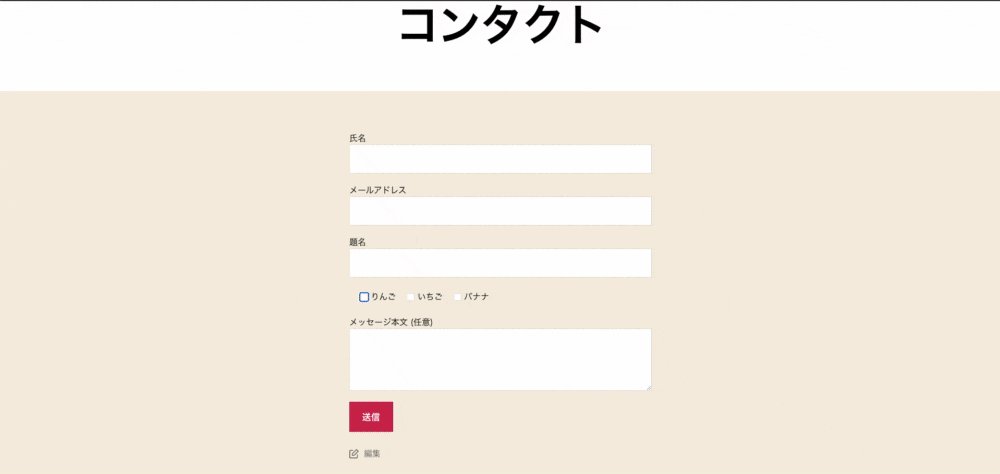
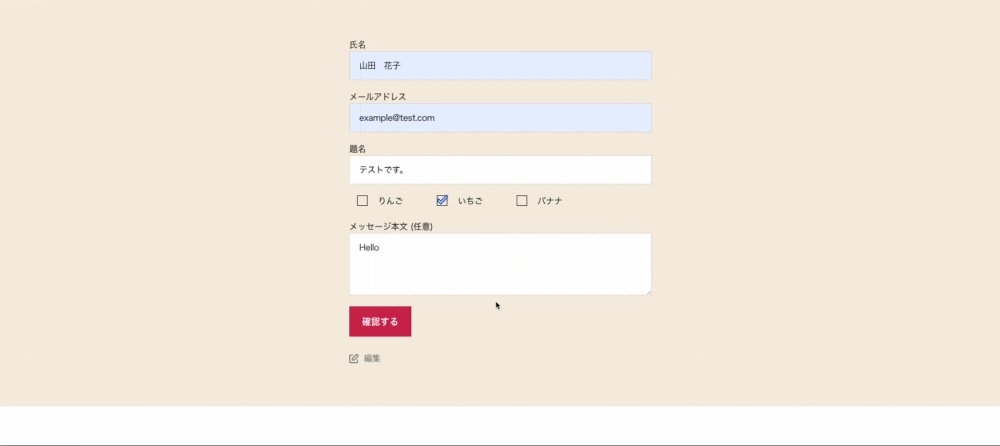
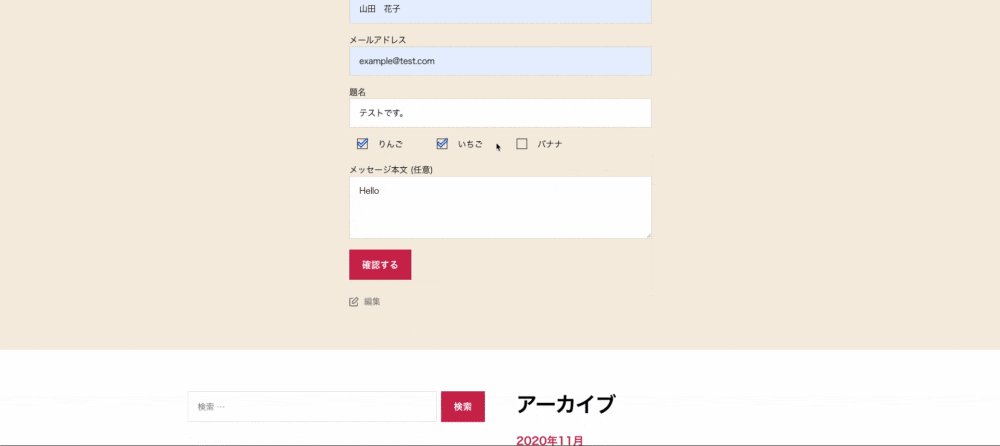
上記のように書き換えることで、このように確認画面を押しても、選択された状態が保っているのが確認とれるようになります。
まとめ
プラグインを使用するときは、自動で生成されるコードがあることを理解して検証画面を確認することが大切ですね。
※本記事で使用したコードはこちらを参考にさせていただきました。めちゃくちゃわかりやすいので見てみてください。
https://yuyauver98.me/contactform7-checkbox-customize/