はじめに
対象読者
- ASP.NETで作成したWebアプリケーションのデプロイ方法を知りたい方
- ローカルフォルダへの発行ではなく、Web配置の方法を知りたい方
- IISの設定方法を知りたい方
特に2つ目のWeb配置を行う方法はあまりまとまっていなかったので、本記事をご活用いただければ幸いです。
また、EC2を使わない場合もIISの設定やデプロイの方法は共通したものになるので、参考になるかと思います。
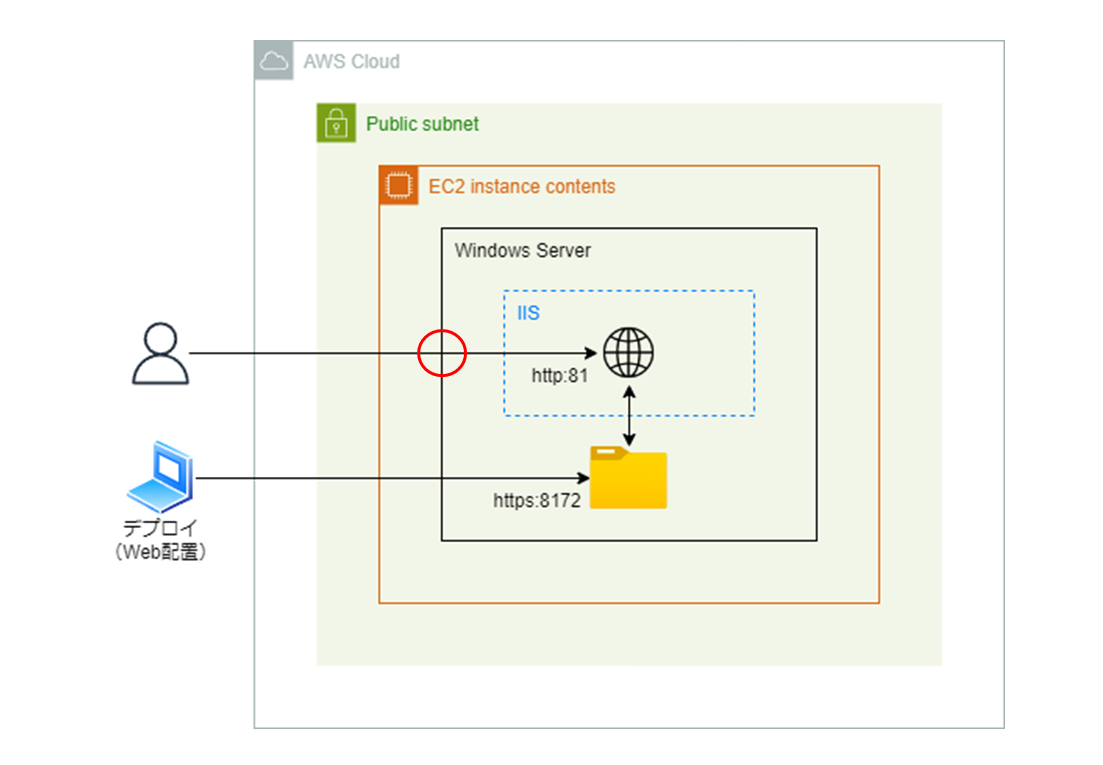
やること全体像
動作環境
開発マシン
- Windows 11 Home(23H2)
- .NET 8.0(SDK 8.0.204)
- Visual Studio 2022
サーバ
- Windows Server 2022(21H2)
- IIS(10.0.20348.1)
- .NET 8.0(ASP.NET Core Runtime 8.0.7)
EC2
インスタンスの作成
AWSコンソールにログインし、EC2 > インスタンス > インスタンスの起動から、今回は「My Windows Server」という名前で、Windows Server環境のインスタンスを作成します。


その他設定は特に変更せず、インスタンスを起動します。
ポート設定
今回は、アプリケーションへのアクセスに81番ポートを、Web配置によるアクセスに8172番ポートを使用するため、これらのポートを開放するよう設定します。

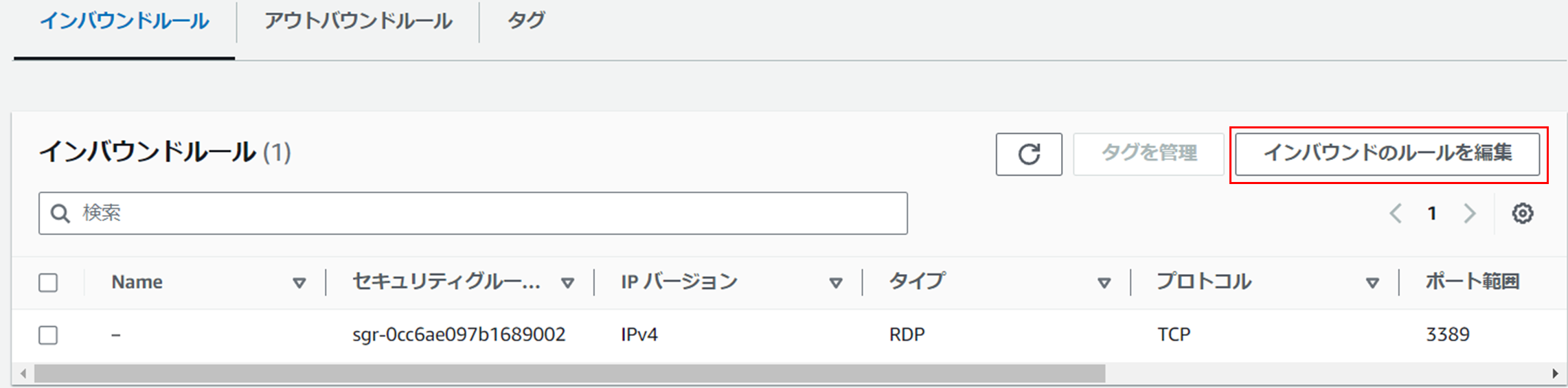
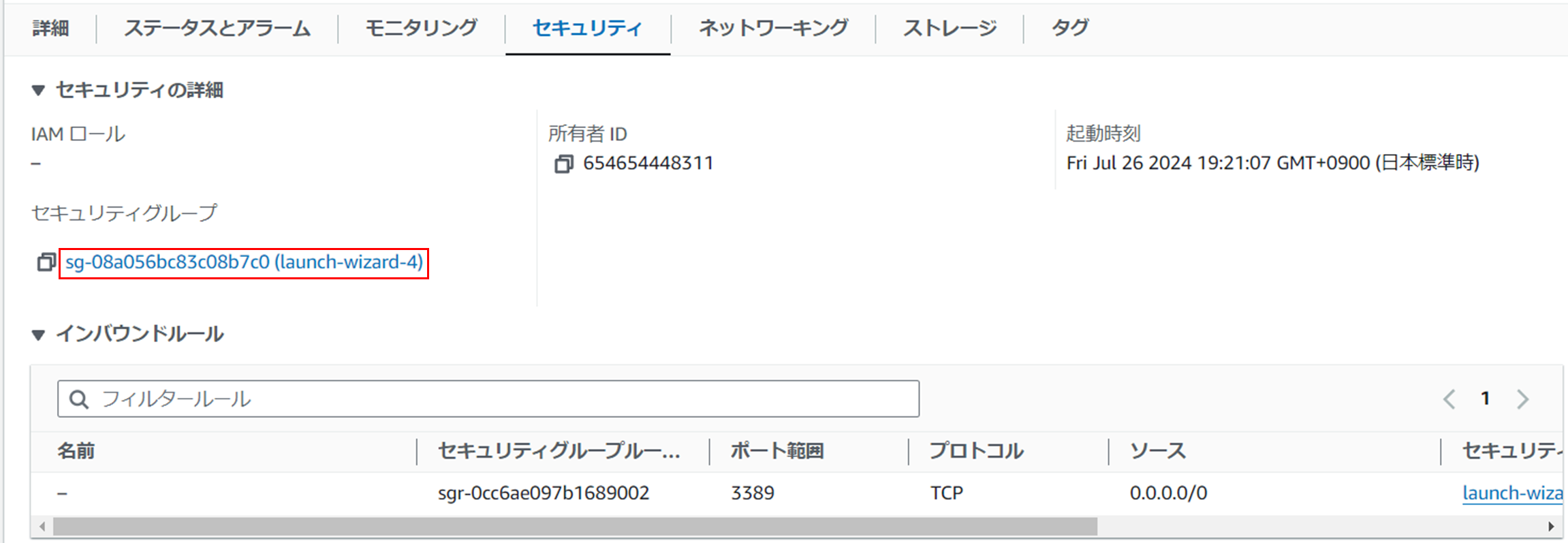
EC2 > インスタンスから、対象のインスタンスを選択し、セキュリティグループを編集します。

TCPポート81番,8172番を開放します。(HTTP(S)はTCPを使用するため)

保存して、ポート設定は以上になります。
インスタンスへ接続
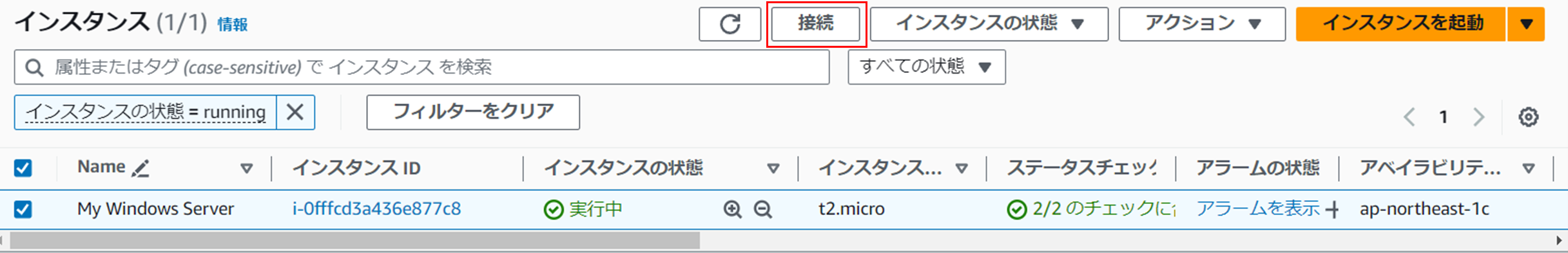
EC2 > インスタンスから、対象のインスタンスに接続します。

リモートデスクトップファイルを実行し、取得したパスワードを使用してログインすれば完了です。
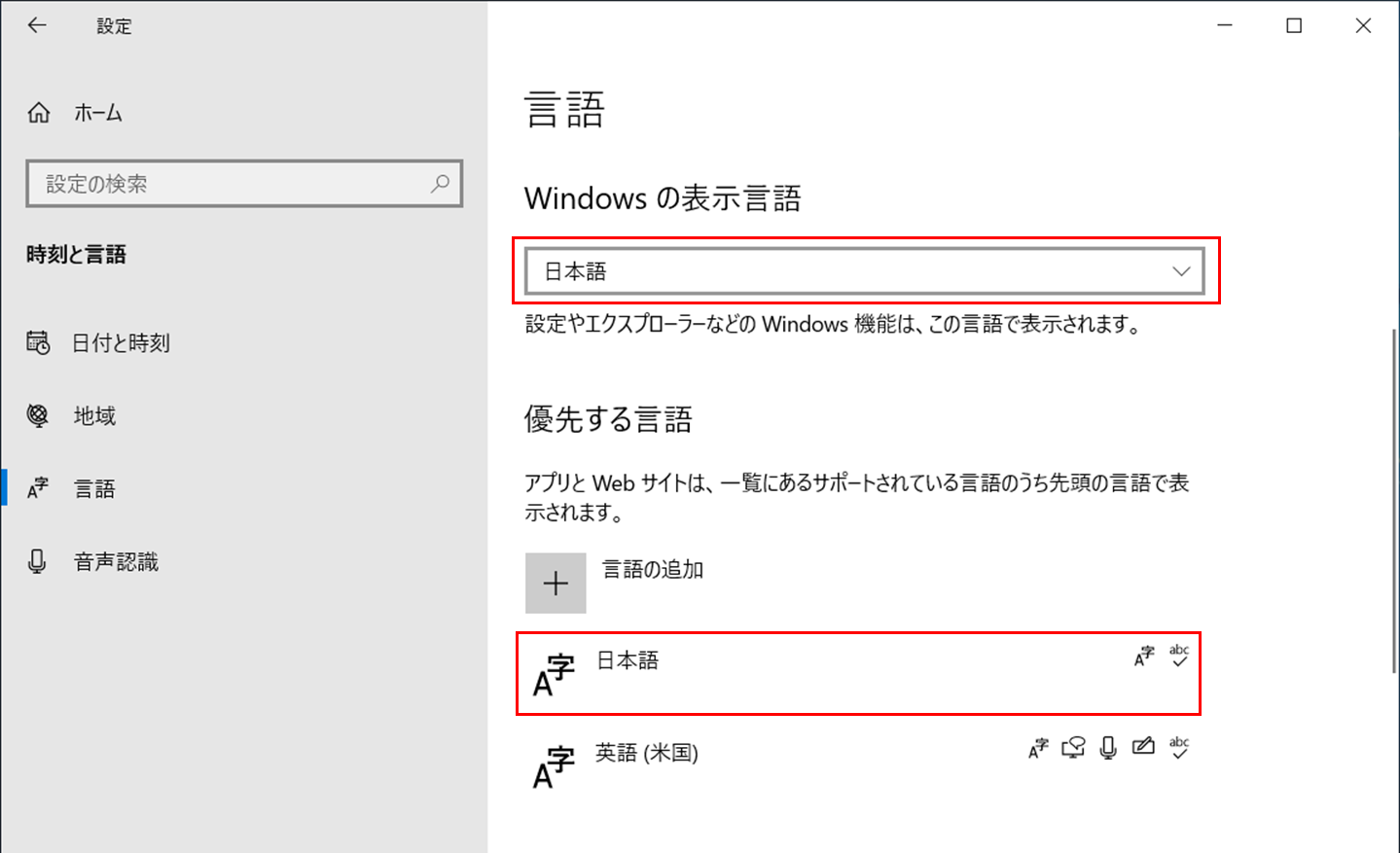
必要に応じて、Windowsの設定言語を日本語に変更します。

サーバ側
必要なコンポーネントのインストール
IIS
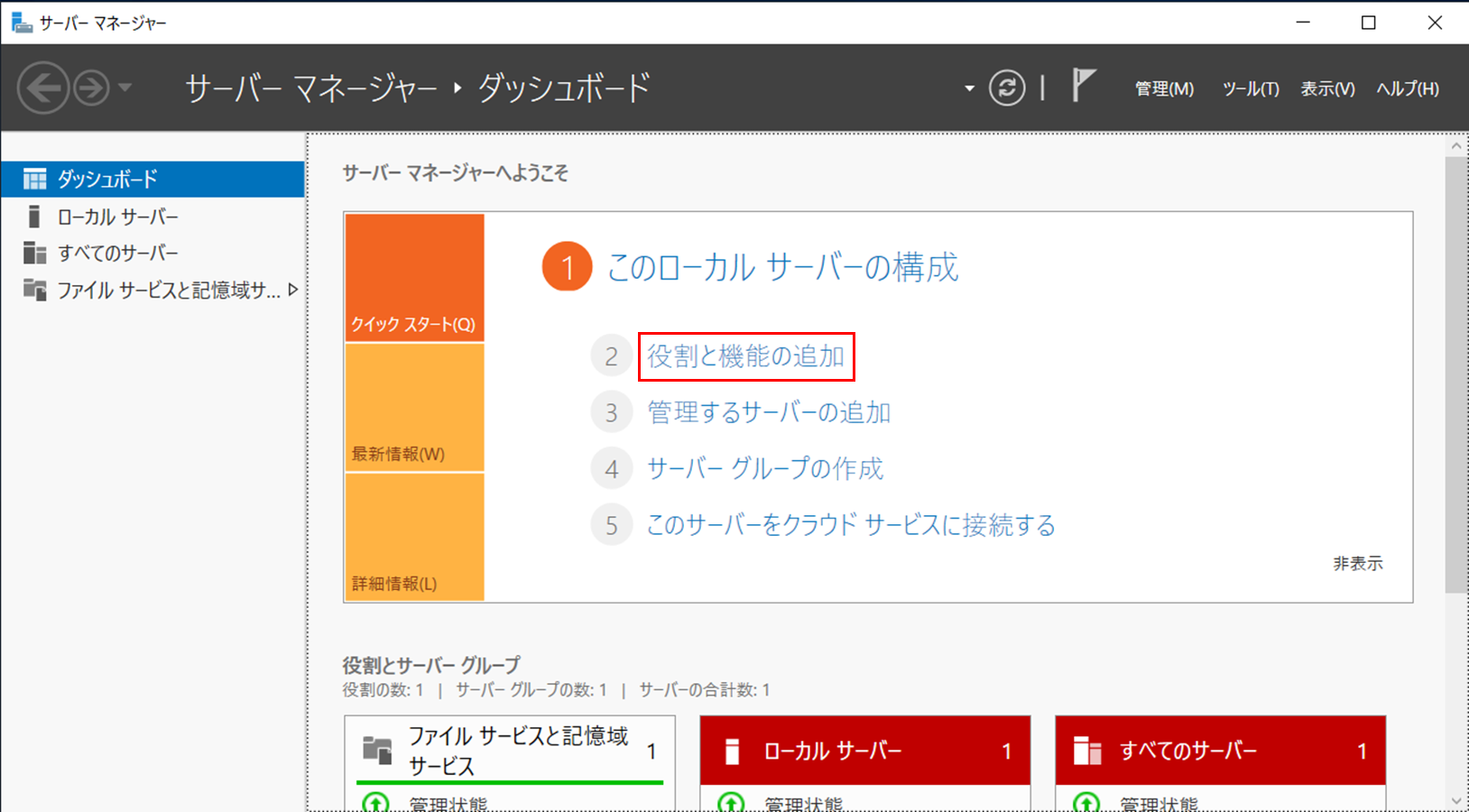
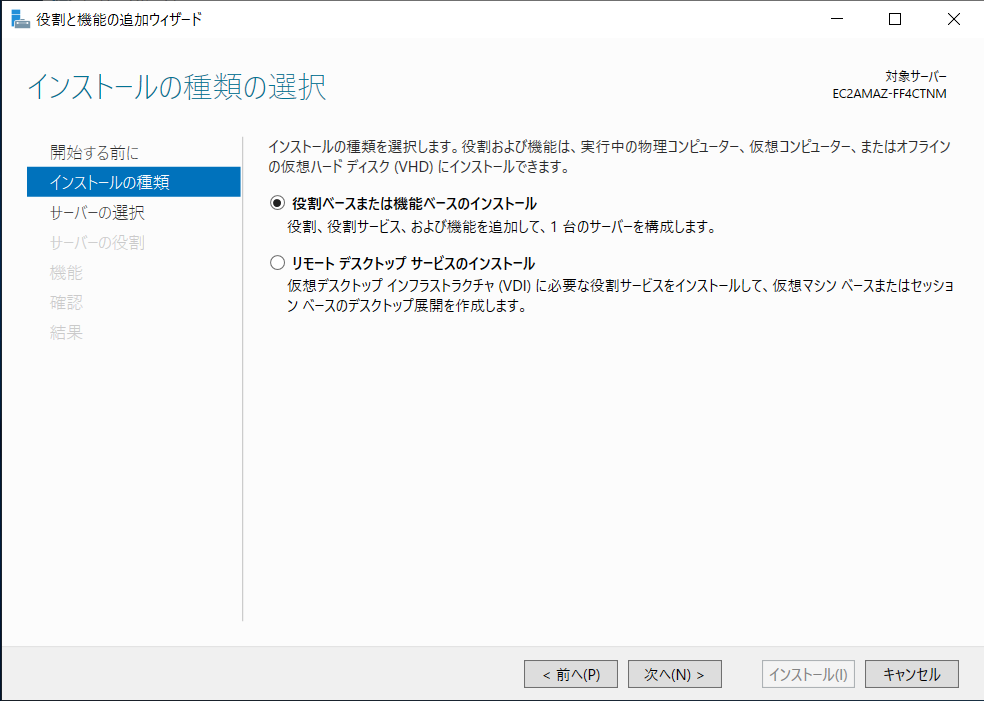
インストールの種類、サーバーの選択はデフォルトのままで次へ進みます。


サーバーの役割から、Webサーバー(IIS)を選択し次へ進みます。

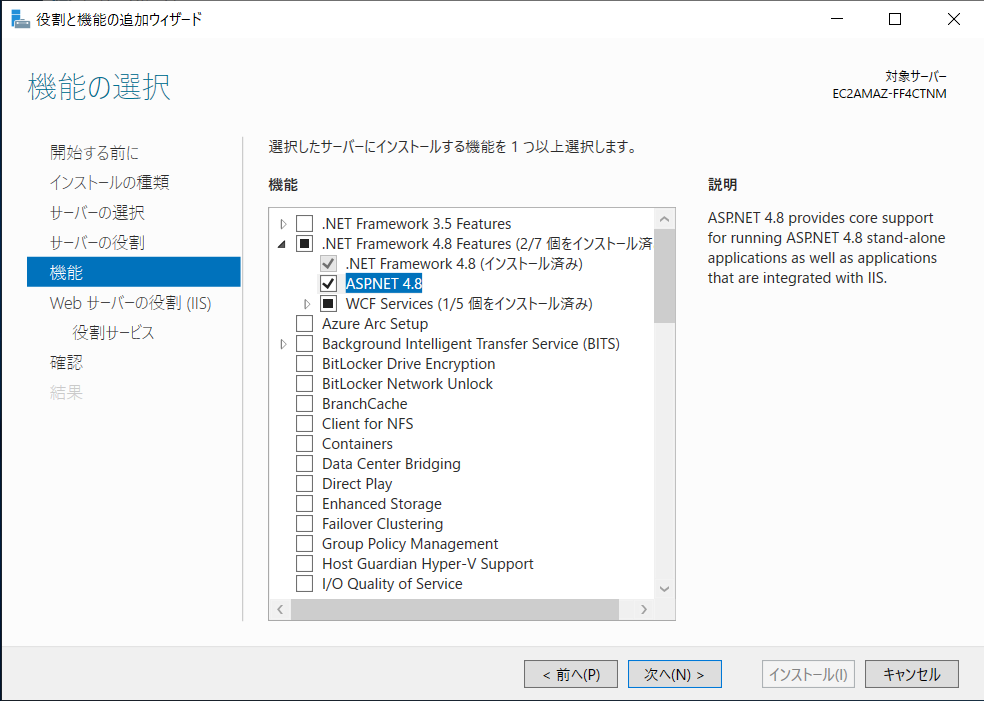
機能から、.NET Framework 4.8 Features > ASP.NET 4.8を選択し次へ進みます。

役割サービスから、Webサーバー > アプリケーション開発 > ASP.NET 4.8を選択します。

Web Deploy
Web配置を行うために、以下サイトからWeb Deployツールをダウンロードします。
https://www.iis.net/downloads/microsoft/web-deploy
今回は、最新のv4.0(webdeploy_amd64_ja-JP.msi)をダウンロードしました。
.NET Core ホスティングバンドル
IISでASP.NETアプリケーションを動かすために、以下サイトから.NET Core ホスティングバンドルのインストーラをダウンロードします。
https://learn.microsoft.com/ja-jp/aspnet/core/host-and-deploy/iis/hosting-bundle?view=aspnetcore-8.0
今回は、最新のv8.0.7(dotnet-hosting-8.0.7-win.exe)をダウンロードしました。
IISの設定
IISマネージャーユーザー作成
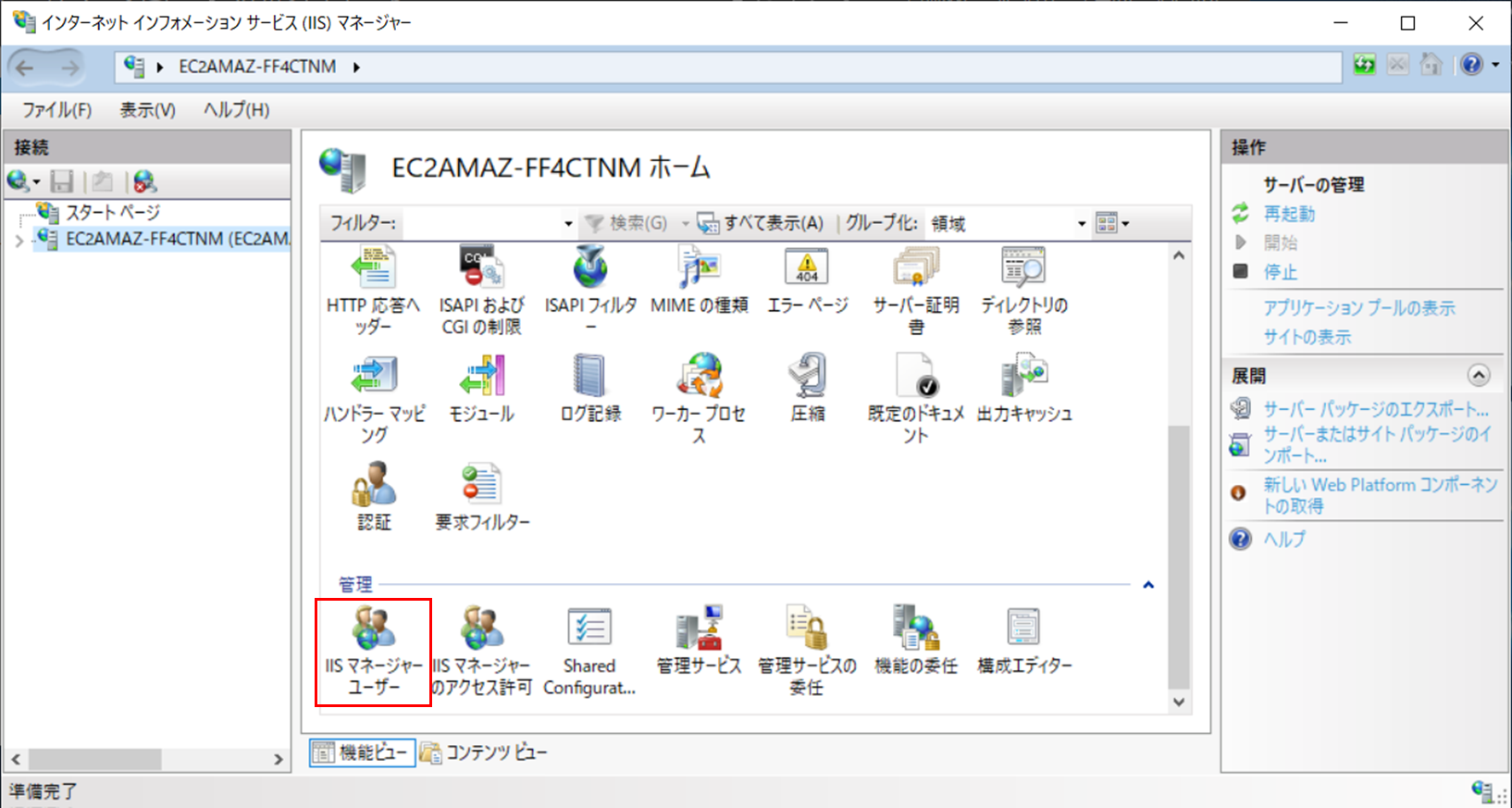
IISマネージャーを開き、IISマネージャーユーザーを選択します。

サイト作成
今回は、以下の通りWebサイトを作成します。
サイト名:Web Deploy Sample Site
物理パス:C:\WebDeploySample(フォルダ作成済み)
ポート:81

Web配置による発行の有効化
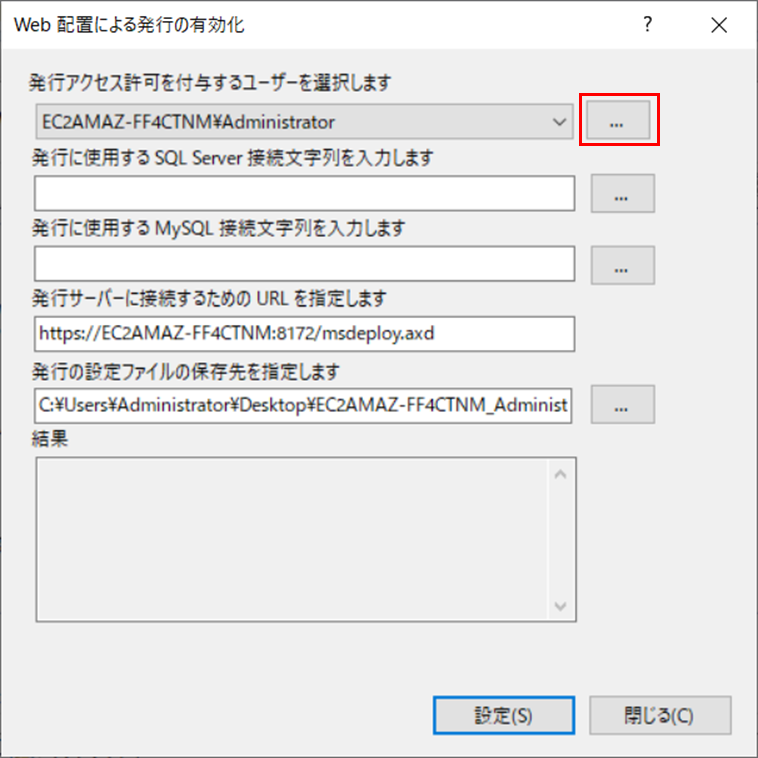
作成したサイトを右クリックし、展開 > Web配置による発行の有効化を選択します。

発行の設定ファイルが作成されている(デフォルトだとデスクトップ)ので、開発マシン側の設定で使用するために控えておきます。

ポート設定
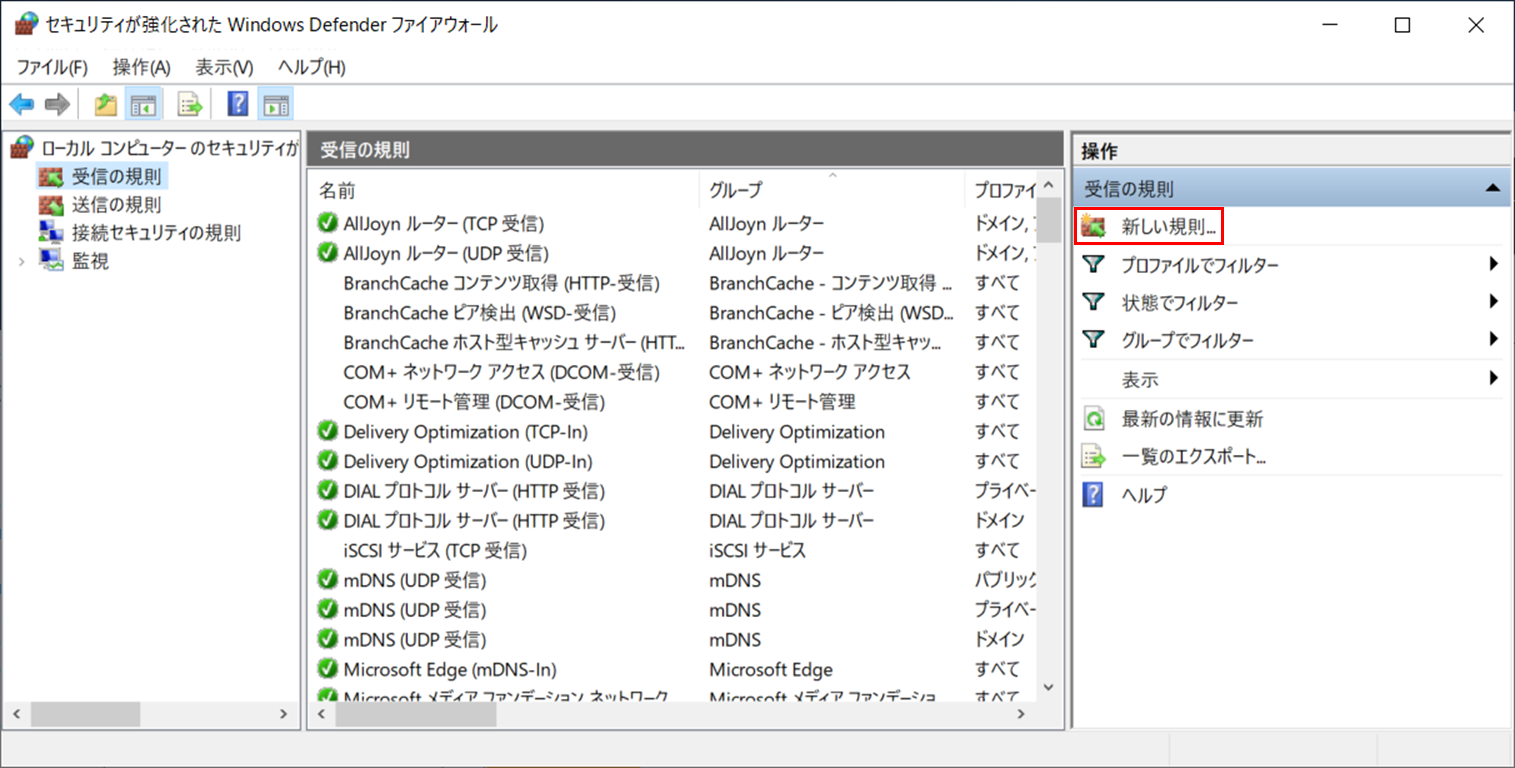
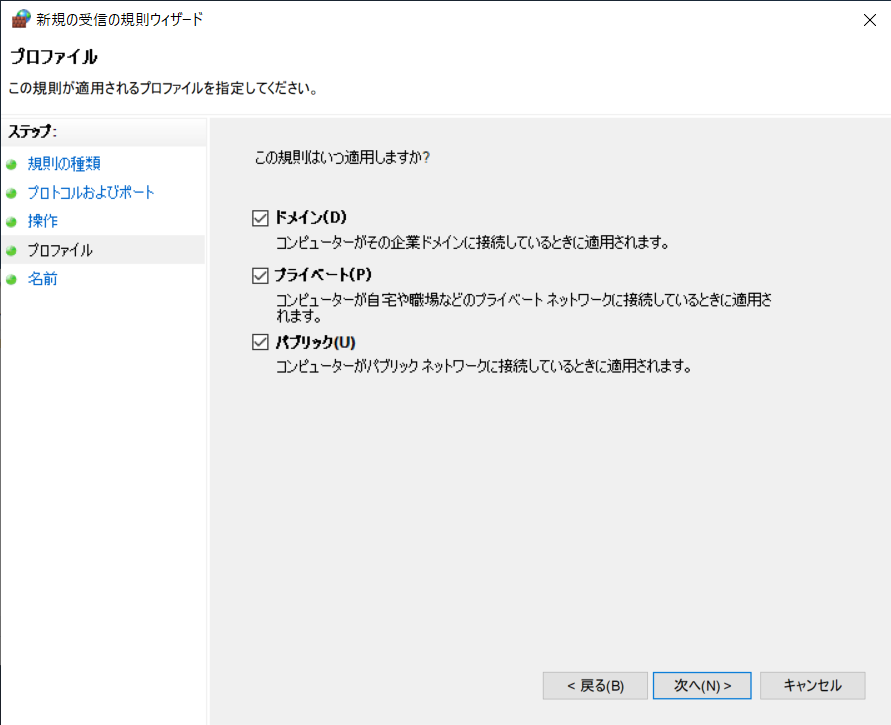
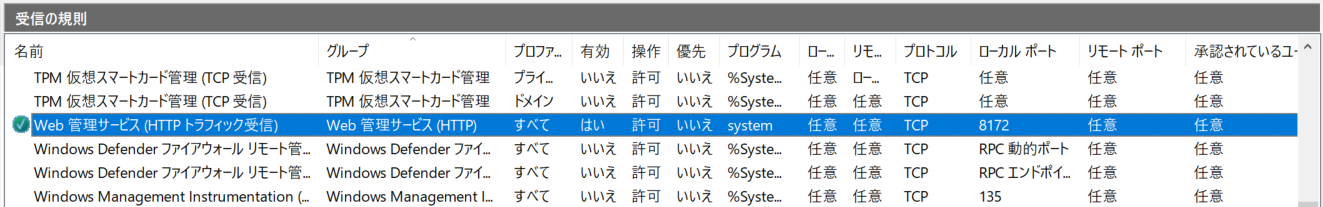
サーバーマネージャーから、ツール > セキュリティが強化されたWindows Defenderファイアウォールを選択します。

開発マシン側
ASP.NETアプリケーションの作成
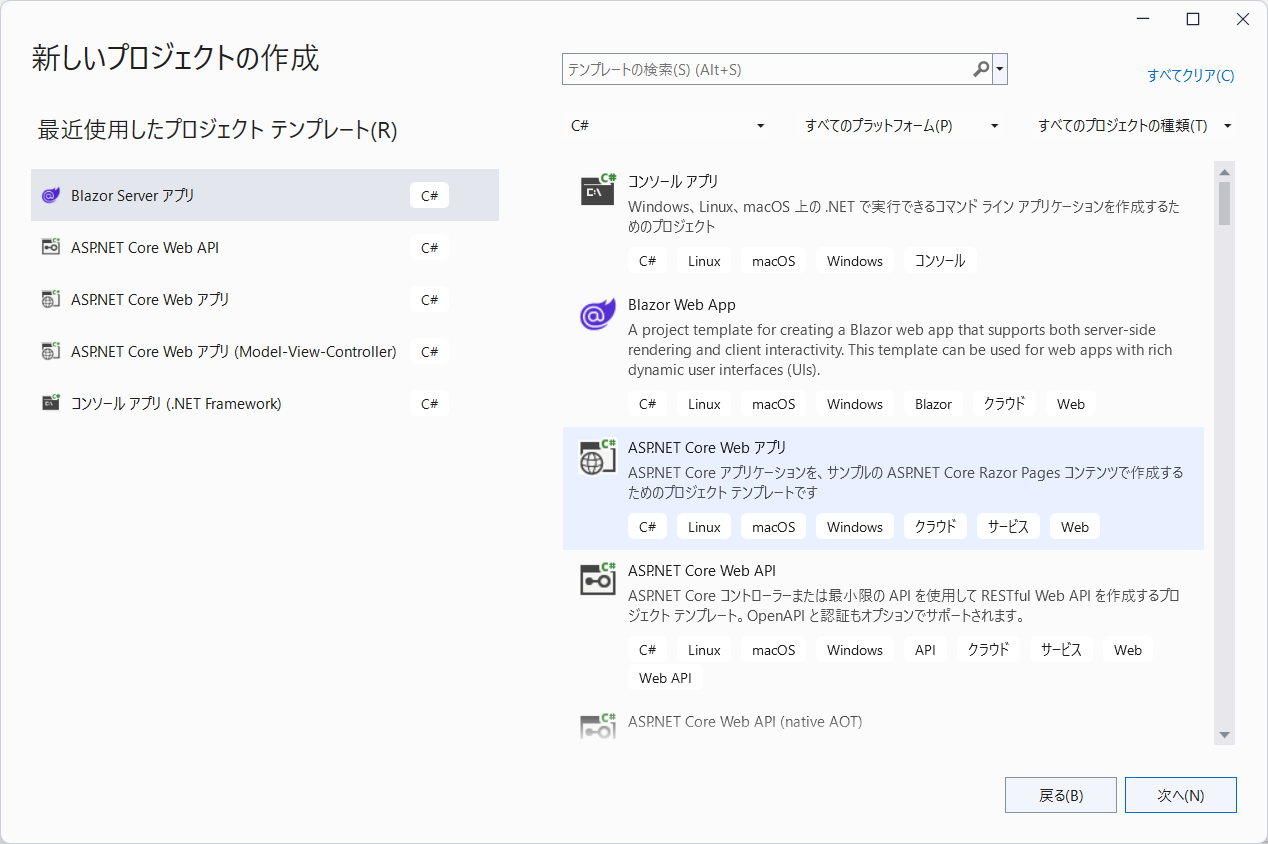
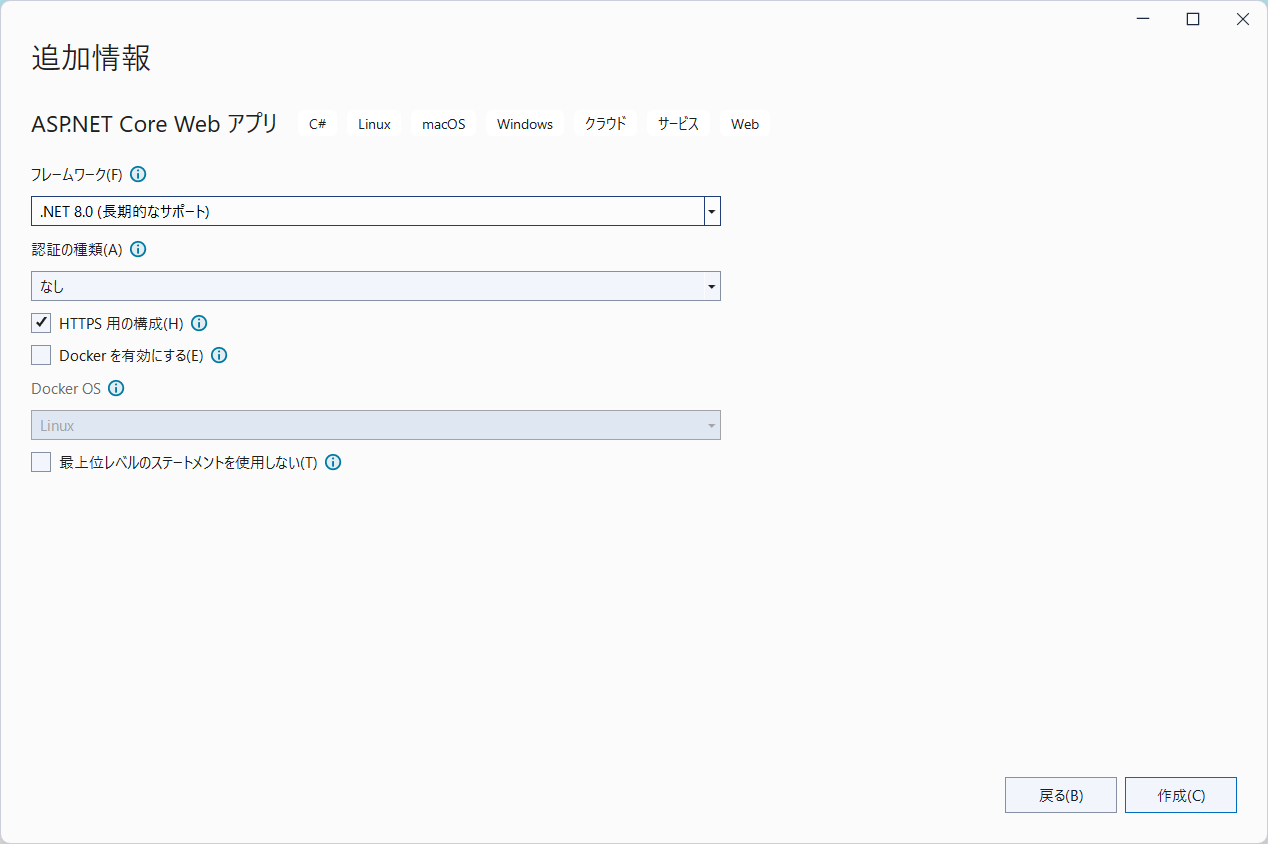
Visual Studioを起動し、ASP.NET Core Webアプリを作成します。
(今回はRazor Pagesアプリケーションを使用しますが、MVC/Blazor/Web APIでもデプロイの手順は同様です)


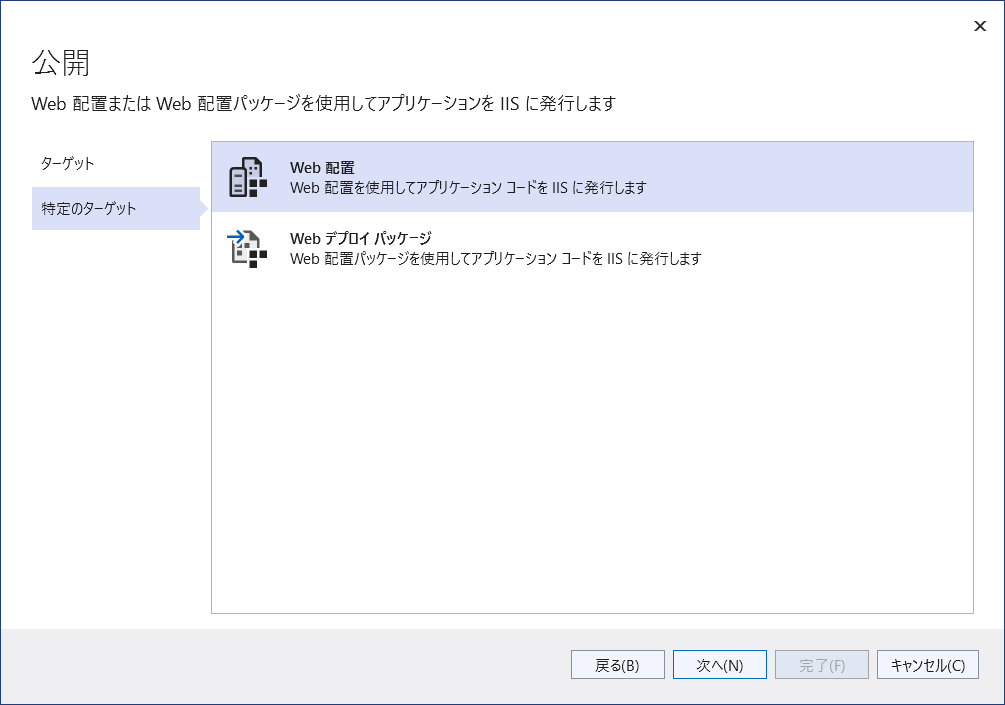
デプロイ
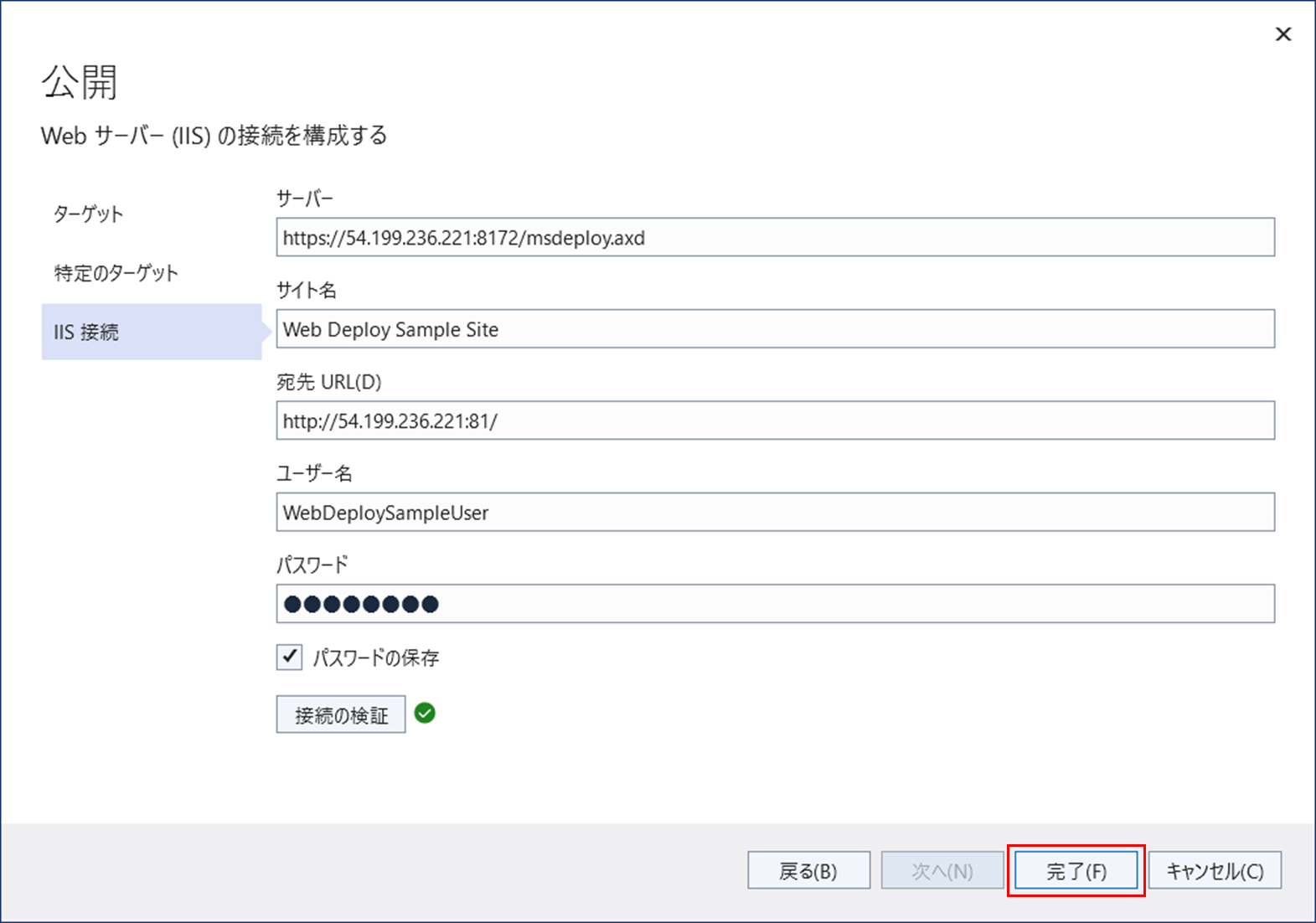
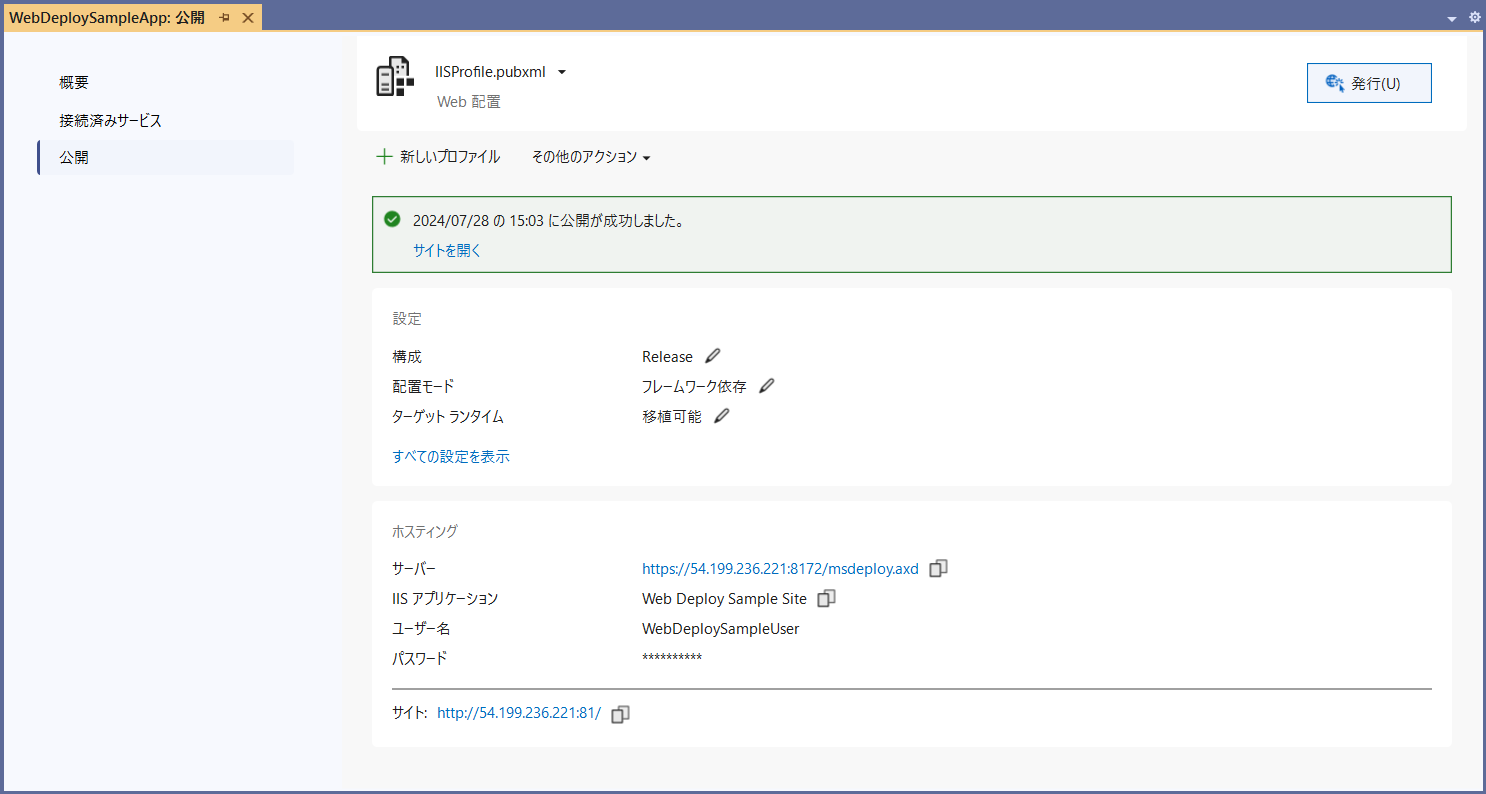
サーバ側の設定で控えておいた発行の設定ファイルを参考に、接続情報を入力します。
(今回はIPアドレスでアクセスします)

接続の検証を行った場合は、セキュリティ証明書のエラーが発生しますが、同意するを選択します。

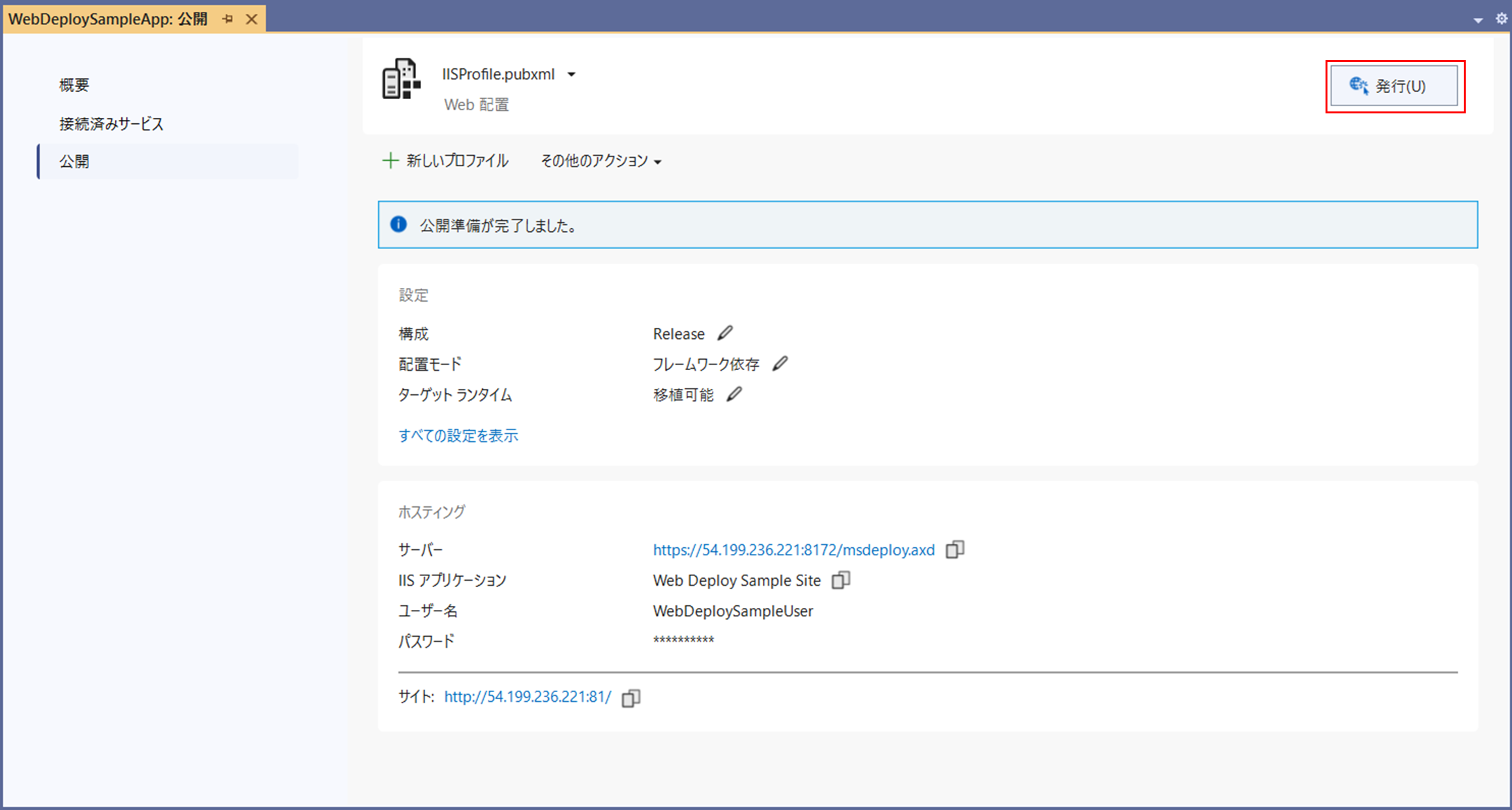
発行が完了すると自動でブラウザが立ち上がり、無事にアクセスできていることを確認できます。


以上でデプロイ完了です!
補足
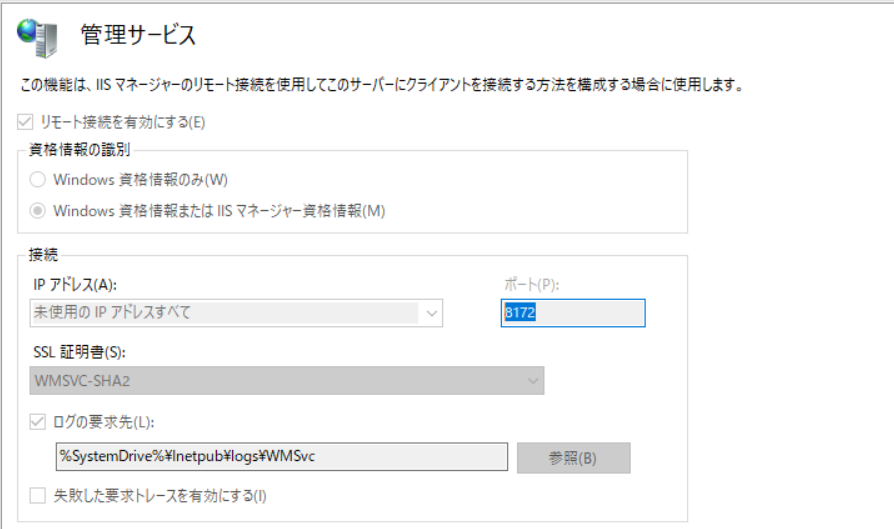
Web配置でデフォルトの8172番ポート以外を使用する
ここまでの手順を参考に、
- EC2のセキュリティグループを編集し、任意のポートを開放
- サーバのファイアウォールの設定から、任意のポートを開放
これらに加えて、以下の通りサーバの設定を変更すれば完了です。
おわりに
ASP.NET、およびAWS(触り始めほやほやです。。)の学習を通じて、本記事を書いてみました。
特にIISまわりについて、どのような仕組みでASP.NETアプリケーションが動いているのか、大変勉強になりました。
ただ、主にAWSやネットワークまわりで誤った記載があるかもしれませんので、その時はご教示いただけますと幸いです。
その他、実用的でない箇所などはご容赦ください。
ご一読いただき、ありがとうございました!