標題に関して、これから5回くらいに分けて記事を書いていこうと思います。各回記事の内容は以下のようになります。
導入編:サンプルを動かす(当記事)
探究編:Blazorの仕組みを理解する
実践編:Chart.jsでグラフを描く
Tips編:BlazorやChart.jsのあれこれ
番外編:Ubuntuサーバで公開する
本稿の目標
本稿では、Webアプリ作成の初心者(筆者のことです)が、 VIsual Studio または Visual Studio Code を用いて、 ASP.NET Core Blazor というフレームワークにより、簡単な Web アプリを作成することを目指します。
Webアプリ初心者なので、 JavaScript はほとんど使わず、ほぼ C# のみでプログラミングします。また .NET Core 環境で稼動するので、 Linux サーバでも動くマルチプラットフォームなアプリになります。
ただ、「簡単な」とは言え、何か具体的なモノを作らないと面白くないので、クライアント側(ブラウザ側)で Chart.js というグラフ描画ライブラリを利用するアプリを作ろうと思います。筆者は Chart.js を使うのも初めてなのですが、 JavaScript のコードが必要になるのは、この Chart.js を呼び出す部分だけとなります。
なお、本稿は自分用の備忘録も兼ねているので、Blazor には直接関係のない記述も含まれています。そういった部分は適当に読み飛ばしてください。
Blazor とは
Microsoft のドキュメント「ASP.NET Core Blazor の概要」を読んでもらうのが早い気もしますが、そこから一部引用すると、
Blazor は、.NET を使って対話型のクライアント側 Web UI を構築するためのフレームワークです。
・JavaScript の代わりに C# を使って、優れた対話型 UI を作成します。
・.NET で記述された、サーバー側とクライアント側のアプリのロジックを共有します。
(以下略)
ということになります。Blazor アプリは、通常、 .razor という拡張子を持つファイルによって記述される「Razor コンポーネント」によって構築されます(ここ、名称が「Blazor コンポーネント」ではないので注意1)。さらに紛らわしいことを書くと、Blazor 技術は、ASP.NET Core 2.0 から提供されている Razor Pages という技術に基づいています(でもそのころは .razor ファイルはなかった)。いや、本当に紛らわしいですよね。
混乱はいったん置いといて、 Blazor を使うと何がうれしいの、ということですが、「双方向通信をベースとした、シングルページアプリ(SPA)」を作成するが楽になる、ということかと思います。
作成するモノ
実際に筆者が作成したアプリは https://ncov.oktopus59.net (筆者の個人的なテスト用サイト)にアクセスすると見ることができます2。
これは、いわゆる SPA (Single Page Application) と呼ばれる作りになっており、 Webアプリ自体は1つのページ内で動きます。サーバとの間は Web Socket などを使って双方向に通信が行われ、ボタンクリックによるグラフの再描画などの際にもページ遷移は発生しません。
ここでは「SPA」だの「Web Socket」だのという用語を理解する必要はありません。概念的に「ページ遷移をしない」「ブラウザとサーバは常時接続して裏で双方向で情報をやりとり」というイメージを持っていればOKです。Blazor を使うと、自然にこのようなWebアプリが作れてしまいます。
本稿では、これをもっと簡略化したアプリの作成を目指します。
作業環境(IDEとかshellとか)
作業環境としては、 Visual Studio(以下 VS と略記)または Visual Studio Code(以下 VS Code と略記)を用います。どちらもインストールしてなければ、まず https://visualstudio.microsoft.com/ja/downloads/ で VS Code をダウンロードしてインストールしておきます。筆者は Windows 10 上で VS 2019 を使用していますが、できるかぎり VS Code での説明も併記するようにします。
コマンドラインによる作業の場合は、VS ならメニューから「表示」>「ターミナル」、VS Code なら 「Terminal」>「New Terminal」で Power Shell が開きます。
Unix/Linux の bash に慣れている方であれば、 Windows でコマンドラインの作業する場合には Git Bash をインストールしておくと何かと便利です。 https://gitforwindows.org/ からダウンロードし、インストールしておきましょう。本稿でもコンソールからのコマンドライン実行には、この Git Bash を使います3。
作業の流れ
以下のような流れで作業を進めていきます。
- .NET Core のインストール
- Blazor フレームワークを用いたサンプルプロジェクトの作成と実行
- Blazor フレームワークの主な構成要素を知る
- サンプルソースから余計なものを削除してシンプルなアプリに変える
- Chart.js の導入
- サーバ側からブラウザ側のJavaScript関数を呼び出す
- ブラウザ側のJavaScriptからサーバ側のメソッドを呼び出す
- Blazor のもう少し細かい話や Chart.jsのTips的なもの
- 発展編(Ubuntuサーバでアプリを公開する)
今回記事では、1 と 2 について記述します。
.NET Core のインストール
「.NET Core とは何ぞや」というところから話を始めると、たぶん、いつまでも本題に入れませんので、ご存じない方はまずは「.NET Standard - .NET Core と .NET Standard の分かりやすい解説」辺りのサイトにあたって簡単にイメージをつかんでおいてください。大丈夫です、筆者もその程度の理解で本稿を書いてますから。
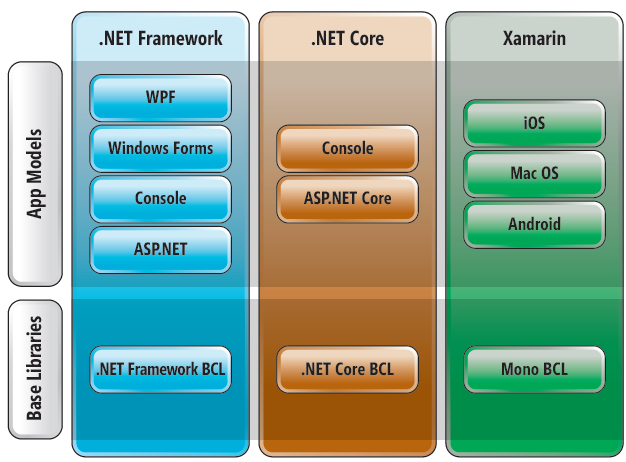
上記 Micorsoft のページから図だけ引用しておきます。
ごく単純化して説明すると、かつて Windows 向けのアプリケーション構築環境であった .NET Framework から分岐したものであり、マルチプラットフォームでコンソールやWebアプリを構築できる環境を提供するものです。つまり、 .NET Core を用いれば、 C# とか VB とかの言語を使って Linux 上で動くアプリを作れるというわけです。一昔前には同様の環境を提供する mono という技術があったのですが、それの公式版みたいなものです。余談ですが、厚労省が提供している新型コロナウイルス接触確認アプリ(COCOA)は、さらなる派生形態の一つである Xamarin で作られているそうです。
さて本題、 .NET Core のインストールですが、「Windows に .NET Core をインストールする」が公式のサポートページだと思います。本稿執筆時点(2020/10/05)では .NET Core 3.1 が最新版となります。が、使用している OS のビルド番号により使えない場合もありそうです。できればOSのほうもアップデートして、最新版の .NET Core をインストールするようにしてください。
Java なんかと同様、 .NET Core にもランタイム版とSDK版があります。今回は開発に用いるのでSDK版をインストールします。上記ページの後半に「Visual Studio を使用してインストールする」や「Visual Studio Code と共にインストールする」といった項目があるので、そちらを参考にしてインストールしましょう。以下では具体的に VS Code を使ってインストールしたときの流れを示しておきます。
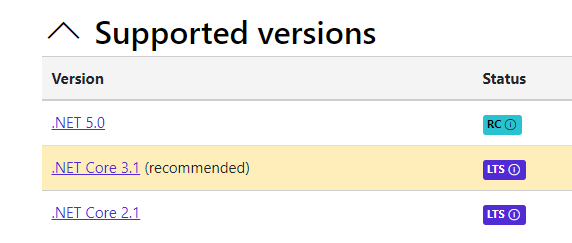
「Visual Studio Code と共にインストールする」の部分には3つの項目が並んでいますが、1の VS Code のインストールは済んでいるので、2をクリックして .NET Core SDK のダウンロードサイトに飛びます。次のような画面が表示されるので、「.NET Core 3.1」を選択します。

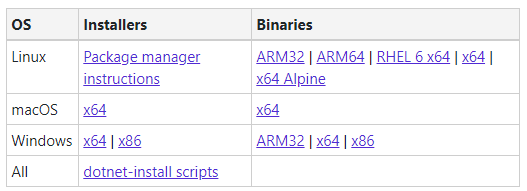
次のような画面が表示されるので、今回は「Windows」用「Installers」の「x64」を選択しました。

dotnet-sdk-3.1.402-win-x64.exe というような名前のファイルがダウンロードされたら、これを実行します。Windows 用のインストーラ形式なので、指示に従ってインストールを実行してください。
これで .NET Core 自体はインストールできたのですが、 VS Code の場合はさらに「C# 拡張機能」もインストールする必要があるようです。というか、これをインストールしないと VS Code で C# が使えるようにならないんだと思います。
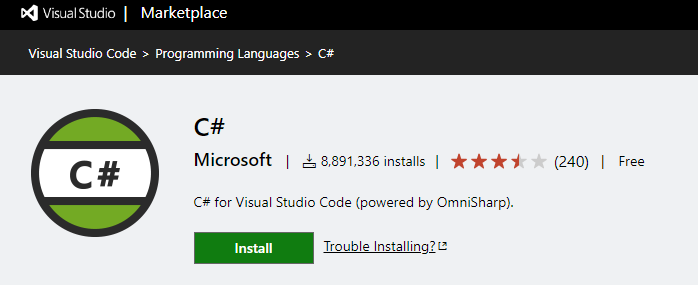
「Visual Studio Code と共にインストールする」のページに戻り、3 をクリックして、Marketplace ページに飛びます。

「Install」をクリックします。「Visual Studio Code が必要になるよ」という画面が表示されるので「Continue」をクリックします。VS Code の画面に切り替わるので、ここでも「Install」をクリックします。

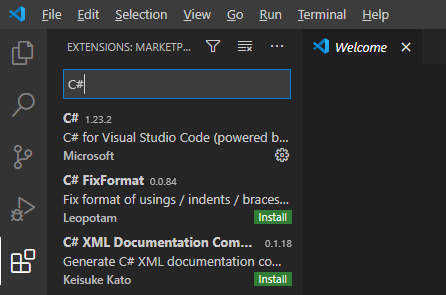
ちなみに、 下図のように VS Code の「Extensions」から直接「C#」を検索してインストールすることもできるようです。

念のため、インストールできたかどうか確認してみます。dotnet というのがコマンド名になります。コマンドプロンプトまたは Git Bash を開いて dotnet --version と入力して実行してください。下図は Git Bash での実行結果です。
$ dotnet --version
3.1.402
また以下のコマンドを実行すると、/c/Program Files/dotnet すなわち C:\Program Files\dotnet にインストールされていることが判りますね。
$ echo $PATH | sed 's/:/\n/g' | grep dotnet
/c/Program Files/dotnet
/c/Users/MYNAME/.dotnet/tools
command not found になった場合は、いったん Git Bash を終了させ、もう一度起動してください4。
Blazor フレームワークを用いたサンプルプロジェクトの作成と実行
早速 Blazor のサンプルを作成して実行してみましょう。
Visual Studio の場合
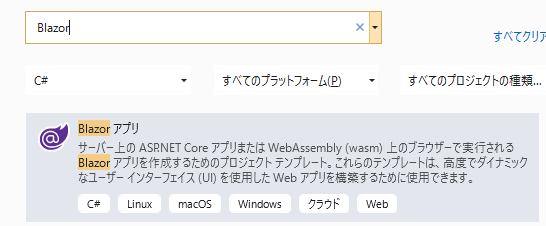
VS の場合は、「新しいプロジェクトの作成」で「Blazor アプリ」を選択します。一覧で見つからない場合は「テンプレートの検索」で Blazor と入力してみてください。

「プロジェクト名」は何でもよいのですが、本稿では MyBlazorApp としておきます。作成場所はデフォルトだと %UserProfile%source\repos になります。本稿ではこれを E:\Dev\dotnet に変更しています。

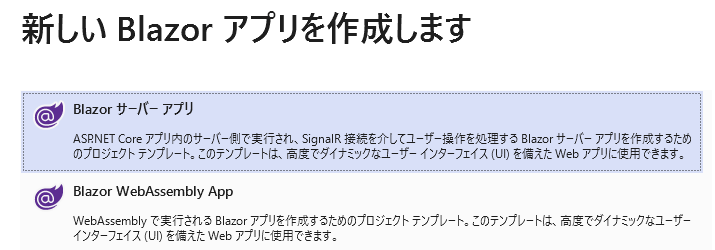
こんな画面が表示されるので、「Blazor サーバーアプリ」を選択して「作成」をクリックします。「.NET プラットフォームの詳細を見るには、~」みたいな画面が表示されますが、無視して「×」をクリックして閉じてしまって構いません。
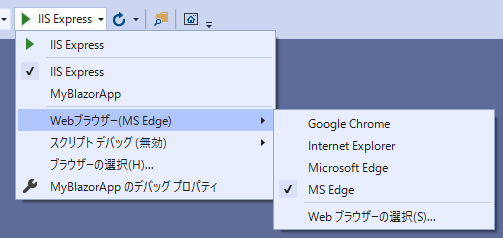
とりあえず実行してみましょう。F5キーを押してください。または下図のように「IIS Express」ボタンをクリックします。

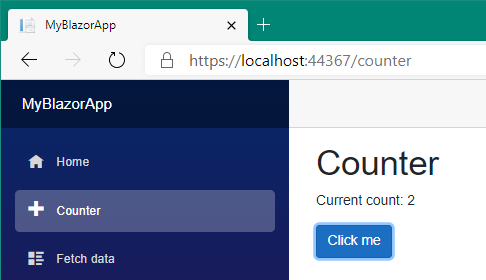
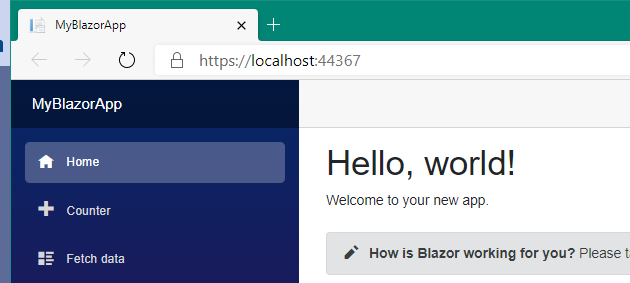
プロジェクトのビルドが開始され、それが完了するとブラウザが起動されて下図のような表示がなされます5。

「Click me」ボタンをクリックすると、そのたびに「Current count」のところがカウントアップされるのが分かると思います。後述しますが、ここのカウントアップ処理は、ブラウザ側の JavaScript ではなく、サーバ側で実行されています。
次に「Fetch data」をクリックしてみましょう。何やら気温表らしきものが表示されますね。ここに表示されている気温データは、サーバ側でランダムに生成されています。いったん「Counter」画面に戻ってからもう一度「Fetch data」をクリックしてみます。今度は違う値が表示されていると思います。
この辺でブラウザを閉じてみてください。VS がデバッグ実行を終了して通常の状態に戻ります。
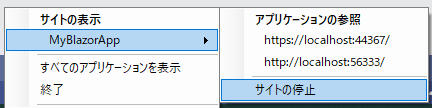
今度は Ctrl + F5 でデバッグ無しで実行してみます。先ほどと同じようにブラウザが起動して画面が表示されると思います。でも VS のほうはとくにデバッグ画面には変わってないですね。ここでブラウザを閉じてみても VS には何も変化がありませんが、スクリーン右下のタスクトレイに注目してください。

「IIS Express」というアイコンが表示されているはずです。これを右クリックで開くと、先ほど起動したアプリがまだ稼動中であることが分かります。今後のデバッグに差し支える可能性があるので、停止しておきましょう。

なお、デバッグ時に起動されるブラウザは、「IIS Express」のところの下三角ボタンをクリックして「Webブラウザー」のサブメニューから選択できます。

VS Code の場合
ターミナルから dotnet new blazor -l というコマンドを実行してください。次のような出力が得られます。
$ dotnet new blazor -l
使用法: new [options]
[略]
Unable to determine the desired template from the input template name: blazor.
The following templates partially match the input. Be more specific with the template name and/or language.
Templates Short Name Language Tags
----------------------------------------------------------------------------------
Blazor Server App blazorserver [C#] Web/Blazor
Blazor WebAssembly App blazorwasm [C#] Web/Blazor/WebAssembly
blazorserver と blazorwasm というテンプレートが用意されているようです。今回われわれが構築するのはサーバ側で動作するアプリケーションなので blazorserver のほうを選択して、プロジェクトを作成します。
dotnet new blazorserver -o MyBlazorApp というコマンドを実行してください。-o オプションの引数で作成するプロジェクトのフォルダ名を指定します。
$ dotnet new blazorserver -o MyBlazorApp
The template "Blazor Server App" was created successfully.
This template contains technologies from parties other than Microsoft, see https://aka.ms/aspnetcore/3.1-third-party-notices for details.
Processing post-creation actions...
Running 'dotnet restore' on MyBlazorApp\MyBlazorApp.csproj...
復元対象のプロジェクトを決定しています...
C:\Users\oktop\Dev\dotnet\MyBlazorApp\MyBlazorApp.csproj を復元しました (117 ms)。
Restore succeeded.
$ ls
MyBlazorApp/
$ ls -l MyBlazorApp/
total 25
-rw-r--r-- 1 oktop 197609 337 10月 5 21:48 _Imports.razor
-rw-r--r-- 1 oktop 197609 362 10月 5 21:48 App.razor
-rw-r--r-- 1 oktop 197609 195 10月 5 21:48 appsettings.Development.json
-rw-r--r-- 1 oktop 197609 192 10月 5 21:48 appsettings.json
drwxr-xr-x 1 oktop 197609 0 10月 5 21:48 Data/
-rw-r--r-- 1 oktop 197609 148 10月 5 21:48 MyBlazorApp.csproj
drwxr-xr-x 1 oktop 197609 0 10月 5 21:48 obj/
drwxr-xr-x 1 oktop 197609 0 10月 5 21:48 Pages/
-rw-r--r-- 1 oktop 197609 766 10月 5 21:48 Program.cs
drwxr-xr-x 1 oktop 197609 0 10月 5 21:48 Properties/
drwxr-xr-x 1 oktop 197609 0 10月 5 21:48 Shared/
-rw-r--r-- 1 oktop 197609 2015 10月 5 21:48 Startup.cs
drwxr-xr-x 1 oktop 197609 0 10月 5 21:48 wwwroot/
うまくプロジェクトが構築できたようです。ではこのフォルダを VS Code で開いてみましょう。

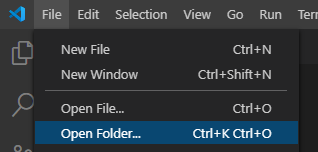
「File」の「Open Folder...」をクリックし、ファイルダイアログから上記フォルダを選択します。初めて VS Code を使用してプロジェクトを開いた場合は、いろいろな初期処理が行われるようです。

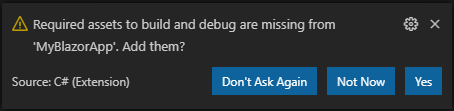
下図のような画面が表示された場合は、「Yes」をクリックしてください。

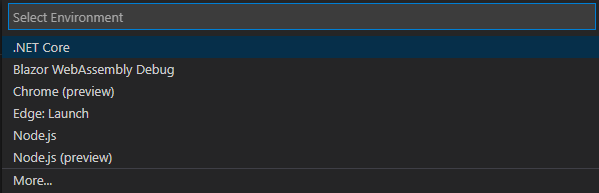
F5キーを押すか、メニューの「Run」>「Start Debugging」で実行させてみましょう。この時、下図のような画面が表示されるかもしれません。

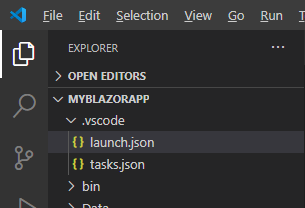
これは、先ほどの画面で「Not Now」などをクリックした場合に表示されます。ここでは「.NET Core」を選択してください。すると .vscode というフォルダが作成され、launch.json と tasks.json という2つのファイルが作られると思います。

さて、あらためてF5キーかメニューからデバッグ実行を開始させます。ブラウザが開き、Visual Studio の場合と同様の画面が表示されていると思います。一通り操作が終わったら、ブラウザを閉じます。VS の場合とは異なり、VS Code は自動でデバッグ終了にはならないようです。「Shift + F5」を押すか、下記の赤い四角ボタンをクリックしてデバッグを終了させます。

次回記事では、このサンプルプログラムの構成要素を理解していきたいと思います。
-
Microsoftのドキュメントに「Blazor のコンポーネントは、正式には " Razor コンポーネント" と呼ばれます。」との説明あり。 ↩
-
ソースコードを github で公開しました。 https://github.com/oktopus1959/NcovChartBlazorApp ↩
-
Git Bash で使われる文字コードは UTF-8 が基本です。もし日本語が文字化けしているようなら、タイトルバーを右クリックして表示されるメニューから「Options...」>「Text」とクリックし、Locale と Character set を「ja_JP」「SJIS」などに変えてみてください。 ↩
-
Git Bash のインストーラから起動した場合は、Windows ユーザの %PATH% が反映されない可能性があります。 ↩
-
最初は「接続がプライベートではありません」というような警告が表示されるかもしれません。その場合は「詳細設定」>「localhostに進む」とクリックしてください。 ↩