これはno plan inc.の Advent Calendar 2023の16日目の記事です。
どもー、no plan inc.のおかむーです。
弊社ではノーコードツールを積極的に使っており、STUDIOは大変得意としています。
最近、STUDIOがFigmaのデザインをそのままサイトにできる機能を発表していましたので、それを試してみたいと思います。
この記事でわかること
- STUDIOでFigma連携してデザインから一瞬でサイトを作成してみた考察
まずは結論
- まだ脳死では使えない
- 考慮することが多い
- STUDIOのテンプレから作成した方が効率はいい
参考
https://qiita.com/okamu_/items/6fcc93e43da9caa945d5
index
- ❶Figmaファイルを用意しプラグインをインストールする
- ❷STUDIOプロジェクトを先に作っておきます
- ❸Figma to STUDIOプラグインから要素をコピーする(ハマりポイント有り)
❶Figmaファイルを用意しプラグインをインストールする
- 今回は記事用に「商用フリー」のものを使ってみます
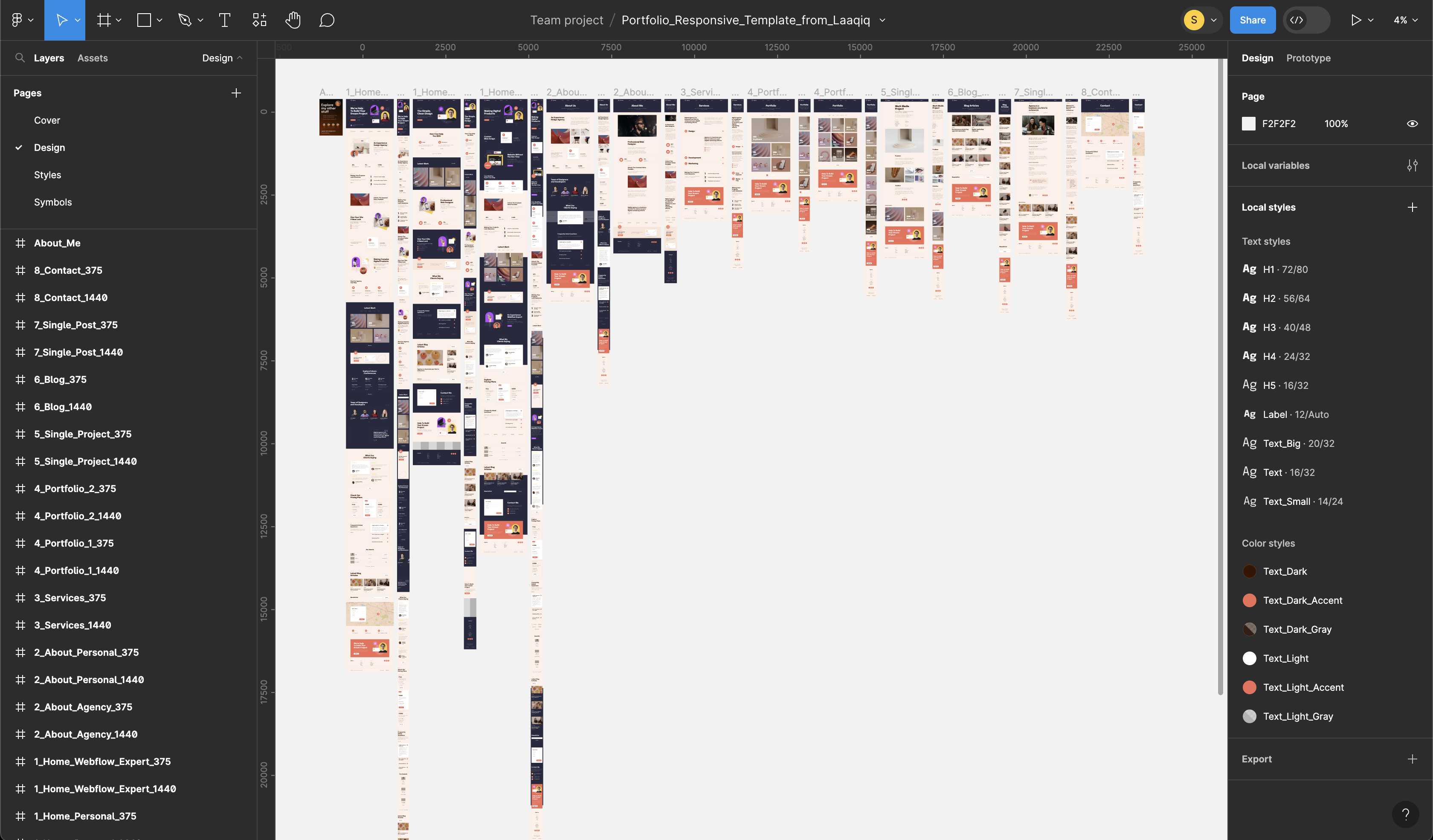
figmaの構成はこんな感じ
- pageでコンポーネント切られてるのはいいですね
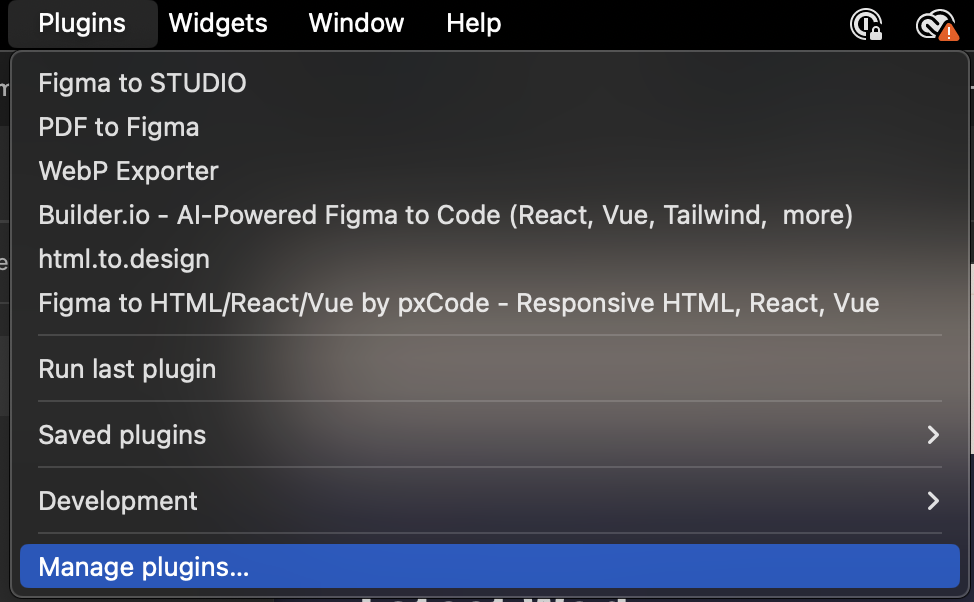
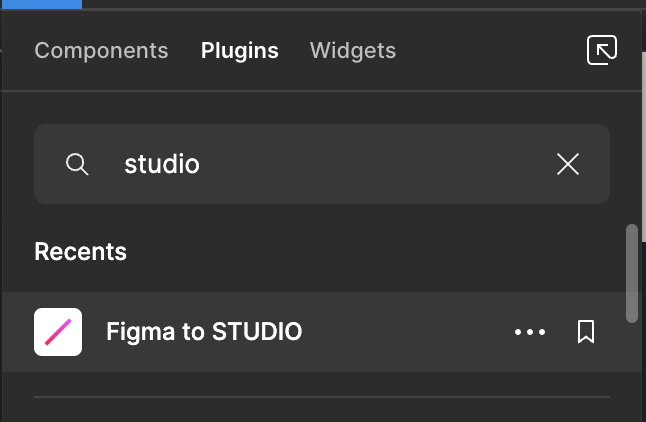
figmaにSTUDIOのプラグインをインストールします
STUDIOプラグインをインストールします
❷STUDIOプロジェクトを先に作っておきます
- STUDIOにログインします
- 空白のプロジェクトを作成しておきます
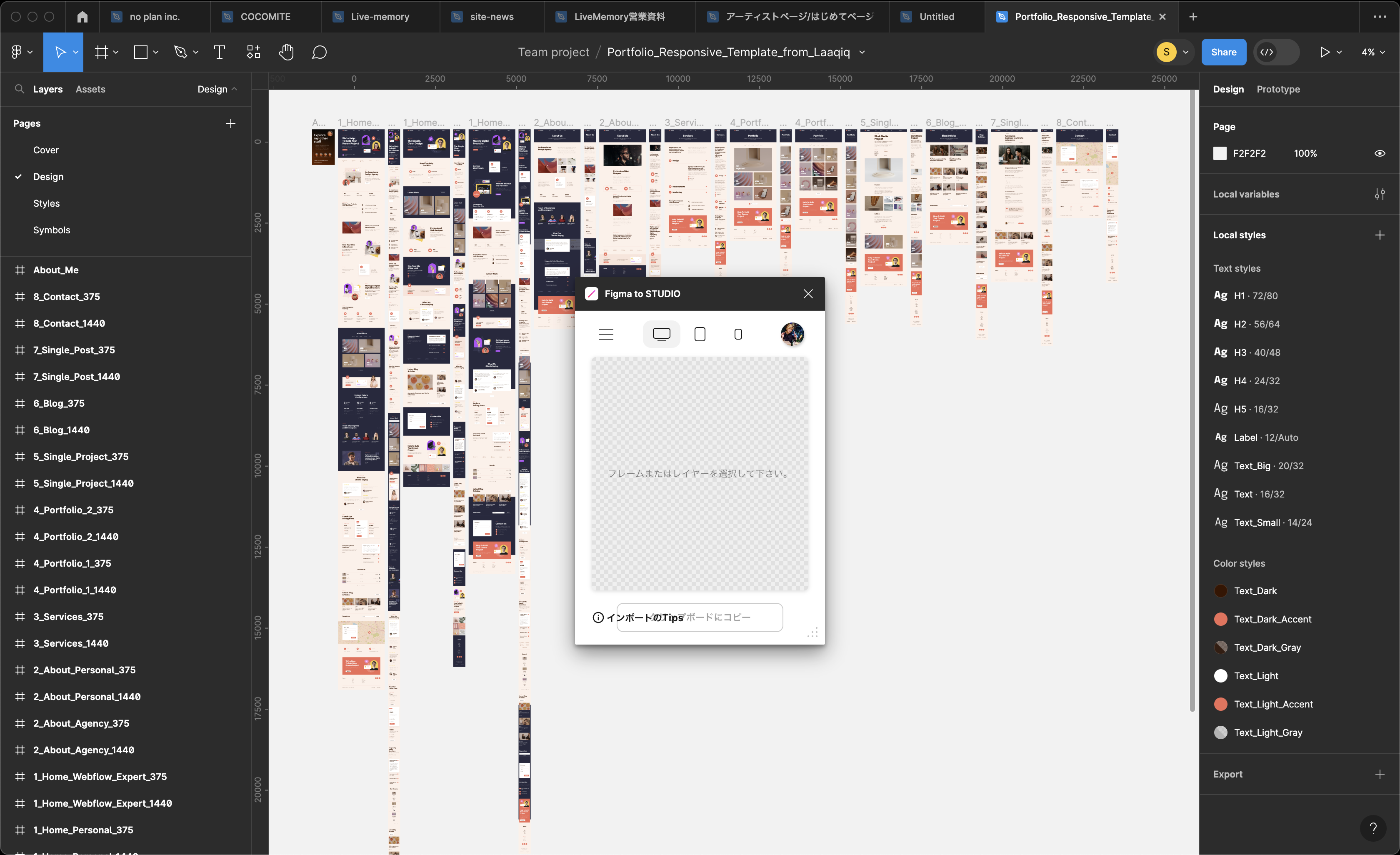
❸Figma to STUDIOプラグインから要素をコピーする(ハマりポイント有り)
- では早速コピーしていきましょう
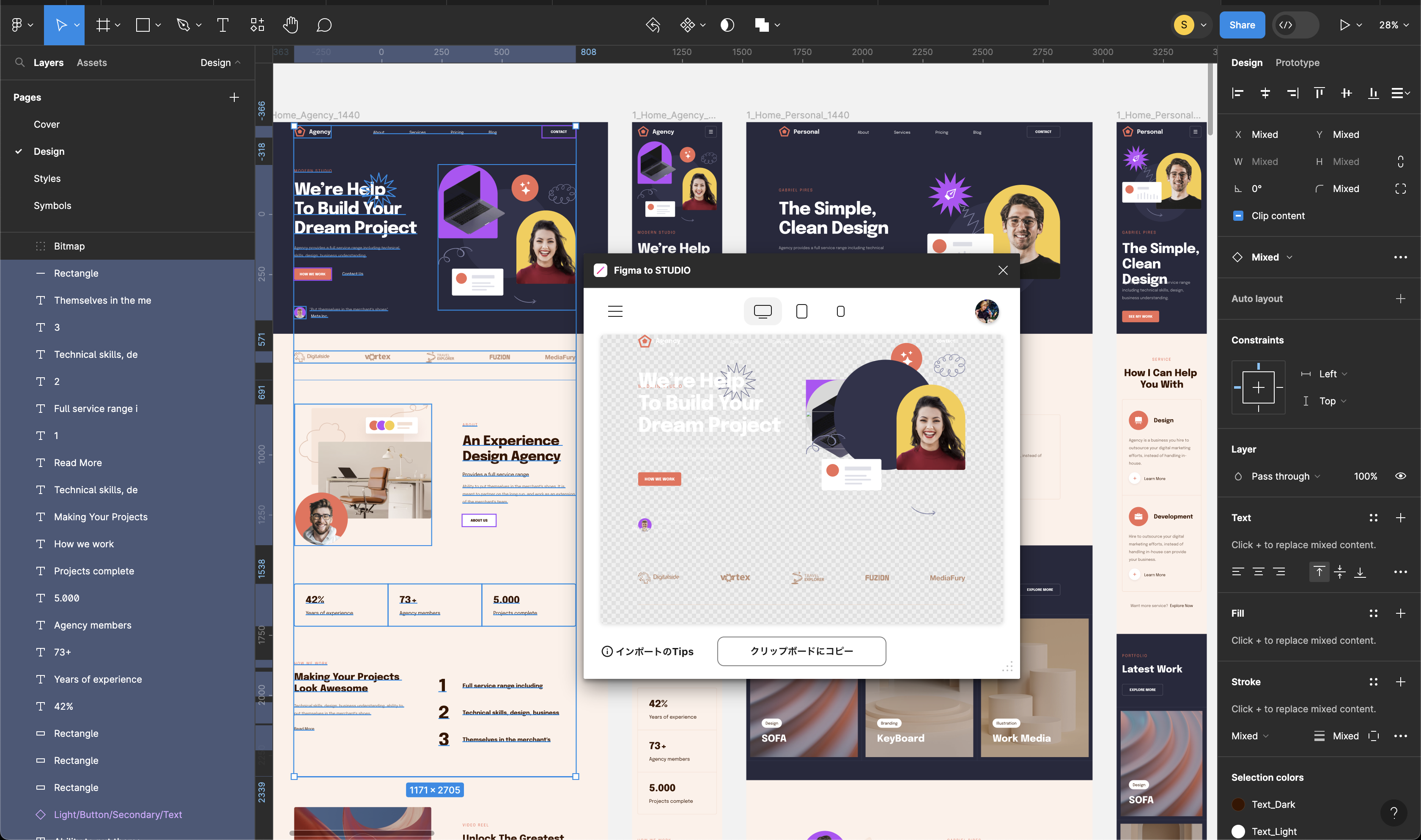
- STUDIOプラグインを立ち上げるとこんなモーダルが出現します
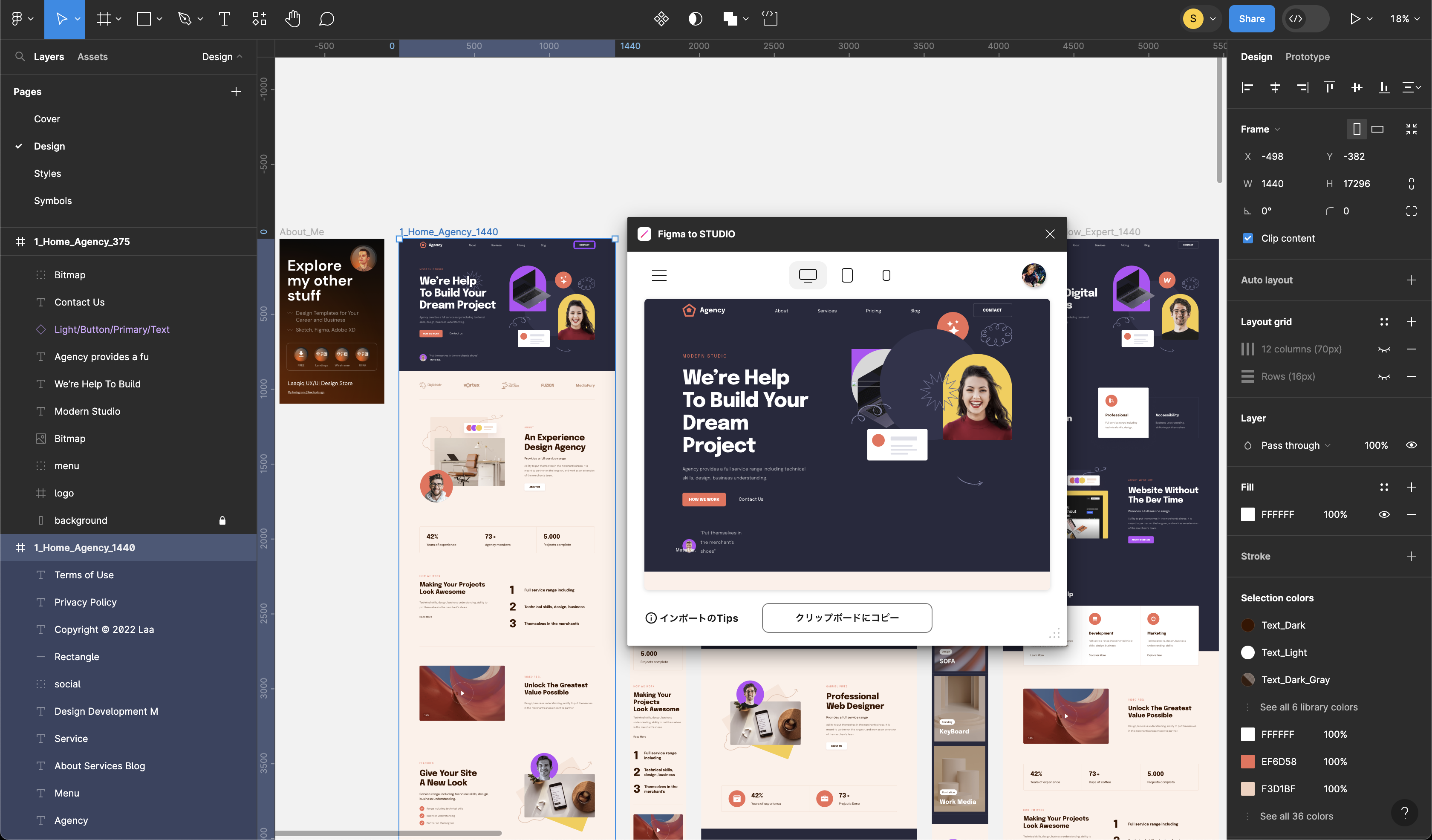
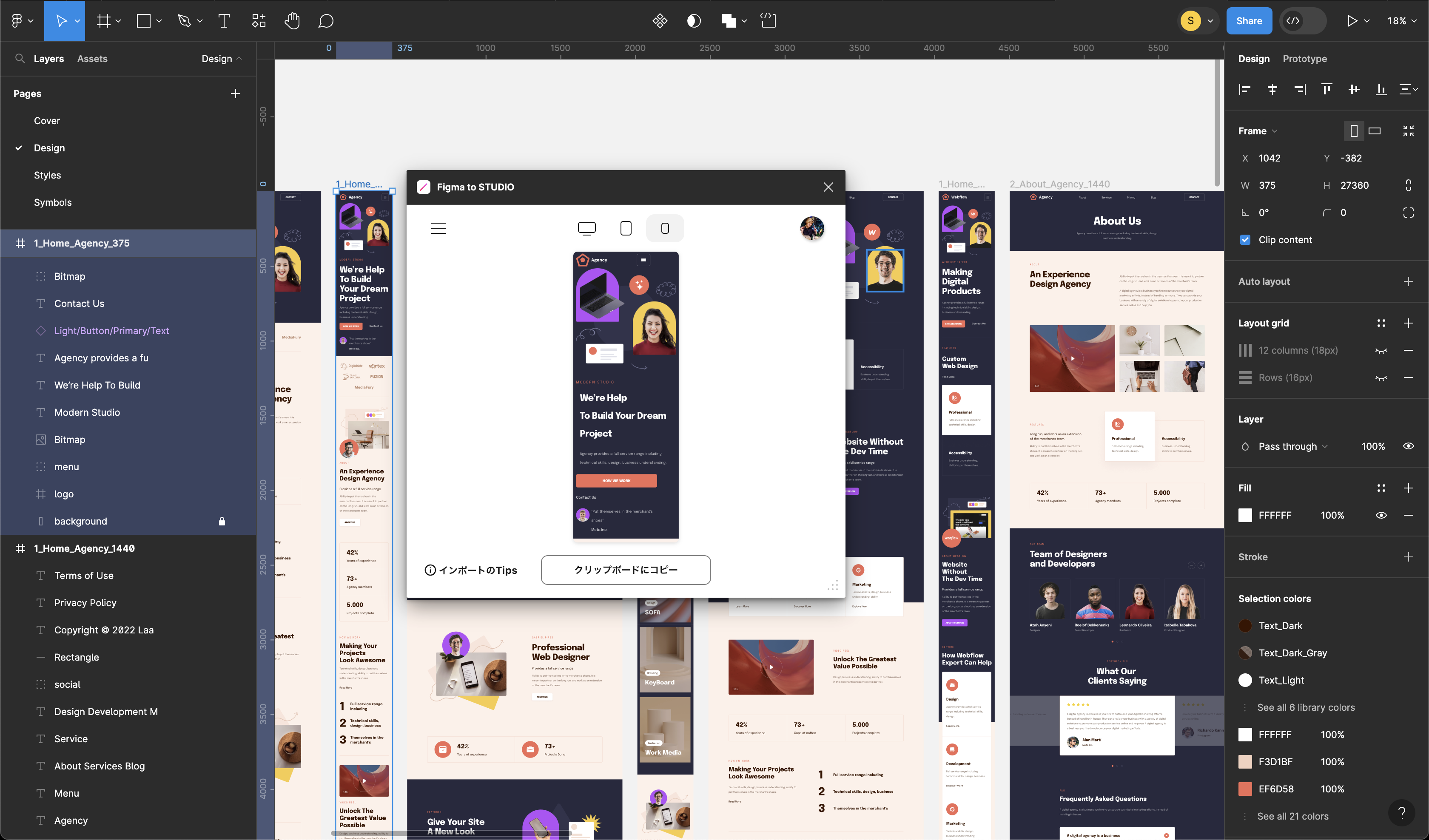
コピーしたい要素を選択します
- 選択すると、選択した要素がプレビューされます
- 下にある「クリップボードにコピー」を押しましょう
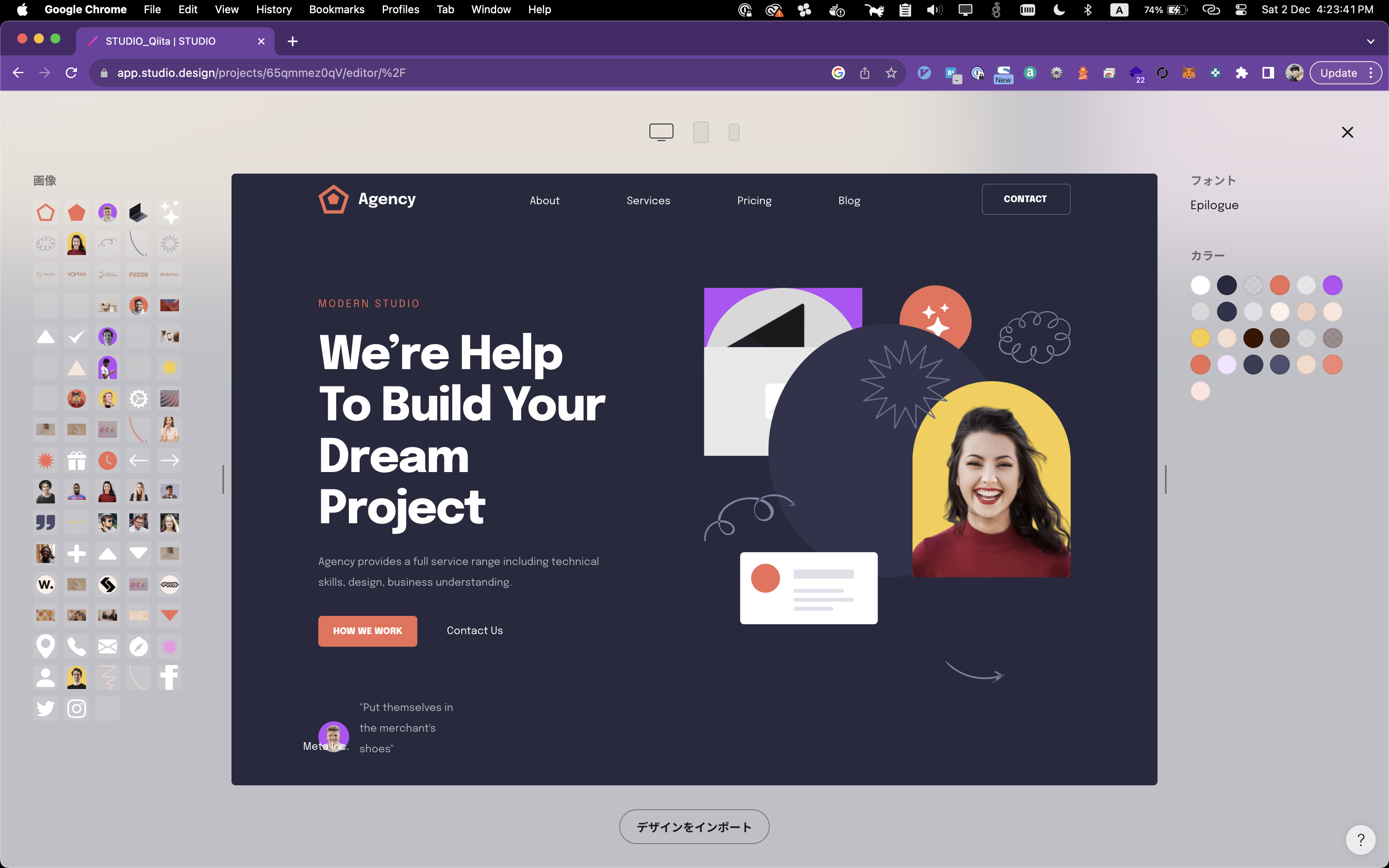
STUDIOにペーストする
- 先ほど作成したSTUDIOプロジェクトにペーストしてみます
- 「デザインをインポート」を押してみます
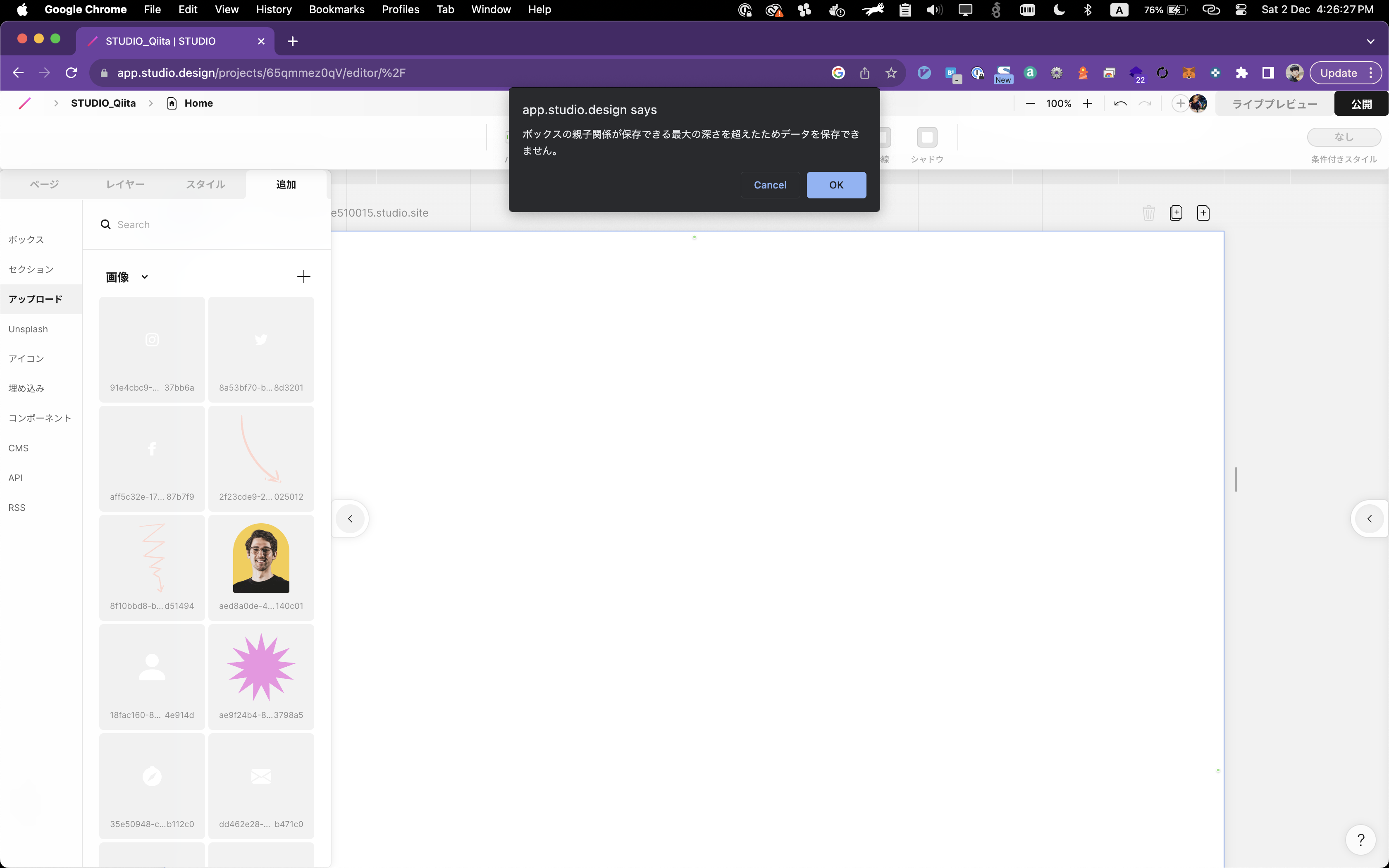
[ハマりポイント] 親子関係に制限があるらしいぴえん
つらい
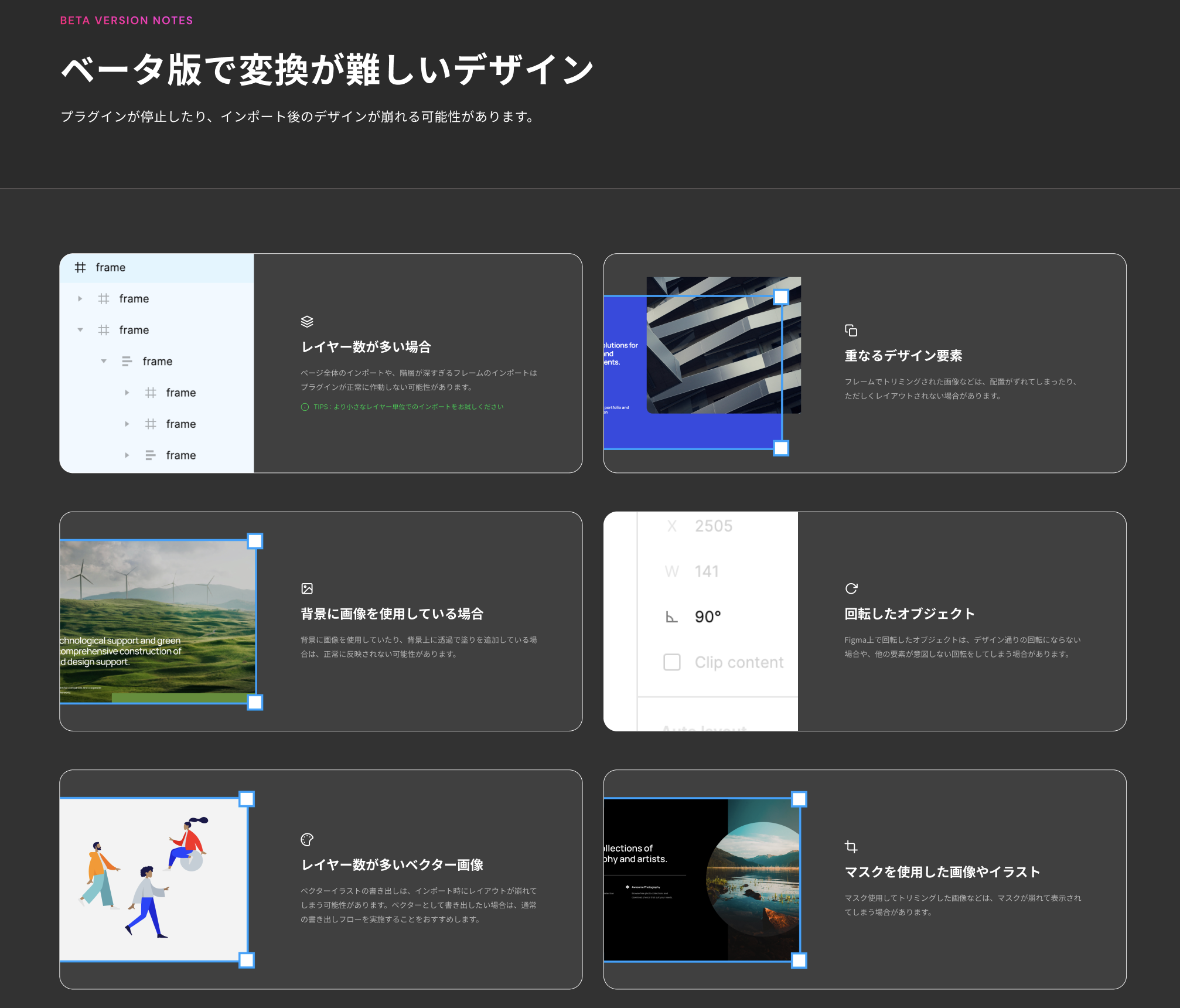
改めて公式のtipsを見てみる
再度少しずつコピーしてみる
- 1セクションぐらいの単位でコピーしてみると成功しました
[レスポンシブ] タブレット/モバイル対応どうするか
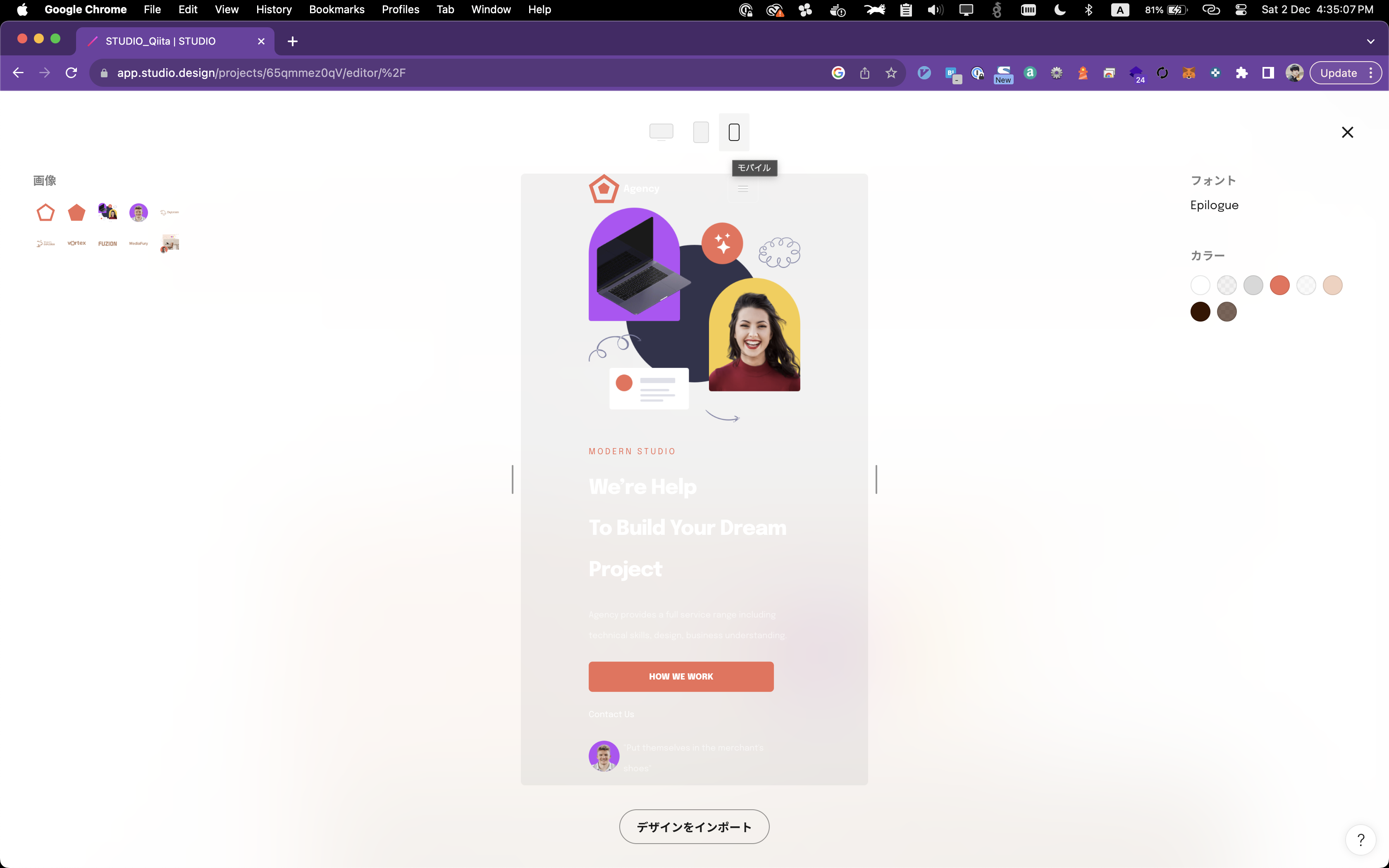
- importするときに指定できるようです
- モバイル用にデザインされたものを、モバイルとしてコピーし、STUDIOでもモバイルとしてペーストします
これはだるい
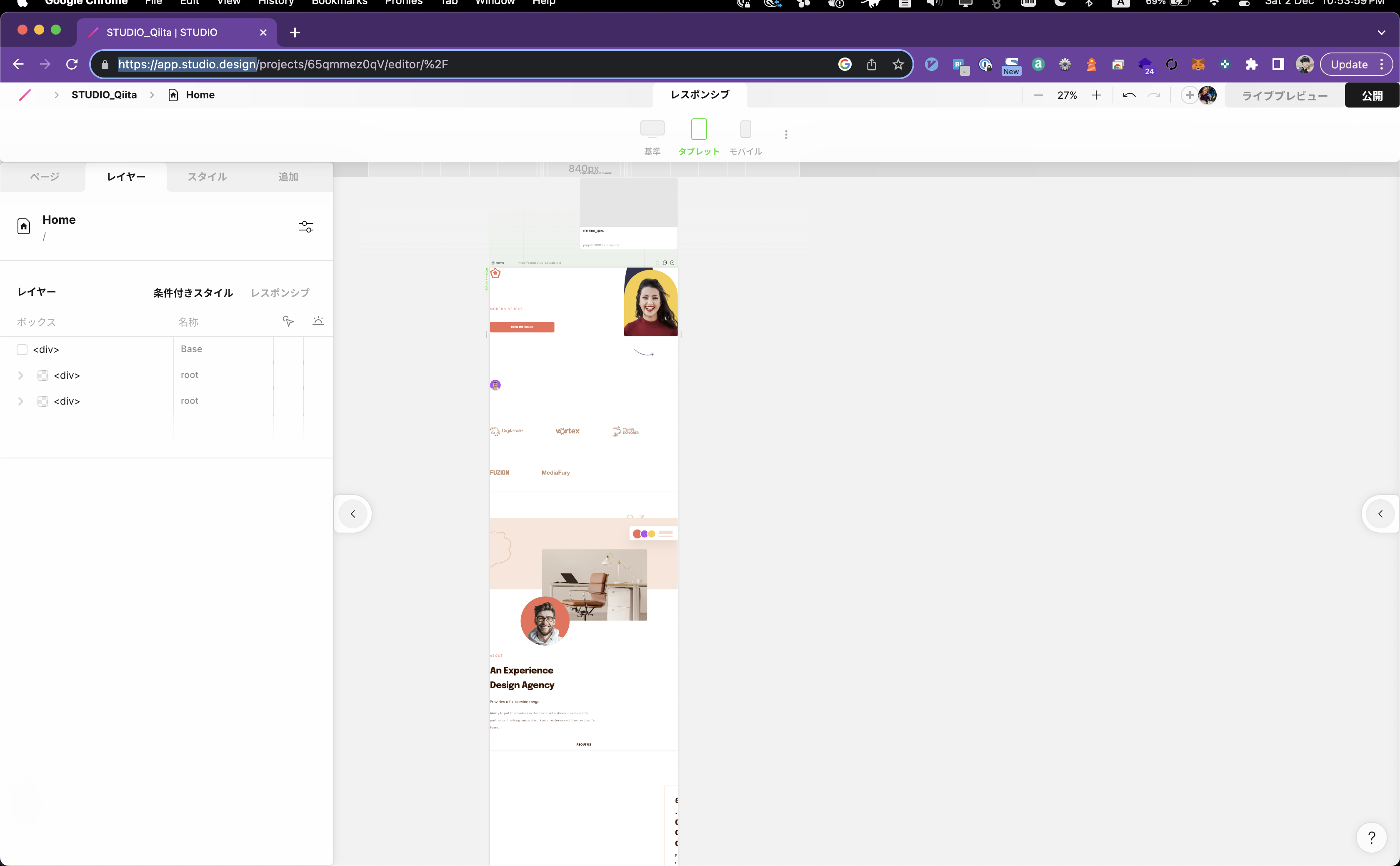
- デスクトップとモバイルでのレスポンシブはできましたが、タブレット対応も入れないとめっちゃおかしくなってしまいました
まとめ
- まだ脳死では使えない
- レスポンシブがよしなにインポートできないので微妙だと考えます
- STUDIOのテンプレから作成した方が効率断然いいと考えます
- STUDIOさんのこれからに期待したいと思います!!!!!
no plan inc.で扱っているTechに関する様々なジャンルをアウトプットします!!
no plan株式会社について
- no plan株式会社は 「テクノロジーの力でZEROから未来を創造する、精鋭クリエイター集団」 です。
- ブロックチェーン/AI技術をはじめとした、Webサイト開発、ネイティブアプリ開発、チーム育成、などWebサービス全般の開発から運用や教育、支援なども行っています。よくわからない、ふわふわしたノープラン状態でも大丈夫!ご一緒にプランを立てていきましょう!
- no plan株式会社について
- no plan株式会社 | web3実績
-
no plan株式会社 | ブログ一覧
エンジニアの採用も積極的に行なっていますので、興味がある方は是非ご連絡ください! - CTOのDMはこちら