概要
Nuxt2で開発してる時に詰まったところメモ
こちらを見る前に、
Nuxt.jsの本格導入で遠回りしないためのTips v1.1
が詰まりやすいところまとまってるので確認すること。
クライアントとサーバでAPIアクセスするURL変えたい
こちらにオプションがある。
https://axios.nuxtjs.org/options#browserbaseurl
axios: {
baseURL: 'http://localhost:3000',
browserBaseURL: 'https://testsite.jp',
proxyHeaders: true
}
https://axios.nuxtjs.org/options#proxyheaders
proxyHeaders を追加すると、SSRの時に、header情報が送られる。
Cookieを送ることができるので、API側で、下記みたいな感じにCookie取得できるはず。
cookies = request.headers["Cookie"].split('; ').map do |cookie|
cookie.split('=')
end.to_h
componentの中でnoscriptを使いたい
JSオフの時に、アラート出すみたいな感じでnoscriptタグ使いたい時がある。
issue内にある通り、nuxt.config.jsに追加すればできる。
https://github.com/nuxt/nuxt.js/issues/2582
あるいは、app.htmlを作って、デフォルトのテンプレートに、noscriptタグをhtmlに書いてもできた。
https://ja.nuxtjs.org/guide/views/
storybookを使いたい
https://qiita.com/k-okada/items/afe442f7b328fb0041e1
みたいにしたら使えた。
下のように、全体を読み込むcss変数を設定した場合、
https://ja.nuxtjs.org/api/configuration-build/#styleresources
build: {
styleResources: {
scss: './assets/stylesheets/variables.scss'
}
}
こんな風にstorybookのconfigファイルを変更するとエラーが起きない。
{
test: /\.scss$/,
loaders: [
"style-loader", "css-loader", "sass-loader",
{
loader: "sass-resources-loader",
options: {
resources: [
path.resolve(__dirname, '../assets/stylesheets/variables.scss')
]
}
}
],
},
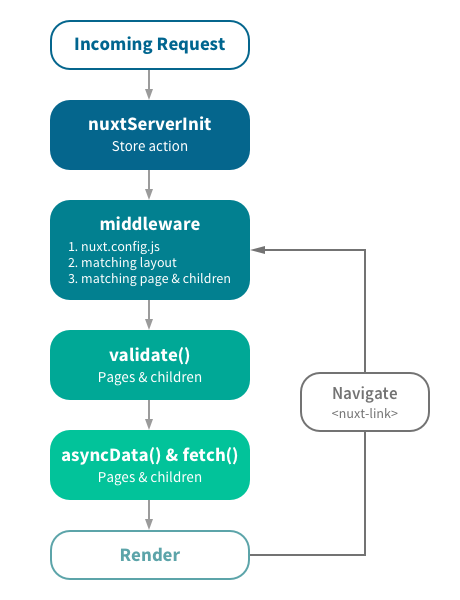
SSRしたい時、どの処理をどこに書けばいいの?
nuxtのssrするときの流れは上みたいな感じ。
- nuxtServerInit
- serverアクセス時に一度しか呼び出されない。
- 認証機能の時によく使われるとのこと
- middleware
- ルーティングした後に、最初に呼ばれる
- 全体のmiddleware、layoutのmiddleware、Pageのmiddlewareの三種類設定できる。
- userAgentに関するデバイス判定処理とか、ログインしてるかしてないかでページ分けるとかする。
- validate
- 動的なルーティングを行う際に、パラメータによってvalidateするのに使う
- storeのデータを使ってvalidationも可能
- fetchより先に呼び出されるから、APIから取得したデータをfetch()で、storeに入れる方法はできない。
- その場合は、エラー処理の方法を使う
- fetch
- SSR時に、APIから取得した情報とかをstoreに入れたい時使う
- asyncData
- SSR時に、Dataを設定したい時に使う
- fetchとasyncDataは出来ること一緒だけど、storeに入れたいか、dataとして使いたいかで使い分けるといいらしい
- Nuxt.jsのasyncDataとfetchの違いについて