玉手箱のWebテストの言語理解テストの読みにくい見た目を読みやすく変える方法です。
Webテストを受験する必要がある未来ある皆様におかれましては、どこかの誰かが設計した不条理に技術で対抗してそれぞれの勝利を得ていただければと思います。
なお、以下の手順でスタイルを変更してテストを受験したことにより不正と見なされた場合など、一切の責任を負いませんのでご注意ください。
Before & After


上の画像のように行間を広く取り大きな文字サイズを使用するように変更します。
Google Chromeをインストールする
お使いのパソコンにGoogle Chromeがインストールされていない場合はこちらからインストールしてください。インストール方法は省きます。
Chrome拡張機能 Stylusをインストールする
こちらのURLにアクセスしてカスタムCSSをWebサイトに適用するためのChrome拡張機能であるStylusをインストールします。
右上の「Chromeに追加」という青いボタンをクリックしてあとは指示通りにインストールすればOKです。

ブラウザのビルトインページではない適当なWebページ(今回はGoogleトップページ)を開いてStylusの設定をします。
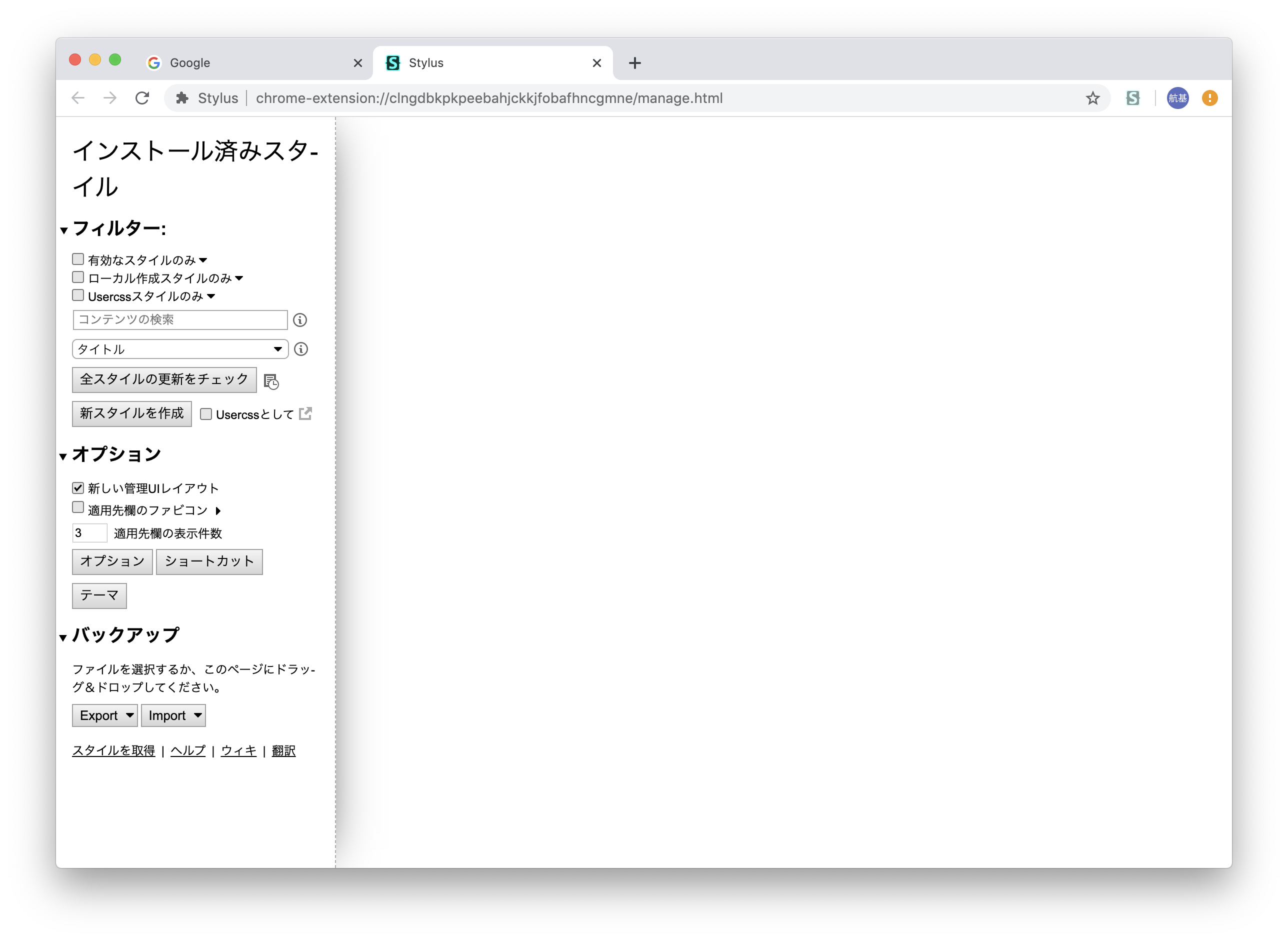
右上の「S」のアイコンをクリックしてメニューを開き、「管理」のボタンをクリックしてStylusの管理画面を開きます。この画面が開いたら、「新スタイルを作成」ボタンをクリックして新たなカスタムCSSを作成します。
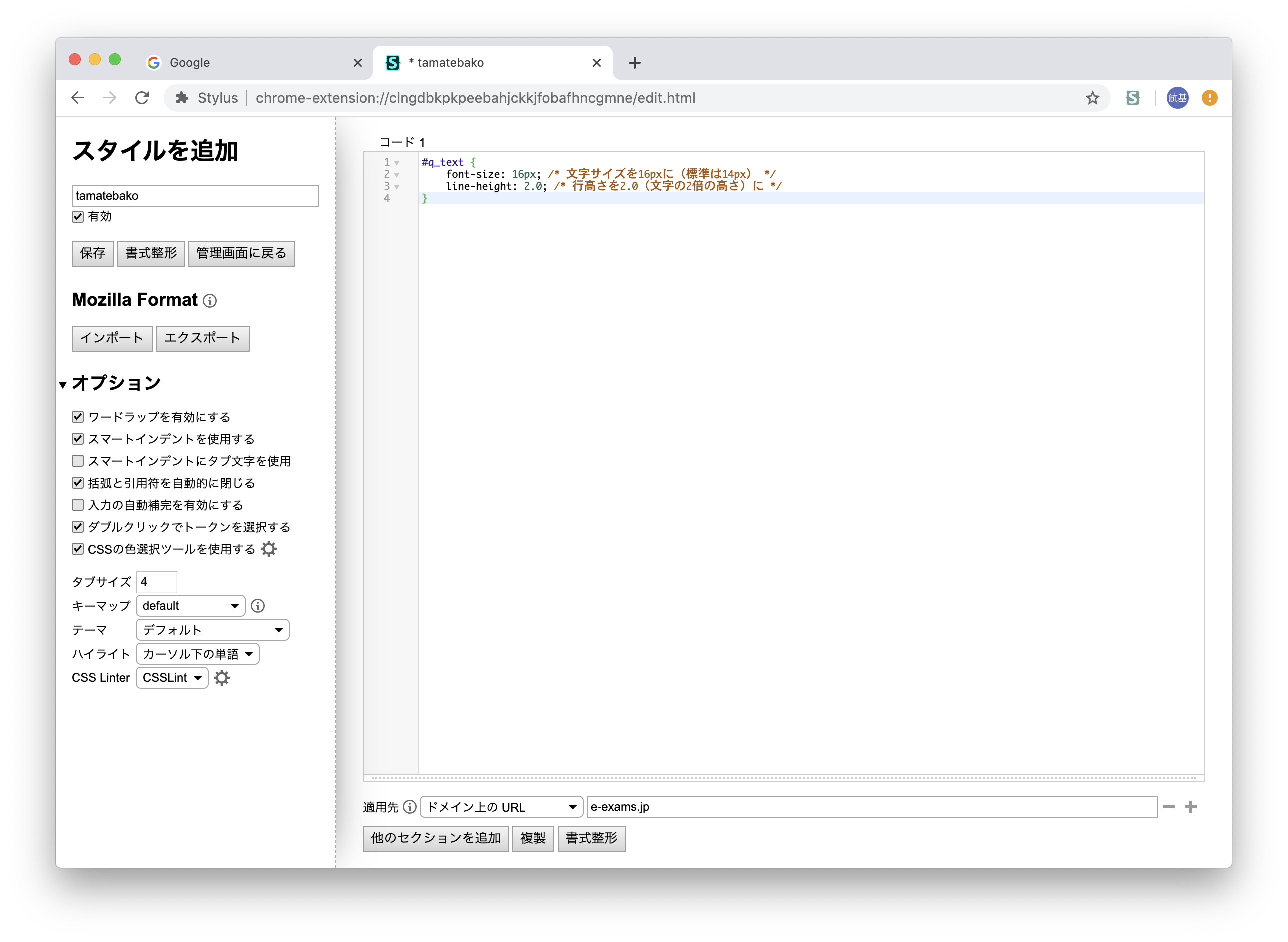
スタイルを追加画面が開いたら、以下のように左上の名前は適当に分かりやすいものを(今回はtamatebakoとしました)、右のコードエディタには以下のコードを入力します。
# q_text {
font-size: 16px; /* 文字サイズを16pxに(標準は14px) */
line-height: 2.0; /* 行高さを2.0(文字の2倍の高さ)に */
}
必要に応じてスタイルを変更する場合はコメントを参考にしてください。
上の画面がここまで完了したものになります。
次に、玉手箱のテスト画面のみこのカスタムCSSが適用されるようにします。画面下の「適用先」の右にある「+」をクリックします。
するとプルダウンメニューとURLの入力欄が出てきますので、プルダウンメニューは「ドメイン上のURL」を選択し、URLの入力欄にはe-exams.jpを入力します。
ここまで完了したら、左上の「保存」ボタンをクリックすれば設定は完了です。この状態で玉手箱のWebテストを受験すれば読みやすいスタイルで表示されるようになっています。