webサイトなどの装飾を行う上で避けては通れないflexbox。
しかし自分自身flexboxに苦戦しているところなので、
今回は備忘録としてflexboxについてまとめていきたいと思います。
flexboxとは?
flexboxは要素を並べるためのレイアウトの方法ことです。
要素自体ではなく周りの空間の使い方を指定することで要素を配置するため、
要素のサイズにとらわれない柔軟な配置を行うことができます。
行か列(縦軸か横軸)で要素を並べるため一次元のレイアウト方法になります。
flexboxの基本概念
〇flexboxの構成
flexboxは以下の二つの要素から構成されています。
- コンテナ(親要素)
- アイテム(子要素)
〇flexbox2つの軸
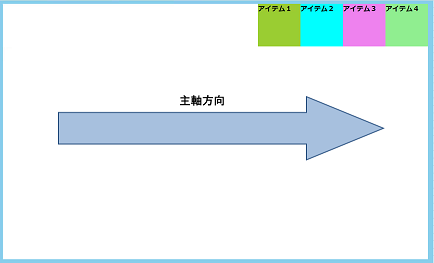
flexboxを使うときは 2 つの軸、主軸 (main axis) と交差軸 (cross axis) の観点から考える必要があります。
デフォルトでは主軸は水平方向であり、左から右へ進んでいきます。
交差軸は垂直方向で上から下へ進んでいきます。
flexboxで指定できるプロパティ
Flexboxでレイアウトをする時には、コンテナとアイテムにそれぞれプロパティを指定していきます。
〇コンテナに指定できるプロパティ
-
flex-direction
→主軸方向のが指定します -
justify-content
→主軸に対してアイテムの配置の仕方を指定します -
flex-wrap
→アイテムの折り返し(改行)を指定します -
align-items
交差軸にどのようにアイテムを配置するか指定します -
align-content
→アイテムが複数行にわたって存在するとき、
列と列、行と行の間スペースの配分を指定します。
〇子要素に指定できるプロパティ
-
order
→アイテムの並び順を指定します -
flex-basis
→アイテムの基本幅を指定します -
flex-grow
→コンテナ内の余った空間の割り当て方について指定します -
flex-shrink
→アイテムがコンテナより大きいときの縮小のさせ方を指定します -
flex
→flex-grow、flex-shrink、flex-basisを同時に指定します
flexboxのプロパティを並べてみましたが、正直文章だけではイメージしづらいですね…。
ここからは実際にそれぞれのプロパティを使ったflexboxのコードを書いていきたいと思います。
flexbox実践
〇flexbox使用前の準備
ここから実際にflexboxを使っていくにあたってHTMLとCSSのファイルの準備をします。
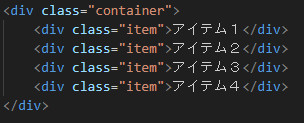
HTML
親要素であるdivに対してclassでcontainerを割り当て、
子要素を四つ用意し、classでitemを割り当てています。

CSS
背景、子要素それぞれの色とサイズを設定します。

〇flexboxの適用
CSSで親要素(コンテナ)にdisplay:flexと記述します。
flexboxを使うためのおまじないみたいなものです。

準備は以上になります。
ここからは実際にプロパティを指定して、レイアウトを変更していきたいと思います。
親要素編
flex-direction
主軸の方向の指定ができます。
以下の値が入れられます。
・row(初期値)
…主軸が水平方向、左から右
・row-reverse
…主軸が水平方向、右から左
・colmn
…主軸が垂直方向、上から下
・colmn-reverse
…主軸が垂直方向、下から上
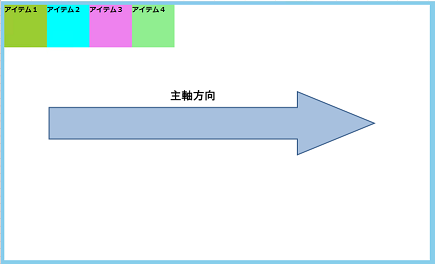
〇row(初期値)
主軸が水平方向、左から右
初期値なので特に配置に変更はありません。

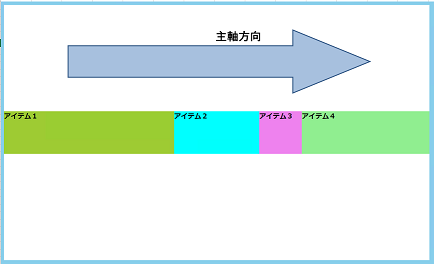
〇row-reverse
主軸が水平方向、右から左
アイテム全体が右寄せになります。

justify-content
主軸に対してアイテムの配置の仕方を指定することができます。
以下の値が入れられます。
・flex-start(初期値)
…主軸の始まる方向から配置します
・flex-end
…主軸の終わる方向に配置します
・center
…主軸に対して左右中央揃えで配置します
・space-between
…アイテム同士の間の間隔が均等に割り当てられた状態で配置します
・space-around
…アイテムの両端を含めた間の間隔が均等に割り当てられた状態で配置します
〇flex-start(初期値)
主軸の始まる方向から配置します
初期値なので特に変更はありません。

〇space-between
アイテム同士の間の間隔が均等に開けられた状態で配置します

〇space-around
アイテムの両端を含めた間の間隔が均等に割り当てられた状態で配置します
※両端の間隔とアイテム同士の間隔は異なります。

flex-wrap
アイテムが一つの列や業に収まりきらないときの配置の仕方について指定します。
以下の値が入れられます。
・nowrap(初期値)
…アイテムを横一列に配置します
・wrap
…入りきらなかったアイテムを別の行へ配置します。
・wrap-reverse
…アイテムを(左)下から上へ複数行にわたって配置
〇nowrap(初期値)
アイテムを横一列に配置します
※アイテムのサイズを変更しています。
それぞれのアイテムの横幅は300pxですが、
親要素の横幅が1000pxのため本来のサイズより小さくなっています。

〇wrap
入りきらなかったアイテムは次の行へ改行されます。
交差軸が上から下方向なので、下の行へ配置されます。

〇wrap-reverse
入りきらなかったアイテムは次の行へ改行されます。
交差軸が下から上の方向になるので、
入りきらなかったアイテムは下から上の行へ配置されます。

align-items
交差軸にどのようにアイテムを配置するか指定します。
以下の値が入れられます↓
・flex-start(初期値)
…アイテムを交差軸の始まる方向から配置します
・center
…アイテムを交差軸に対して上下中央揃えで配置します
・flex-end
…アイテムを交差軸の終わる方向に配置します
・stretch
…アイテムを交差軸方向に余白を埋めるよう変形させて配置します
・baseline
…アイテムをベースライン(文字列の下線)に合わせて配置します
flex-start(初期値)
アイテムを交差軸の始まる方向から配置します

center
アイテムを交差軸に対して上下中央揃えで配置します

stretch
アイテムを交差軸方向に余白を埋めるよう変形させて配置します
※CSSなどでアイテムのheightが指定されていると適用されないため
一時的にコメントアウトしています。

baseline
アイテムをベースライン(文字列の下線)に合わせて配置します
※主軸に対して左右中央揃えで配置、アイテム、文字のサイズを変更しています。

align-content
アイテムが複数行にわたって存在するとき、
列と列、行と行の間スペースの配分を指定します。
交差軸が基準となります。
※flex-wrapで、wrap、wrap-reverseが指定されていることが前提のため、
flex-wrapでwrapを適用しています。
以下の値が入れられます↓
・stretch(初期値)
…アイテムで余白を埋めるように配置します
・flex-start
…複数行のアイテムを上揃えで配置します
・flex-end
…複数行のアイテムを下揃えで配置します
・center
…複数行のアイテムを上下中央揃えで配置します
・space-between
…一番上の行と一番下の行のアイテムは余白なしで配置し、間に入っているアイテムは均等に間隔を空けて配置される
・space-around
…上下の空白がすべて均等な間隔で配置される
stretch(初期値)
アイテムで余白を埋めるように配置します
初期値なので、flex-wrapのwrapと同じ配置になります。

flex-start
複数行のアイテムを交差軸の始まる方向へ詰めて配置します。

flex-end
複数行のアイテムを交差軸の終わる方向へ詰めて配置します。

center
複数行のアイテムを交差軸に対して上下中央揃えで配置します

space-between
行と行の間のスペースを最大に使用するようにアイテムを配置します。

space-around
両端も含め行と行のスペースを確保した状態で配置します。

以上が親要素に指定できるプロパティになります。
プロパティやそれぞれのプロパティに入れられる値、
親要素だけでもたくさん種類がありますね…。
それぞれのプロパティが主軸、交差軸どの軸に対しての
配置を指定するものかを理解して、レイアウトをしていきましょう!
続いては子要素に指定できるプロパティになります。
子要素編
order
アイテムの並び順を指定します
CSSで{order: 〇;}と記述し、〇の部分に変更したい順番の数字を入れます。
2番目にしたい場合は{order: 2;}と入力します。
以下CSS記述例↓

flex-basis
主軸をもとにしたアイテムの基本幅を指定します。
主軸が水平方向のためアイテムの横幅の指定になります。
CSSで{flex-basis: 〇;}と記述し、〇の部分に数値を入力します。
数値はpxや%などの単位を使います。
以下CSS記述例↓

flex-grow
コンテナ内の余った空間の割り当て方について指定します
CSSで{flex-grow: 〇;}と記述し、〇の部分に数値を入力します。
〇の値は余った空間へ当てられる割合となります。
(値が大きい方が余ったスペースを広く割り当てられる)
以下CSS記述例↓

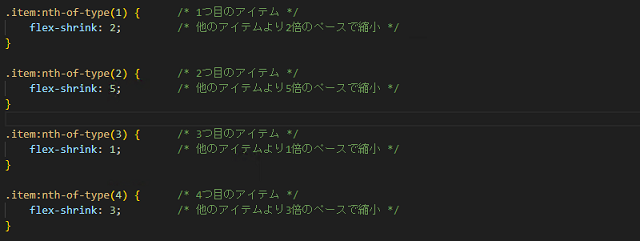
flex-shrink
アイテムがコンテナより大きいときの縮小のさせ方を指定します
CSSで{flex-shrink: 〇;}と記述し、〇の部分に数値を入力します。
〇の値は縮小される場合の優先度となります。
(値が大きい方が他の要素より縮小する割合が大きくなる)
以下CSS記述例↓

flex
flex-grow、flex-shrink、flex-basisを同時に指定します
記述する際は左から[flex-growの値] [flex-shrinkの値] [flex-basisの値]と記述します。
それぞれの値は半角スペースで区切ります。
以下CSS記述例↓

以上が子要素に指定できるプロパティになります。
まとめ
以上がflexboxについてのまとめとなります。
本記事を読んでflexboxへの解像度が高まった!という風に思っていただければ幸いです。
自分自身この記事をまとめていく中で、flexboxのプロパティ、
それぞれの値についてまとめの理解が以前より深まったように感じました。
ですが、flexbox含めCSSは言葉の意味を覚えるより実際に書くことが一番の上達の道だと
思うので、実際にコードを書くうえでflexboxに対する理解を深めていければと思います。
最後までご覧いただきありがとうございました。
参考