CodePenを使ってみるだけ
Qiita記事などでよく見かける、ソースコードを簡単に共有できるツールです。
1. 公式へ移動してアカウント登録
CodePenにてアカウントを新規登録します。
登録はしなくても利用できますが、登録しておくと作成したものを保存したりできるようです。
2. ソースコードを記述
サイトが用意しているエディターにソースコードを記述していきます。
最初はチュートリアルがあるので、今回はそれに従ってみます。
3. 出力する
できたものを保存して出力します。
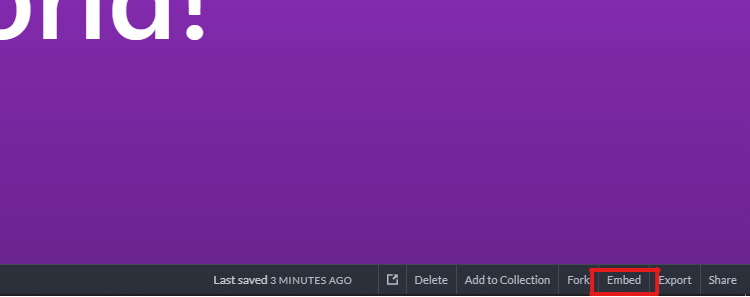
まず、エディター右下にある「Embed」をクリックします。
すると、次のようなポップアップが表示されます。
画像の赤枠に出力結果が表示されます。今回はQiitaに乗せたいので、「HTML(recommended)」を選択しました。
必要であれば、幅や色などもここで指定します。
4. 共有する
あとは、出力結果を記事に張り付けるだけです。
なお、Qiitaの下書き状態ではCodePenはまだ表示されませんが、公開状態であればちゃんと表示されますので焦る必要はありません。
できたものがこちらです!
↓↓↓
See the Pen abpbdjx by oioigohan (@oioigohan) on CodePen.
おわりに
以上、CodePenを使ってみたでした。Angularなどのフロントエンドの記事を書くときに、今後役に立つ気がしています。StackBlitzとうまく使い分けながら使っていきたいです。