やりたいこと
サイト上で複数の場所を示したい時ってありますよね。
そんな時って、、、
① 住所を書く
- 会社:東京都新宿区新宿2-16-6 新宿イーストスクエアビル7階
- 会社近くのカフェ:東京都 新宿区 新宿 2-15-22 S2ビル1F
② 一つずつ地図を埋め込む
- 会社

とうやり方があるかと思うのですが、今回は**「一つの地図で複数の場所を表示させる」**ということをやってみます。
対象場所
今回は以下の場所を表示させます。
- 株式会社ヘッドウォータース
- 会社近くの良く行くカフェ
- 会社近くの良く行くランチ
実践
地図を作成する。
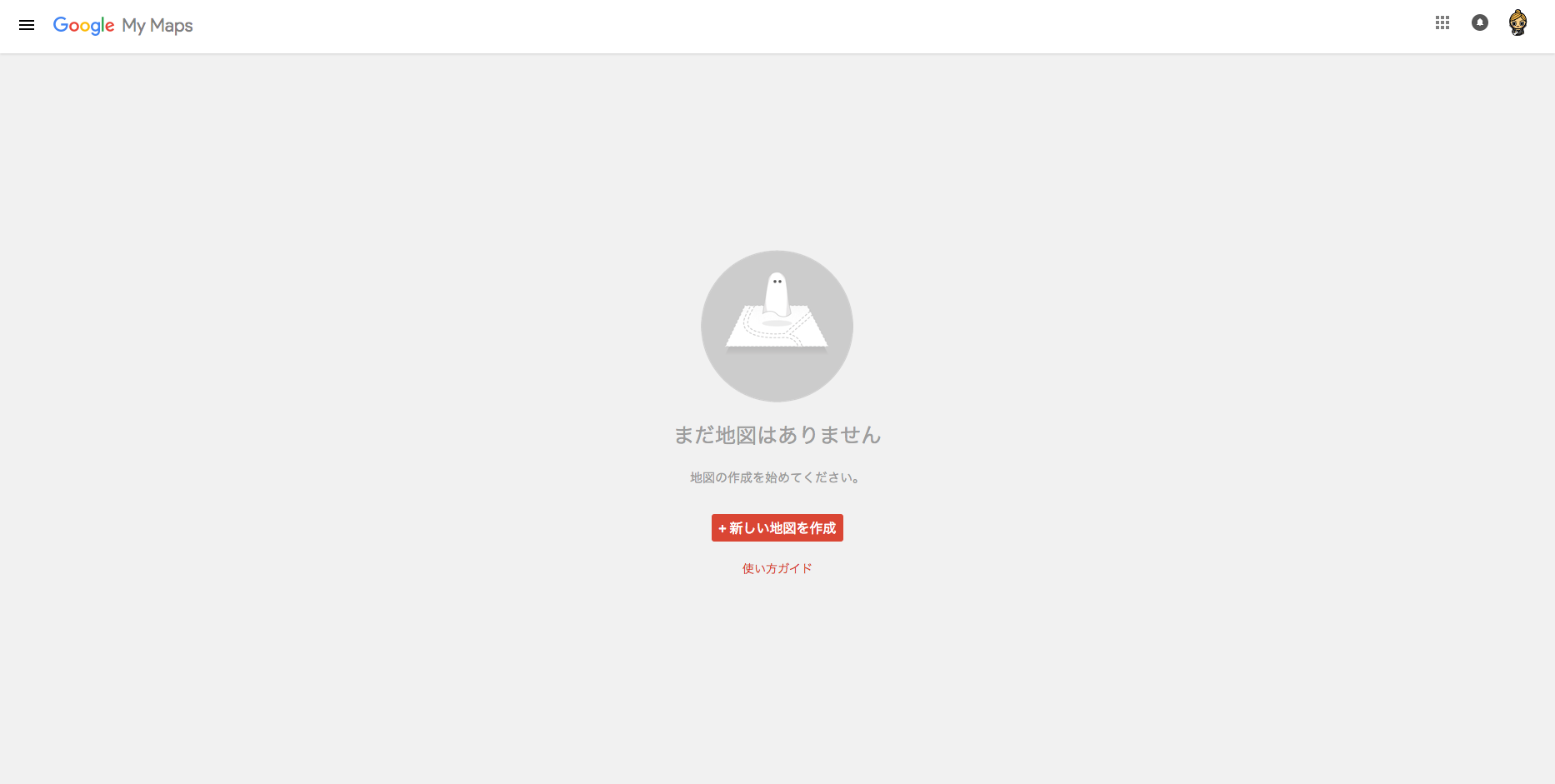
- Google My Mapsを開く。(https://www.google.com/maps/d/u/2/)

- 「新しい地図を作成」を押下。
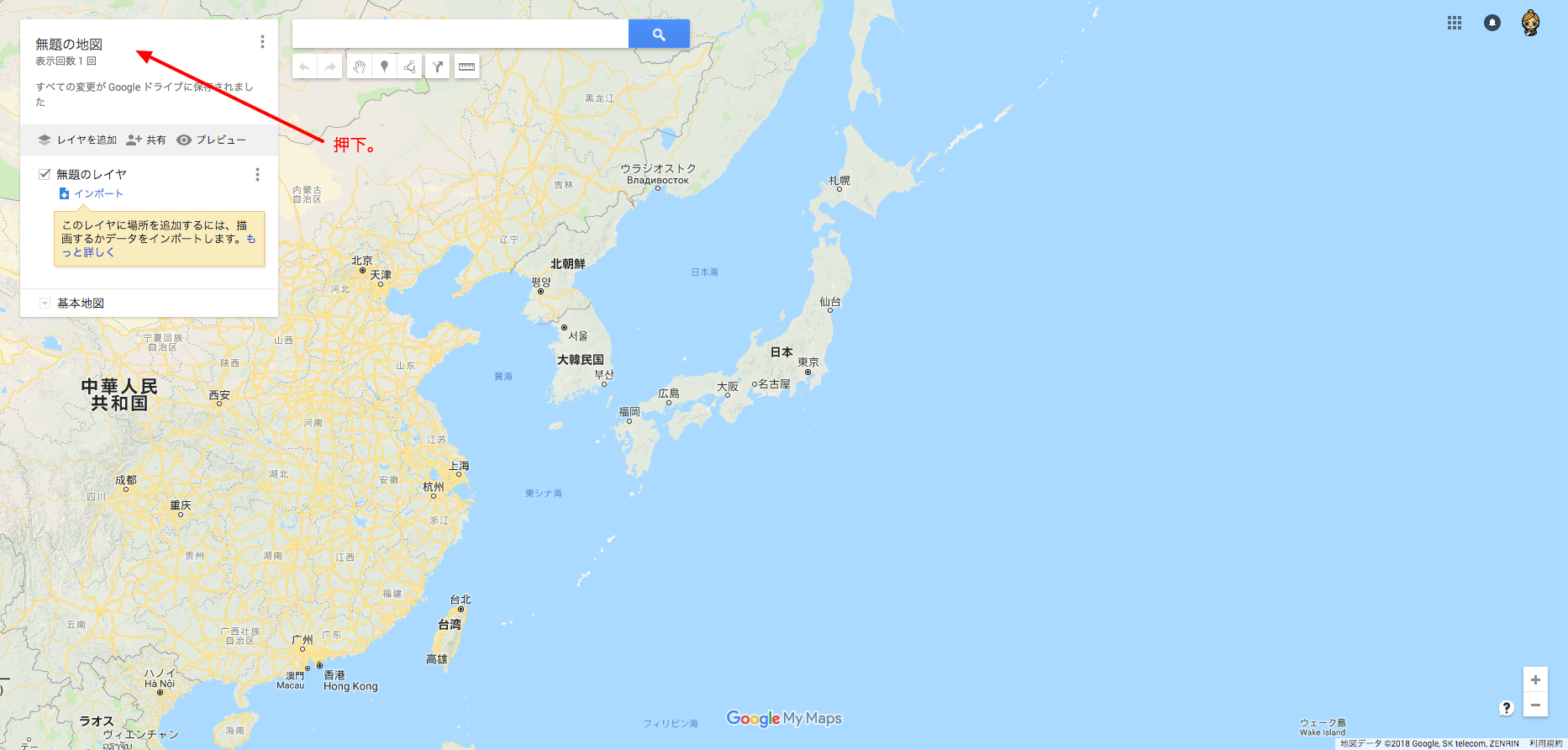
- タイトルと説明文をつける。
- 「無題の地図」を押下。

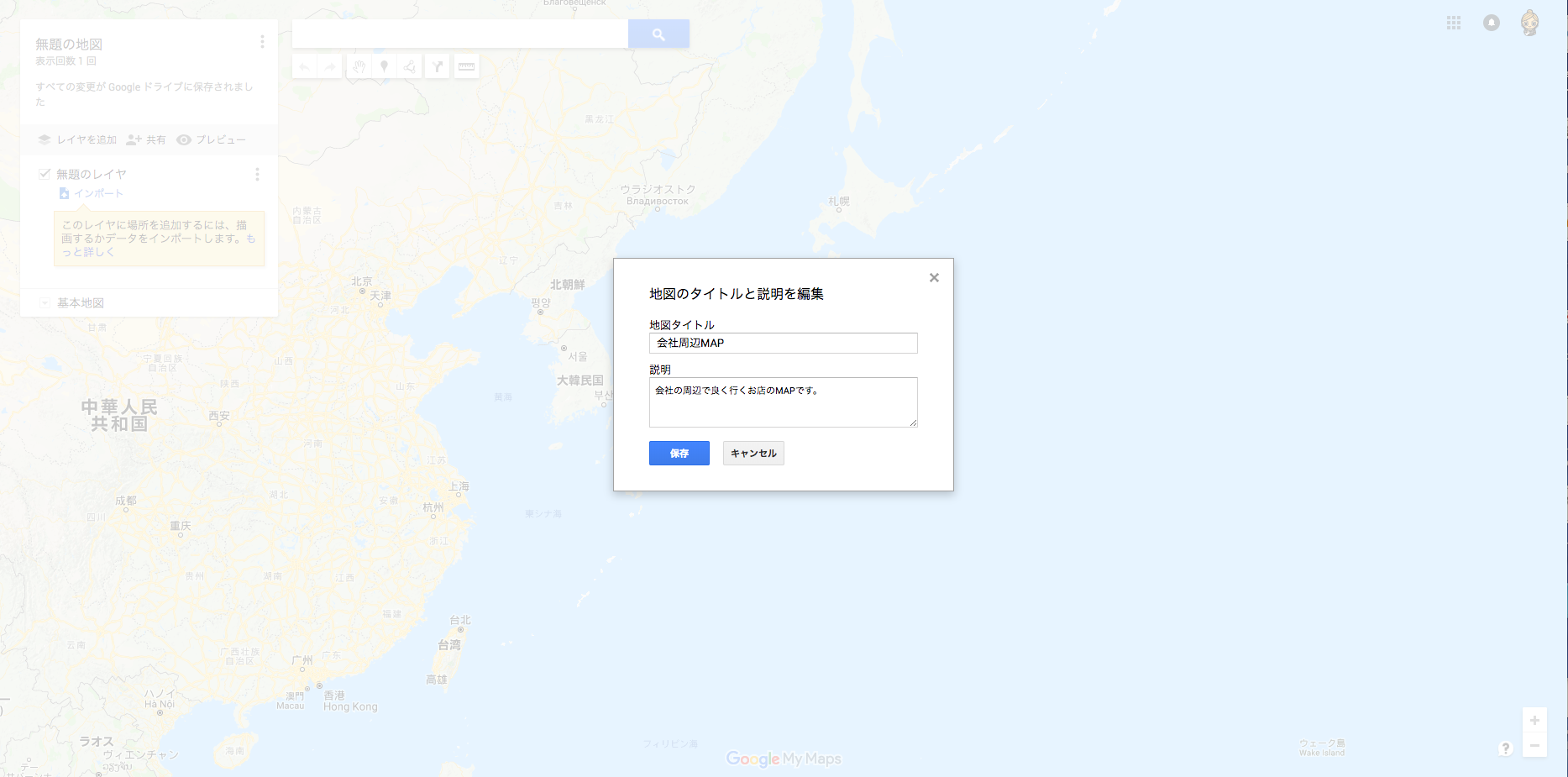
- 「地図のタイトル」、「説明」を入力して保存。

- レイヤを作成。(レイヤは、フィルターとか大分類というイメージ。)
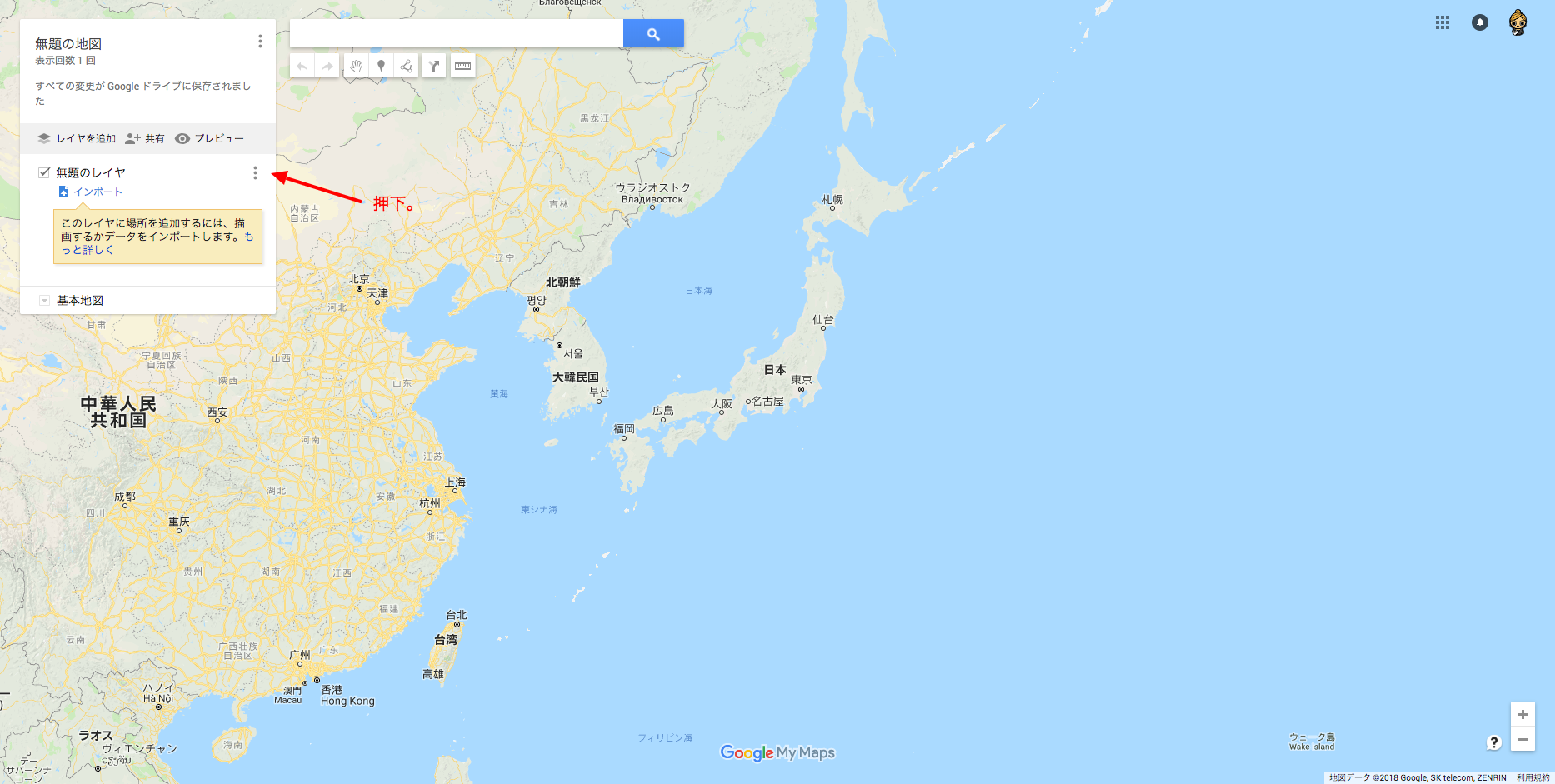
- 「無題のレイヤ」を押下。

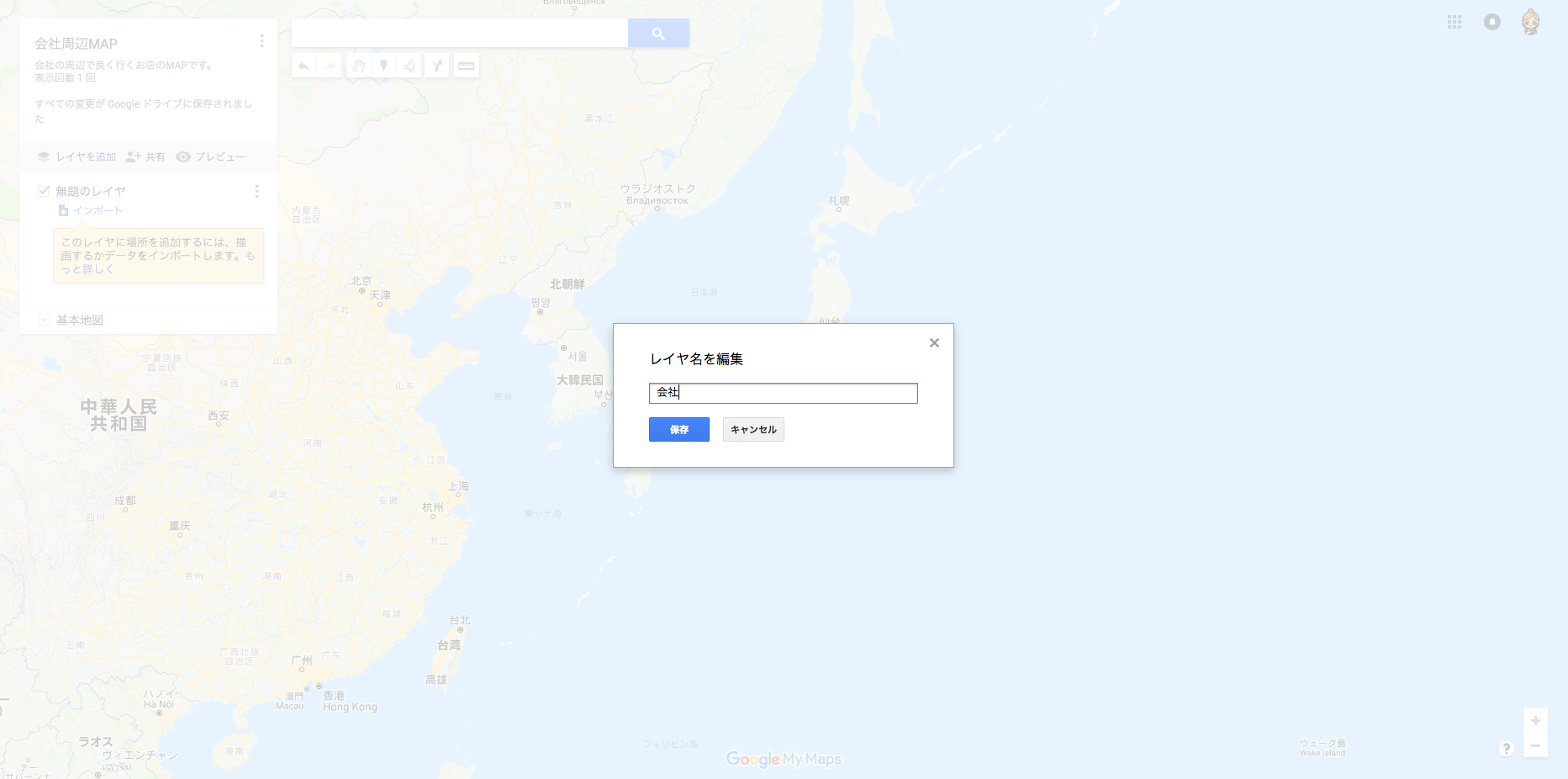
- レイヤ名を入力して保存。

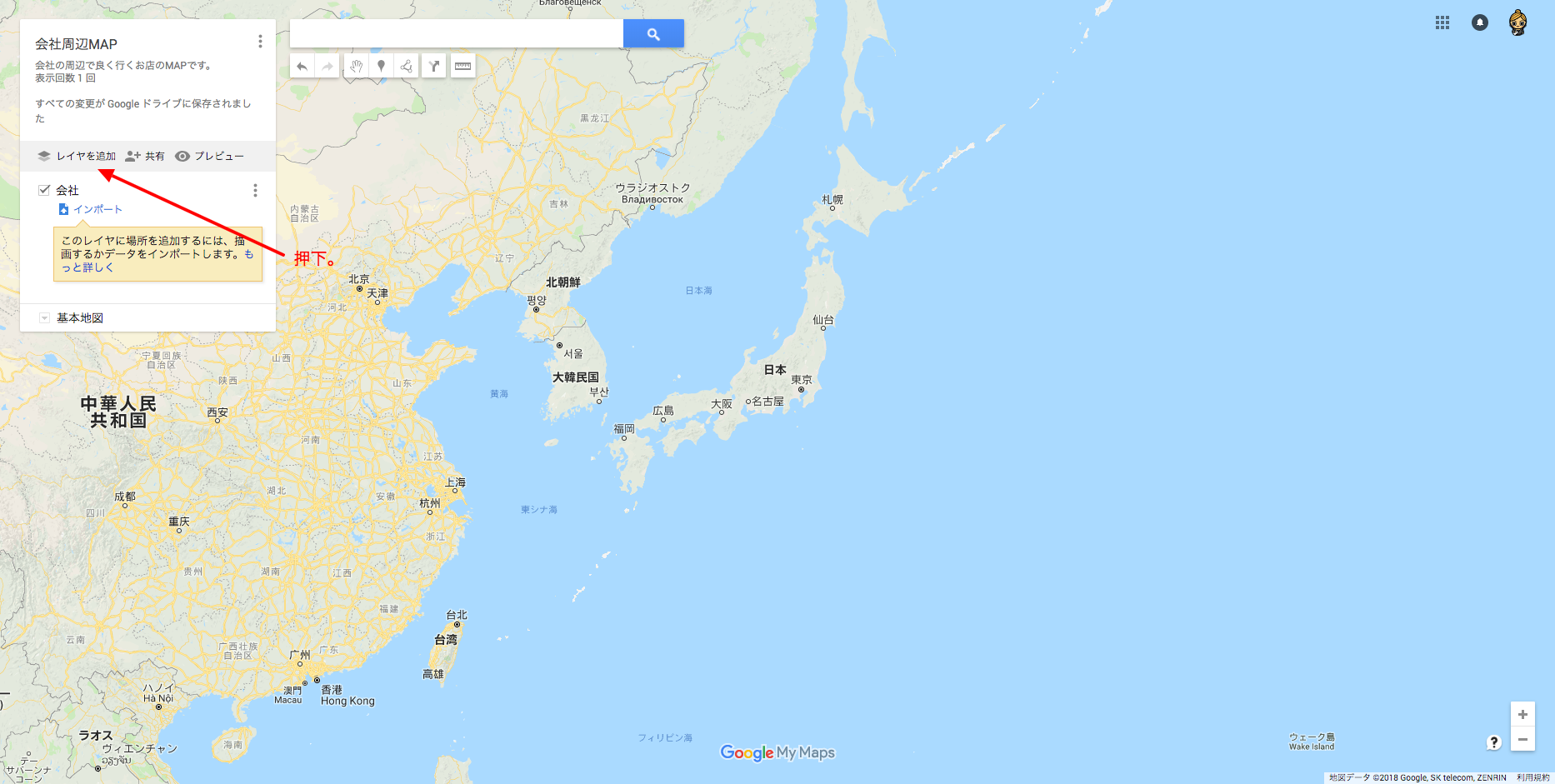
- 「レイヤを追加」を押下。

- 「無題のレイヤ」という名前で追加されるので上記同様にレイヤ名を編集。
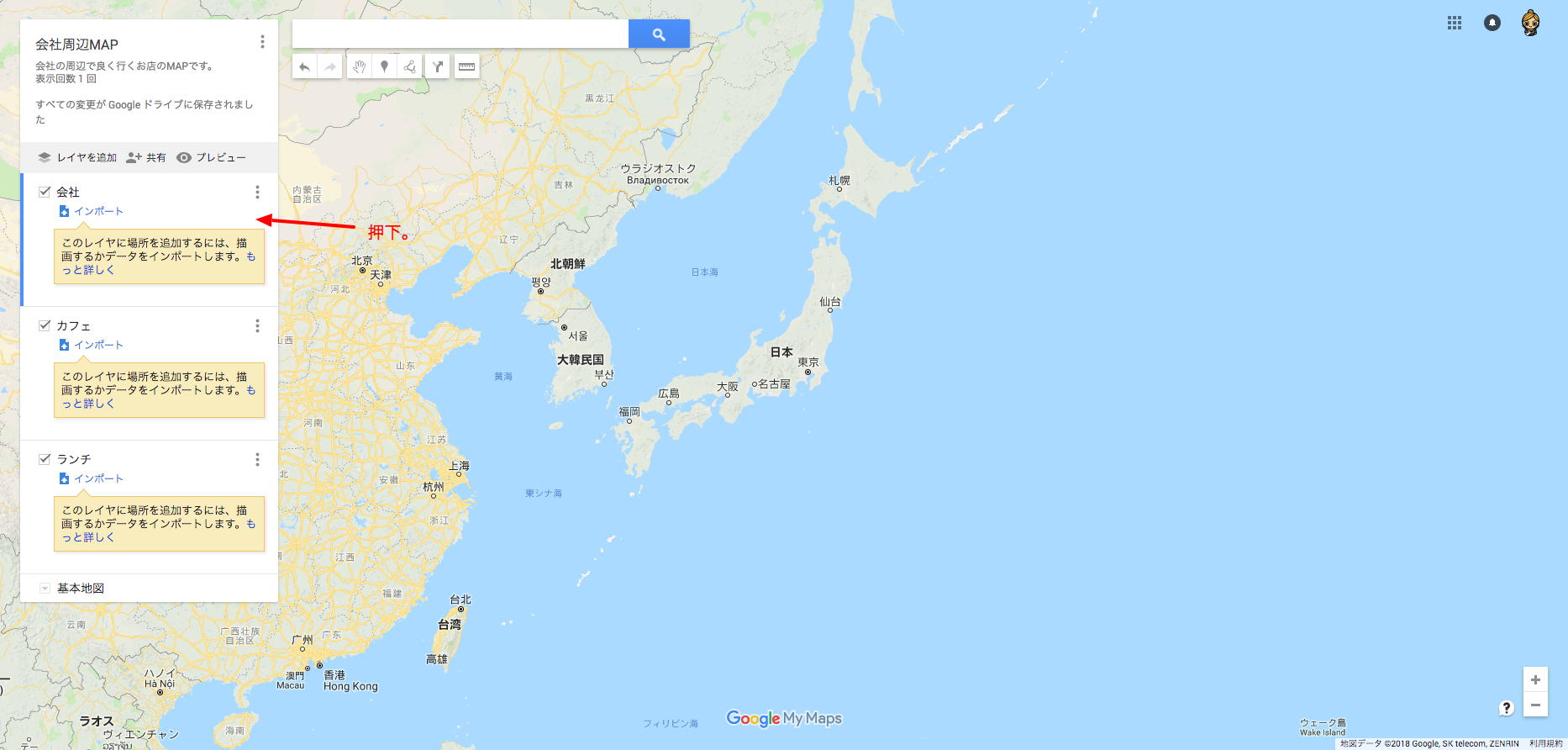
- 今回は以下3つのレイヤを作成。(会社:会社の位置 / カフェ:会社近くのカフェの位置 / ランチ:会社近くのランチの位置)
- 場所を追加する
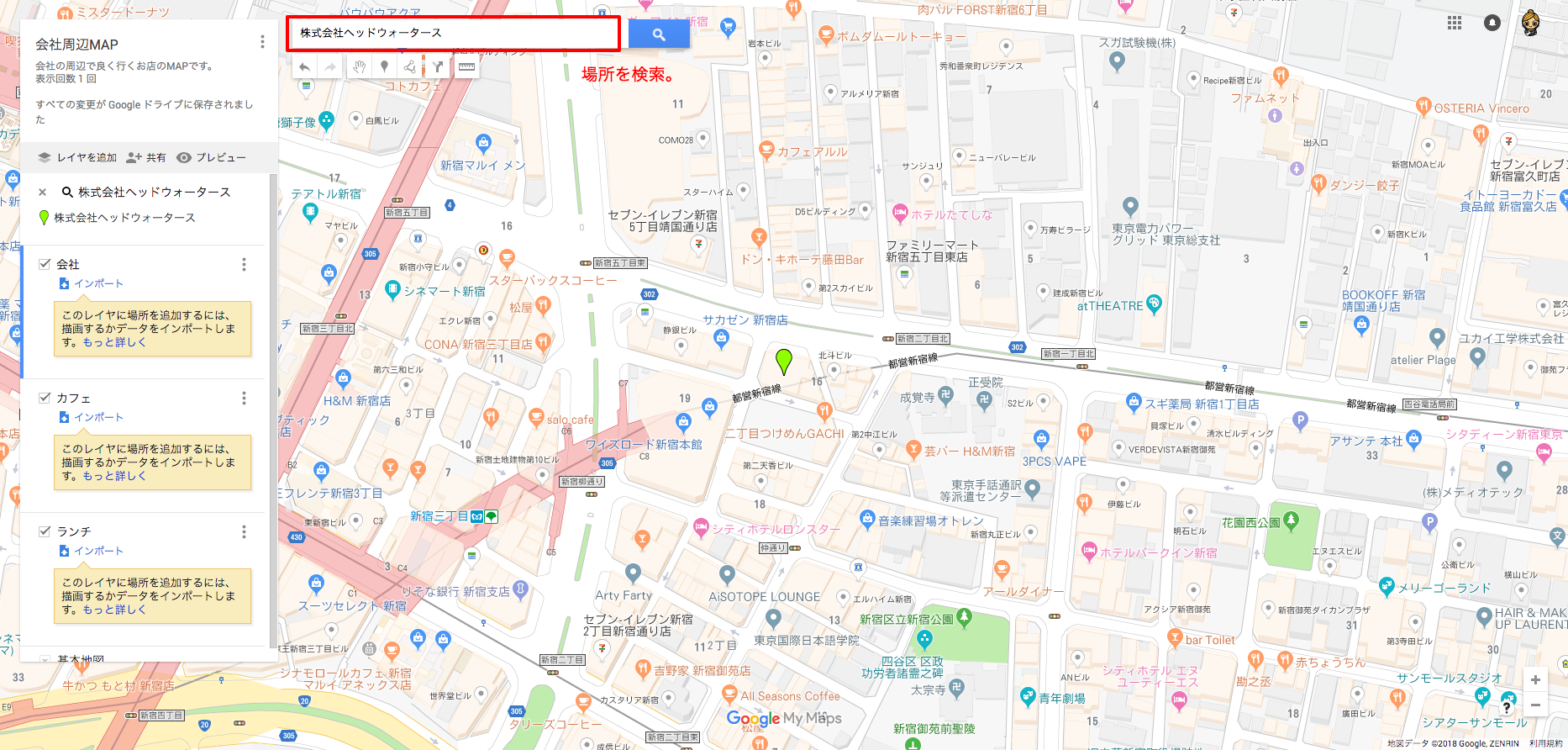
- 追加対象のレイヤを押下。(アクティブ状態にしておく。)

- 追加する場所を検索。

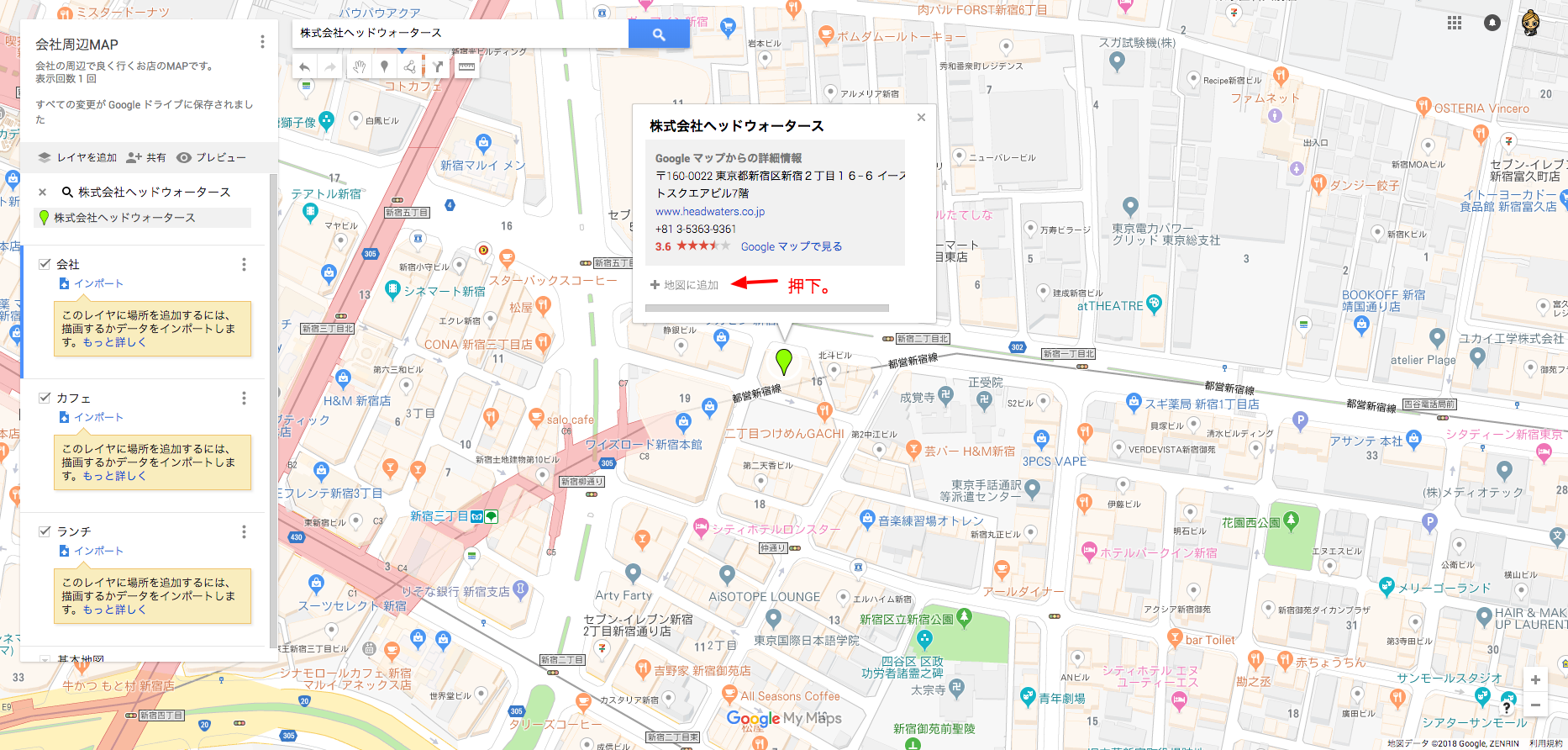
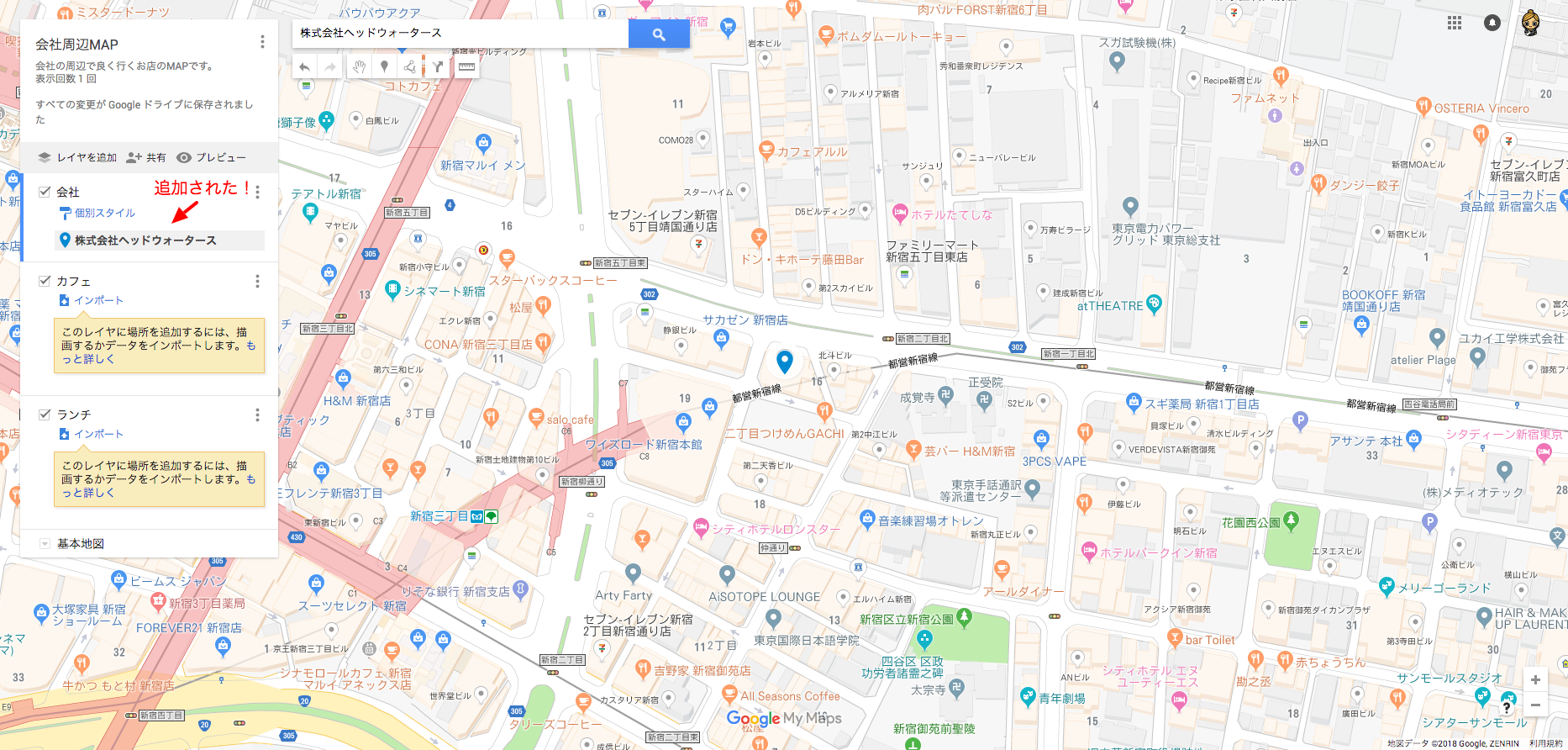
- 「地図に追加」を押下。


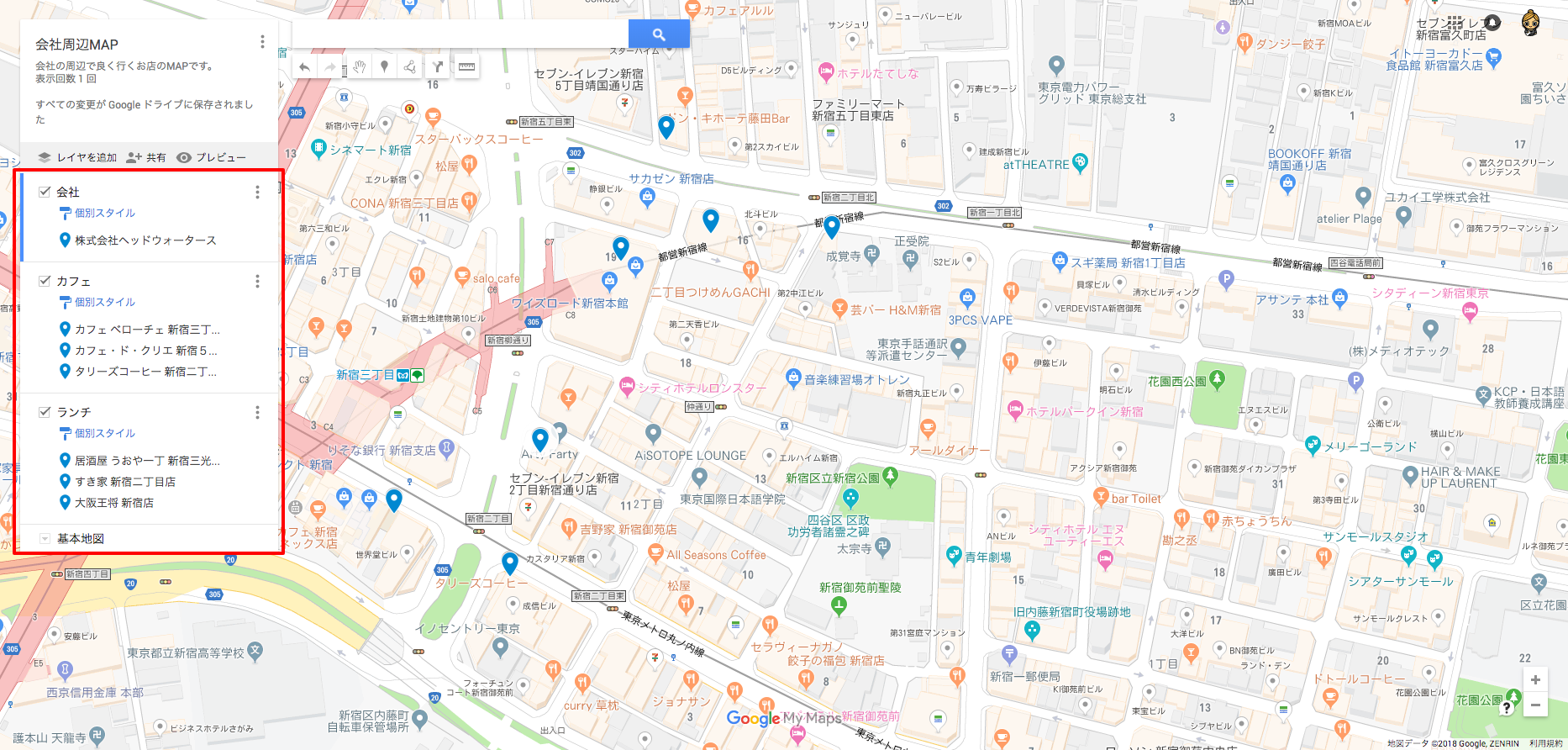
- 同様に「カフェ」と「ランチ」にも場所を追加。

ベースはこれで完了しました!
装飾してみる。
今のままだとピンが見づらいため、ピンの装飾をしてみます。
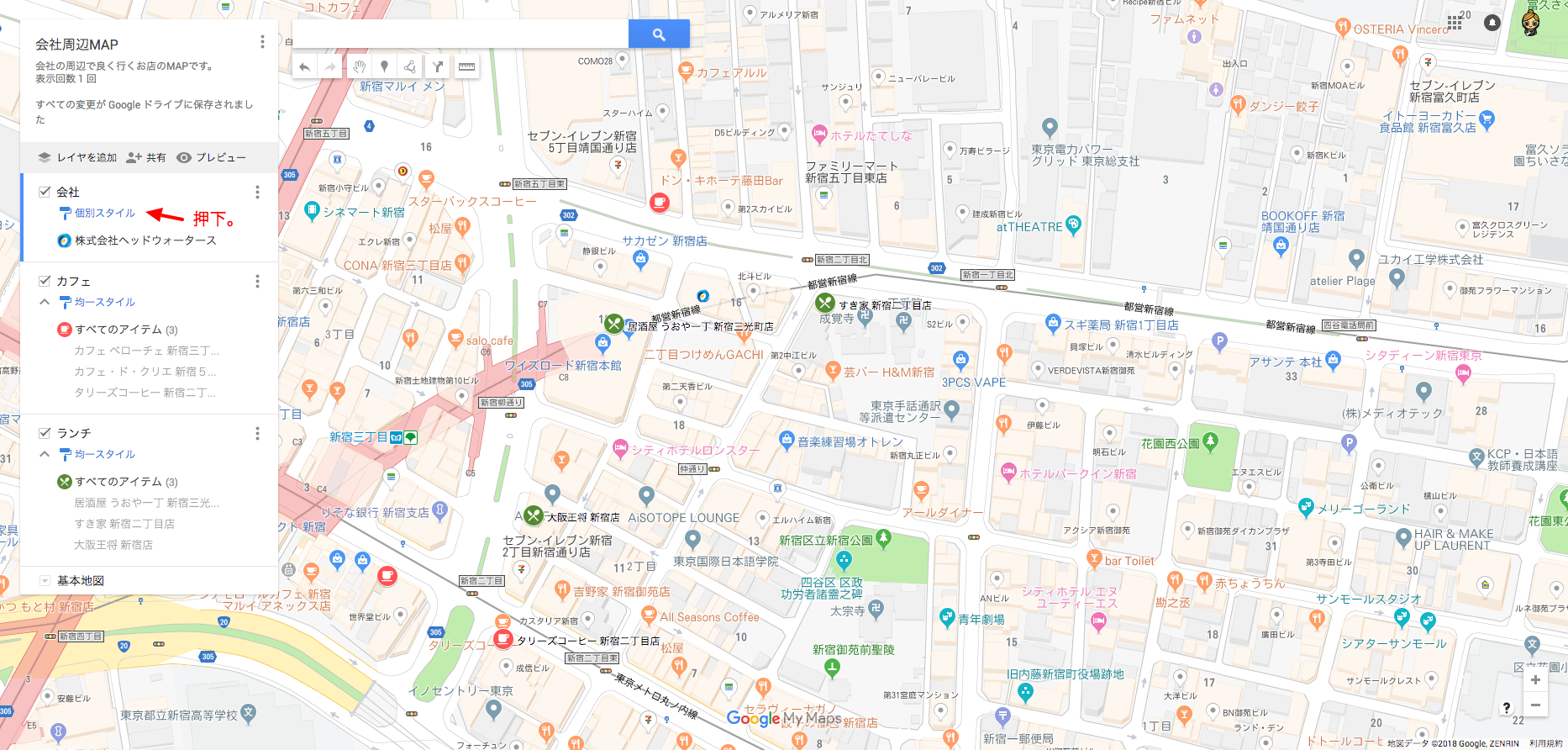
ピンのアイコンを変更。
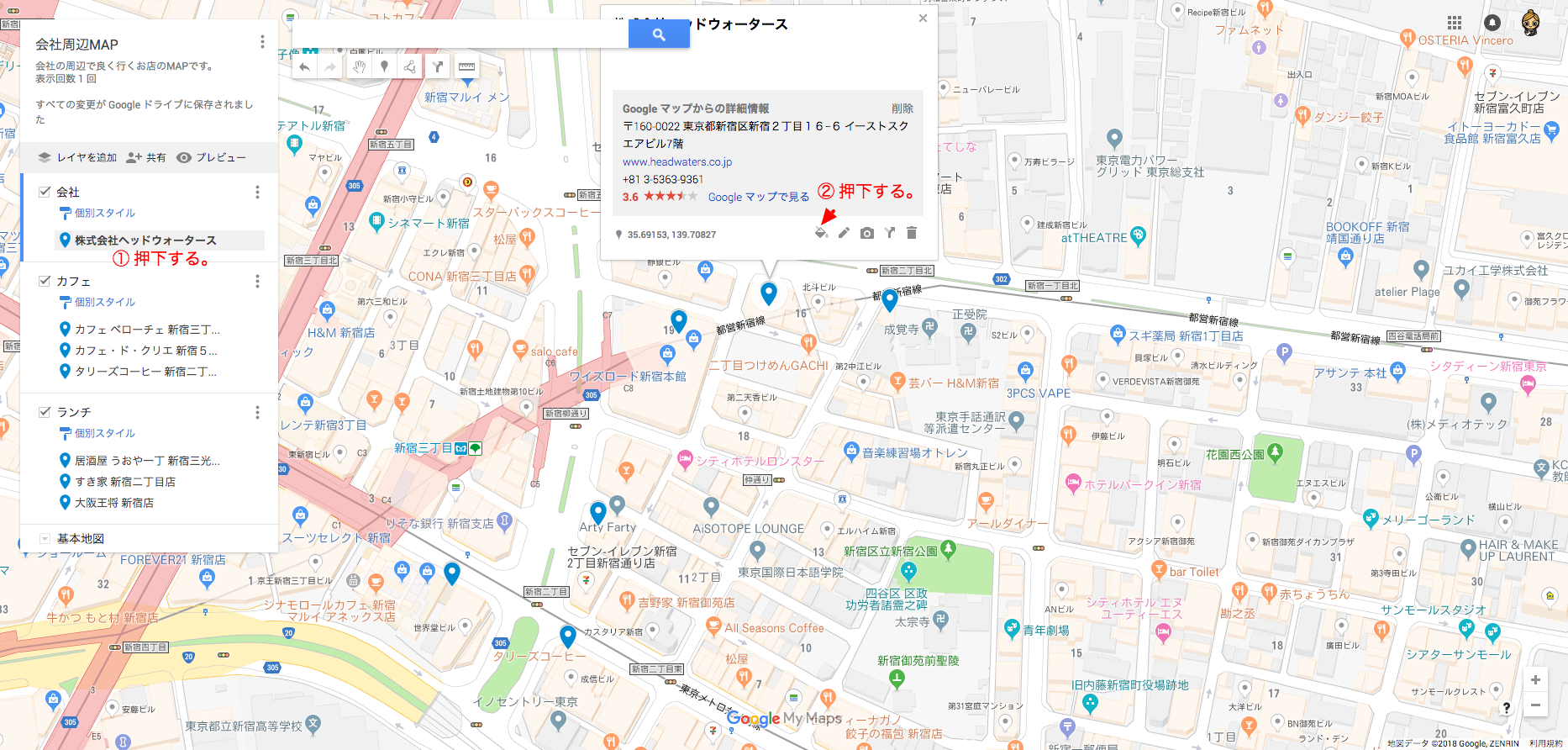
- 対象の場所を押下。
- 「スタイル」を押下。

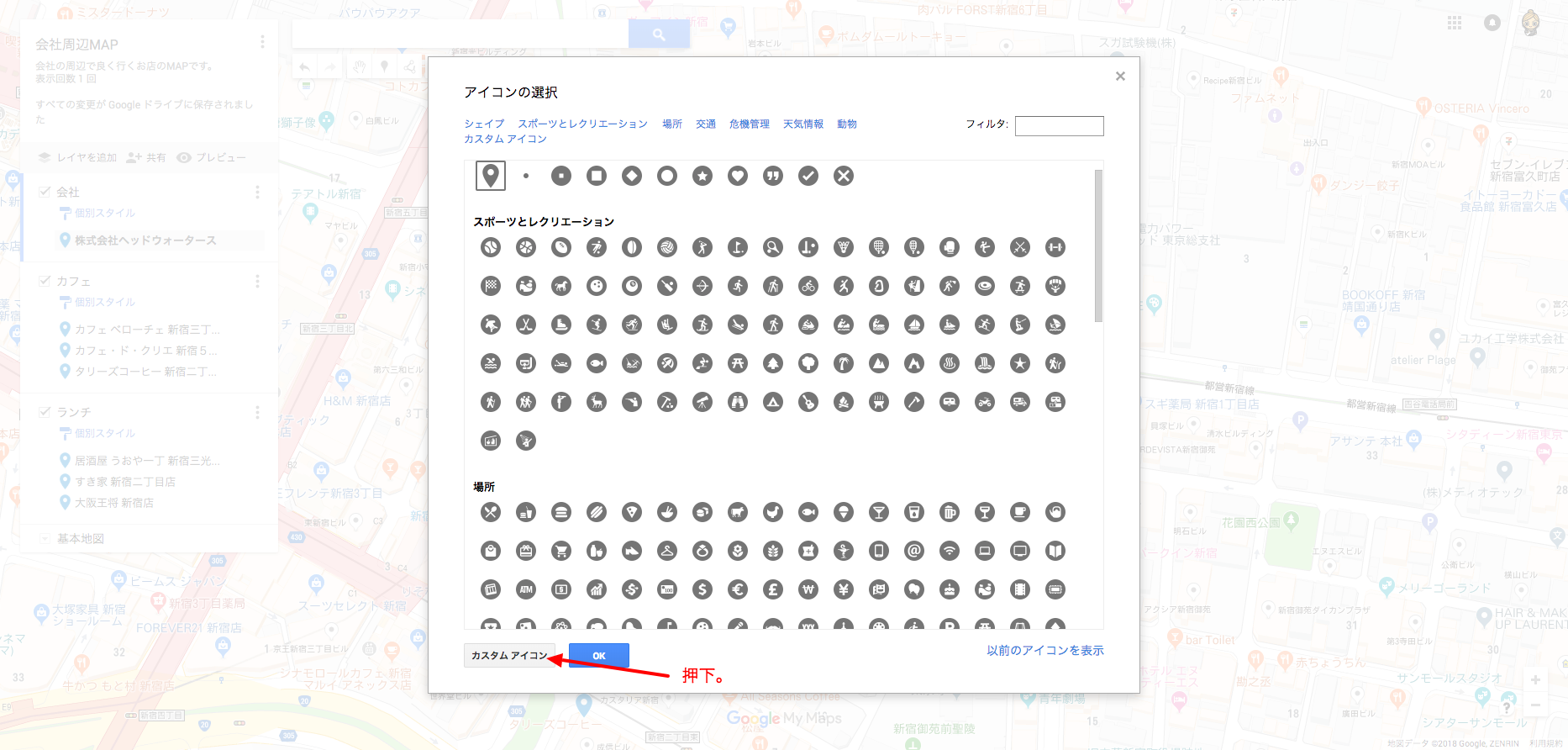
- 「他のアイコン」を押下。
- 「カスタムアイコン」を押下。

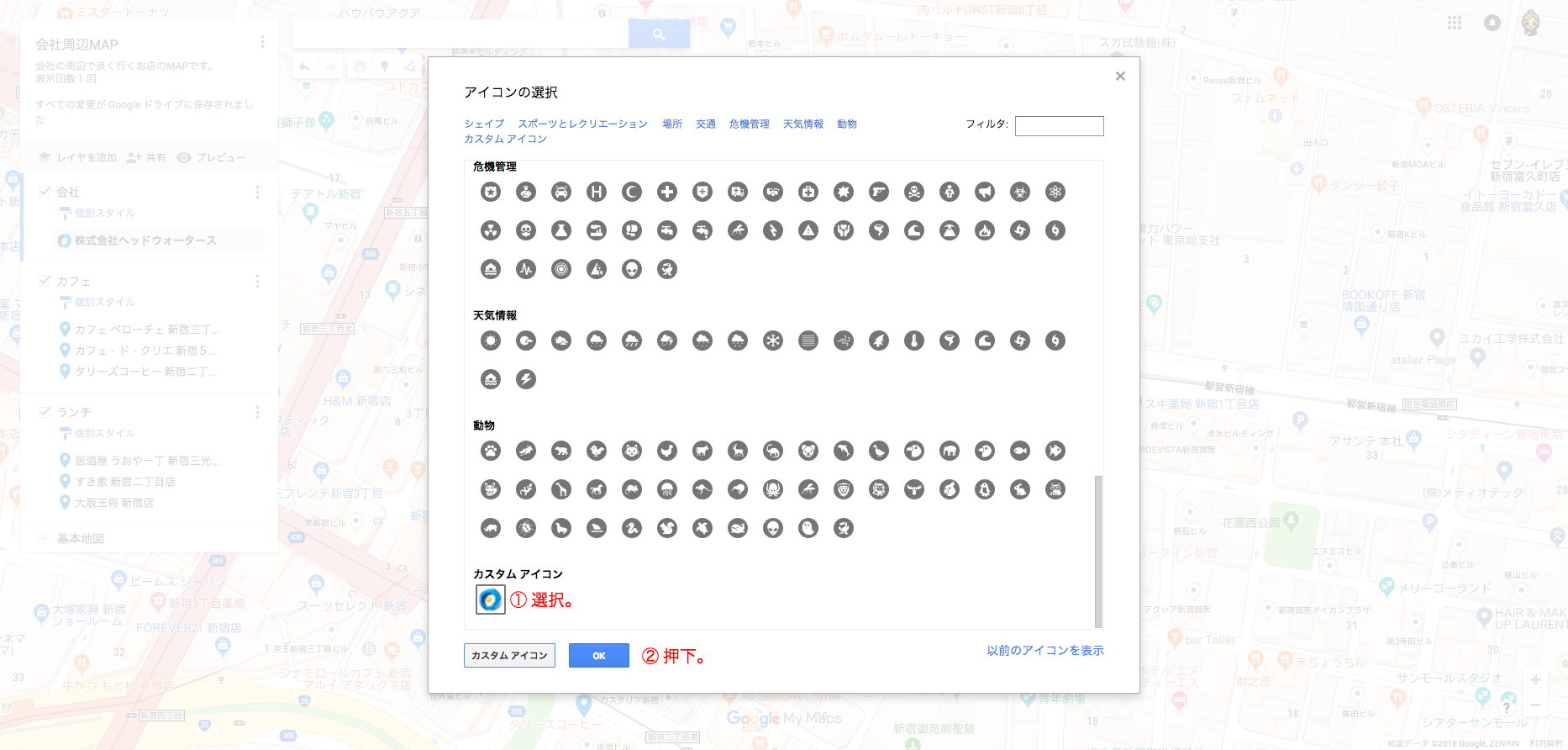
- ロゴ画像をアップデート。
- 「カスタムアイコン」に追加されたロゴ画像を選択してOKを押下。

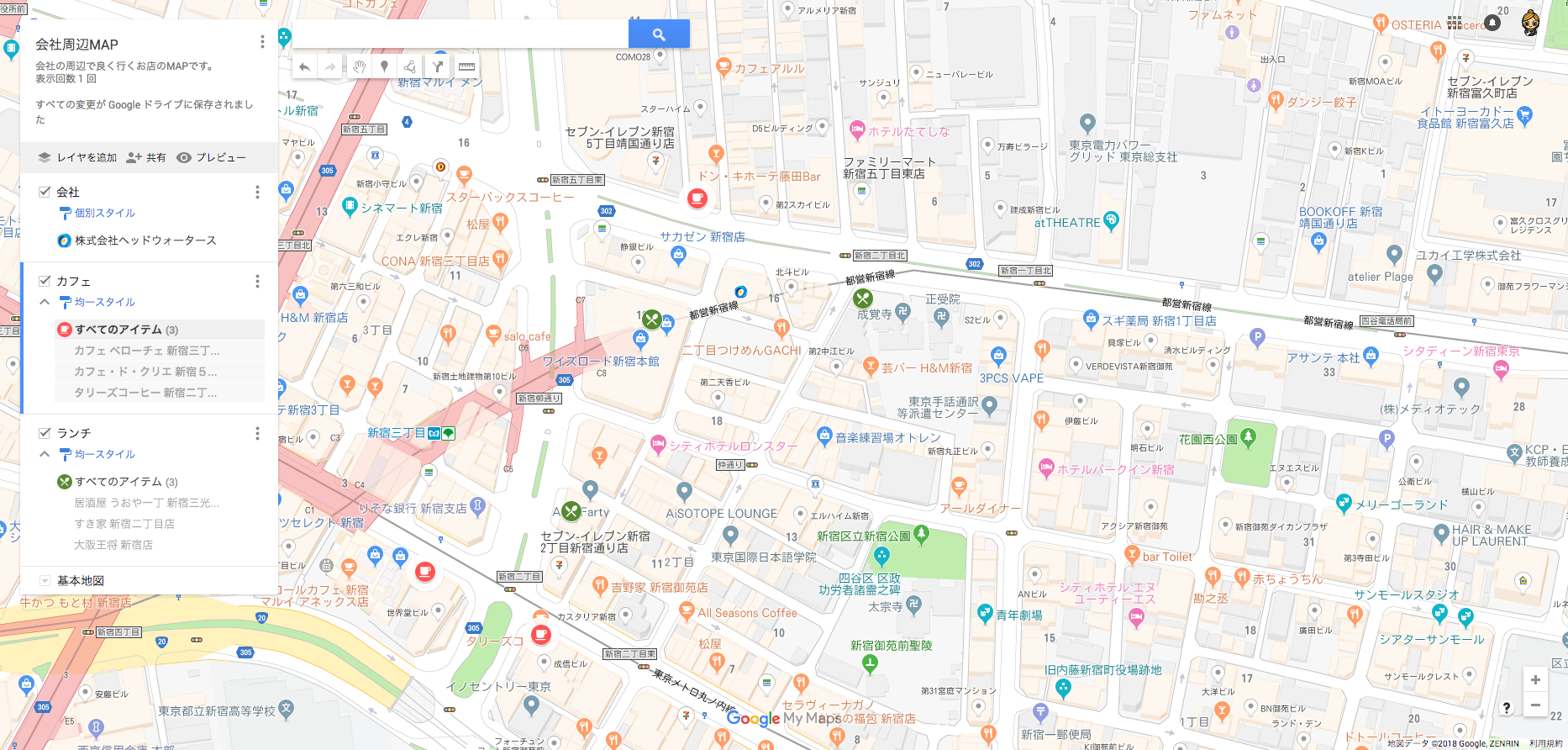
- 他の場所もピンのアイコンを変更。

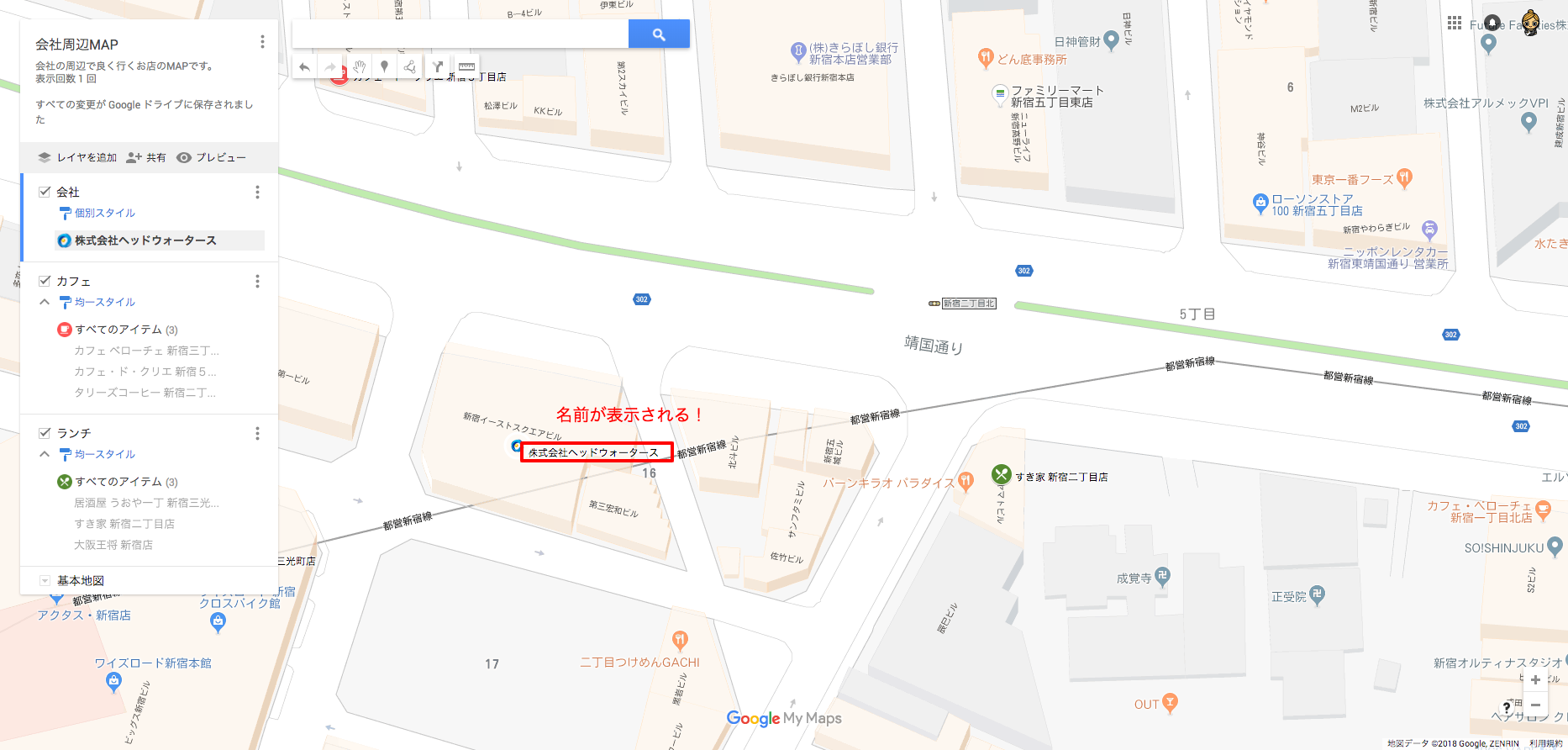
ピンに名前を表示する。


場所の名前が表示される!
3. 「カフェ」と「ランチ」も同様に名前を表示させます。
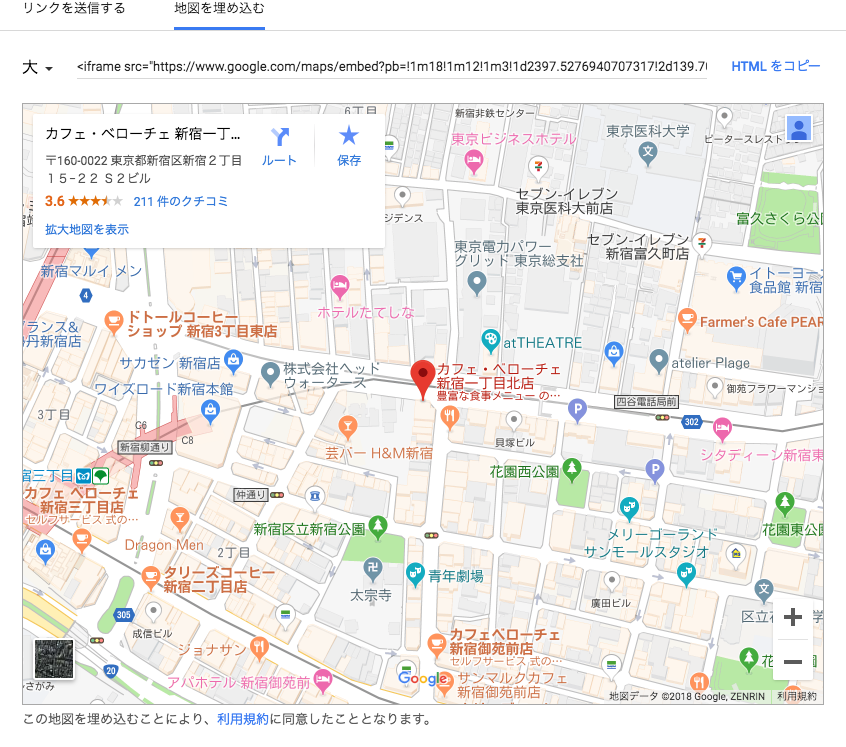
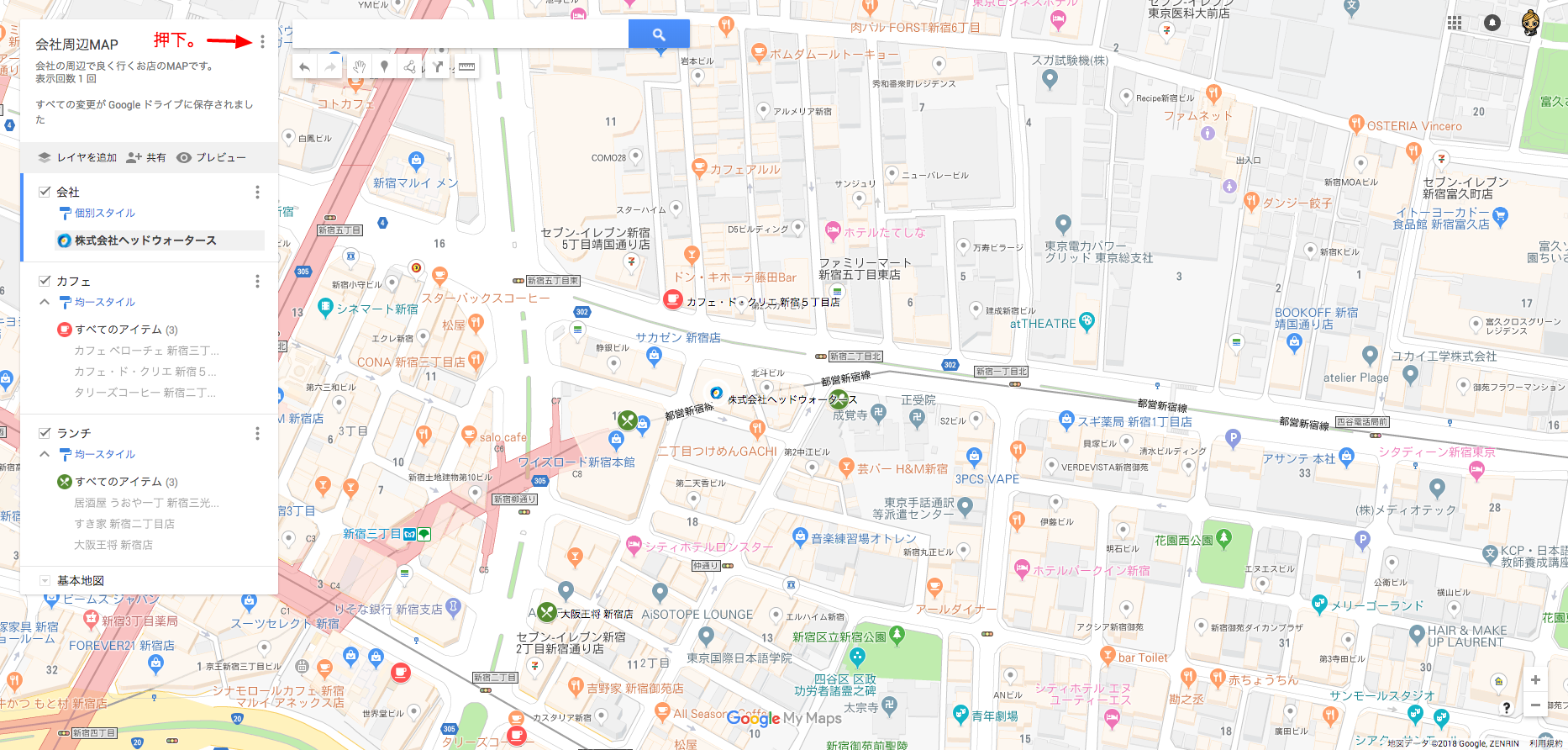
Webサイトに埋め込む。
地図は完成したので、最後に地図をWebサイトへ埋め込んでみます。
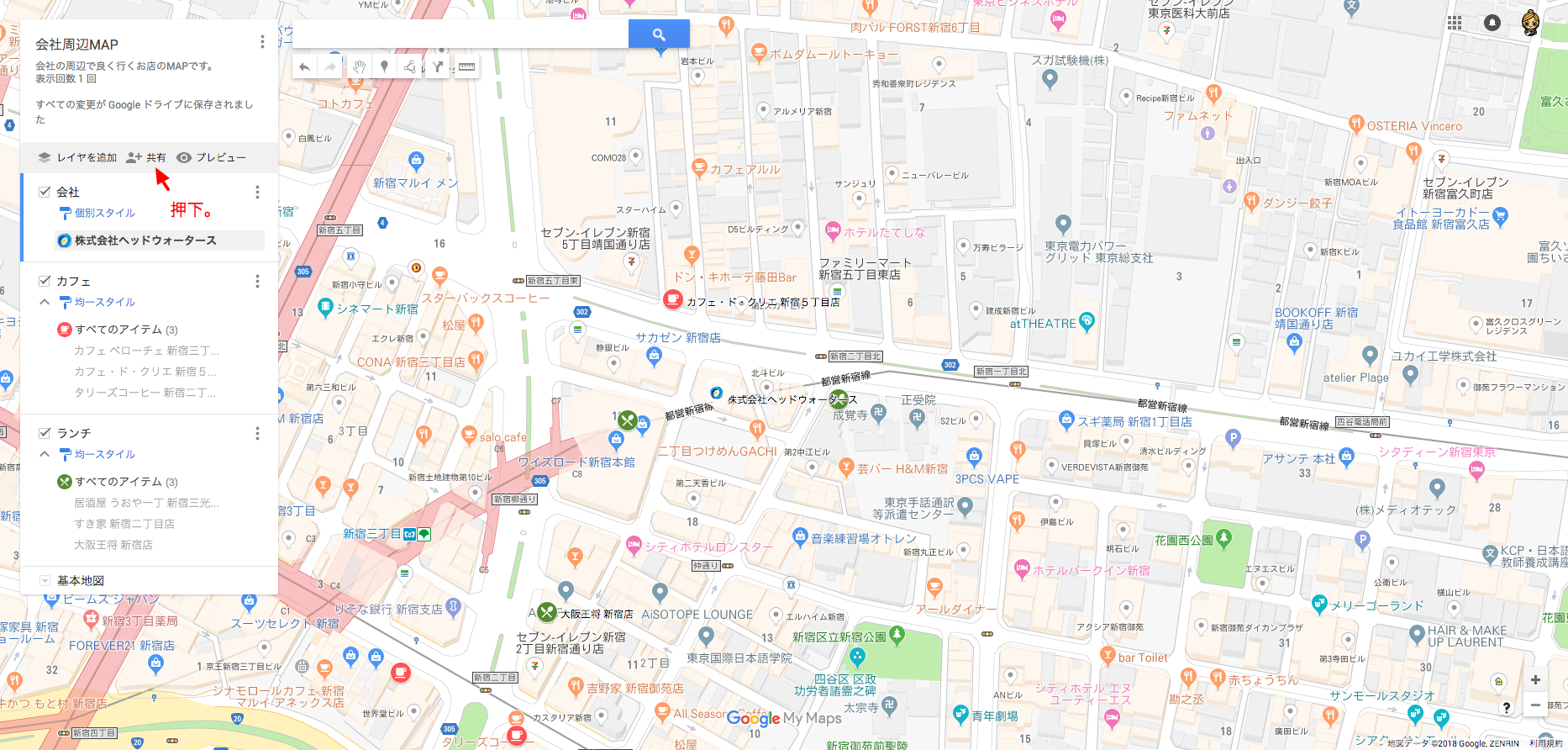
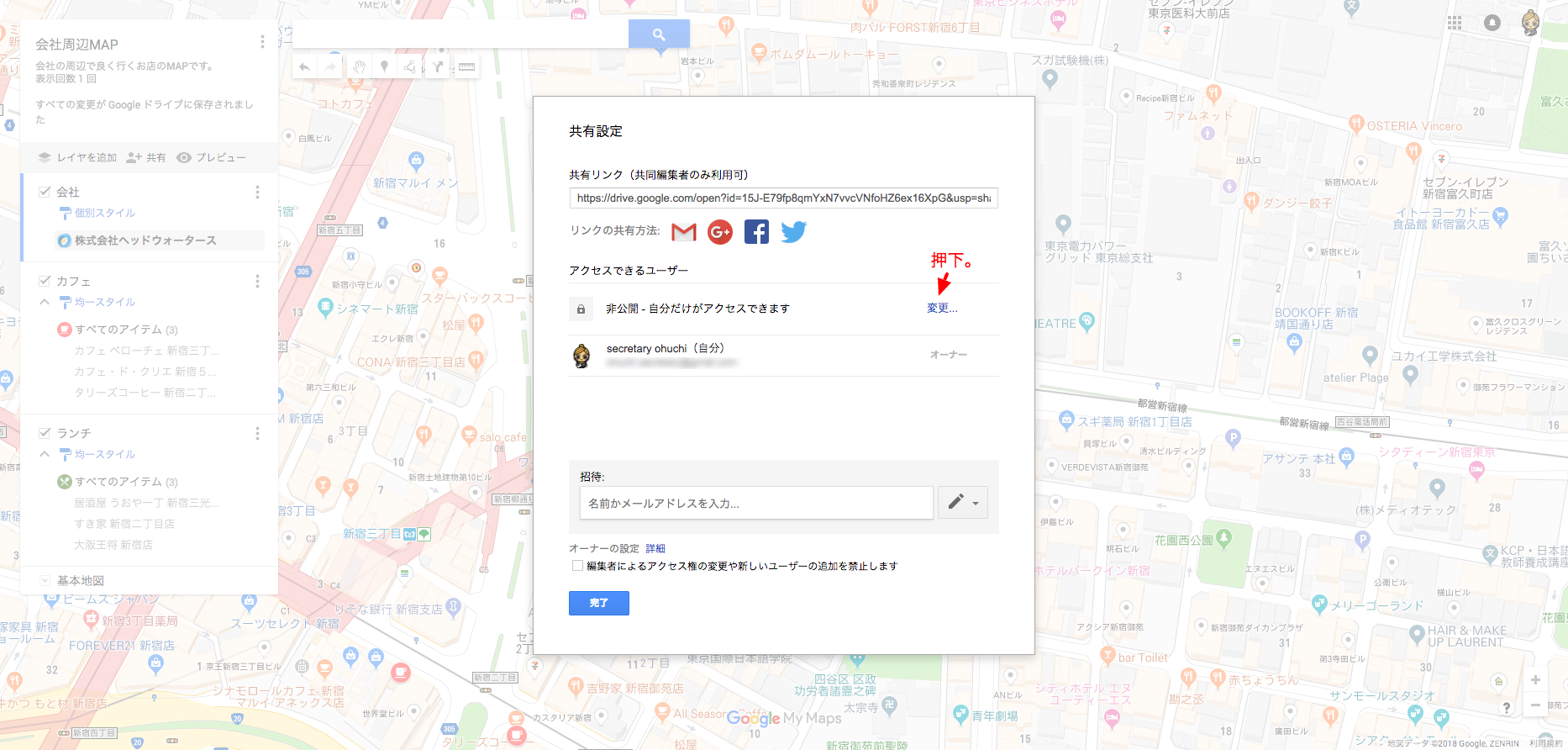
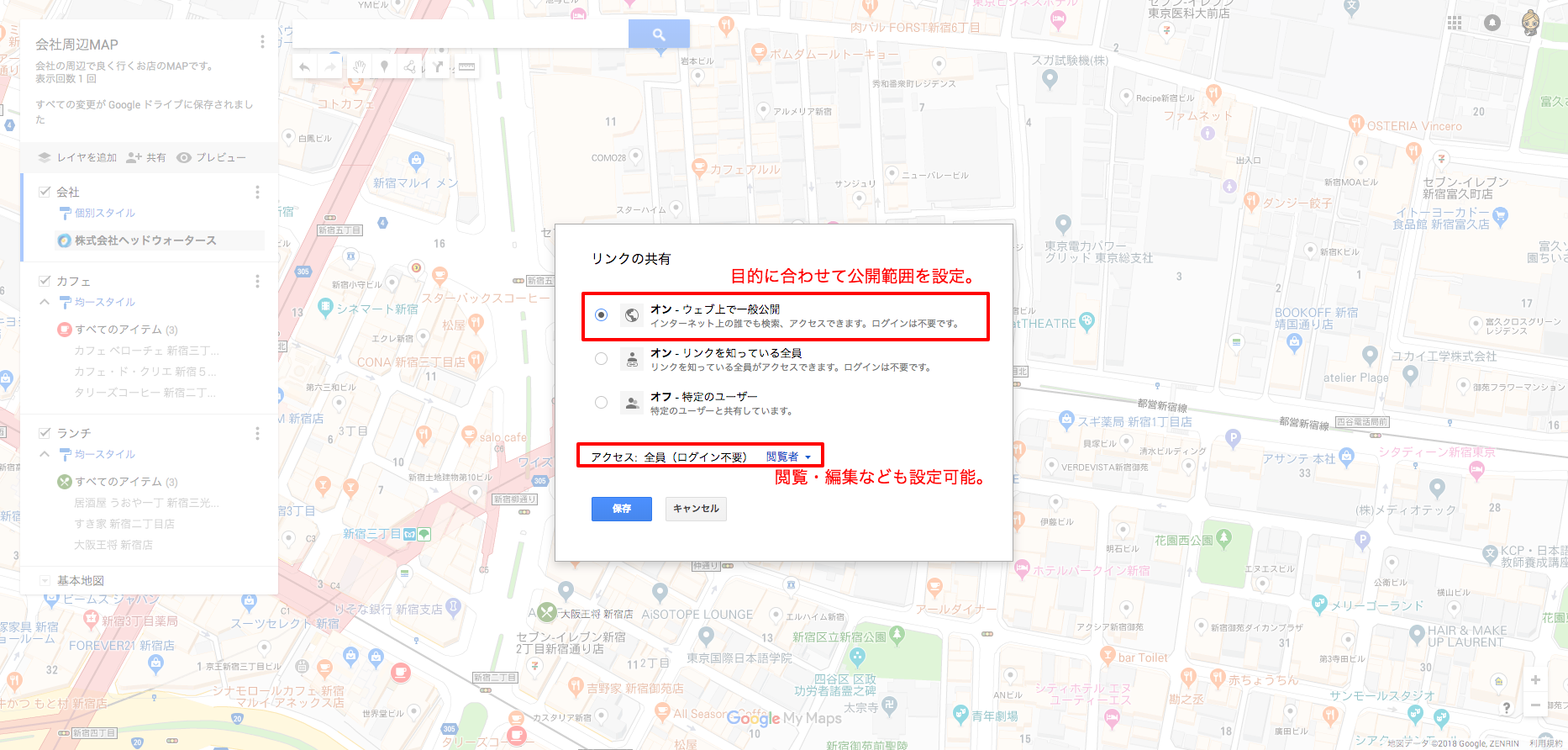
共有範囲を設定する。
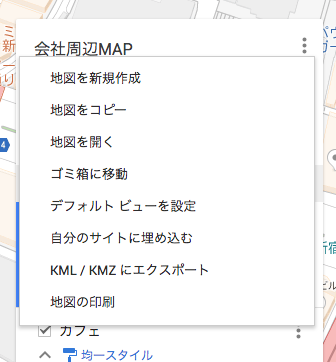
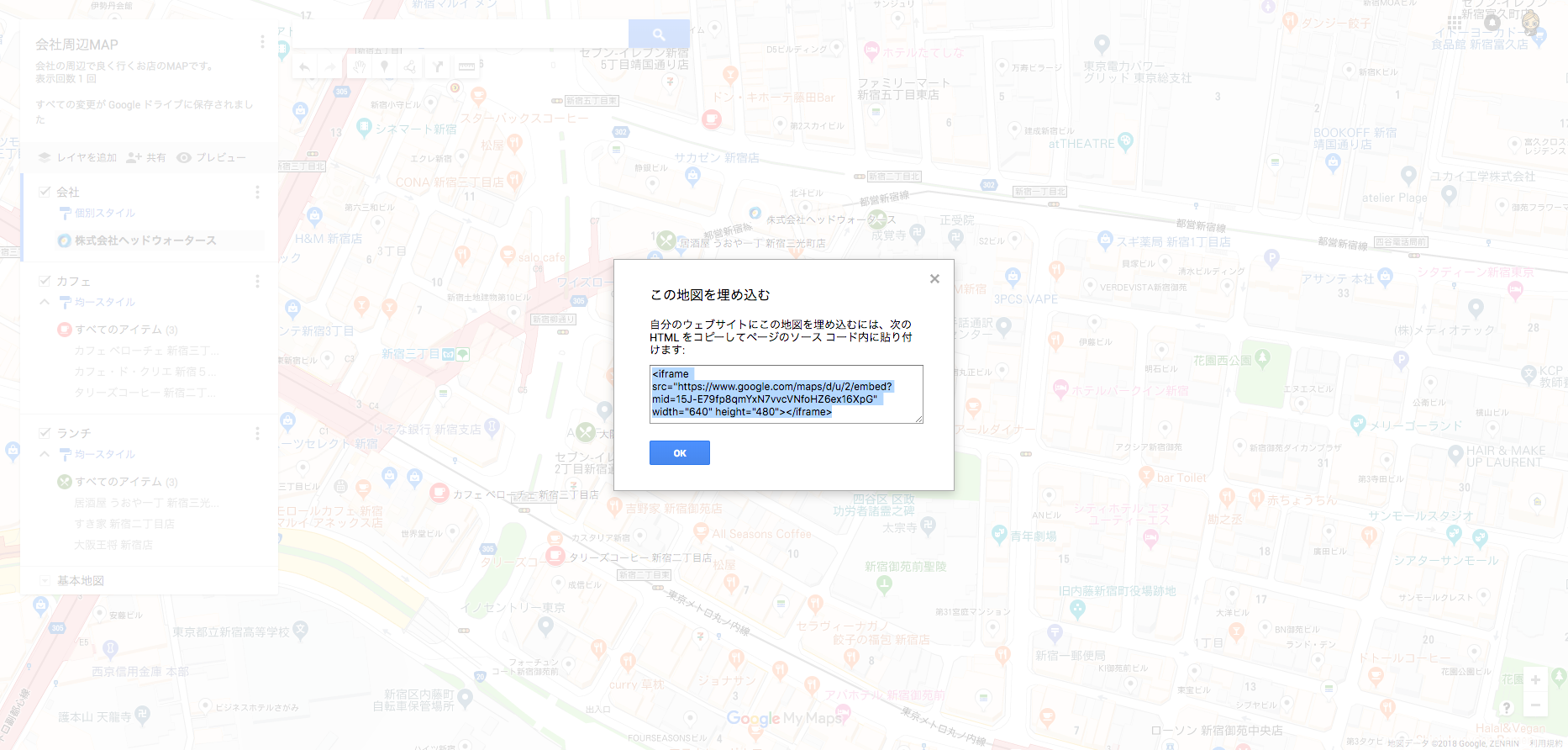
埋め込む。
<iframe src="https://www.google.com/maps/d/u/2/embed?mid=15J-E79fp8qmYxN7vvcVNfoHZ6ex16XpG" width="640" height="480"></iframe>
まとめ
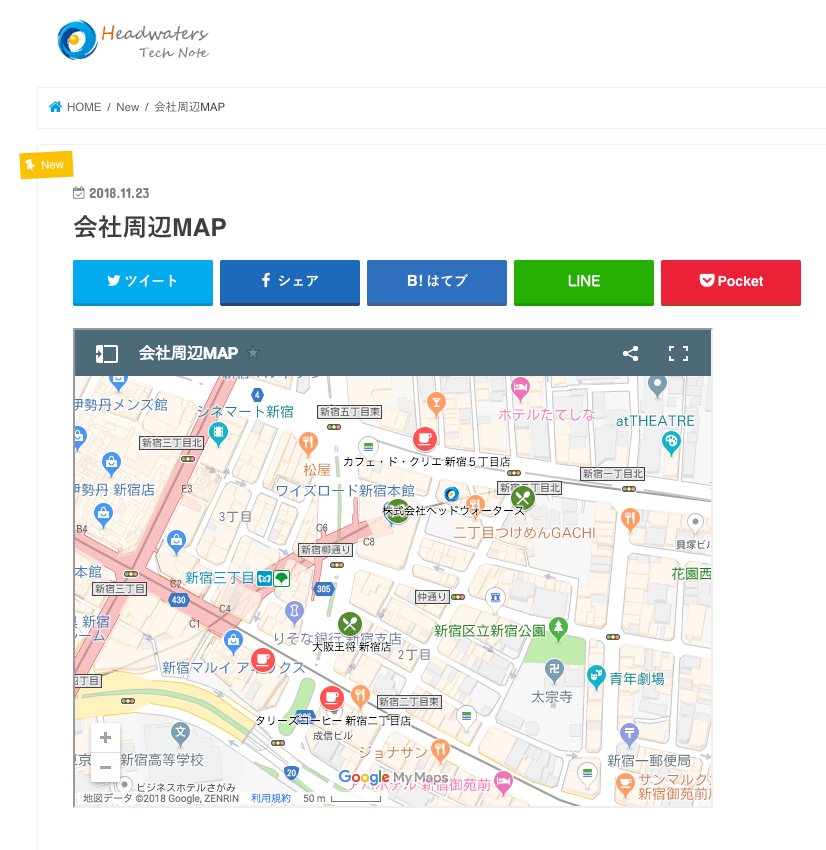
1つの地図の中で複数の場所にピン留めをしてみました。
ブログサイトとかであればオススメの場所とかをピン留めしていって紹介するのに使えそうですね!
Coサイトだったら拠点紹介とか店舗紹介にも活かせそうです!
是非、試してみてください!