こんにちは。
株式会社クラスアクト インフラストラクチャ事業部の大塚です。
今回はAWSのCloudFormationについてとなります。
2024年4月現在、AWSにDjango環境を作るという名目でAWSのサービスを鋭意触っております。
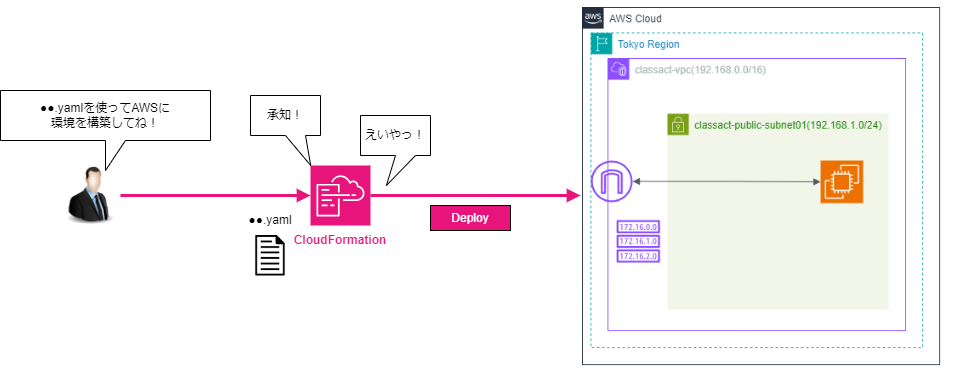
折角なら手動で作成した環境をCloudFormationを使って、一発でデプロイできるようにしよう、という事で用意したコードをここにまとめておきます。
親記事は以下になります。
CloudFormationを使った環境デプロイ手順
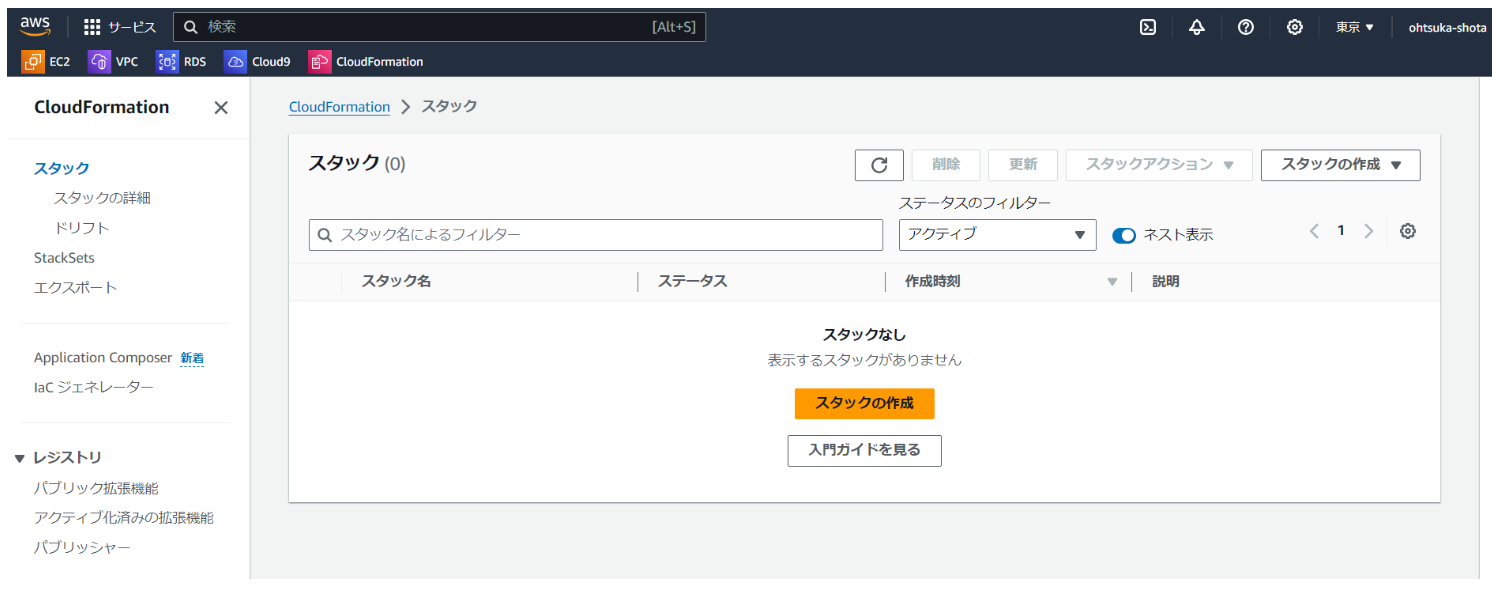
まず、AWS管理コンソールからCloudFormation管理画面に移動指定下さい。
スタックタブを押下するとデフォルトだとスタック無しという表示がされているかと思います。スタックの作成を押下してください。

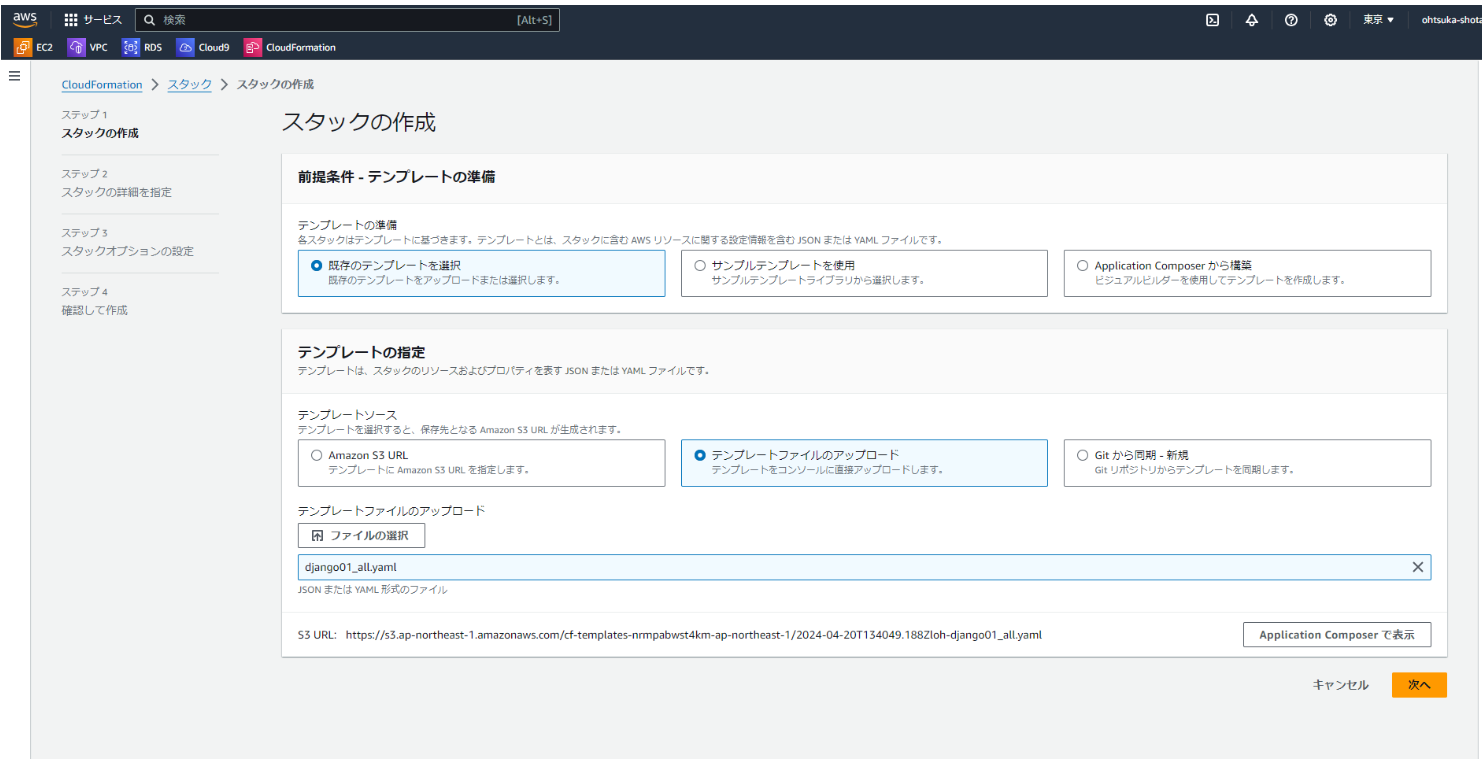
以下の画面に遷移します。
- テンプレートの準備:既存のテンプレートを選択
- テンプレートソース:テンプレートのアップロード
と選択し、ファイル選択で作成したyamlを指定します。
構文エラーなどはここで行われ、発見されるとエラーを返されます。

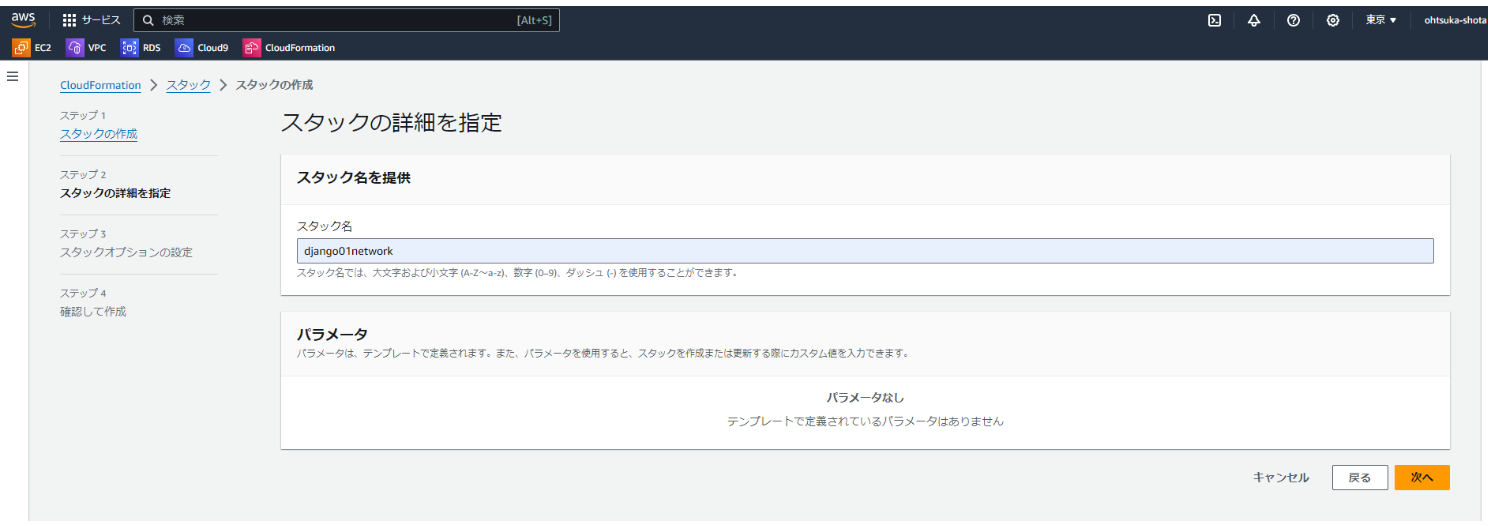
スタックの名前を聞かれます。ここは任意のものでOKです。

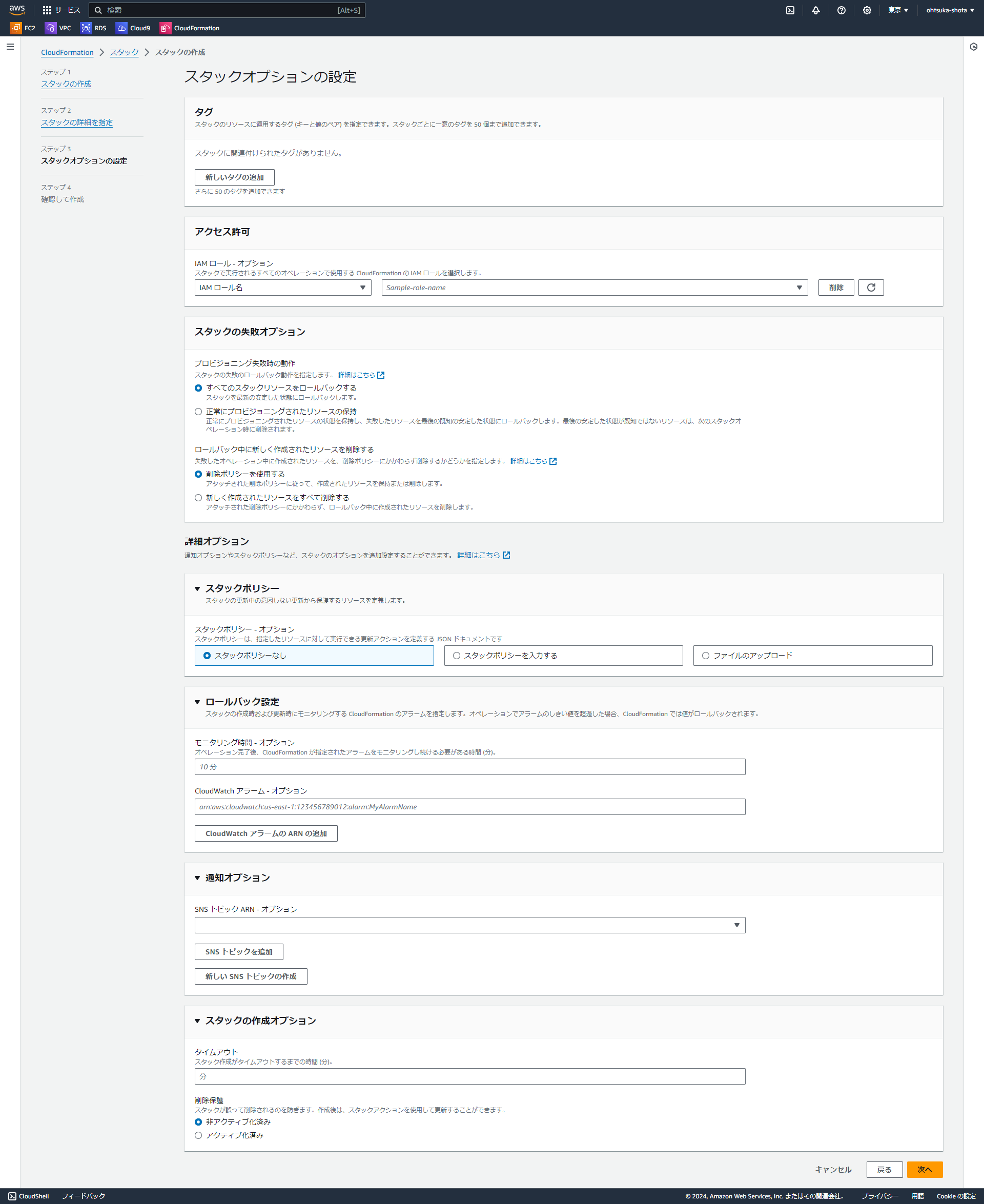
スタックのオプションを問われます。基本デフォルトのまま次に進みます。

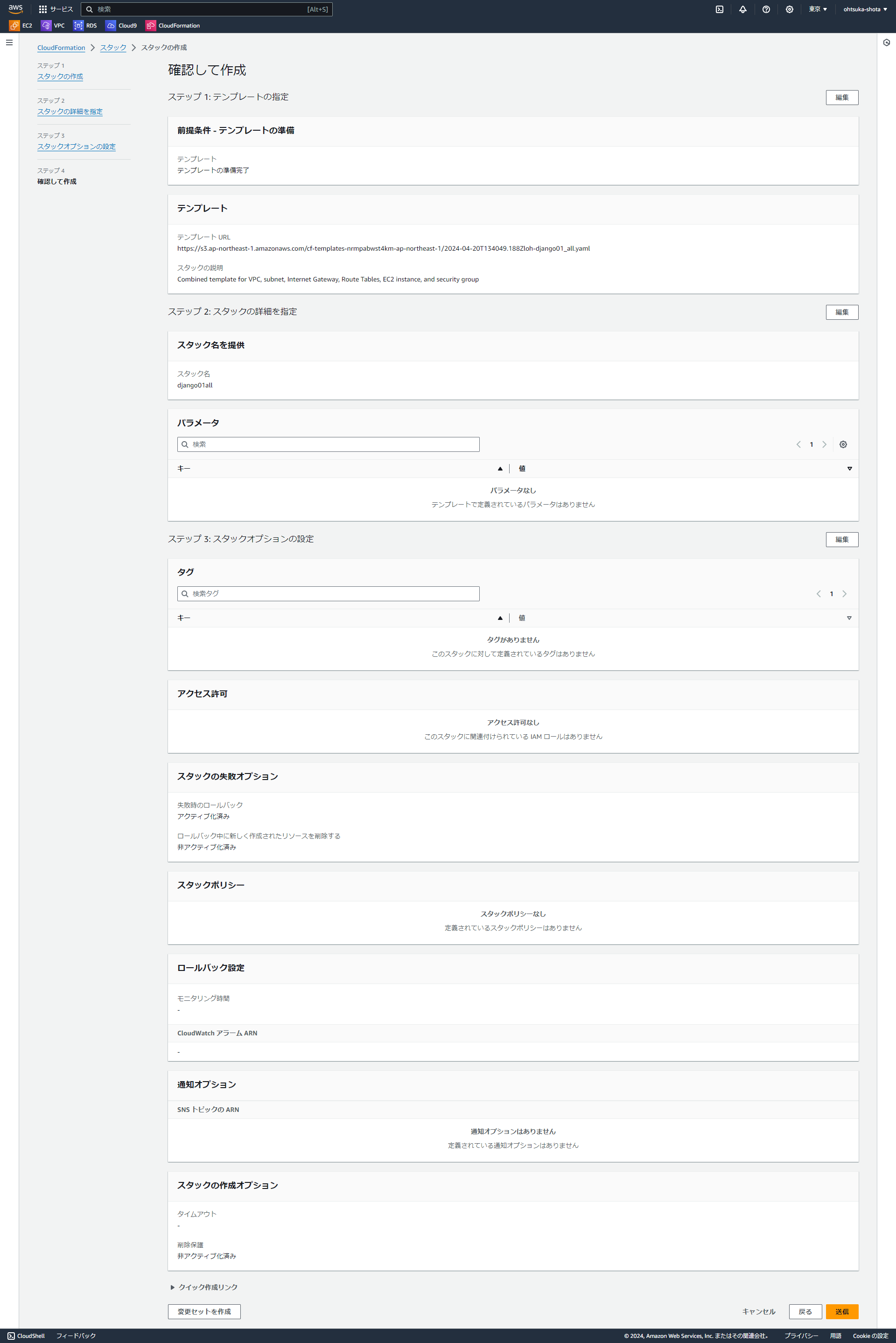
確認画面が表示されます。ざっと確認して送信を押下します。

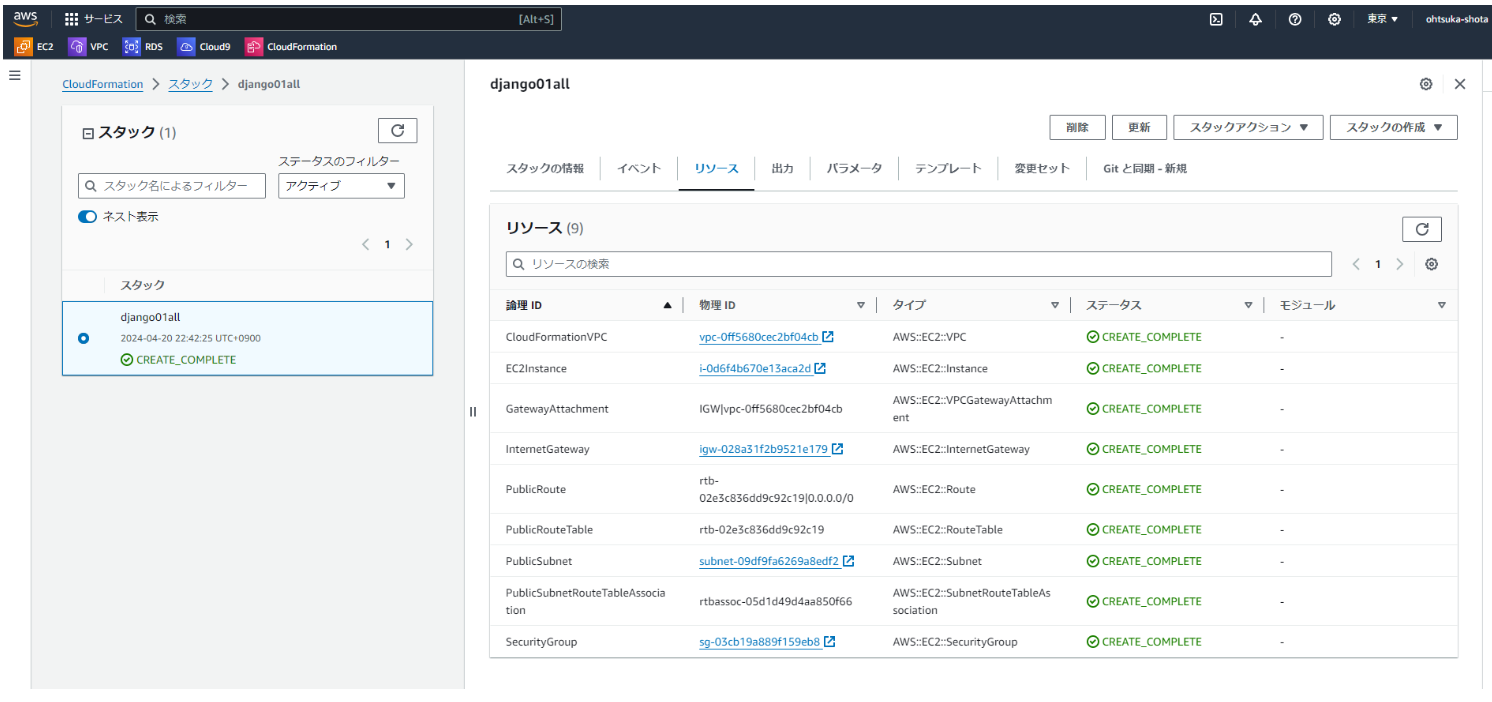
画面が遷移します。しばらく待つとリソースタブに作成したyamlからデプロイされたリソースを確認することが出来ます。デプロイされたリソースは各リンクから確認しに行くことが可能で、かつ通常の画面からも確認が出来ます。
また、CloudFormationでデプロイした環境は、この画面からスタック単位でまとめて削除することが可能です。便利ですね。

CloudFormationで使用するyaml
AWSにDjangoの環境を整えていく01(VPC/subnet/IGW/RouteTable/SG/EC2)
以下記事の環境構築について
yamlはこちらになります。