概要
cesiumでleaflet連動してみた。
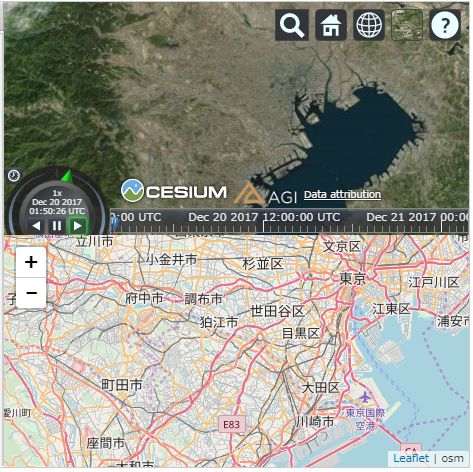
写真
サンプルコード
var viewer = new Cesium.Viewer('cmap');
var map;
viewer.canvas.addEventListener('click', function(e) {
var mousePosition = new Cesium.Cartesian2(e.clientX, e.clientY);
var ellipsoid = viewer.scene.globe.ellipsoid;
var cartesian = viewer.camera.pickEllipsoid(mousePosition, ellipsoid);
if (cartesian)
{
var cartographic = ellipsoid.cartesianToCartographic(cartesian);
var lon = Cesium.Math.toDegrees(cartographic.longitude).toFixed(6);
var lat = Cesium.Math.toDegrees(cartographic.latitude).toFixed(6);
pano(lat, lon);
}
else
{
alert('Globe was not picked');
}
}, false);
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(139.60, 35.60, 100000.0),
});
var osm = L.tileLayer('http://tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'osm',
minZoom: 2,
maxZoom: 17
});
var map = L.map('gmap', {
center: new L.LatLng(35.60, 139.60),
zoom: 10,
layers: [osm]
});
function pano(lat, lon) {
map.setView([lat, lon], 10);
}
成果物
以上。