概要
paiza.ioでelixirやってみた。
練習問題やってみた。
練習問題
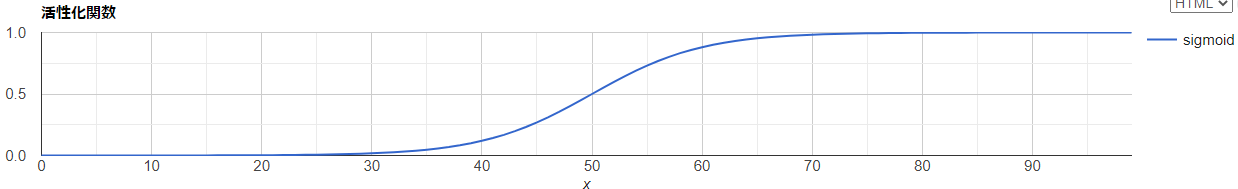
活性化関数sigmoidをグラフ化せよ。
サンプルコード
IO.puts """
<!doctype html>
<html>
<head>
<style type="text/css">
* {
margin: 0;
padding: 0;
border: 0;
}
body {
background: #fdd;
font: 30px sans-serif;
}
</style>
</head>
<body>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<div id='chart'></div>
<textarea id="koko0">
"""
for i <- 0..100 do
v = (1 / (1 + :math.exp(-1 * ((i - 50) / 5))))
IO.puts(v)
IO.puts ","
end
IO.puts """
</textarea>
<script type="text/javascript">
google.load("visualization", "1", {
packages: ["corechart"]
});
var x0 = document.getElementById('koko0').value;
var x = x0.split(",");
var res = [['x', 'sigmoid'],];
for (var i = 0; i < 100; i++)
{
res.push([i, x[i] / 1]);
}
google.setOnLoadCallback(function() {
var data = google.visualization.arrayToDataTable(res);
var options = {
title: '活性化関数',
hAxis: {
title: 'x'
},
vAxis: {
title: 'y'
}
};
var chart = new google.visualization.LineChart(document.getElementById('chart'));
chart.draw(data, options);
});
</script>
</body>
</html>
"""
実行結果
成果物
以上。