概要
box2djsの作法、調べてみた。
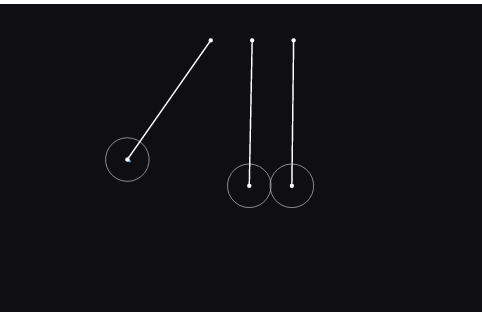
ニュートンの揺り篭、box2djsで無理、matterでやってみた。
写真
サンプルコード
var Engine = Matter.Engine,
Render = Matter.Render,
Runner = Matter.Runner,
Body = Matter.Body,
Composites = Matter.Composites,
MouseConstraint = Matter.MouseConstraint,
Mouse = Matter.Mouse,
World = Matter.World;
var engine = Engine.create(),
world = engine.world;
var render = Render.create({
element: document.body,
engine: engine,
options: {
width: 600,
height: 400,
showVelocity: true
}
});
Render.run(render);
var runner = Runner.create();
Runner.run(runner, engine);
var cradle = Composites.newtonsCradle(280, 100, 3, 30, 200);
World.add(world, cradle);
Body.translate(cradle.bodies[0], {
x: -180,
y: -100
});
var mouse = Mouse.create(render.canvas),
mouseConstraint = MouseConstraint.create(engine, {
mouse: mouse,
constraint: {
stiffness: 0.2,
render: {
visible: false
}
}
});
World.add(world, mouseConstraint);
render.mouse = mouse;
Render.lookAt(render, {
min: {
x: 0,
y: 50
},
max: {
x: 800,
y: 600
}
});
成果物
以上。