概要
plunkerでsimcirjsやってみた。
半加算器作ってみた。
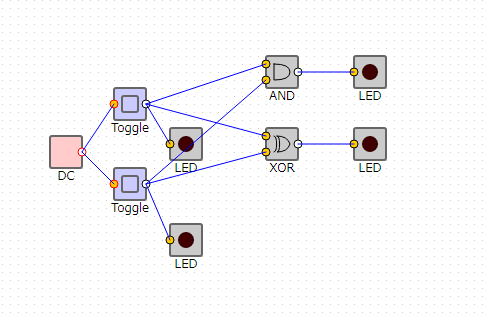
写真
サンプルコード
{
"width":800,
"height":400,
"showToolbox":true,
"toolbox":[
],
"devices":[
{"type":"DC","id":"dev0","x":104,"y":184,"label":"DC"},
{"type":"Toggle","id":"dev1","x":168,"y":136,"label":"Toggle","state":{"on":false}},
{"type":"Toggle","id":"dev2","x":168,"y":216,"label":"Toggle","state":{"on":false}},
{"type":"LED","id":"dev3","x":224,"y":176,"label":"LED"},
{"type":"LED","id":"dev4","x":224,"y":272,"label":"LED"},
{"type":"LED","id":"dev5","x":408,"y":176,"label":"LED"},
{"type":"XOR","id":"dev6","x":320,"y":176,"label":"XOR"},
{"type":"AND","id":"dev7","x":320,"y":104,"label":"AND"},
{"type":"LED","id":"dev8","x":408,"y":104,"label":"LED"}
],
"connectors":[
{"from":"dev1.in0","to":"dev0.out0"},
{"from":"dev2.in0","to":"dev0.out0"},
{"from":"dev3.in0","to":"dev1.out0"},
{"from":"dev4.in0","to":"dev2.out0"},
{"from":"dev5.in0","to":"dev6.out0"},
{"from":"dev6.in0","to":"dev1.out0"},
{"from":"dev6.in1","to":"dev2.out0"},
{"from":"dev7.in0","to":"dev1.out0"},
{"from":"dev7.in1","to":"dev2.out0"},
{"from":"dev8.in0","to":"dev7.out0"}
]
}
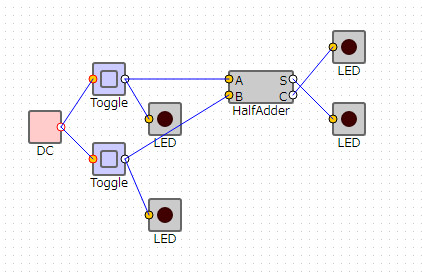
写真
組み込みでhalfadderあった。
以上。