概要
Plunkerで、Phaser.Physicsやってみた。
いよいよ、シュミレーションやってみます。
強化学習で使われる、CartPoleです。
←キー、→キーでCartが、移動します。
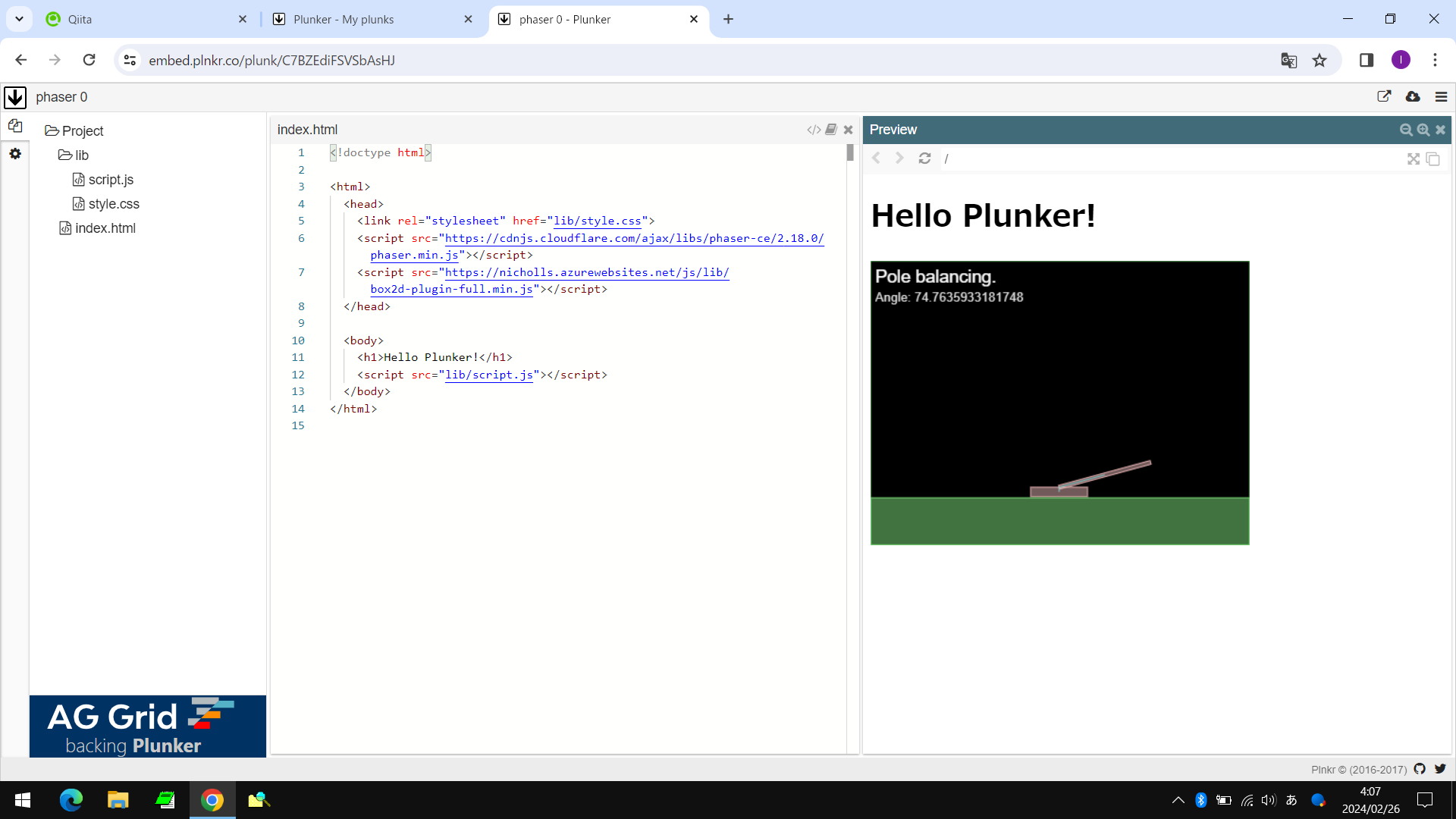
pole.angleで、ポールの傾きが取れます。
cart.applyForceで、カートを動かせます。
次回は、立たせます。
写真
サンプルコード
function preload() {
}
function create() {
game.physics.startSystem(Phaser.Physics.BOX2D);
game.physics.box2d.debugDraw.joints = true;
game.physics.box2d.setBoundsToWorld();
game.physics.box2d.gravity.y = 10;
ground = new Phaser.Physics.Box2D.Body(this.game, null, game.world.centerX, 275, 0);
ground.setRectangle(400, 50, 0, 0, 0);
cart = new Phaser.Physics.Box2D.Body(this.game, null, game.world.centerX, 243);
cart.setRectangle(60, 10, 0, 0, 0);
cart.mass = 1;
pole = new Phaser.Physics.Box2D.Body(this.game, null, game.world.centerX, 295);
pole.setRectangle(4, 100, 0, 0, 0);
pole.mass = 0.1;
pole.linearDamping = 4;
game.physics.box2d.revoluteJoint(cart, pole, 0, -5, 0, 50);
pole.angle = 5;
cursors = game.input.keyboard.createCursorKeys();
game.add.text(5, 5, 'Pole balancing.', {
fill: '#ffffff',
font: '14pt Arial'
});
caption1 = game.add.text(5, 30, 'Angle: ' + pole.angle, {
fill: '#dddddd',
font: '10pt Arial'
});
}
function update() {
caption1.text = 'Angle: ' + pole.angle;
if (cursors.left.isDown)
{
cart.applyForce(-5, 0);
}
if (cursors.right.isDown)
{
cart.applyForce(5, 0);
}
}
function render() {
game.debug.box2dWorld();
}
var game = new Phaser.Game(400, 300, Phaser.CANVAS, 'phaser-example', {
preload: preload,
create: create,
update: update,
render: render
});
成果物
以上。