概要
cesiumでturf.jsやってみた。
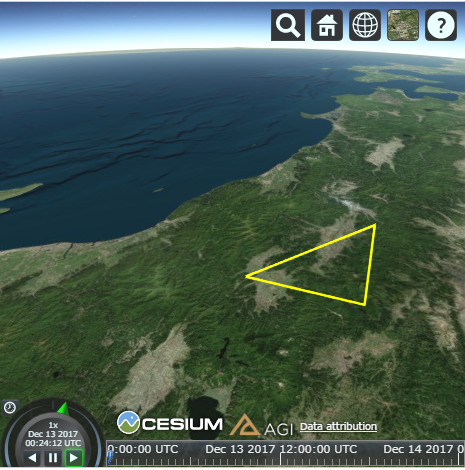
写真
サンプルコード
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(140.0 + 0.4, 38.0 - 1.0, 100000.0),
orientation: {
heading: Cesium.Math.toRadians(-20.0),
pitch: Cesium.Math.toRadians(-35.0),
roll: 0.0
}
});
var latlngs = [[140.0, 38.0], [140.5, 38.0], [140.5, 38.5], [140.0, 38.0]];
var line = turf.lineString(latlngs);
var json = JSON.stringify(line);
var url = URL.createObjectURL(new Blob([json]));
viewer.dataSources.add(Cesium.GeoJsonDataSource.load(url, {
fill: new Cesium.Color(0, 0, 1, 0.9)
}));
成果物
以上。