A-FrameとGlitchを使ってお手軽VR開発ができる
A-FrameでSkyboxを作ってOculus Quest2をかぶって
VR体験をしてみよう!という謎の週末開発モチベーションが働きました。
お手軽にテストができるGlicthで作業することとします。
Glitchは無料のウェブサーバーサービス
Glitchにアクセスして、新規プロジェクトを作成します。
ファイル構成は以下2つだけでOKです。
- index.html
- assetsディレクトリ(画像格納)
A-FrameでSkyboxの作り方
JavaScriptは別ファイルにしても良いですが、
今回は簡易的にソースコードは全てindex.htmlに記述していきます。
Skyboxの準備

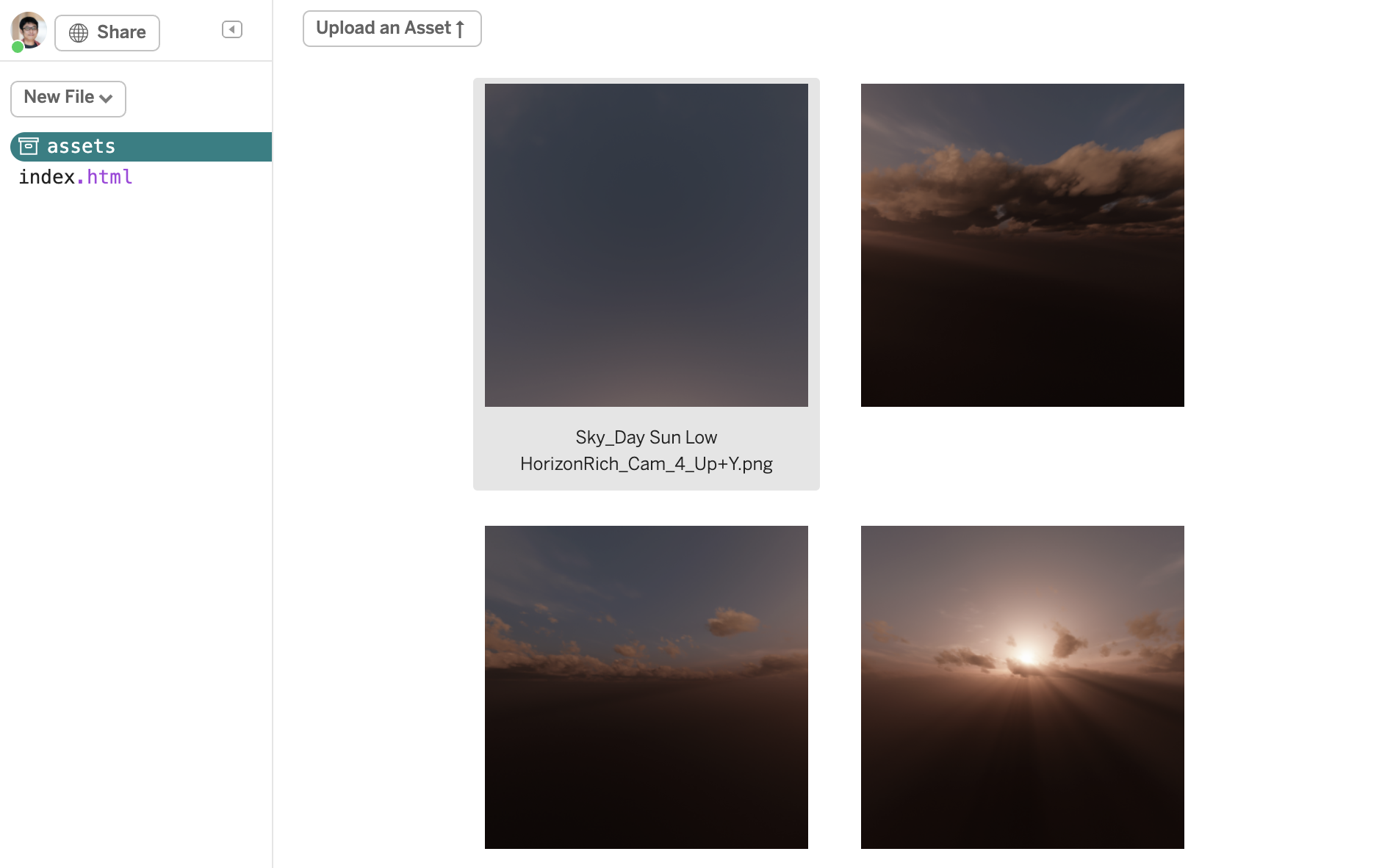
assetsディレクトリを選択して、
Skyboxの画像をD&Dするとアップロードされます。
6面いるため、6枚の画像をアップロードしています。
立方体の面を作成する
bodyタグの中にa-planeタグを追加します。
planeということで四角の平面が作成されます。
以下のように位置、回転、サイズ、画像のパスを指定します。
<a-plane static-body position="0 -500 0"
rotation="-90 0 0" width="1000" height="1000"
src="画像Path"></a-plane>
画像のパスは、assetsディレクトリ内の画像をクリックすると
パスが表示されますので、それをコピペします。
<!-- 床 -->
<a-plane static-body position="0 -500 0" rotation="-90 0 0" width="1000" height="1000" src="画像Path"></a-plane>
<!-- 天井 -->
<a-plane static-body position="0 500 0" rotation="90 0 0" width="1000" height="1000" src="画像Path"></a-plane>
<!-- -z(前) -->
<a-plane static-body position="0 0 -500" rotation="0 0 0" width="1000" height="1000" src="画像Path"></a-plane>
<!-- +z(前) -->
<a-plane static-body position="0 0 500" rotation="0 180 0" width="1000" height="1000" src="画像Path"></a-plane>
<!-- -x -->
<a-plane static-body position="500 0 0" rotation="0 -90 0" width="1000" height="1000" src="画像Path"></a-plane>
<!-- +x -->
<a-plane static-body position="-500 0 0" rotation="0 90 0" width="1000" height="1000" src="画像Path"></a-plane>
このように6面追加しました。
デフォルトライトの関係でSkyboxの境界線がつながらない
これはデフォルトで設定されるライトが
影響していると推測してライトをOFFにしました。
デフォルトライトをOFF
<a-scene light="defaultLightsEnabled: false">
a-sceneタグのライトをオフにしました。
ライトがないので、そりゃそうだ状態。
個別にライトを置いて対応
<a-scene light="defaultLightsEnabled: false">
<!-- 個別にライトを追加 -->
<a-light type="ambient" color="#fff"></a-light>
環境光(ambient)を追加しました。
ライト問題解消、境界線がつながった!!!
今回の成果物はコチラからご覧いただけます。
A-frameでSkybox
A-FrameとGlitchでSkyboxを作ってみたソースコード全文はコチラ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>A-frameでSkybox</title>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
</head>
<body>
<a-scene light="defaultLightsEnabled: false" background="color: #000000">
<!-- 環境光 -->
<a-light type="ambient" color="#fff"></a-light>
<!-- 床面 -->
<a-plane static-body position="0 -500 0" rotation="-90 0 0" width="1000" height="1000" src="画像Path"></a-plane>
<!-- 天井 -->
<a-plane static-body position="0 500 0" rotation="90 0 0" width="1000" height="1000" src="画像Path"></a-plane>
<!-- -z(前) -->
<a-plane static-body position="0 0 -500" rotation="0 0 0" width="1000" height="1000" src="画像Path"></a-plane>
<!-- +z(前) -->
<a-plane static-body position="0 0 500" rotation="0 180 0" width="1000" height="1000" src="画像Path"></a-plane>
<!-- -x -->
<a-plane static-body position="500 0 0" rotation="0 -90 0" width="1000" height="1000" src="画像Path"></a-plane>
<!-- +x -->
<a-plane static-body position="-500 0 0" rotation="0 90 0" width="1000" height="1000" src="画像Path"></a-plane>
</a-scene>
</body>
</html>
最後に
Skyboxを実装して、
OculusQuest2をかぶって体験してみると
結構自分としては感動しました。
Skyboxだけだと画面に動きが無いため、
例えば鳥が飛んでいるとか、
雲が動いているとか、下を見たら街があるとか
そういうものを次回は作ってみようと思います。
(多分A-FrameではなくUnityで)