概要
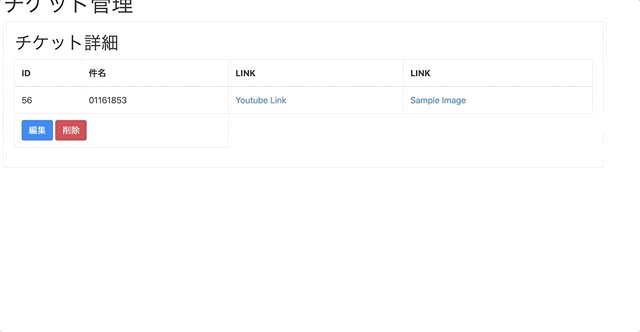
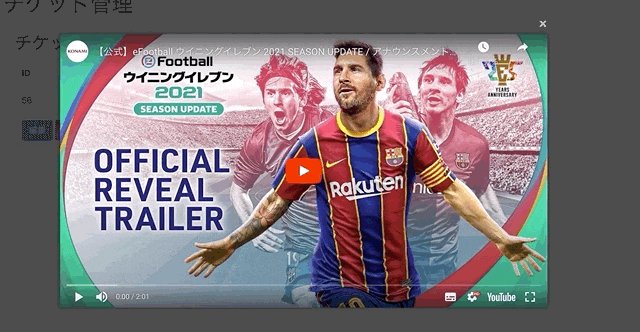
・以下のGIFのようなことができます。
(Youtube Linkという文字をクリック→Youtube動画がポップアップ表示→✖︎で閉じる)

・Magnific_Popup というjQueryを使います。
実装
1.Magnific-Popupのファイルを入手
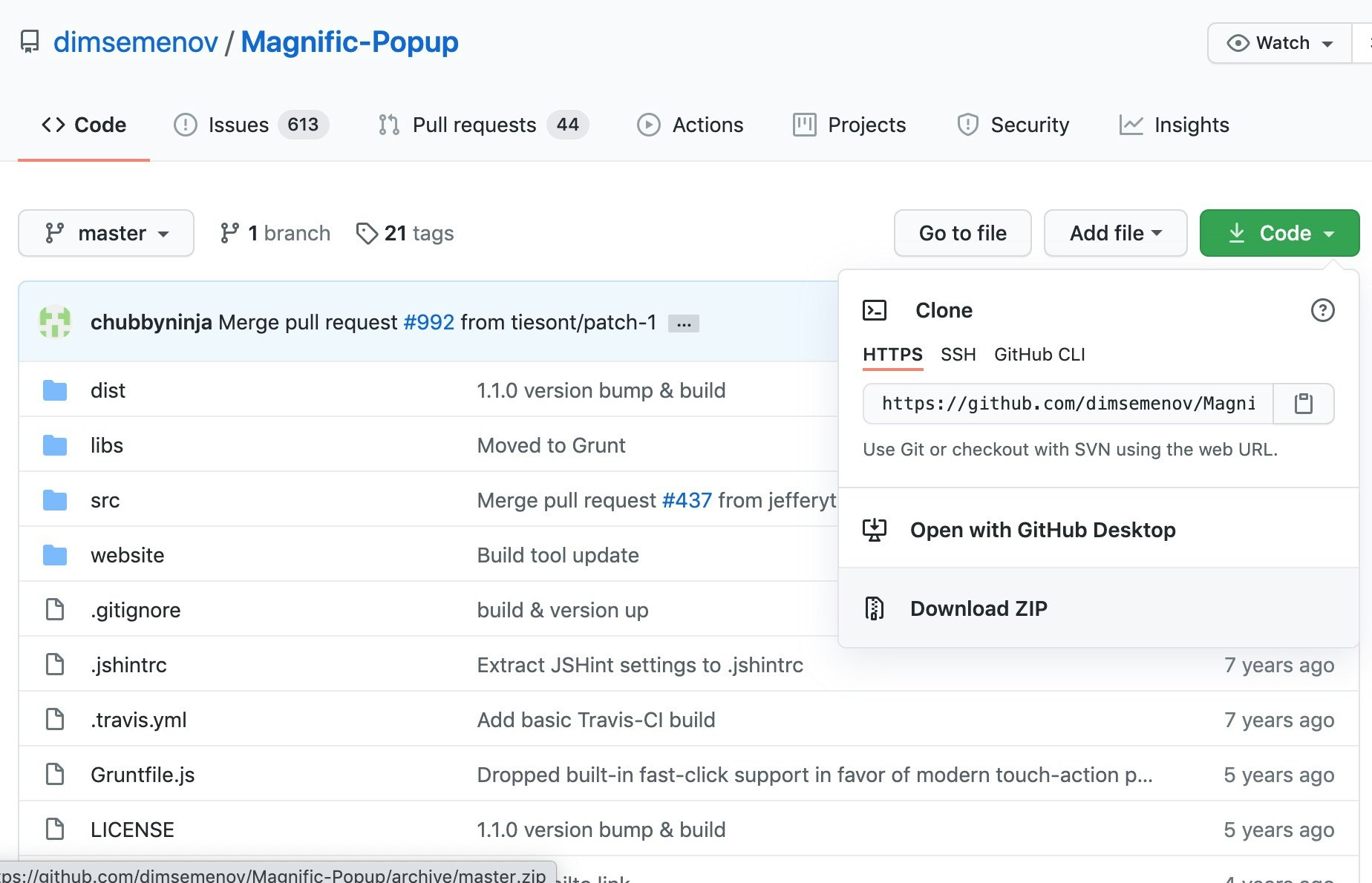
https://github.com/dimsemenov/Magnific-Popup/
にアクセスし、ZIPファイルをダウンロードします。

2.解凍し、必要なファイルの取り出し
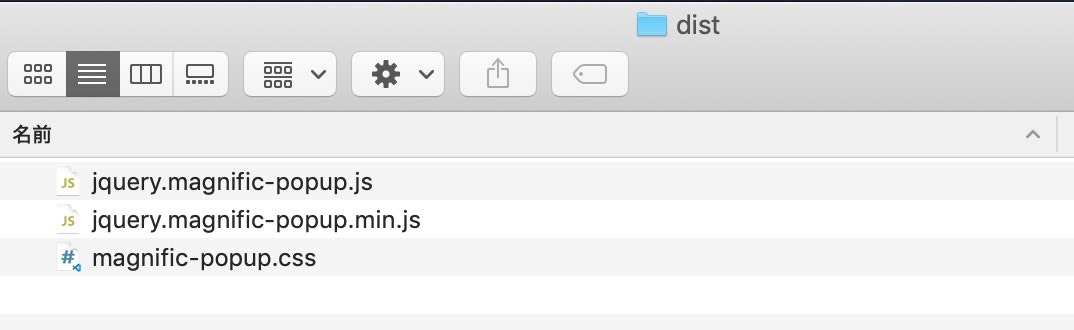
ZIPファイルを解凍し、distディレクトリ内にある、
jquery.magnific-popup.min.js
magnific-popup.css
の2つを、ご自身のプロジェクトの適切なディレクトリに移動します。

3.プロジェクト内で、ファイルの読み込み
magnific-popup.css
→headタグ内に、読み込むコードを記述します。
以下は、プロジェクトのcssというディレクトリ内に配置した場合の、読み込みの例です。
<head>
<meta charset="utf-8"/>
<title>チケット管理</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="/css/magnific-popup.css">
</head>
jquery.magnific-popup.min.js
→bodyタグ内に、読み込むコードを記述します。
以下は、プロジェクトのjsというディレクトリ内に配置した場合の、読み込みの例です。
※jQueryを使用するので、別途jQuery自体の読み込みも必須かつ、jQueryの読み込みよりも後に記述する必要があると思います。以下の例では、jQueryはCDNで読み込んで、その後にmagnific-popupを読み込んでいます。
<body>
<div class="container">
<h1>チケット管理</h1>
{% block content %}{% endblock %} // コレは今回の実装には関係ありません
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/js/common.js"></script>
<script src="/js/jquery.magnific-popup.min.js"></script>
</body>
4.「aタグ押下で、Youtube動画をポップアップ表示」というコードの実装
HTMLファイル
<a class="popup-youtube" href="https://www.youtube.com/watch?v=ppWj_7iiu04">Youtube Link</a>
注意)ポップアップさせるYoutube動画のURLですが、Youtube画面の「共有」や「埋め込み」で表示されるURLをそのまま使うと、エラーが出て正しくポップアップ動作が行われません。
https://www.youtube.com/watch?v=[動画のID]
という形式で記述する必要があるようです。
ダメ)https://www.youtube.com/embed/ppWj_7iiu04
OK)https://www.youtube.com/watch?v=ppWj_7iiu04
JavaScriptファイル
先ほど読み込んだjquery.magnific-popup.min.jsの中に、「ポップアップでYoutube動画を表示」という関数(magnificPopup())が用意されています。
その関数の呼び出しを行うjQueryは、別途用意する必要があります。
以下は、jsというディレクトリ内にcommon.jsというファイルを用意して、その中に記述しています。
$(function () {
// セレクタは、HTMLファイルのaタグと合わせる必要があります
$('.popup-youtube').magnificPopup({
type: 'iframe'
});
});
なお、このjsファイルの読み込みは、magnific-popup.min.jsの前に行いましょう。
要するに、bodyの閉じタグの直前でmagnific-popup.min.jsを読み込めば間違いありません。
<body>
<div class="container">
<h1>チケット管理</h1>
{% block content %}{% endblock %} // 今回の実装には関係ありません
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/js/common.js"></script>
<script src="/js/jquery.magnific-popup.min.js"></script>
</body>
まとめ
画面遷移せずにYoutube動画を再生、というのはスタンダードな仕様だと思いますが、
カンタンに実装できます。ぜひチャレンジしてみてください。
また、Magnific-Popupで「クリックしたら画像をポップアップ表示」という実装もできます。
サンプルはこちら
https://codepen.io/collection/nLcqo/
筆者ツイッターです。エンジニアとして一緒にがんばろう!というような発信を心がけています。
よろしければぜひフォローお願いします。
https://twitter.com/ohara5555