はじめに
- 当番制で仕事をしていてGoogleCalenderに当番が登録してある
- コミュニケーションツールはSlackを使っているが、会話の途中で「今日の担当者よろ!」というシーンが
- そこで、「えっと、誰だっけ?」とならないように@todayと入力すると今日の担当者をつぶやくBOTが作ることにした
- 尚、定刻に通知するだけならGoogleカレンダーの内容をSlackに投稿するをやればできます
- 本記事では、キーワードをトリガとした 通知方法をご紹介します
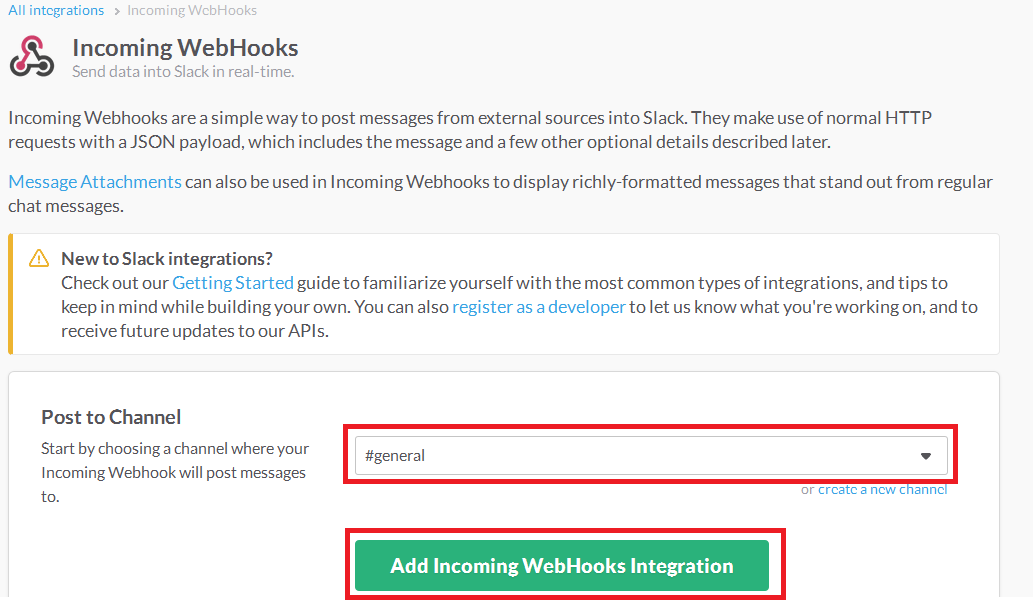
1.Slack側の設定 ~Incoming WebHooksでメッセージを流す設定~
- incoming-webhookの設定画面にアクセスして以下のように通知したいチャンネル名を選択して「Add Incoming WebHocks Integration」をクリックする
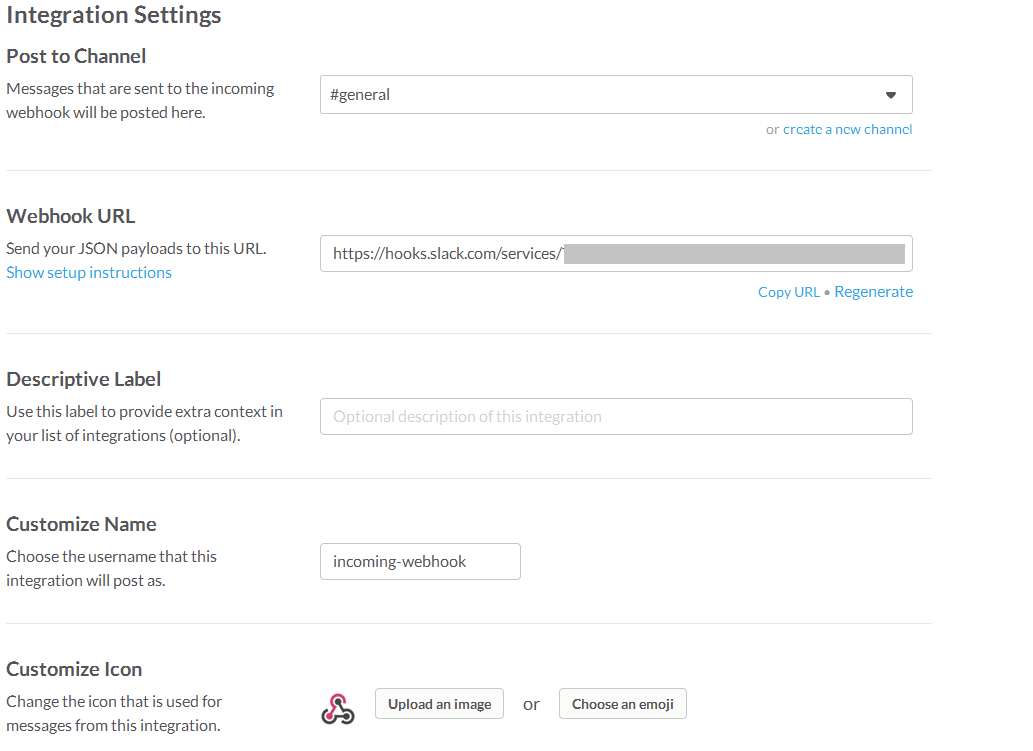
- URLが発行される
2.GASスクリプトを作成してWebアプリケーションとして公開する
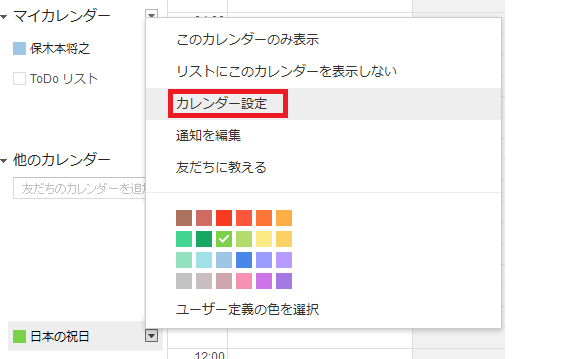
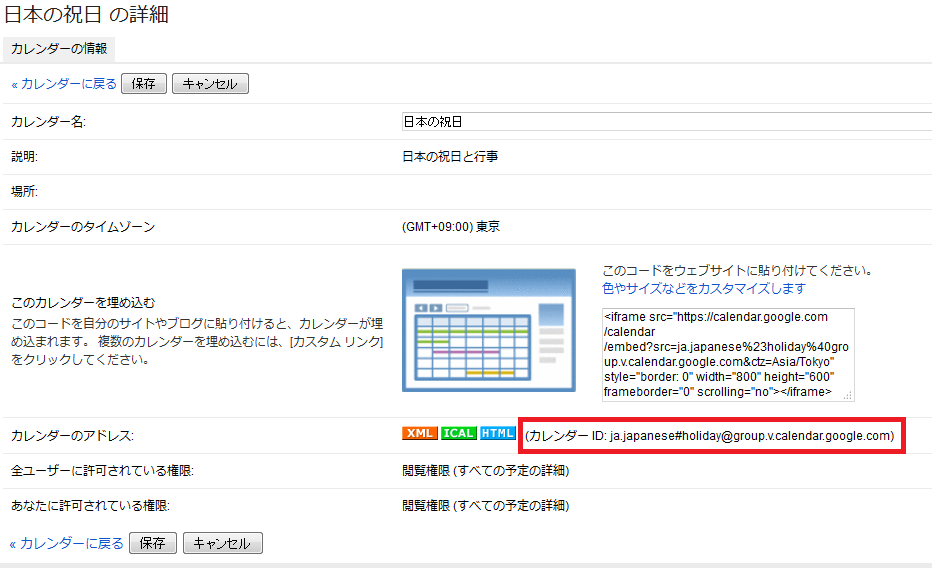
2-1 カレンダーのIDを確認する(日本の祝日を例にしています)
2-2 Googleスプレッドシートを新規作成する
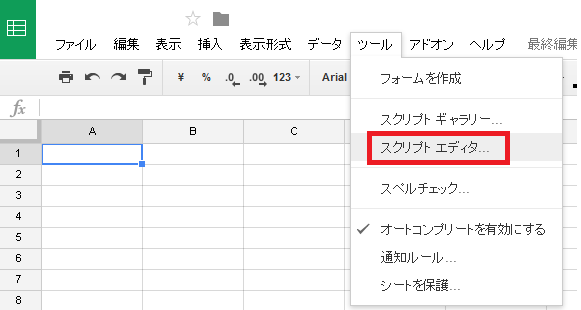
2-3 GASスクリプトを作成する
- 以下のようにスクリプトを作ります
- 参考にした記事にはdoGet()と書かれていたのを見ていたので、「あれ?キーワードに反応してくれないorz」とはまりました
- よーくみると「ここPostやろ!」と修正してみるとサクット通知されるようになりました
今日の担当者.gas
function doPost() {
var list = "";
var s;
// 例として日本の祝日を指定しています
s = listupEvent(" ja.japanese#holiday@group.v.calendar.google.com");
if (s != "") list += "\n本日の担当者\n" + s;
Logger.log(list);
if (list != "") {
var payload = {
"text" : list,
"username" : "holiday_bot"
}
postSlack(payload);
}
}
// 本日の予定をリストアップ
function listupEvent(cal_id)
{
var list = "";
var cal = CalendarApp.getCalendarById(cal_id);
var events = cal.getEventsForDay(new Date());
for(var i=0; i < events.length; i++){
s = "";
if (events[i].isAllDayEvent()) {
s += Utilities.formatDate(events[i].getStartTime(),"GMT+0900","MM/dd ");
} else {
s += Utilities.formatDate(events[i].getStartTime(),"GMT+0900","MM/dd HH:mm");
s += Utilities.formatDate(events[i].getEndTime(), "GMT+0900","-HH:mm ");
}
s += events[i].getTitle();
Logger.log(s);
list += s + "\n";
}
return list;
}
// Slackへポスト
function postSlack(payload)
{
// POSTオプション
var options = {
"method" : "POST",
"payload" : JSON.stringify(payload)
}
// アクセス先
var url = "[Incoming WebHooksで発行したURL]";
var response = UrlFetchApp.fetch(url, options);
var content = response.getContentText("UTF-8");
}
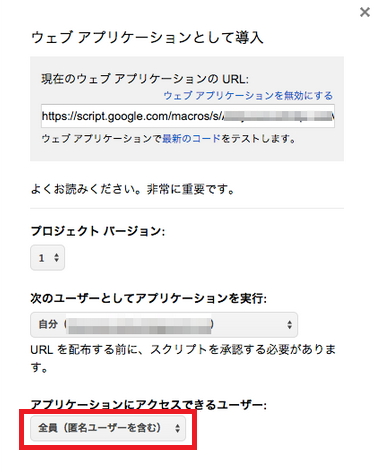
2-4 ウェブアプリケーションとして公開する
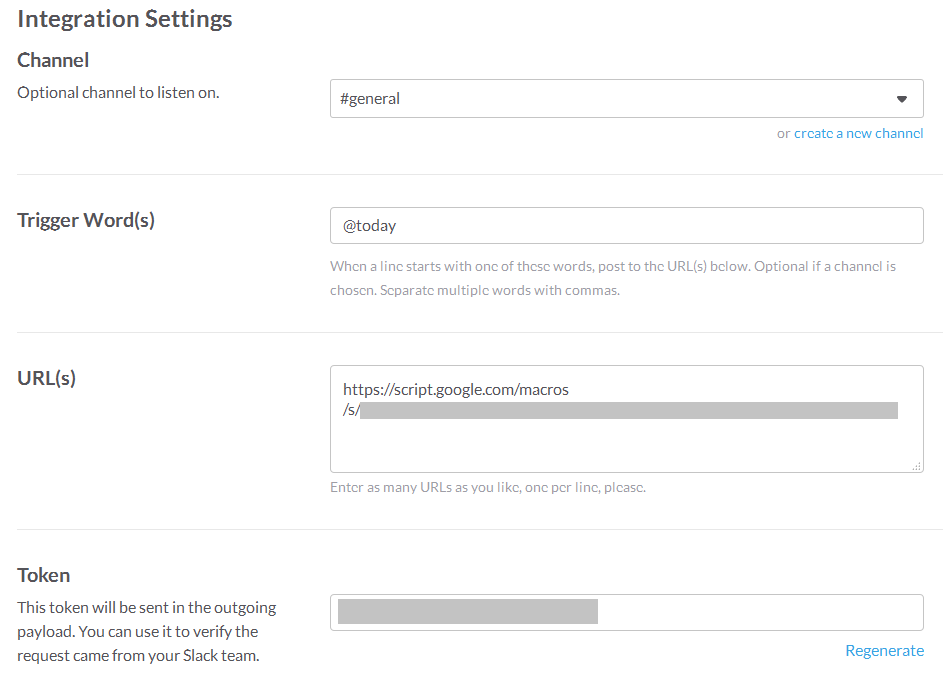
3.Slack側の設定 ~Outgoing WebHooksでキーワードを監視する~
- Slackのoutgoing-webhookの設定画面にアクセスし、「Add Outgoing WebHooks Integration」をクリックする
- Channelに監視するチャンネルを選択する
- ここでは#generalを選択しているが、Anyを選ぶとpublicな全チャンネルを対象にもできる
- Trigger Wordに反応させたいキーワードを指定する
- ここでは@today
- URLに 1.Slack側の設定 ~Incoming WebHooksでメッセージを流す設定~ で発行したURLを指定する

参考にした記事
~ただの宣伝~
- 全国のSeleniumer必読が1000ストックを突破しました!これからもよろしくお願いします
- Seleniumerといっていますが、Selenium, SauceLabs, Travis, Jenkinsに関するノウハウ書いているのでよかったら参考にしてみてください