はじめに
Selenium IDEの旧版(最終リリースバージョン : 2.9.1)は、2017年8月にリリースされたFireFox55以降では動かなくなってしまいました。
その後、2017年12月に新版がリリースされて再び使えるようになりました。
これについては、 @gluelan2013 さんが書かれている
[2018年時点] SeleniumIDE についてまとめてみた
に詳しくまとめてありますのでそちらをご覧ください。
本記事では、最新のSelenium IDE(最新リリースバージョン : 3.3.1)について
新しく追加された機能を中心に使ってみた感想も含めて紹介させていただきます。
新しく導入された機能
新版がリリースされた直後は、実行できるコマンドがまだ少なくて私の手元にあった既存のテストケースでは store コマンドが実装されていないため、そのままでは実行できないということがありました。
それからリリースを重ねられて今では旧版のSelenium IDEと変わらないくらいコマンドが充実してきました。
-
if/elseなどの条件分岐が標準の機能として利用できるようになった - テストスイートとテストケースの管理を別々で管理できるようなUIが誕生
- テストスイートのプロパティを設定するUIが誕生
- デバッグ機能の追加
- キー操作の予約語の追加
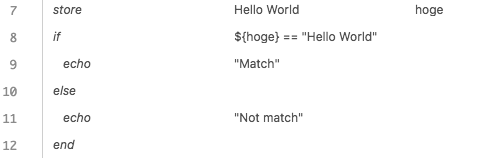
if / else などの条件分岐が標準の機能として利用できるようになった
旧版のSelenium IDEでは if / else などの条件分岐のコマンドを追加したい場合、
Firefoxのアドオンとは別に、 以下のいずれかでコマンドを追加する必要がありました。
- (1) 拡張ファイルとして
user-extension.jsを追加する - (2) SelBlocksというアドオンを追加してコマンドを追加する
- 私も過去にSeleniumIDE × SelBlocks活用事例という記事を書いていました
また、標準機能としてコマンドには出てこないため、条件分岐を表現する術があることを知らなかったりする人もいたと思います。
地味に面倒くさい作業なしでコマンドを利用できるようになったのは非常に画期的だと思います!
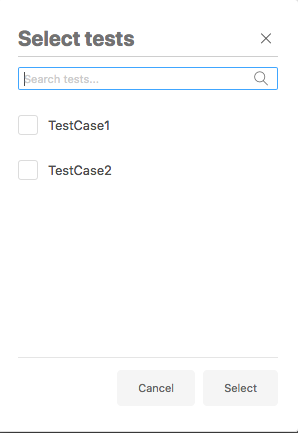
テストスイートとテストケースの管理を別々で管理できるようなUIが誕生
下の例では、TestSuite1で選択しているTestCase1をTestSuite2でも実行対象に追加することがサクッとできます。
旧版のSelenium IDEでもTestCase1をコピーして、TestSuite2にそれを指定するかコマンド毎全てコピペで新たに作成すれば同じようなことはできました。
TestSuiteの管理とTestCaseの管理が別々になったことによるメリット
- テストケースの編集をすると、他のテストスイートで指定しているテストケースの内容も変更される
- テストスイートの作成をするときも、既にあるテストセットをチェックボックスで選択するだけで簡単に組み立てができる
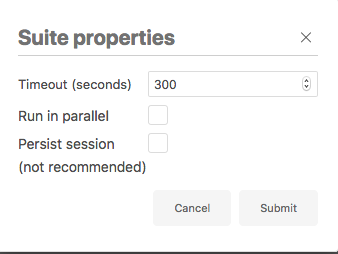
テストスイートのプロパティを設定するUIが誕生
テストスイートのプロパティを設定できるUIが追加されました。
中でも、タイムアウトの設定がここで一括でできるようになったのは大きいと思います。
旧版では、このような設定画面はなかったですし、拡張などしなければテストケースそれぞれに setTimeout コマンドで指定していました。
これをテストスイートで管理できるのは楽になったと思います。
テストケースとしても先頭に書いていた前提条件を省けます。
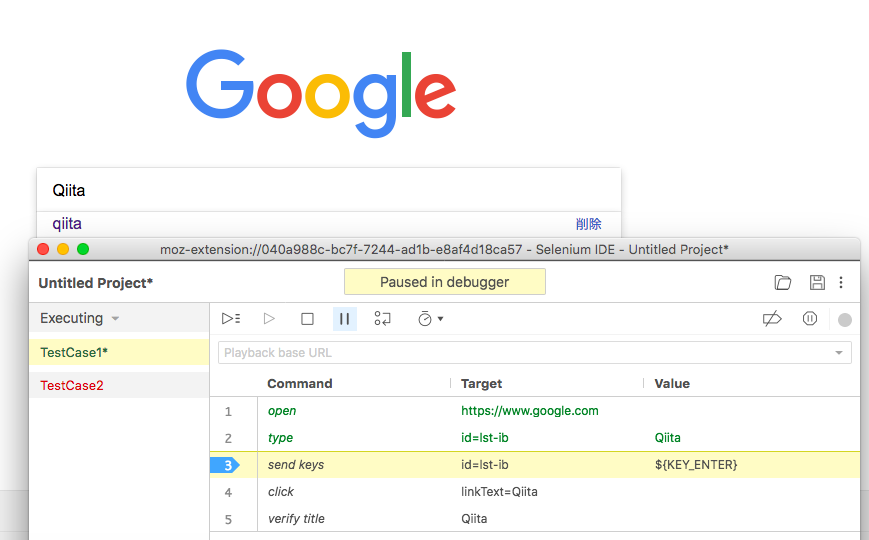
デバッグ機能の追加
任意のコマンドにブレークポイントがはれるようになりました。
Xcodeのデバッグ機能と同じような使い勝手です。
複数の箇所にブレークポイントをはることもできます。
デバッグしたい箇所までステップ実行を繰り返したり、 pause 10000 (pauseコマンドで10秒停止)を直前に挟む必要はありません。
デバッグが随分楽にできるようになるのではないかと思います。
キー操作の予約語の追加
(これは、私は初めて知りましたが旧版からあったかもしれませんm__m)
入力フォームに キーワード * Enter で入力することって結構あるのではないかと思います。
もちろん、Enterキーでsubmitボタンと同じ挙動をしないサイトもあります。
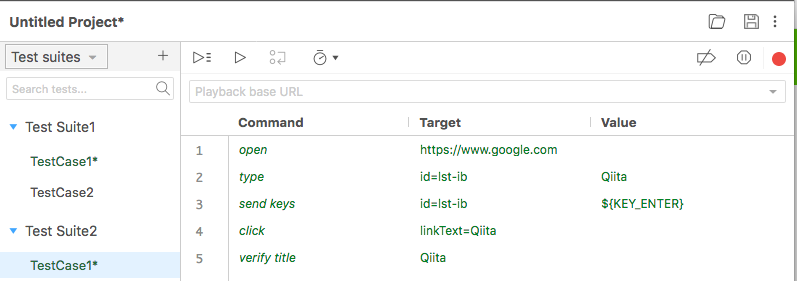
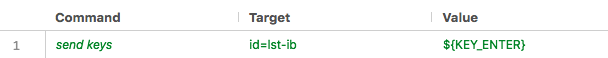
録画モードで記録してきたときに、Google検索エリアに入力を Enter を押したら以下のように記録されていました。
ググってみると、 Kantu for Chromeの方ではKEY__XXXXが10個以上ありました。
全部試したわけではないですが、現在のSelenium IDEではこれほどは対応されていませんでしたが、
今後追加されるかもしれないと思い書いておきました。
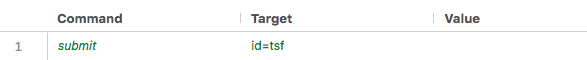
また、 submit があるからそれでもいいなと思ったので載せておきます。
以下のコマンドも、Google検索エリアに入力を Enter を押すコマンドです。
Targetにはフォームを指定します。
最後に
現在のSelenium IDEは更新が頻繁に行われるようになっています。
私も少し前に触ったときはまだまだ昔(旧版)の方が使い勝手がよかったと思い、使うに至りませんでした。
ですが、今回久しぶりに使ってみると機能も充実して随分と改良されていました。
触っていてまた「いいね!」と思ったことは書き足していきます。
ただの宣伝
-
Selenium談話会というSlack上で情報交換や悩み事の相談をしたりするグループを作っています - また、Slack上に定期的に集まって話をする機会を企画しています
- ご興味のある方はいらしてください