はじめに
先日、合同勉強会 in 大都会岡山 -2018 Summer- にお邪魔しました。
そこで、Adobe XDの紹介から活用方法を目の前でデモ見せてもらいながら「すげー!」と感動したので早速触ってみました。
ただ、私はデザインもやったこともAdobe XDも触ったことがないド素人なので技術メモを書きながら進めてみましたので共有します。
(以下、Mac OSX環境でのメモです。)
Adobe XDとは
2017年10月にリリースされた
UIデザインからプロトタイピング、共有までを1つで行うことができるアプリケーション。
Adobe XDを使うメリット
- 無料で使える(Adobeのアカウントを入手するだけ)
- 軽い
- 学習コストがほとんどいらない(機能がシンプル)
- 製作間とクライアント間のコミュニケーショんが取りやすい
- テンプレートが豊富(みんなが大好きなBootStrapもある)
- XDを使ってやリとりをする日が来るのもそう先ではなさそう
Adobe XD の入手
- https://www.adobe.com/jp/products/xd.html にアクセスする
-
XDを無料で入手からダウンロードする - ダウンロードした XD_installer.dmg を開き、インストールする
- ログインする
- 質問に答えて進む(以下、解答例)
- インストールを開始する
- インストールが完了すると、
チュートリアルを開始というボタンがあるのでやってみる
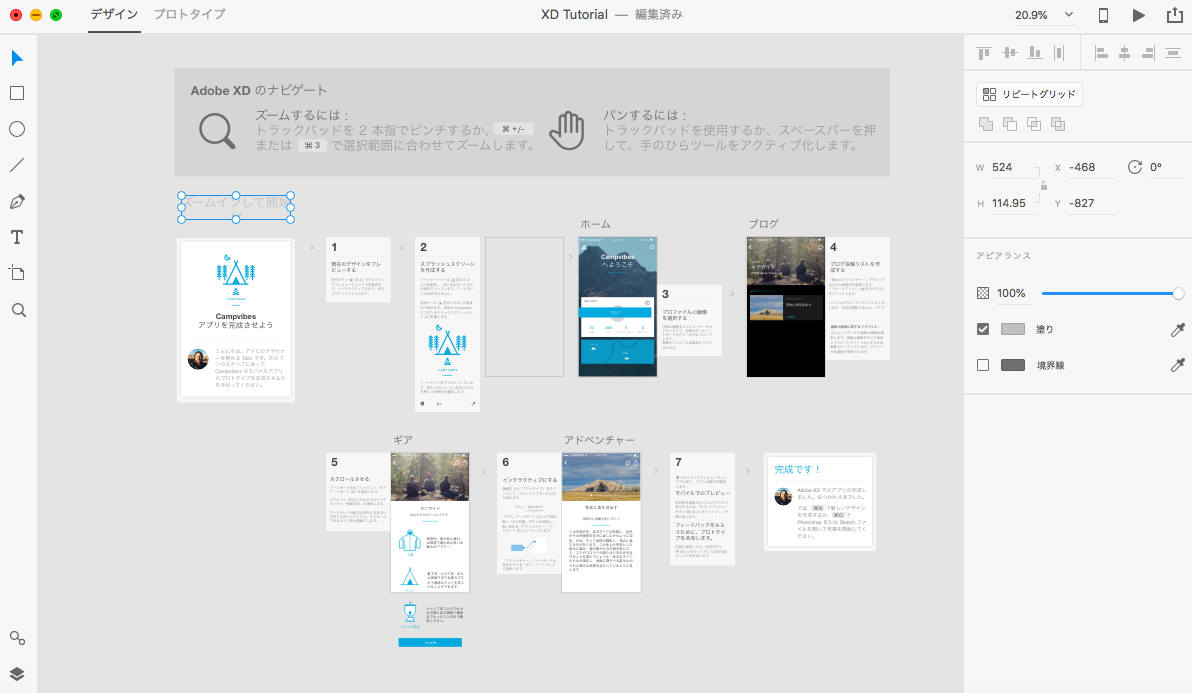
チュートリアル

やってみてどうなったら正解なのか分かりにくかったので、自分がやった時の画像を貼り付けておきます。
1. 現在のデザインをプレビューする
プレビューボタンを押すだけなので省略
2. スプラッシュスクリーンを作成する
3. プロファイルの画像を選択する
4. ブログ投稿リストを作成する
リピートグリッドの画像を一括で指定するのかっこいい
5. スクロールさせる
6. インタラクティブにする
ページ遷移は線を引っ張るだけでよくて、これだけでプレビュー画面での動きも反映されます。
「次の記事」をクリックすると選択したページに移動しました。

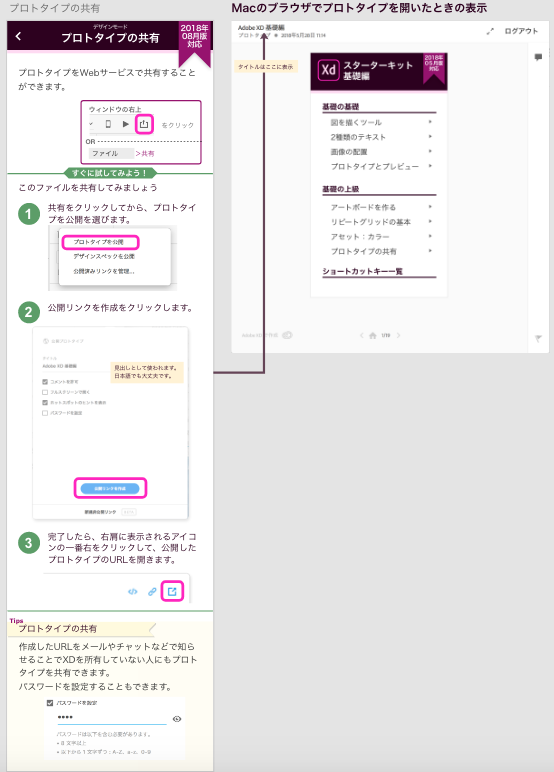
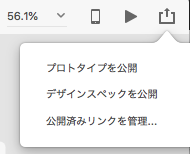
7. プロトタイプの公開
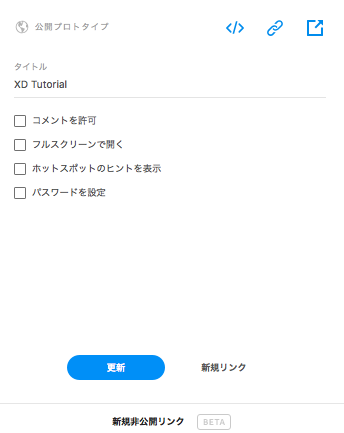
画面右上の公開ボタンから プロトタイプを公開 を選択して、URLを発行します。
リンクコピーボタン  からコピーして、ブラウザで開くと作成したプロトタイプを閲覧できます。
からコピーして、ブラウザで開くと作成したプロトタイプを閲覧できます。


以上で、チュートリアルは終わりです。
続いて、スターターキットを試してみる
- https://www.adobe.com/jp/products/xd.html#starterkit にアクセスする
-
スターターキットをダウンロード(mac OS版)からダウンロード、解凍する- adobe-xd-starter-kit-basic-mac.xd ダブルクリックしてAdobe XDで開く
- これだけは覚えておいた方が良いという基本的な使い方を学べる
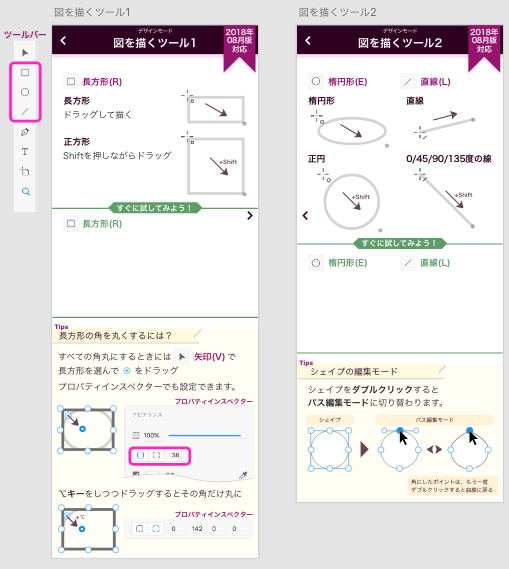
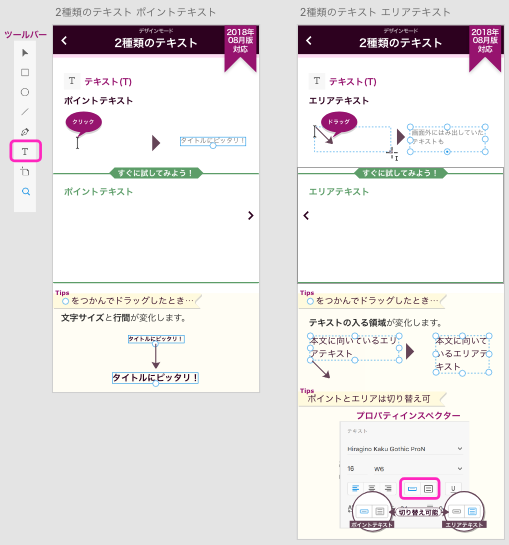
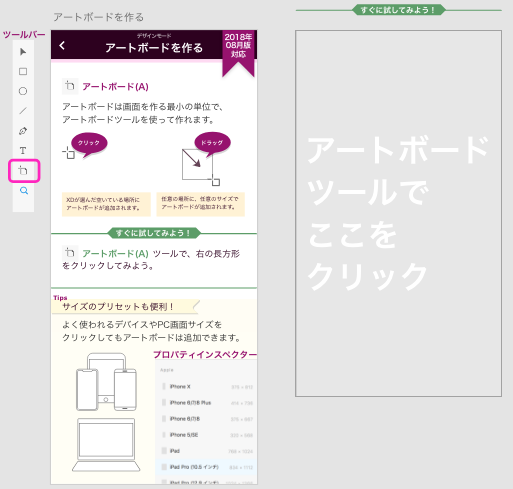
先ずはこれだけ覚えよう
- 長方形、正方形、円、直線などの作図と編集など基本的な使い方を学びます
- パワポを使ったことがあるような人は慣れ親しんだ感じで使えそうです
- チュートリアルには触れてありませんでしたが、プレビューの右上にある録画ボタンを押す動画を保存できます
- iPhone / Android実機で見られるようなのでiPhoneで試してみました
- AppStoreアプリから Adobe XDを入手
- チュートリアルで作成したAdobeアカウントでログイン
- モバイルプレビュー...プロトタイプの公開の機能(URL叩いてブラウザから閲覧)と変わらなくない?
- => 変更を加えて超リアルタイムで追従してくれるので一度は使った方が良い機能です
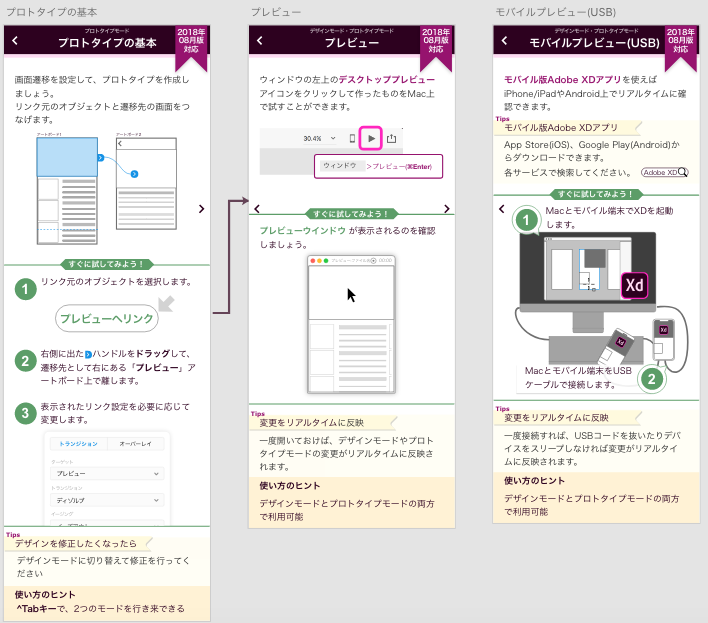
もっと便利に使ってみよう
- チュートリアルでもありましたが、手順がバッチリ書かれているので補足ありません
- ペイントが使えるレベルであれば特に詰まるようなところはなさそうです
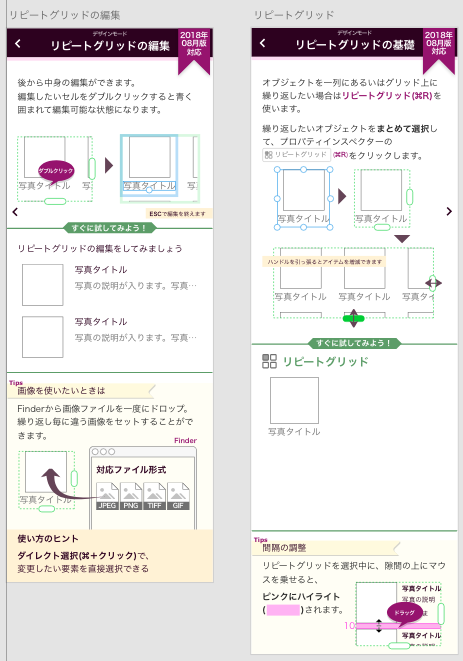
- 個人的には一番楽しい機能です^^
- 1つ作れば縦にも横にもリピートできます
- 画像もテキストも一括で指定できるのが魅力です
- Android/iPhone端末の各種サイズを始め、PC版のサイズも用意されています
以上で終わります。最後まで見ていただきありがとうございました。