はじめに
10分でわかるブラウザ処理自動化!初心者向けSelenium IDE入門ガイドでSelenium IDEを使い始めるためのガイドを書きました。
そこでは、条件分岐やループ処理など一部のコマンドについての解説を書きました。
本記事では v3.12.0(2019/09時点での最新)のコマンド全部をサンプルコード を書きながら解説しています。
今回作成したサンプルコードはGithubに置いています。
https://github.com/RustyNail/SeleniumIDEDemo の SeleniumIDEcommand.sideをインポートすれば実行できます。
Selenium IDEのコマンド一覧
新しいSelenium IDEがでた当初はコマンドが少なくて「今までやっていたことができなくなってる?使えないのでは?」とちょっと不安でしたが、今では随分コマンドが増え充実してきているようです。
公式のドキュメントもありますが、この記事にはサンプル
Selenium IDEのコマンドリストを見るとこれだけあります。(アルファベット順)
1. add selection
2. answer on next prompt
3. assert
4. assert alert
5. assert checked
6. assert confirmation
7. assert editable
8. assert element present
9. assert element not present
10. assert not checked
11. assert not editable
12. assert not selected value
13. assert not text
14. assert prompt
15. assert selected value
16. assert selected label
17. assert text
18. assert title
19. assert value
20. check
21. choose cancel on next confirmation
22. choose cancel on next prompt
23. choose ok on next confirmation
24. click
25. click at
26. close
27. debugger
28. do
29. double click
30. double click at
31. drag and drop to object
32. echo
33. edit content
34. else
35. else if
36. end
37. execute script
38. execute async script
39. for each
40. if
41. mouse down
42. mouse down at
43. mouse move at
44. mouse out
45. mouse over
46. mouse up
47. mouse up at
48. open
49. pause
50. remove selection
51. repeat if
52. run
53. run script
54. select
55. select frame
56. select window
57. send keys
58. set speed
59. set window size
60. store
61. store attribute
62. store json
63. store text
64. store title
65. store value
66. store window handle
67. store xpath count
68. submit
69. times
70. type
71. uncheck
72. verify
73. verify checked
74. verify editable
75. verify element present
76. verify element not present
77. verify not checked
78. verify not editable
79. verify not selected value
80. verify not text
81. verify selected label
82. verify selected value
83. verify text
84. verify title
85. verify value
86. wait for element editable
87. wait for element not editable
88. wait for element not present
89. wait for element not visible
90. wait for element present
91. wait for element visible
92. webdriver answer on visible prompt
93. webdriver choose cancel on visible confirmation
94. webdriver choose cancel on visible prompt
95. webdriver choose ok on visible confirmation
96. while
全部で 96 個 のコマンドがありますが、通常はif..else..endやwhile..endのように複数のコマンドを組み合わせて使います。
いくつかのコマンドを組み合わせた形でサンプルコードを作成して解説していきます。
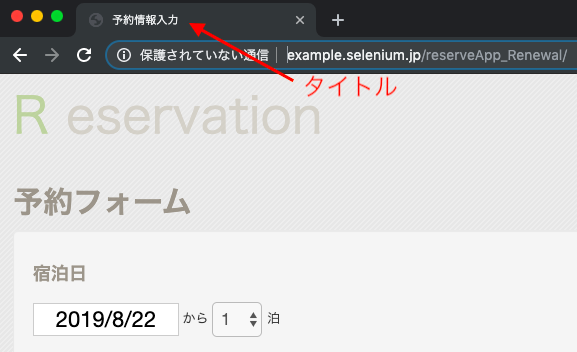
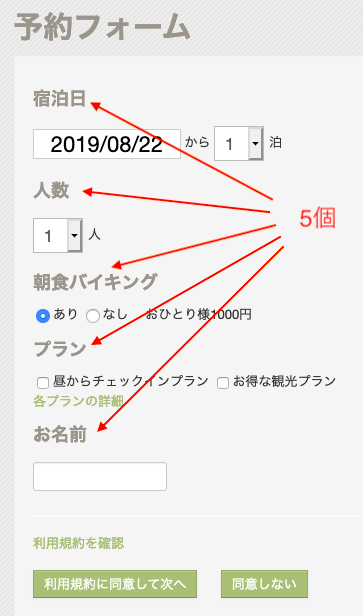
サンプルを実行する環境として、日本Seleniumユーザーコミュニティのテスト用のサイト( http://example.selenium.jp/reserveApp_Renewal/ )を使用しています。
そのため、Base URLは http://example.selenium.jp を設定しています。
入力操作
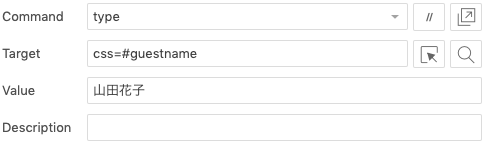
type
入力欄に任意のテキストを入力することができます。
edit content
コンテンツ編集可能な要素に値を入力します。
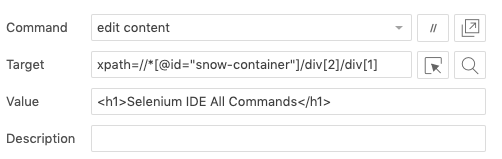
【コード】
以下の例では、コンテンツが編集可能なサイト https://quilljs.com/ を利用しています。

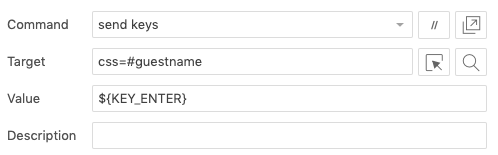
send keys
指定した要素の対して、キー入力操作を行います。
type コマンドとは異なり、既存のコンテンツを書き換えることは出来ません。
【コード】
(Enterキーを押した場合)

フォームが送信されます。
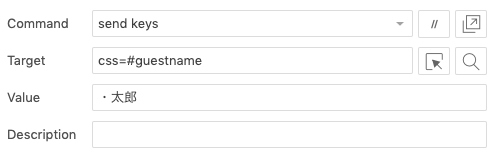
(文字列を入力した場合)


既存のコンテンツ(入力済みの"山田花子")は書き換えないため追記するような形になります。
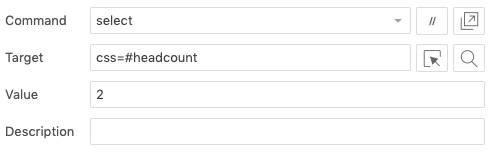
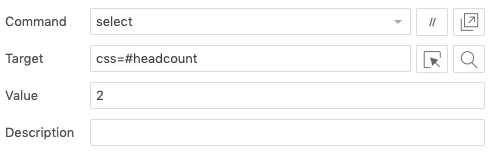
select
選択肢(select要素)の内、指定したものを選択します。
【コード】
以下の例では、宿泊人数を1人(デフォルト)から2人に変更しています。

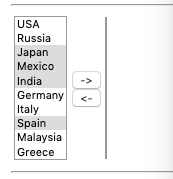
add selection
対象とする選択肢を複数選択することができます。
よくあるCtrlキー(OSXの場合はcommandキー)を押しながら選択するアレです。
【コード】
以下の例では、 http://only-testing-blog.blogspot.com/2013/09/testing.html というデモサイトを使用しています。

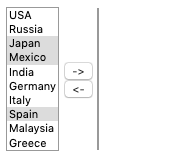
remove selection
対象とする選択肢を複数選択したものを除外することができます。
【コード】
以下の例では、 http://only-testing-blog.blogspot.com/2013/09/testing.html というデモサイトを使用しています。

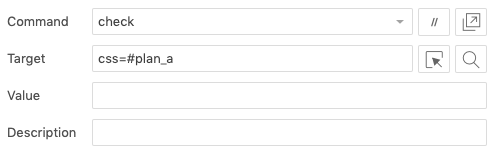
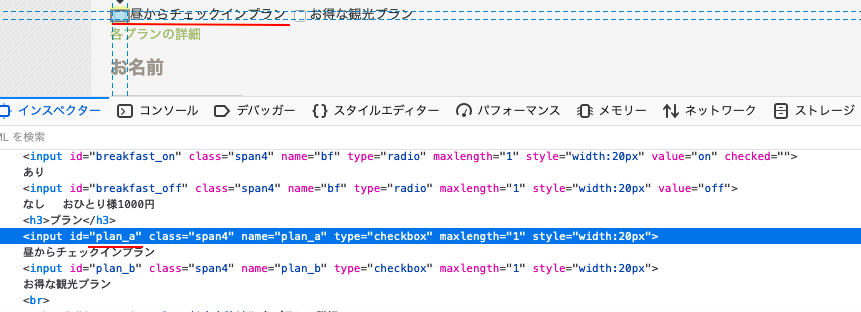
check
チェックボックスにチェックを入れます。
【コード】
以下の例では、「昼からチェックインプラン」にチェックを入れます。

【実行結果】
(実行前は「昼からチェックインプラン」にチェックが入っていません)

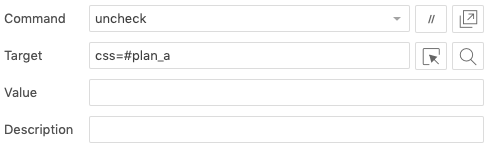
unckeck
チェックボックスにチェックを外します。
【実行結果】
(実行前に「昼からチェックインプラン」にチェックを入れています)

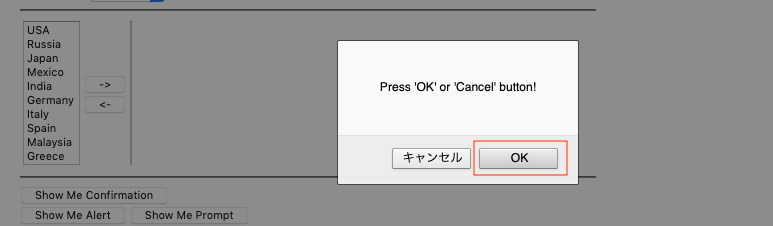
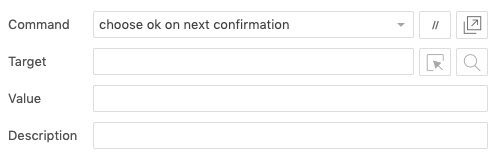
choose ok on next confirmation / webdriver choose ok on visible confirmation
ダイアログがまだ表示されていない場合は、 choose ok on next confirmation を使用します。
ダイアログが既に存在する場合は、 webdriver choose ok on visible confirmation を使用します。
【コード】
以下の例では、確認ダイアログが表示されるデモサイト http://only-testing-blog.blogspot.com/2013/09/test.html を使用しています。


ダイアログ表示からOKを選択するまでのコード:

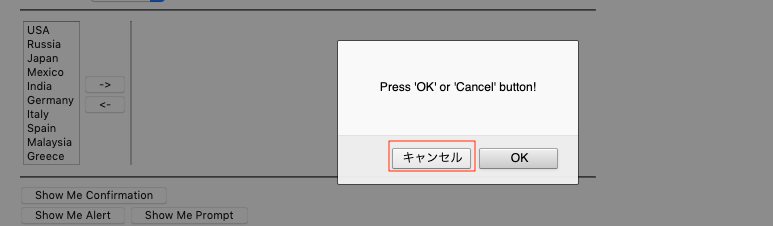
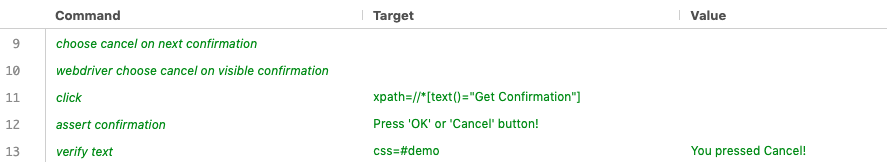
choose cancel on next confirmation / webdriver choose cancel on visible confirmation
ダイアログがまだ表示されていない場合は、 choose cancel on next confirmation を使用します。
ダイアログが既に存在する場合は、 webdriver choose cancel on visible confirmation を使用します。
【コード】
以下の例では、確認ダイアログが表示されるデモサイト http://only-testing-blog.blogspot.com/2013/11/new-test.html を使用しています。


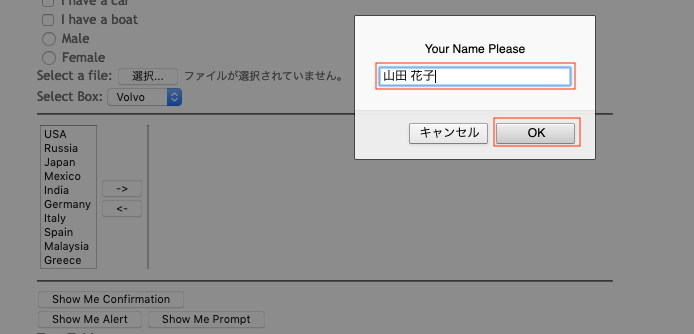
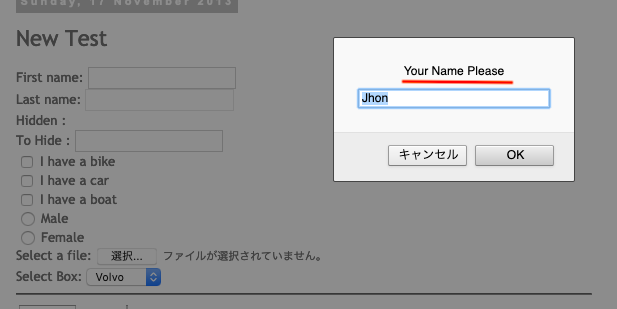
answer on next prompt / webdriver answer on visible prompt
表示されたアラートプロンプトで回答を入力(してOKを選択)します。
アラートプロンプトがまだ表示されていない場合は、 answer on next prompt を使用します。
アラートプロンプトが既に存在する場合は、 webdriver answer on visible prompt を使用します。
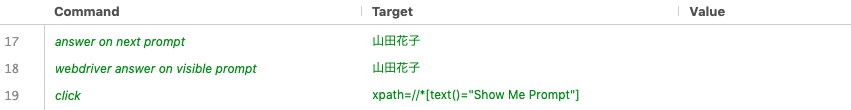
【コード】
以下の例では、アラートプロンプトが表示されるデモサイト http://only-testing-blog.blogspot.com/2013/11/new-test.html を使用しています。


アラートプロンプト表示から回答を入力(してOKを選択)するまでのコード:

choose cancel on next prompt / webdriver choose cancel on visible prompt
表示されたアラートプロンプトでキャンセルを選択します。
アラートプロンプトがまだ表示されていない場合は、 choose cancel on next prompt を使用します。
アラートプロンプトが既に存在する場合は、 webdriver choose cancel on visible prompt を使用します。
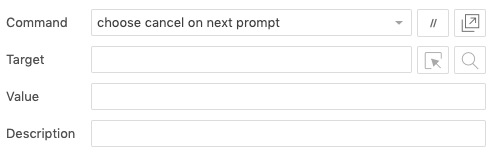
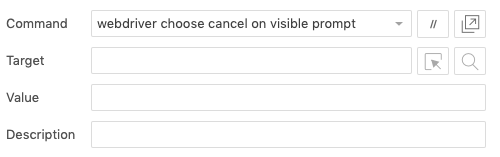
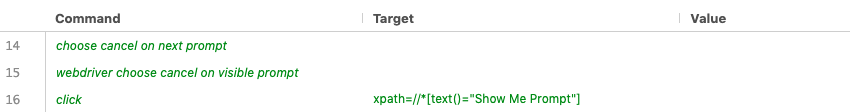
【コード】
以下の例では、アラートプロンプトが表示されるデモサイト http://only-testing-blog.blogspot.com/2013/11/new-test.html を使用しています。


アラートプロンプト表示からキャンセルを選択するまでのコード:

マウス操作
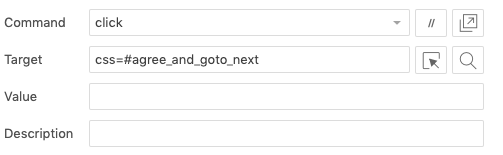
click
対象の要素(リンク、ボタン、チェックボックス、ラジオボタンなど)をクリックします。
【コード】
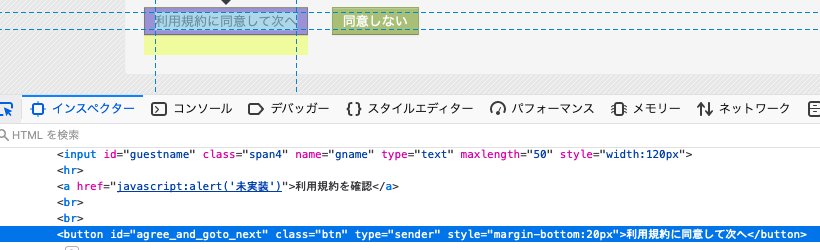
以下の例では、「利用規約に同意して次へ」をクリックしています。

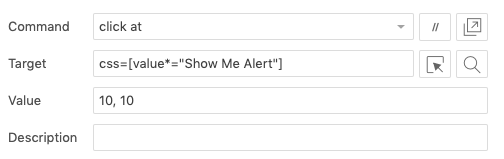
click at
対象の要素(リンク、ボタン、チェックボックス、ラジオボタンなど)をクリックします。
クリックするポイント(座標)を指定できます。対象要素に対して相対的で、例えば左上隅は 0,0になります。
double click
対象の要素(リンク、ボタン、チェックボックス、ラジオボタンなど)をダブルクリックします。
double click at
対象の要素(リンク、ボタン、チェックボックス、ラジオボタンなど)をダブルクリックします。
クリックするポイント(座標)を指定できます。対象要素に対して相対的で、例えば左上隅は 0,0になります。
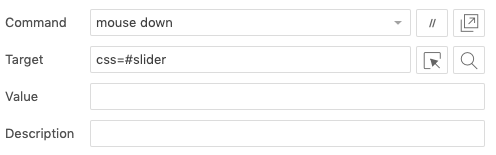
mouse down
マウスの左ボタンをクリックした状態にします。(クリックしたまま)
【コード】
以下の例では、 マウスダウン/マウスアップでスライダーを動かせるデモ http://only-testing-blog.blogspot.com/2014/09/selectable.html を使用しています。

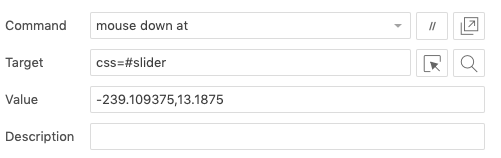
mouse down at
マウスの左ボタンをクリックした状態にします。(クリックしたまま)
クリックするポイント(座標)を指定できます。対象要素に対して相対的で、例えば左上隅は 0,0になります。
【コード】
以下の例では、 マウスダウン/マウスアップでスライダーを動かせるデモ http://only-testing-blog.blogspot.com/2014/09/selectable.html を使用しています。

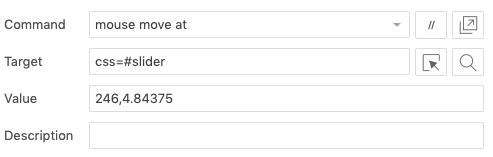
mouse move at
マウスを左ボタンを押したまま指定の場所まで移動します。
【コード】
以下の例では、 マウスダウン/マウスアップでスライダーを動かせるデモ http://only-testing-blog.blogspot.com/2014/09/selectable.html を使用しています。

【実行結果】
mouse down at → mouse move at → mouse up atを組み合わせると以下のようなスライダーを動かすような操作も可能です。
(実行前)

mouse up
左マウスを(クリックされた状態から)離します。
【コード】
以下の例では、 マウスダウン/マウスアップでスライダーを動かせるデモ http://only-testing-blog.blogspot.com/2014/09/selectable.html を使用しています。

mouse up at
指定した場所で左マウスを(クリックされた状態から)離します。
【コード】
以下の例では、 マウスダウン/マウスアップでスライダーを動かせるデモ http://only-testing-blog.blogspot.com/2014/09/selectable.html を使用しています。

mouse out
マウスカーソルを対象の要素から離します。
【コード】
以下の例では、Facebookというリンクにマウスカーソルを当てた状態からカーソルを離します。
これにより、リンクテキストのハイライトがなくなります。
mouse over
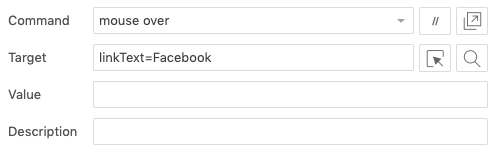
マウスカーソルを対象の要素に乗せます。
【コード】
以下の例では、Facebookというリンクにマウスカーソルを当てた状態になるため、リンクテキストがハイライトされます。
この後に mouse out すると、元のリンクテキストの色に状態に戻ります。
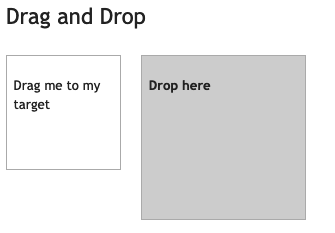
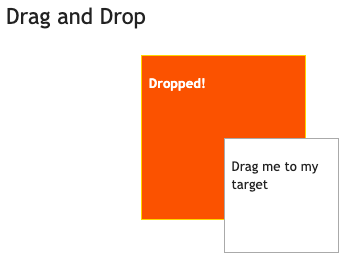
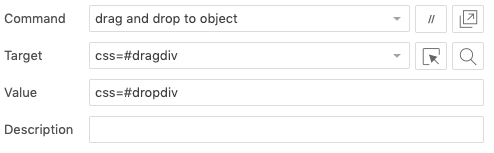
drag and drop to object
ドラッグ&ドロップの操作を行います。
【コード】
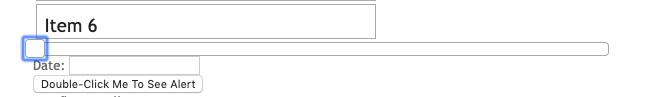
以下の例では、 ドラッグ&ドロップができるデモサイト http://only-testing-blog.blogspot.com/2014/09/drag-and-drop.html を使用しています。

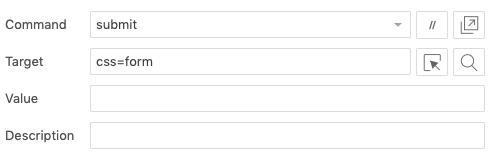
submit
フォームを送信します。
【コード】
以下の例では、宿泊予約システムのデモサイト http://example.selenium.jp/reserveApp_Renewal/ を使用しています。
予約フォームを送信しており をクリックしたのと同じ挙動になります。
をクリックしたのと同じ挙動になります。
ループ処理
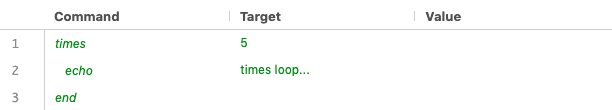
times...end
ループ処理をします。ループする回数を指定します。
【コード】
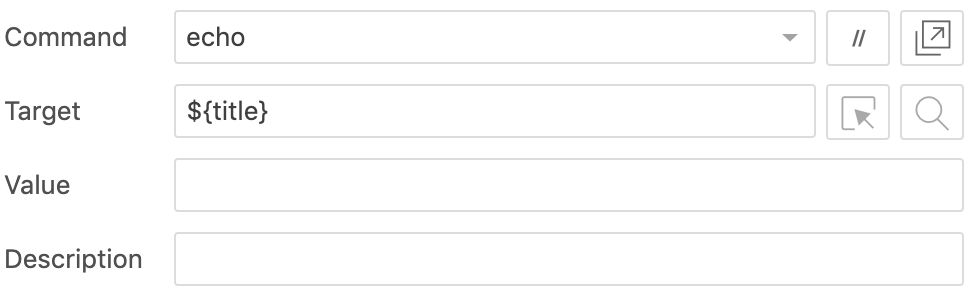
以下の例では、5回 echo を実行するループ処理をしています。

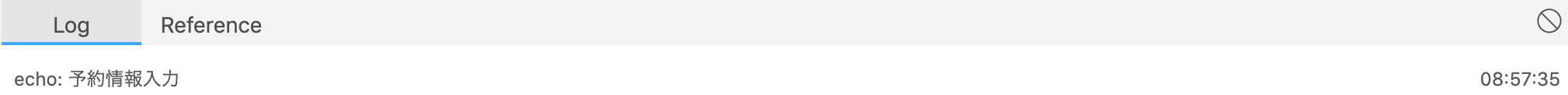
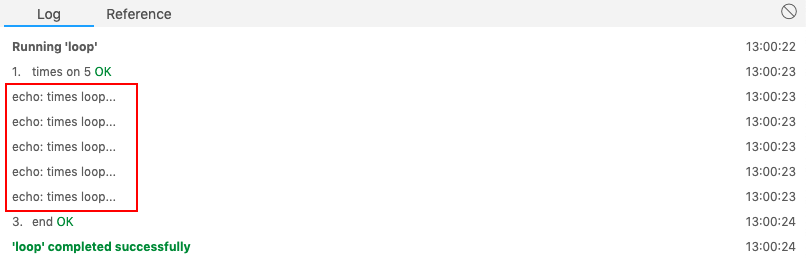
【実行結果】
ログには以下のように5回 echo の結果が出力されています。

while...end
ループ処理をします。ループする条件を指定します。
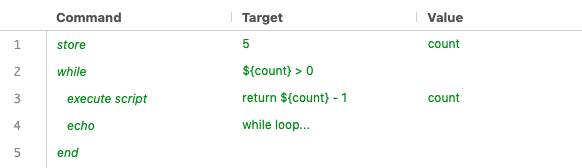
【コード】
以下の例では、5回 echo を実行するループ処理をしています。

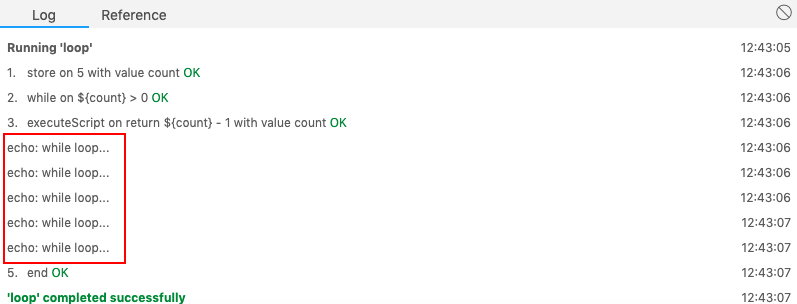
【実行結果】
ログには以下のように5回 echo の結果が出力されています。

do...repeat if
ループ処理をします。while と同様にループする条件を指定します。
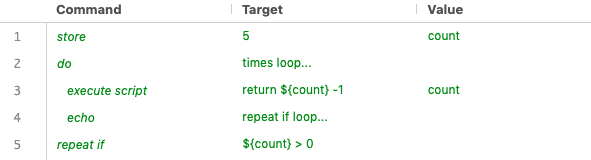
【コード】
以下の例では、5回 echo を実行するループ処理をしています。

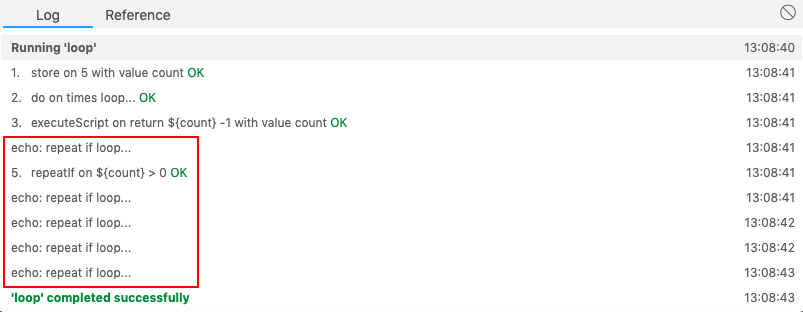
【実行結果】
ログには以下のように5回 echo の結果が出力されています。

for each...end
配列に含まれている要素を順に取り出し、オブジェクトに含まれる要素が無くなるまで繰り返し行います。
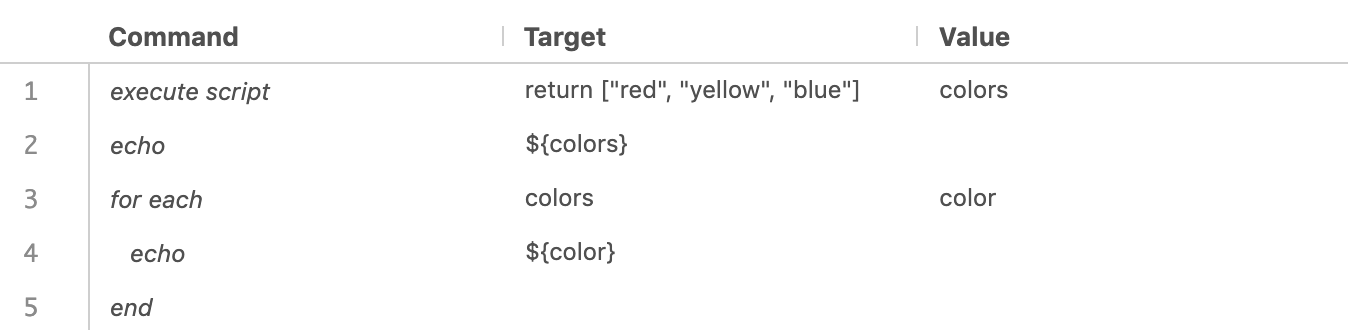
【コード】
以下の例では、"red", "yellow", "blue" という文字列を格納した配列colorsに対して、 for each コマンドを使用して順に echo したものです。

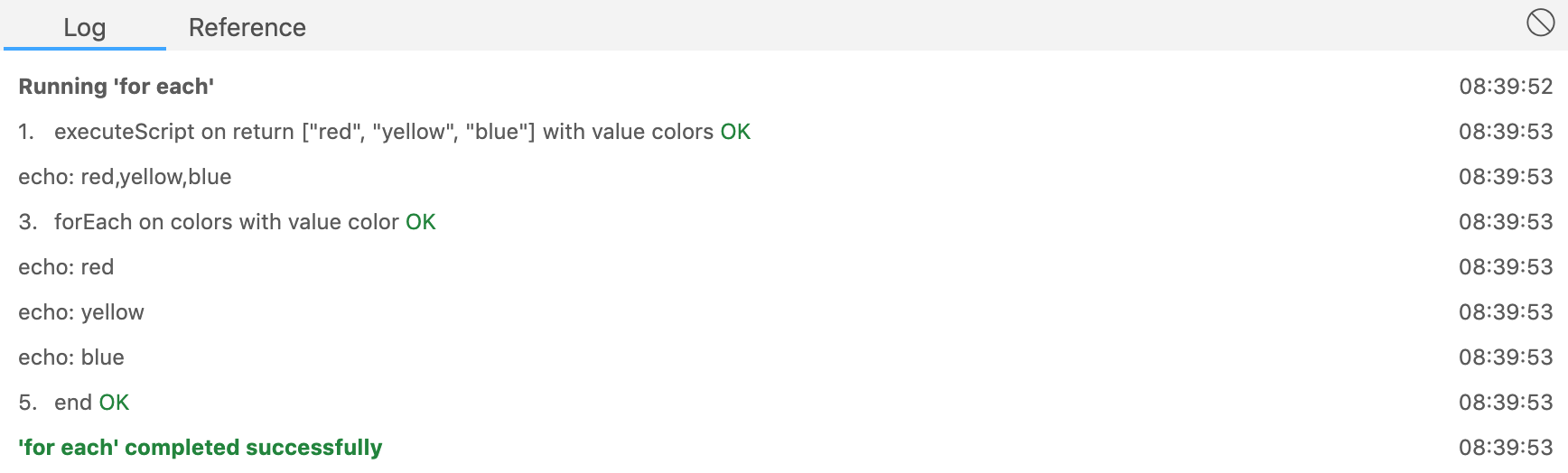
【実行結果】
ログの出力です。配列に含まれる要素数分ループしていることがわかります。

条件分岐
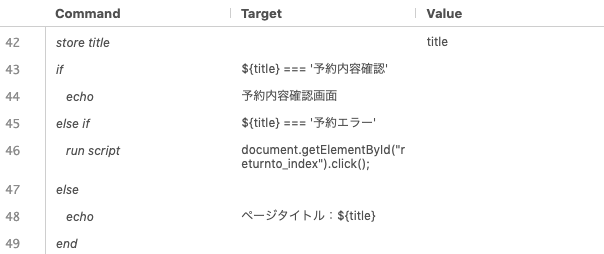
if...else if...else
条件分岐(条件毎の処理)を定義することができます。
値を(変数に)格納
store
値を変数に格納することができます。
【コード】
以下の例では、 countという変数に5を格納しています。

store attribute
指定した要素の属性値を変数に格納します。
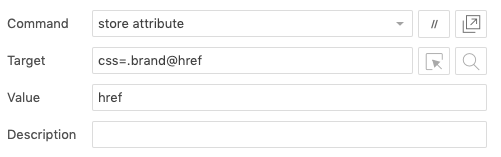
【コード】
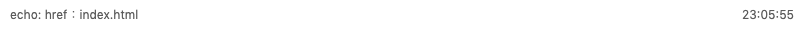
以下の例では。バナーのhref属性の値を格納しています。

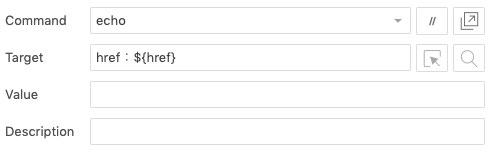
【実行結果】
格納した値を echo でログに出力した結果です。


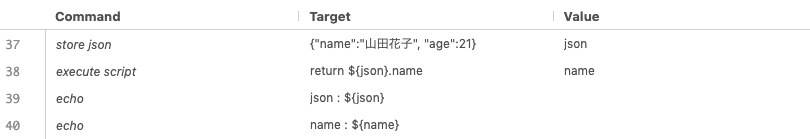
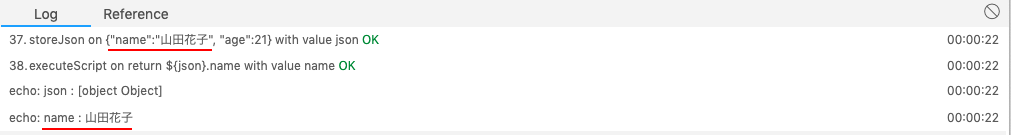
store json
jsonのデータを変数に格納します。
【コード】
以下の例では、jsonデータを変数に格納して、 echo コマンドでjsonデータ中身の情報を出力しています。
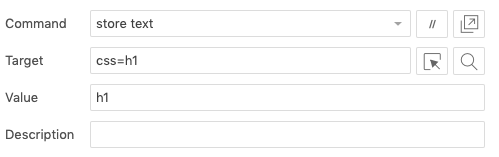
store text
指定した要素のテキストを変数に格納します。
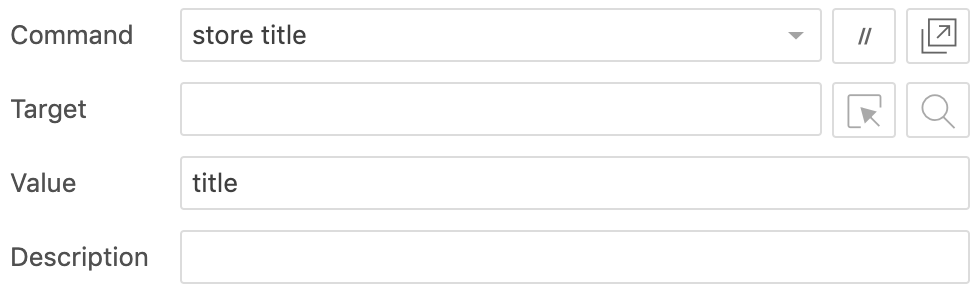
store title
ページタイトルを変数に格納します。ロケータの指定は不要です。
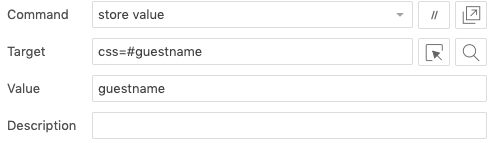
store value
指定した要素のvalueの値を変数に格納します。 store text と間違えないように注意してください。
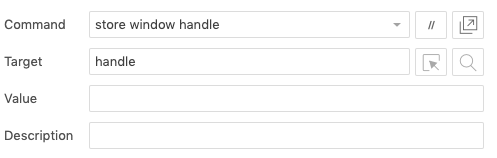
store window handle
現在のウィンドウのハンドルを取得して変数に格納します。
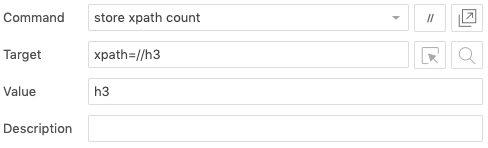
store xpath count
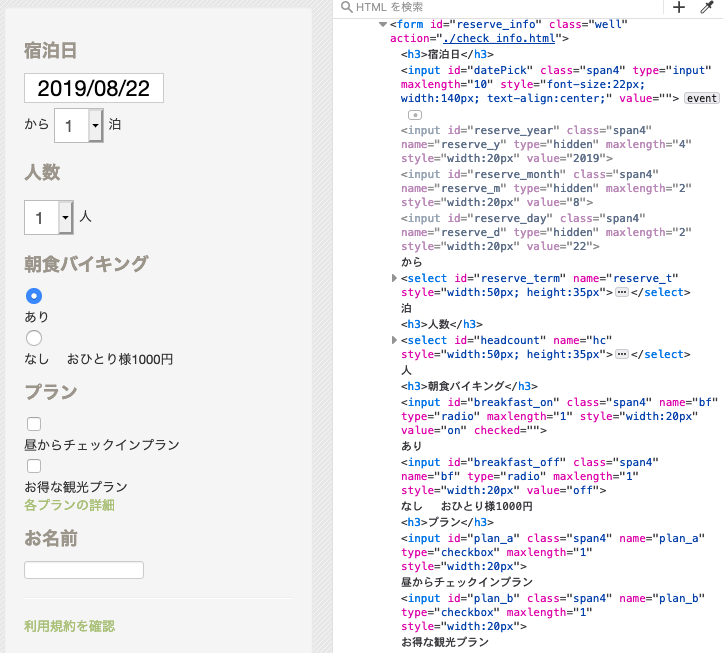
指定したxpathでマッチする要素数を変数に格納します。
【コード】
以下の例では、HTMLのh3の要素数をh3という変数に格納しています。(この場合、5が格納される)


検証
はじめに、assert系コマンドとverify系コマンドの違いを説明します。
assert系コマンドとverify系コマンドは、どちらも条件の一致を検証するのに役立ちます。
違いは、verifyコマンドを使用していて条件を検証して条件が一致しない場合、ログ領域にエラーメッセージのみを表示しますがテストの実行は継続されます。
一方、assertコマンドを使用していて条件が一致しない場合、失敗した時点でテストが終了して後続のステップがあった場合でもそれ以降は実行されません。
以下、同じ系統のものでverifyとassertコマンドがある場合、【コード】や【実行結果】はverifyXXXのものだけを載せます。
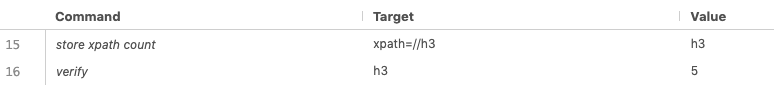
assert / verify
変数が期待値であることを確認します。
【コード】
以下の例では、h3要素の数を取得して、その数が期待値と合っているか検証しています。

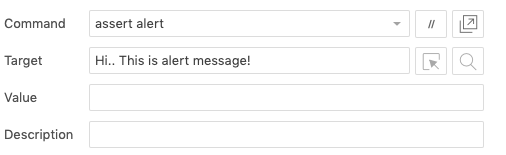
assert alert
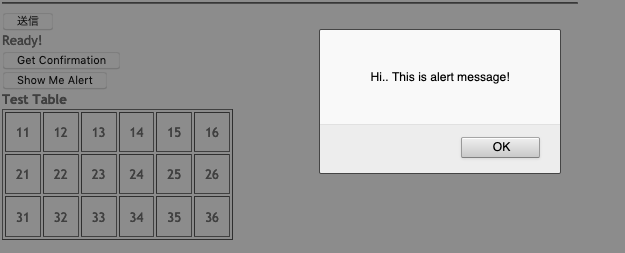
アラートに表示されたテキストを検証します。
【コード】
以下の例ではアラートのテキストが「Hi.. This is alert message!」であることを検証しています。


assert checked / verify checked
指定した要素(チェックボックス)がチェック済であることを検証します。
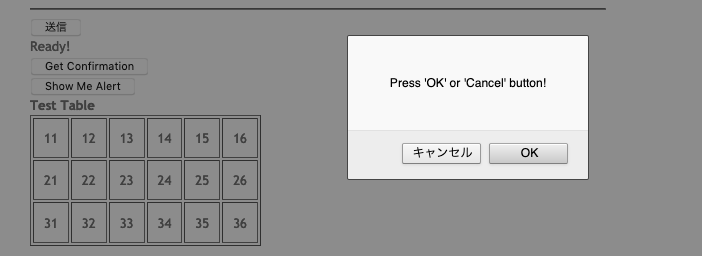
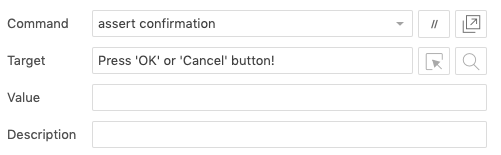
assert confirmation
確認ダイアログに表示されたテキストを検証します。
【コード】
以下の例では確認ダイアログのテキストが「Press 'OK' or 'Cancel' button!」であることを検証しています。


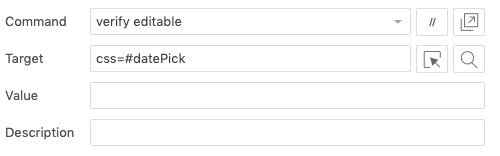
assert editable / verify editable
指定した要素が編集可能か検証します。
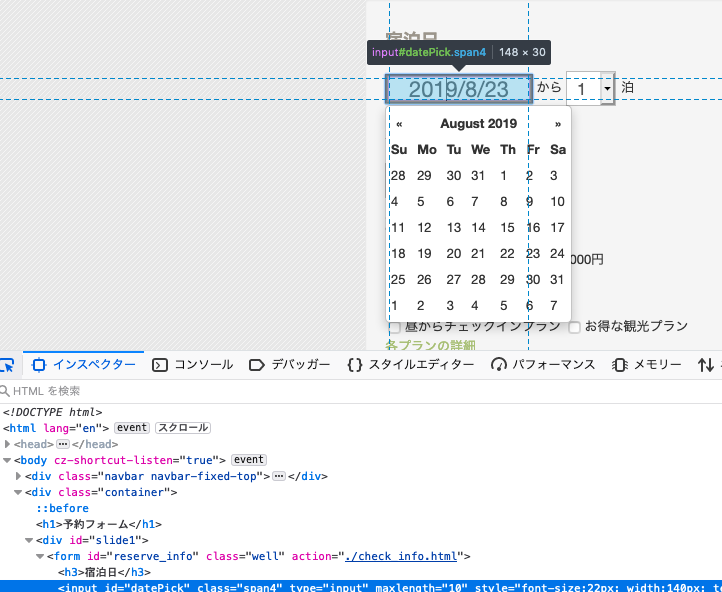
assert element present / verify element present
要素(element)が存在することを検証します。
【コード】
以下の例では、dataPickというidが付いた要素の有無を検証しています。


assert element not present / verify element not present
要素(element)が存在しないことを検証します。
【コード】
以下の例では、element_not_presentというidが付いた要素の有無を検証しています。
適当に付けた存在しないid(のついた要素)のため、このステップはPASSします。

assert not checked / verify not checked
指定した要素(チェックボックス)がチェック済でないことを検証します。
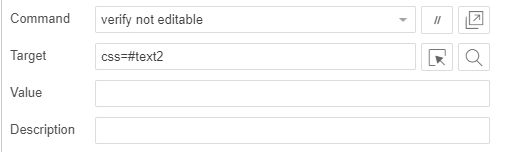
assert not editable / verify not editable
テキストボックス、リストボックス、ドロップダウンなどの入力フィールドのみで使用できます。
対象の要素が編集できないことを検証します。
assert not selected value / verify not selected value
選択肢(select要素)で選択しているvalue値が期待値でないことを検証します。
assert not text / verify not text
指定したテキストがないことを検証します。
【コード】
以下の例では、h1要素のテキストが 予約エラー でないことを検証しています。

assert prompt
プロンプトが表示されていること表示されているテキストも含めて検証します。
【コード】
以下の例では、プロンプトが表示されるデモサイト http://only-testing-blog.blogspot.com/2013/11/new-test.html を使用しています。

assert selected label / verify selected label
選択肢(select要素)で選択しているラベルの値を検証します。
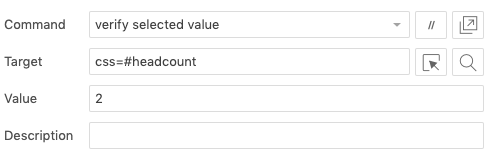
assert selected value / verify selected value
選択肢(select要素)で選択しているvalue値が期待値であることを検証します。
【コード】
デフォルトで1になっているため、2を選択して、

その直後で、 verify selected value で2になることを検証しています。

assert value / verify value
指定した要素のvalueが一致しているか検証します。
テキストエリアに入力しているため、 verify text と間違えそうになるのでご注意!
assert text / verify text
指定した要素のテキストが一致しているか検証します。
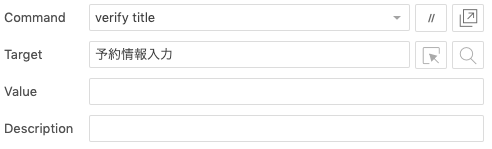
assert title / verify title
ブラウザ本体の操作/制御
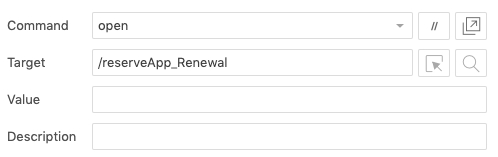
open
ブラウザで指定したページをロードします。
baseURLを参照するため、パスのみ指定すれば良いです。
close
ブラウザを終了します。
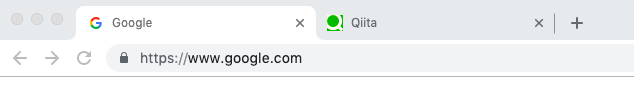
select window
ウィンドウロケーターを使用してポップアップウィンドウを選択します。
ポップアップウィンドウが選択されると、すべてのコマンドがそのウィンドウに移動します。
ウィンドウロケーターは、ハンドルを使用してウィンドウを選択します。
【コード】
Qiitaを開いた後に、最初に開いていたGoogleに戻します。

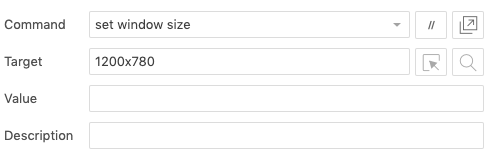
set window size
ブラウザのウィンドウサイズを指定します。
Javascriptの実行
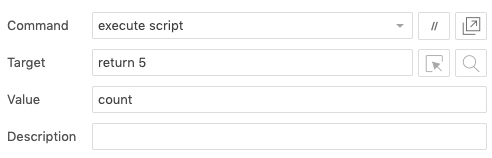
execute script
現在選択されているフレームまたはウィンドウのコンテキストでJavaScriptのスニペットを実行します。
スクリプトフラグメントは、匿名関数の本体として実行されます。
戻り値を変数に保存する場合は、Targetに「return」キーワードを使用し、Valueに変数名を指定します。
【コード】
以下の例では、 count という変数に5を格納しています。

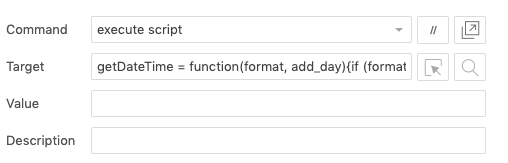
また、functionを定義することもできます。
以下は。日付を取得するfunctionを定義した例です。

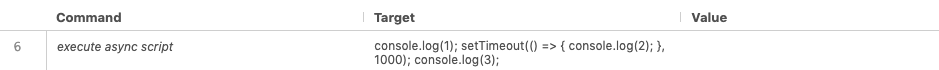
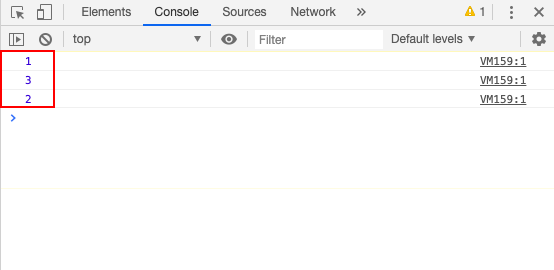
execute async script
Javascriptの非同期処理を行います。
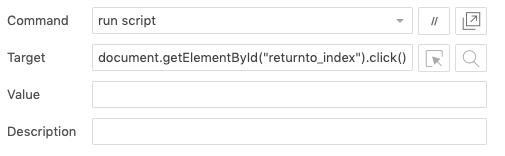
run script
現在のテストウィンドウの本文に新しい <script> タグを作成し、指定したテキストをコマンドの本文に追加します。
【コード】
以下の例では、(無駄にw)Javascriptを使って 「戻る」ボタンをクリックしています。
ログ出力
echo
コンソールにログを出力します。
【コード】
以下の例では、 store title で ページタイトルを title という変数に格納したものを echo しています。

待機処理
wait for element editable
wait for element editable コマンドは、対象の入力テキストボックスが編集可能になるまで待機します。
対象の要素が編集可能になると、次のステップに移ります。また、このコマンドは入力フィールドのみで機能します。
【コード】
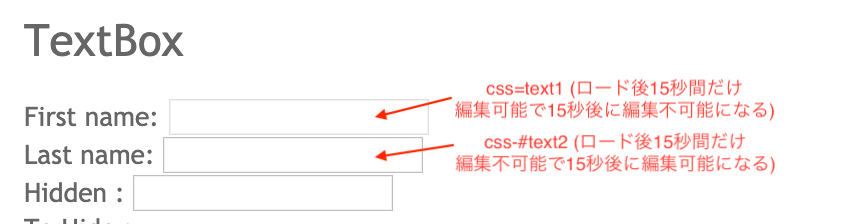
以下の例では、 http://only-testing-blog.blogspot.com/2014/01/textbox.html というデモサイトで15秒後に編集可能になるような仕掛けがされている入力テキストボックス ( css=#text2 )を対象としています。
また、タイムアウトの時間はデフォルトの30秒(30000ms)としています。


wait for element not editable
wait for element not editable コマンドは、対象の入力テキストボックスが編集不可能になるまで待機します。
対象の要素が編集可能になると、次のステップに移ります。また、このコマンドは入力フィールドのみで機能します。
【コード】
以下の例では、 http://only-testing-blog.blogspot.com/2014/01/textbox.html というデモサイトで15秒後に編集不可能になるような仕掛けがされている入力テキストボックス ( css=#text1 )を対象としています。

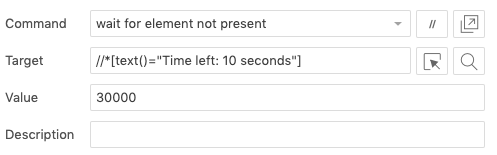
wait for element not present
要素が存在しなくなるまで待機します。
【コード】
以下の例では、「Time left: 10 seconds」(XXの部分は10→0にカウントダウンします)と表示されたテキストが表示されなくなるまで待機します。(実質1秒)

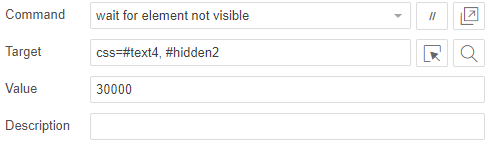
wait for element not visible
wait for element not visible コマンドは、ページからの要素が非表示になるまで待機します。
対象の要素が非表示になると、次のステップに移ります。
【コード】
以下の例では、 http://only-testing-blog.blogspot.com/2014/01/textbox.html というデモサイトで15秒後に非表示になるような仕掛けがされている入力テキストボックス ( css=#text4 )を対象としています。15秒後にidがhidden2に変わるため、下記のようにcssセレクタを指定しています。

wait for element present
要素が存在するまで待機します。
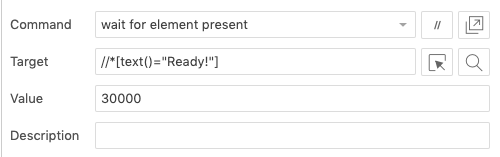
【コード】
以下の例では、「Time left: 10 seconds」と表示されたテキストが10秒後に「Ready!」と表示に変わるまで待機します。
ページ遷移4秒後:
ページ遷移10秒後:
wait for element visible
wait for element visible コマンドは、ページに要素が表示されるまで待機します。
対象の要素がページに表示されると、次のステップに移ります。
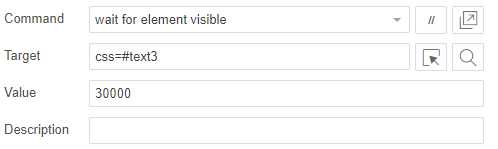
【コード】
以下の例では、 http://only-testing-blog.blogspot.com/2014/01/textbox.html というデモサイトで15秒後に表示されるような仕掛けがされている入力テキストボックス ( css=#text3 )を対象としています。

pause
明示的な待機を挟みます。
ただ、 SeleniumIDEのコマンドには、暗黙的な待機が組み込まれているため、 どうしても解決しない場合にのみ使うのが良いです。 例えば、 wait for... のような〜の状態まで待つというコマンドが用意されています。
初めて pause コマンドを選択すると次のようなメッセージが表示されます。
There are implicit waits built into the IDE commands.
If that doesn't get the job done for you then check out the explicit wait commands.
They start with the words `wait for element` (e.g., `wait for element visible`).
(日本語訳)
IDEコマンドには、暗黙的な待機が組み込まれています。
それでも問題が解決しない場合は、明示的な待機コマンドを確認してください。
それらは「要素を待つ」という言葉で始まります(例えば、「要素が見えるまで待つ」)。
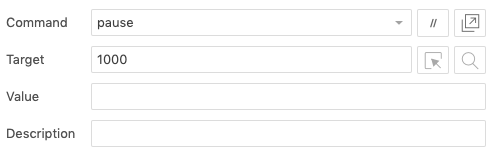
【コード】
以下の例では、明示的に1秒(1000ms)待機を挟んでいます。

その他
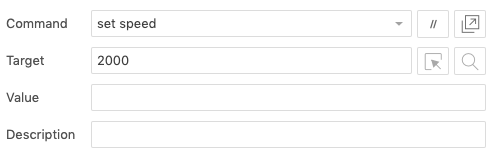
set speed
テストの実行速度を設定します。単位はミリ秒(ms)
【コード】
以下の例では、2秒(2000ms)を設定した例でステップ毎に2秒の待機を挟みます。

run
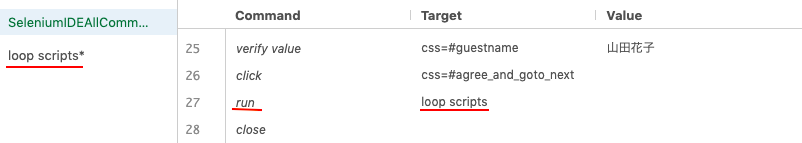
テストケースを再利用(呼び出し)することができます。
以下の例では、 loop scripts を別のテストケースから呼び出しています。
これを活用すれば、共通部分をテストケースとして切り出すなどしておけば。同じようなシチュエーションのテストの場合に冗長なコードを書かなくて済みます。
select frame
現在のウィンドウ内のフレームを選択します。
0を起点とするインデックス番号でフレームを選択できます。
例えば、 最初のフレームは index = 0 、3番目のフレームは index = 2 を選択します。
また、対象を relative = parent にすると親フレームを選択でき、 relative = top にするとページの先頭に戻ります。
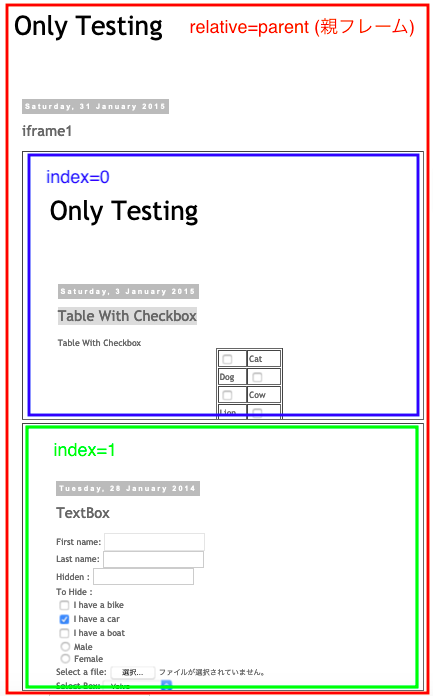
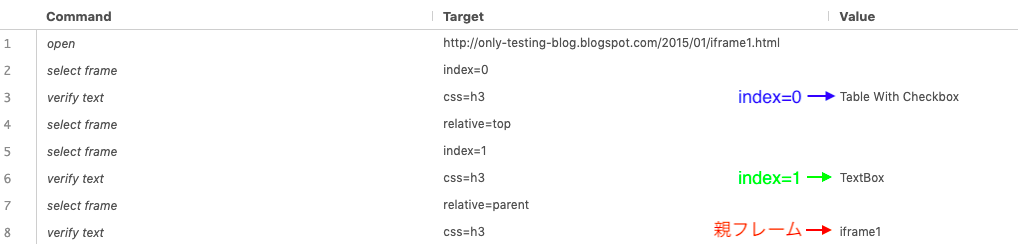
【コード】
以下の例では、 複数のiframeが埋め込まれているデモサイト http://only-testing-blog.blogspot.com/2015/01/iframe1.html でframe毎にh3要素のテキストを検証しています。


debugger
デバッグしたい箇所に挿入することでテスト実行を中断して、デバッグ作業を行うことができます。
Enterキーを押下することでデバッグモードを抜けます。
ブレークポイント機能(詳しくは こちら)や一時停止ボタンからでも同じように一時停止することができます。
【コード】

※ debugger は途中で一時停止してしまうため、サンプルコードには含んでおりません
ただの宣伝
Seleniumに関する記事を書いたまとめです。書いたのは結構前ですがちょこちょこアップデートしています。