はじめに
これから初めてブラウザを使った処理の自動化、テスト自動化をされる方でもハードルなく進められるように、インストールするところからテスト作成・実行までの流れを丁寧に解説してみました。
この記事をぱらぱら〜っと10分くらいでみていただくだけで、Selenium IDEを使ったテスト自動化の雰囲気をつかんで頂けるように書いています。
ただ、実際に手を動かしながら進めるのが一番習得しやすいと思いますので、その際の参考程度になればと思います。
本記事はSelenium IDE バージョン3.12.0をもとに記載しています。
Selenium IDEとは
https://github.com/SeleniumHQ/selenium-ide
https://www.seleniumhq.org/selenium-ide/
セレニウム・アイディーイーと読みます。
ChromeとFirefoxどちらでも利用可能で、 ブラウザ操作を記録・再生 できるブラウザの拡張機能(アドオン)です。
Selenium IDEのインストール
Firefoxを利用する場合
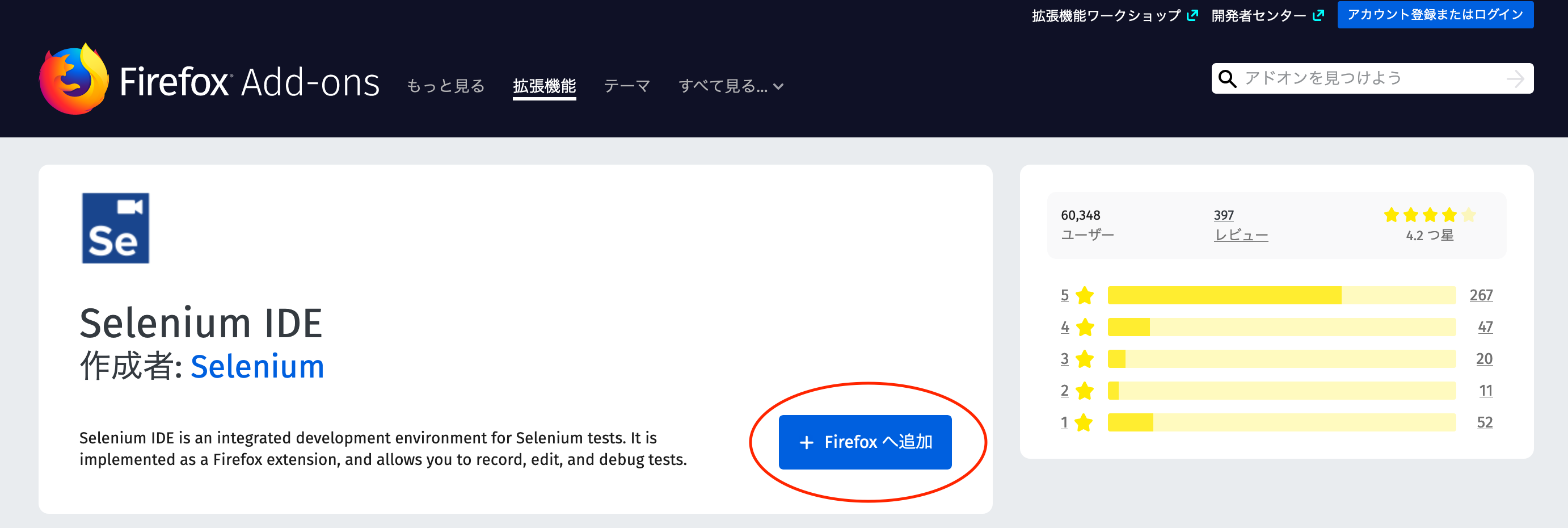
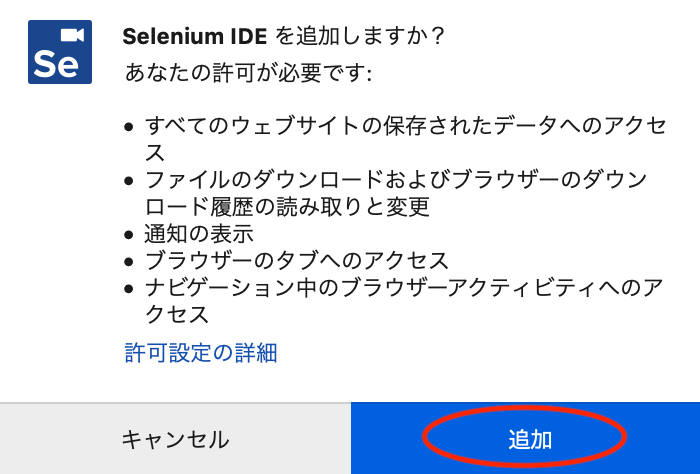
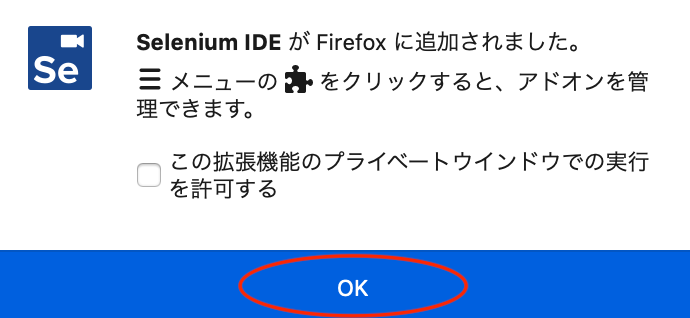
https://addons.mozilla.org/ja/firefox/addon/selenium-ide/ にアクセスして、アドオンを以下の手順でインストールしてください。
以下のスクリーンショットを参考に進めてください。


 Selenium IDEが有効になっているかは、
Selenium IDEが有効になっているかは、
 完了するとブラウザ右上にSelenium IDEのアイコンが表示されます。

完了するとブラウザ右上にSelenium IDEのアイコンが表示されます。

Chromeを利用する場合
https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd にアクセスして、アドオンを以下の手順でインストールしてください。
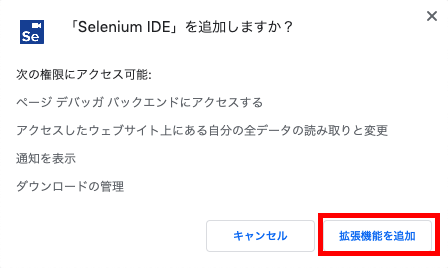
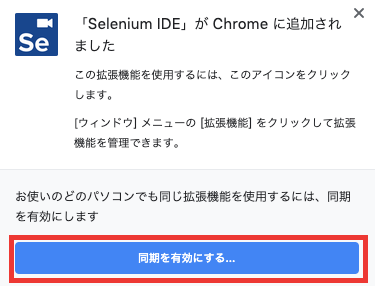
以下のスクリーンショットを参考に進めてください。

完了するとブラウザ右上にSelenium IDEのアイコンが表示されます。
余談ですが、Mac OSXのダークモードだとこのアイコンがこんな感じで非常に見辛いです。

Selenium IDEのREC(記録)機能を使ったテストの作成
Selenium IDEは1からテストを作らなくてもブラウザ操作を記録/再生することができます。
テスト対象
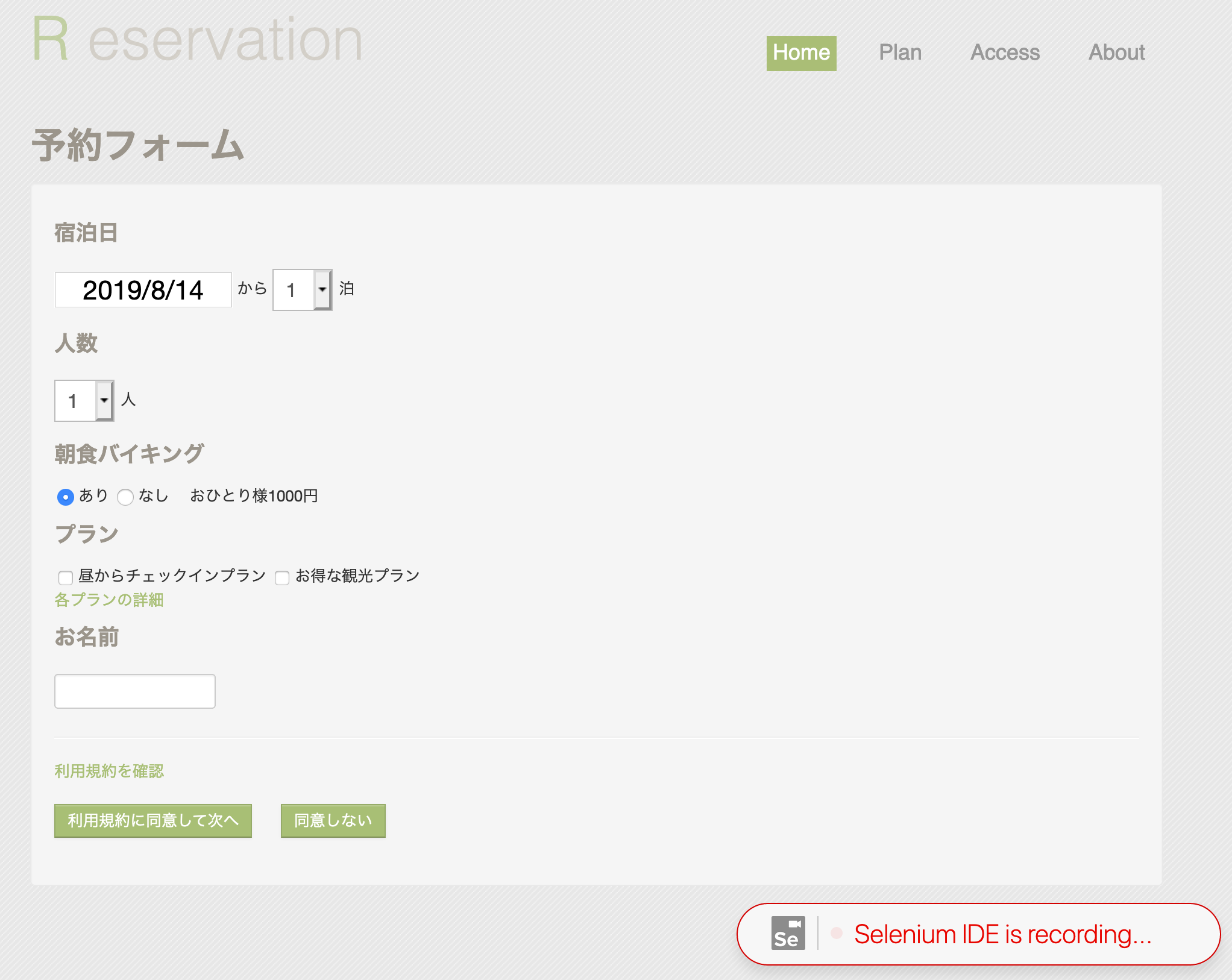
日本Seleniumユーザーコミュニティのテスト用のサイト( http://example.selenium.jp/reserveApp_Renewal/ )を使用します。
ホテル予約システムのデモサイトで以下のような画面で構成されています。
- 予約フォーム画面
- 予約内容確認画面
- 予約エラー画面
- 予約完了画面
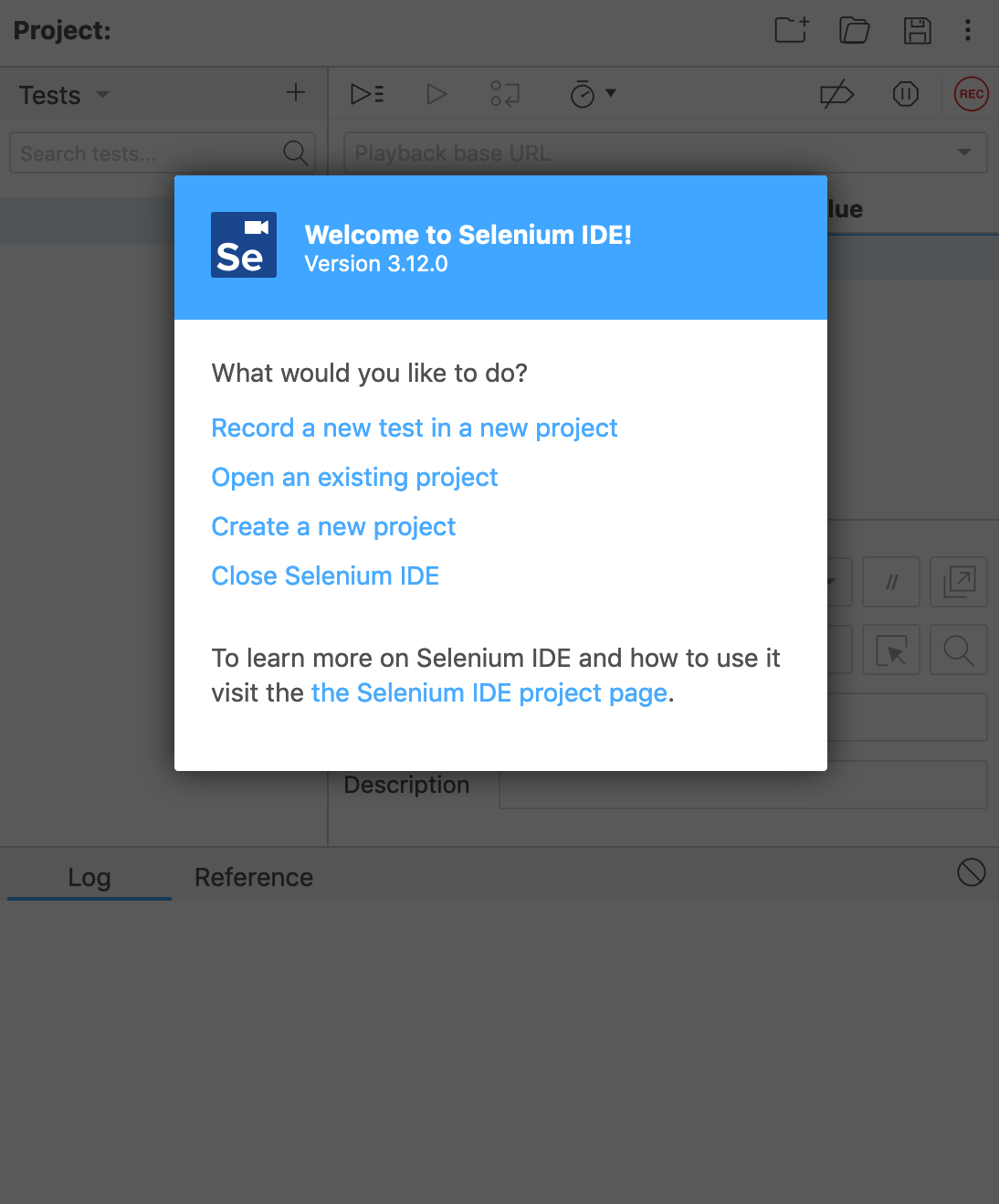
Selenium IDEを起動する
ツールバーにあるSelenium IDEのアイコンをクリックすると、Selenium IDEが起動します。


テストケースの作成
Selenium JPが公開しているデモサイト:http://example.selenium.jp/reserveApp_Renewal/ を使ってテストを作成します。
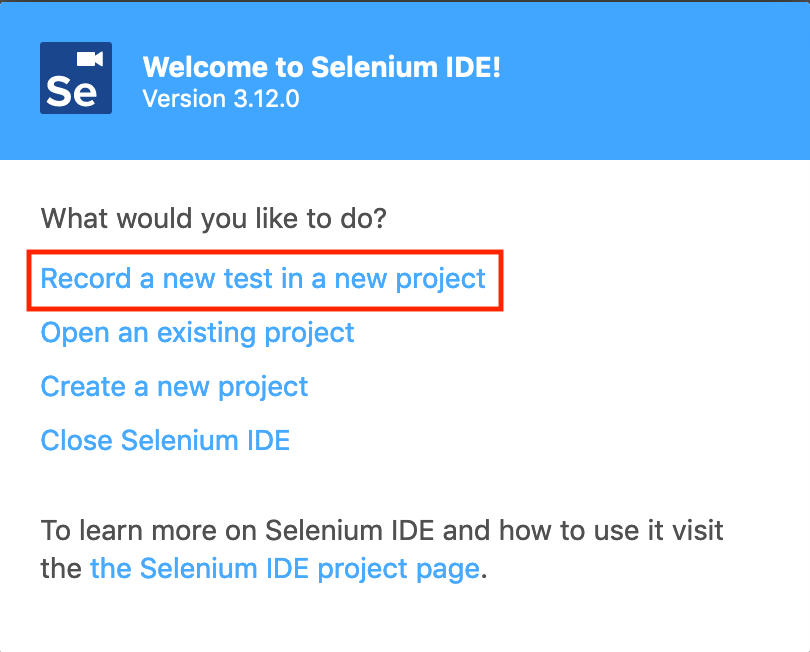
「Record a new test in a new project」を選択します。

テストプロジェクト名を入力します。ここでは、テストプロジェクト名を「SeleniumUserCommunityHotel」としています。

次に、BASE URLにテスト対象のサイト ( http://example.selenium.jp/reserveApp_Renewal/ )を入力します。
「Start Recording」をクリックすると、ブラウザが立ち上がって記録がはじまります。


記録中は「Selenium IDE is recording...」と表示されます。
テストケースの作成
予約フォームに必要な情報(正常値)を入力して、予約確認画面に遷移することを確認するテストを作成します。
記録モードにしている状態であれば、ブラウザの操作をするだけで自動的にテストが作成されます。
以下のようなステップでテストを作成します。
| ステップ | 入力値 | 期待結果 |
|---|---|---|
| 「宿泊日」欄の日付を入力する | 2019/08/15 | |
| 「宿泊日」欄の宿泊日数を入力する | 2 | |
| 「人数」欄に宿泊人数を入力する | 1 | |
| 「朝食バイキング」欄の朝食有無を選択する | なし | |
| 「お名前」欄に名前を入力する | 山田花子 | |
| 「利用規約に同意して次へ」をクリックする | 予約確認画面に遷移して、合計金額が「14000円」と表示されていること |
※ 宿泊日に設定している日付は本記事を書いた(2019/08/14)時点でのものです。
デモサイトの仕様に軽く触れておきます。
当日は予約できない仕様になっているため、お試しの際には翌日以降の日付を指定してください。
宿泊料金は、平日7,000円(土日は25%増)で宿泊朝食バイキングは宿泊日数x1,000円、プランのオプションはそれぞれ1,000円です。
手動で上記ステップの通りに入力していきます。
全ての入力が終われば、「利用規約に同意して次へ」をクリックします。
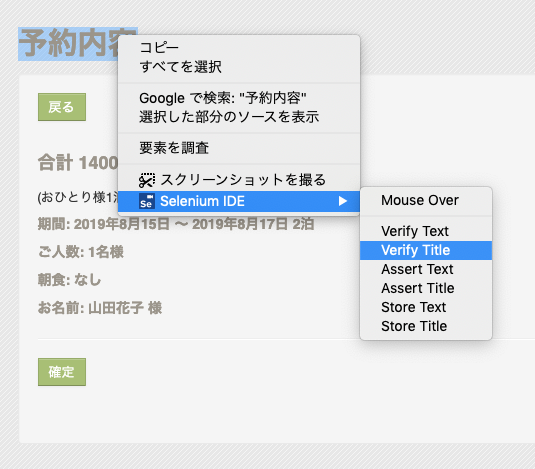
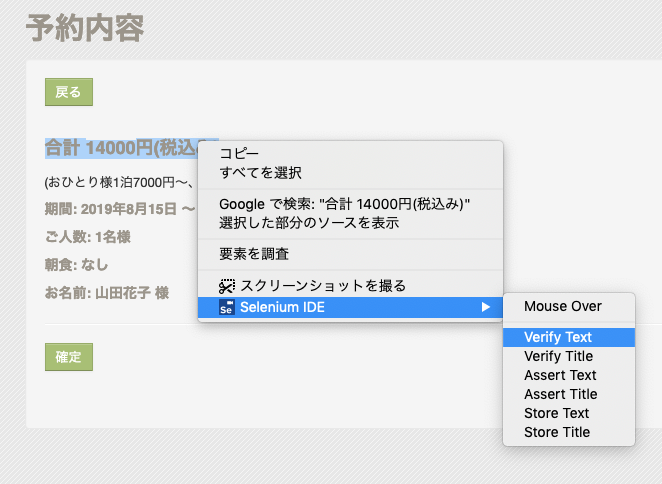
最後に、予約確認画面への画面遷移と合計金額を確認するステップを加えます。
以下のように、検証対象を選択して、右クリック ->「Selenium IDE」-> 「Verify Title」(「Verify Text」)を選択するだけでそれを確認するテストが追加されます。
Selenium IDEの画面上部にある記録停止ボタンを押してテスト作成を終了します。

このとき、テストケース名を指定することができます。入力後、OKをクリックしてください。
後で決めることもできます。その場合はlaterをクリックしてください。

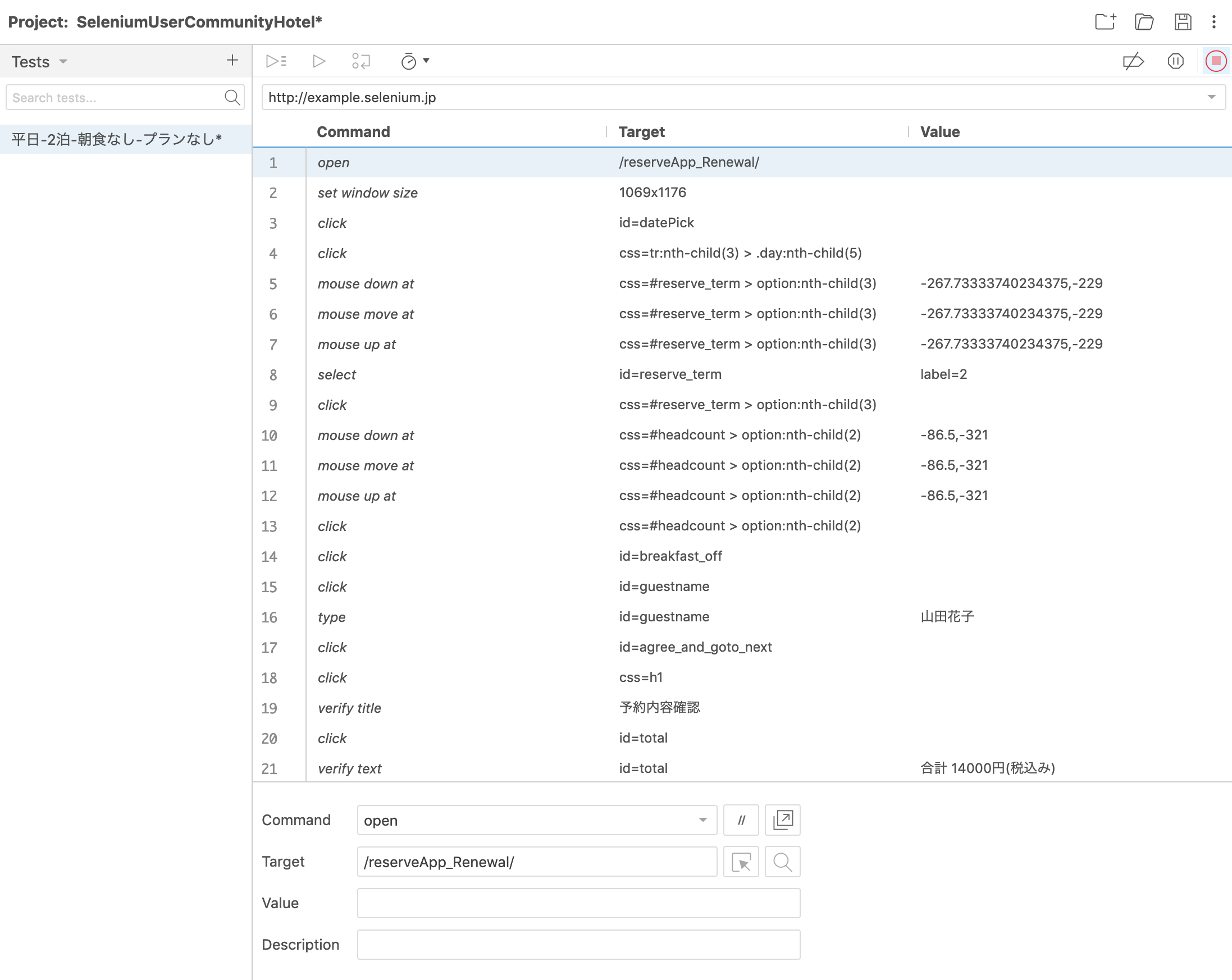
ここまでのブラウザ操作でこのようなテストが作られます!!

テスト作成時のクリック操作な不要なども記録されているため、少しキレイにしてみます。
ここで、再生ボタンをクリックしてテストを実行してみましょう。
ブラウザが立ち上がってテストが実行され、結果がログとともに表示されます。
テストを保存する方法については、 後述の コマンドライン実行 に書いています。
ここまでが基本的な使い方です。ここからは知っておくと良い情報を書いていきます。
使い方が分かってきたら、Selenium IDEでできることをもっと知りましょう!
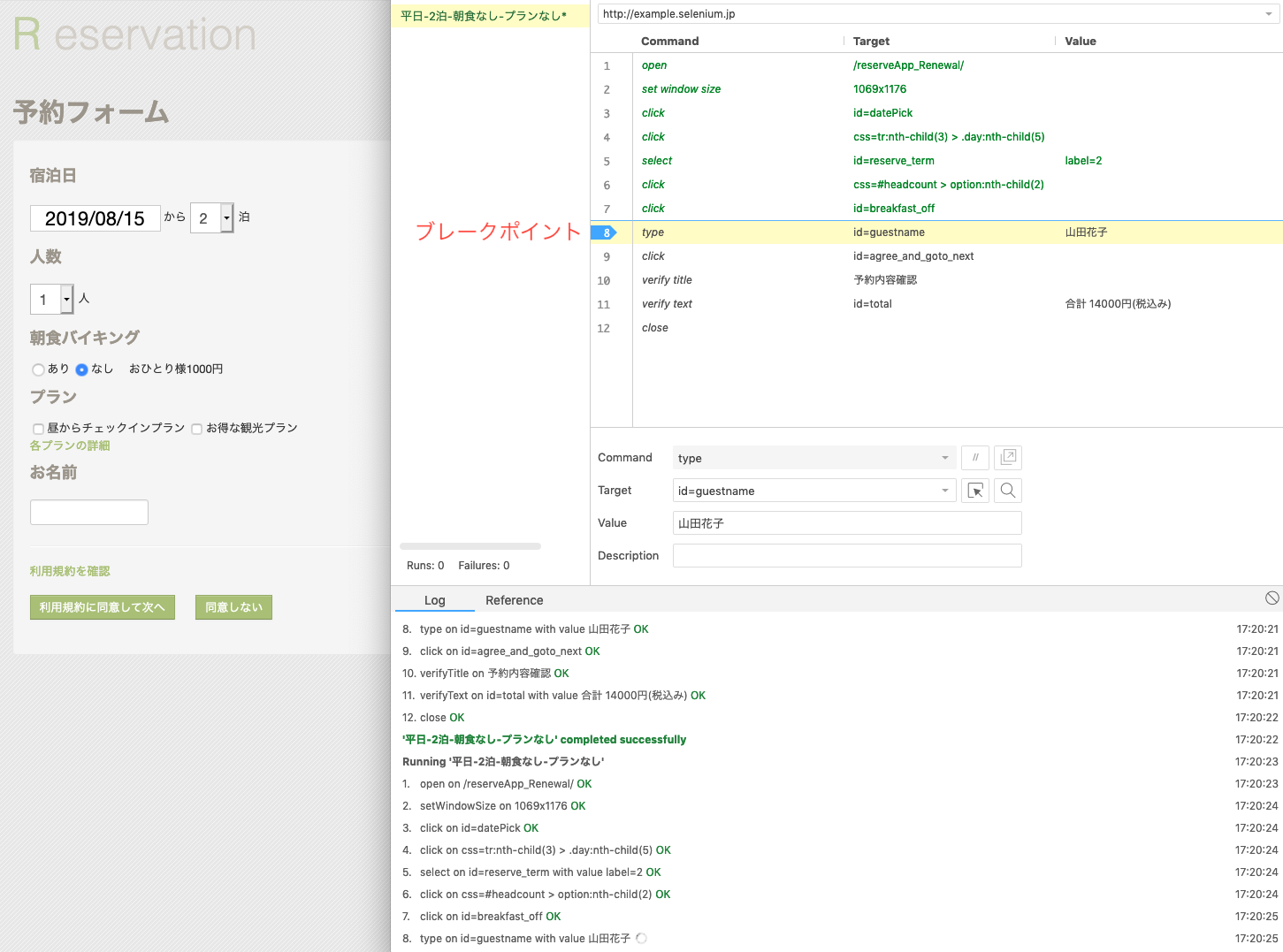
ブレークポイントを活用
UI変更によりテストを修正する必要があったり、テストを追加したい時などにこのステップまでの動作を確認したいということがあると思います。
こんな時には、ブレークポイントを使用しましょう。
スクショのようにテストケースの各ステップの先頭にある数字をクリックするとブレークポイントが貼れます。
スクショの例では、"お名前"の入力のところで止まるようにしています。
この状態で再生するとブレークポイントのところで一時停止することができるため解析する時に有効に活用しましょう。
条件分岐やループ処理
条件分岐やループ処理をすることができます。
昔は、拡張用のJavascriptをインポートしたり、専用のAddon(SelBlocks)を追加したりと一手間必要でした。
それが現在では標準で備わっているので随分便利になりました。
clickやtypeはよく使うコマンドですが、テストを書く上で使うシーンが多い条件分岐やループ処理をこの記事では取り上げましたが、近々各コマンドの使い方についてリファレンスをQiitaに書く予定です。
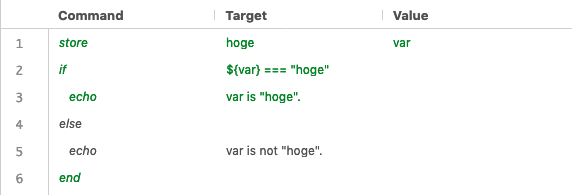
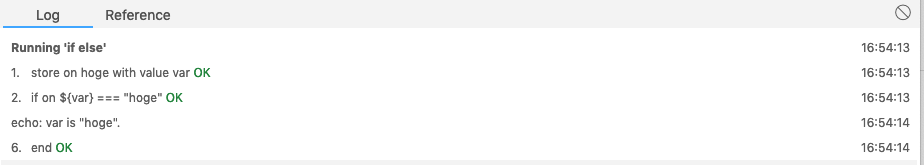
if ... else if ... else ... end (条件分岐)
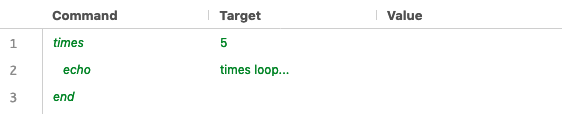
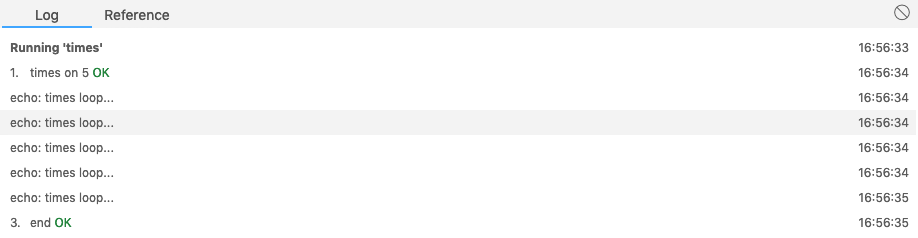
times ... end (ループ処理)
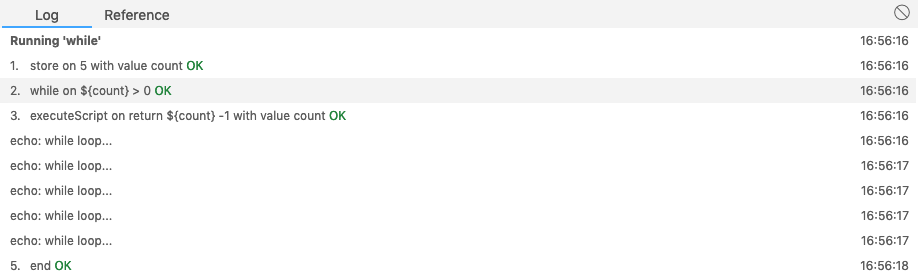
while ... end (ループ処理)
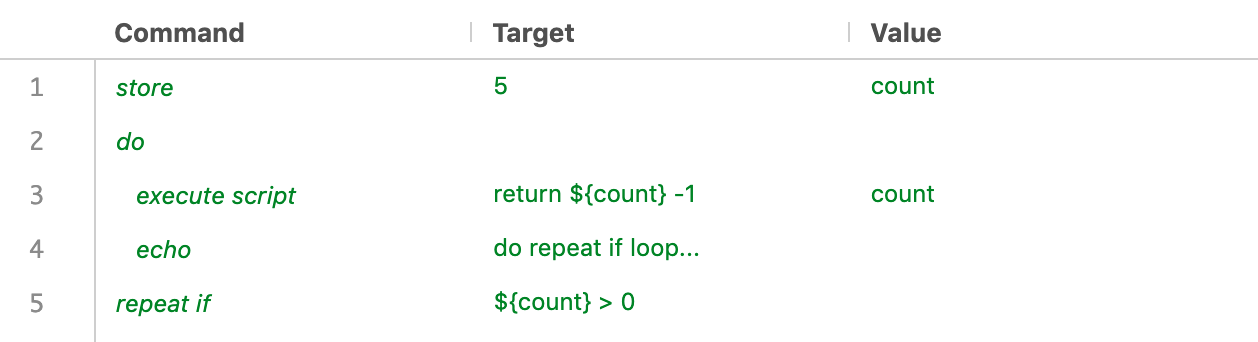
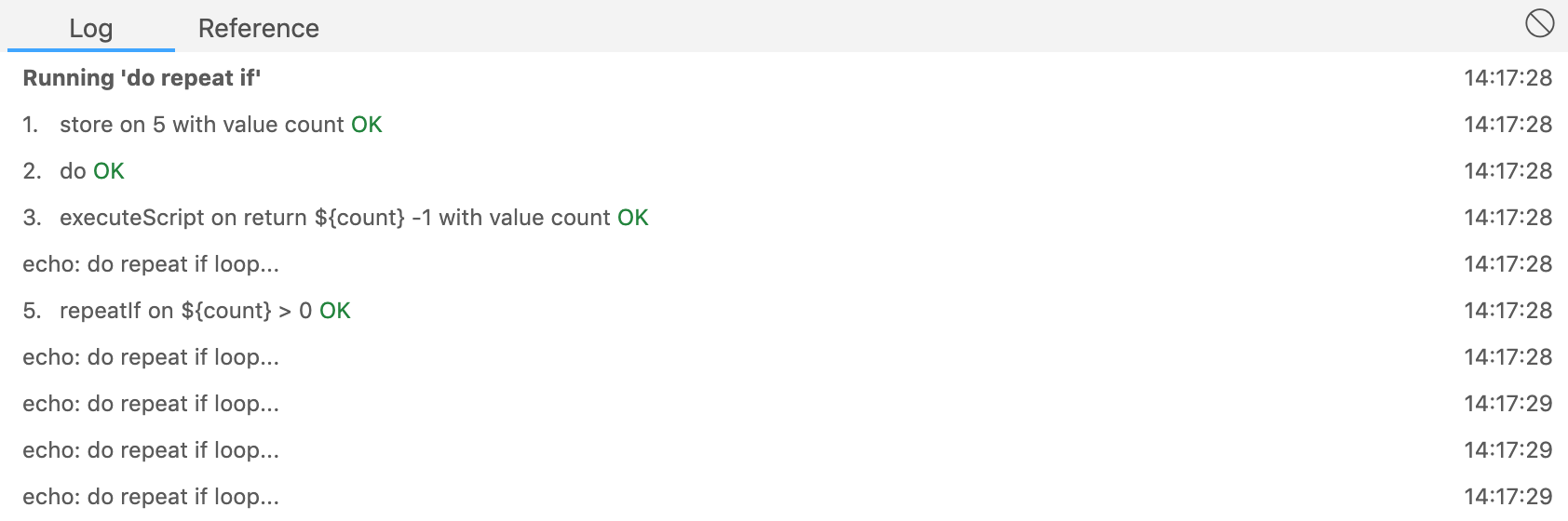
do ... repeat if (ループ処理)
ロケータの指定
要素を特定するためにロケーターを指定します。Selenium IDEではロケータの調査やロケータの選択が簡単に行えます。
【ロケータの探索】
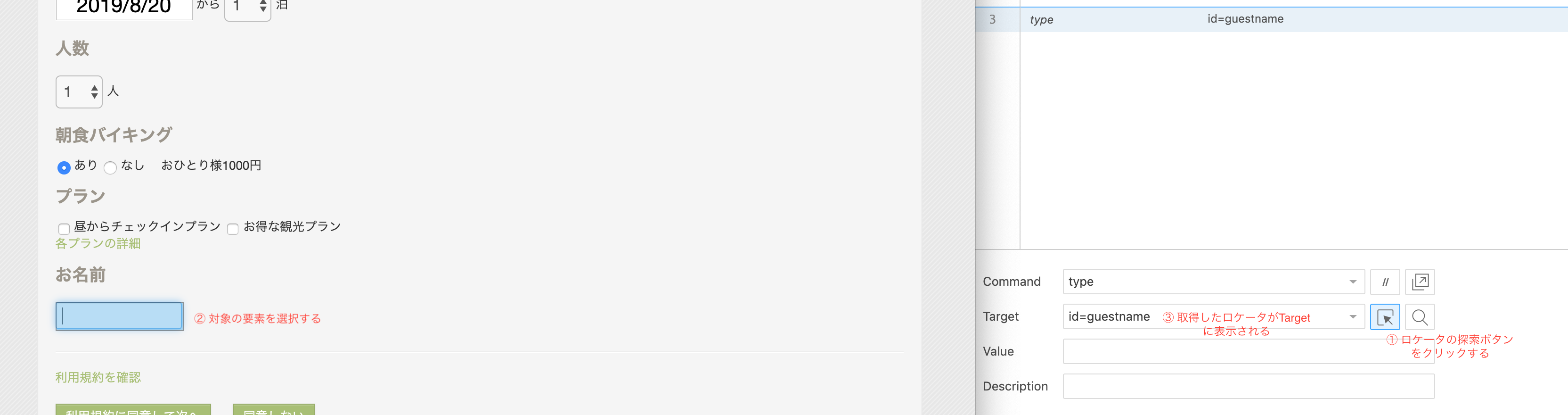
追加でステップを書く時にも以下のように簡単に取得することができます。

【ロケータの選択】
ロケータにはid, name, xpath, cssなど様々な形で指定することができます。
Selenium IDE上でどれにするか選択することができます。

テストケースの再利用
テストを書いているとケースケースの中で共通な部分が出てきますよね。
例えば、どのテストケースもまずログインをしてからテストが始まるなどあるとおもいます!
そのようば場合に、共通な部分をテストケースとして1つ作っておけば他のテストケースでそれを利用することができます。
既存のテストケースを利用するのはrunコマンドを使用し、Targetにテストケース名を指定します。
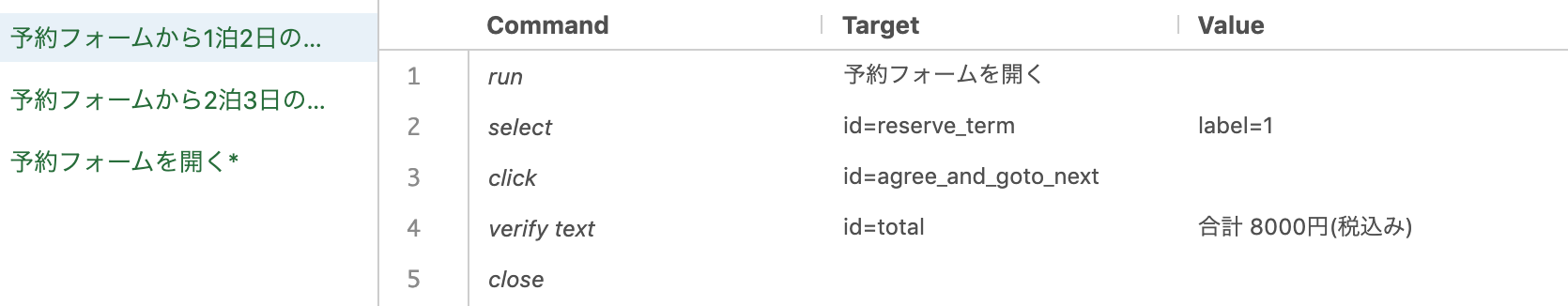
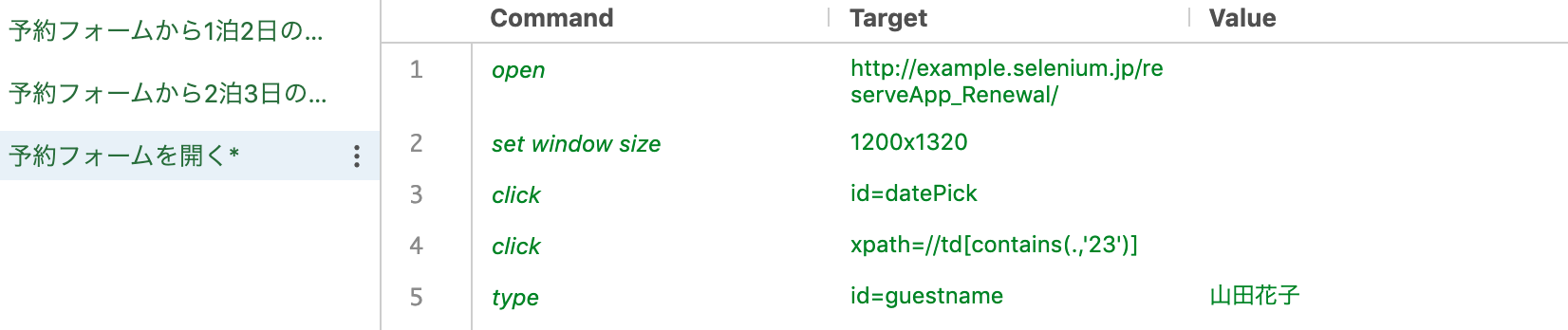
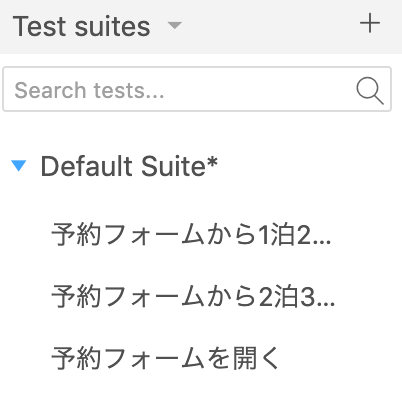
以下は、デモサイトで1泊2日と2泊3日と宿泊日数のみが異なるケースのテストを作成した例です。
【1泊2日】

【2泊3日】

【予約フォームを開いて宿泊日数以外を入力】

コマンドライン実行
作成したテストをCIで定期実行することもできます。
初回だと誰もがやりそうで私もつまずいたので失敗例を先に触れておきます。
テストスイートへのテストケース追加が抜けている場合、コマンドラインで実行した際に以下のようにエラーが出ます。
「テストスイートには、少なくとも1つのテストが含まれている必要があります。」と ><
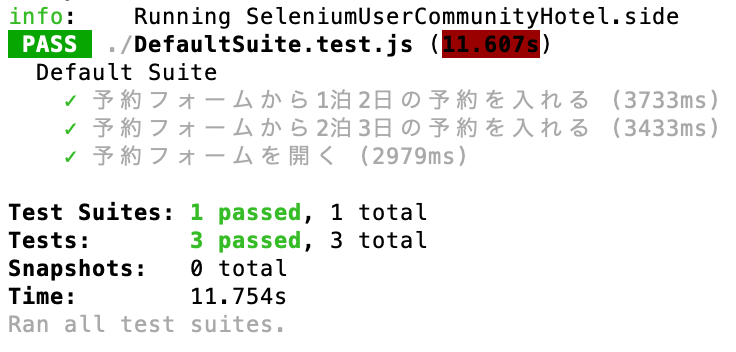
$ selenium-side-runner -c "browserName=chrome" SeleniumUserCommunityHotel.side
info: Running SeleniumUserCommunityHotel.side
FAIL ./DefaultSuite.test.js
● Test suite failed to run
Your test suite must contain at least one test.
at ../../../../usr/local/lib/node_modules/selenium-side-runner/node_modules/@jest/core/build/TestScheduler.js:242:24
at asyncGeneratorStep (../../../../usr/local/lib/node_modules/selenium-side-runner/node_modules/@jest/core/build/TestScheduler.js:131:24)
at _next (../../../../usr/local/lib/node_modules/selenium-side-runner/node_modules/@jest/core/build/TestScheduler.js:151:9)
at ../../../../usr/local/lib/node_modules/selenium-side-runner/node_modules/@jest/core/build/TestScheduler.js:156:7
at ../../../../usr/local/lib/node_modules/selenium-side-runner/node_modules/@jest/core/build/TestScheduler.js:148:12
at onResult (../../../../usr/local/lib/node_modules/selenium-side-runner/node_modules/@jest/core/build/TestScheduler.js:271:25)
Test Suites: 1 failed, 1 total
Tests: 0 total
Snapshots: 0 total
Time: 1.66s
Ran all test suites.
失敗しないように、まずコマンドラインで実行するためにテストの構造を整えます。
Selenium IDEで作成したテストは、テストプロジェクト > テストスイート > テストケース という3層の構造で成り立っています。
- テストプロジェクト
- 今回 SeleniumUserCommunityHotel としました
- テストケース
- 1泊2日、2泊3日でそれぞれ宿泊料金をチェックするテストを作成しました
- テストスイート
- DefaultSuiteという名前が付いているため、名前の定義自体は必須ではありません
- また、Selenium IDEで動かす際には大きな問題ではありません
- ただ、 テストスイートにどのテストケースを実行するのかという紐付けが必要 になります
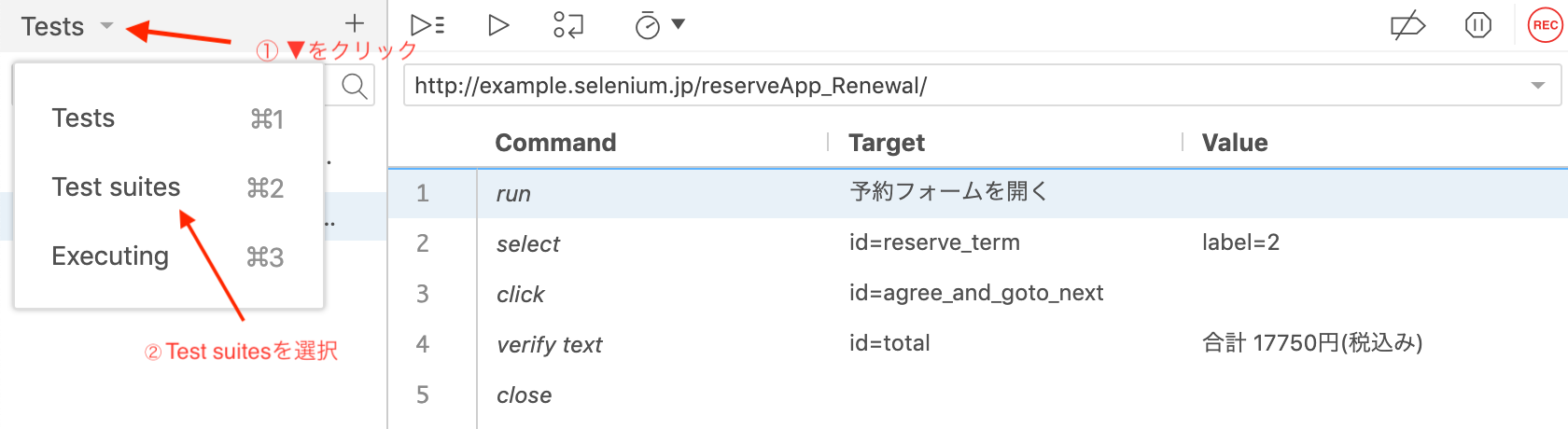
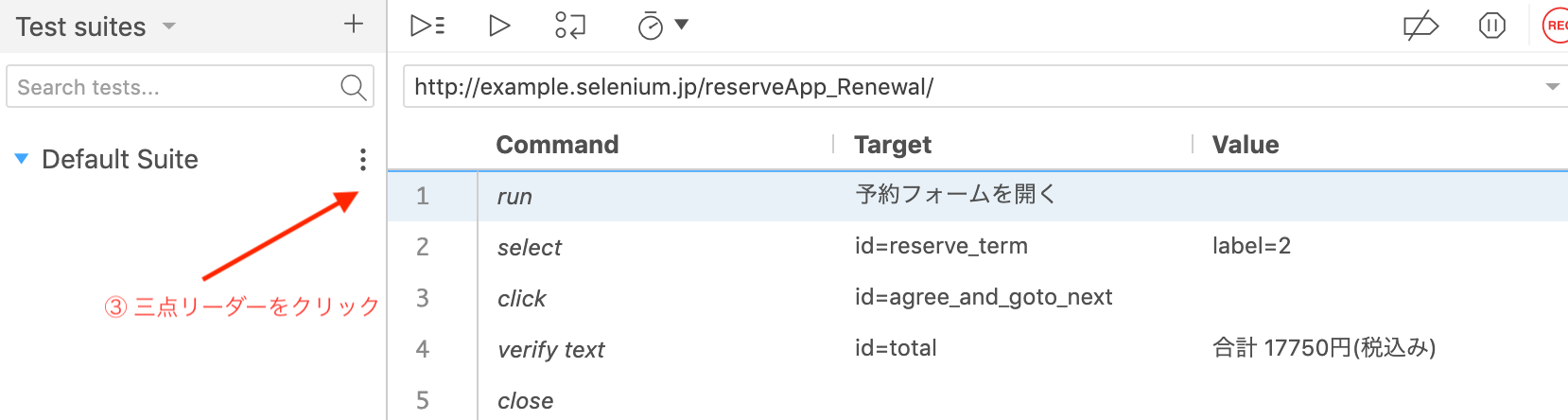
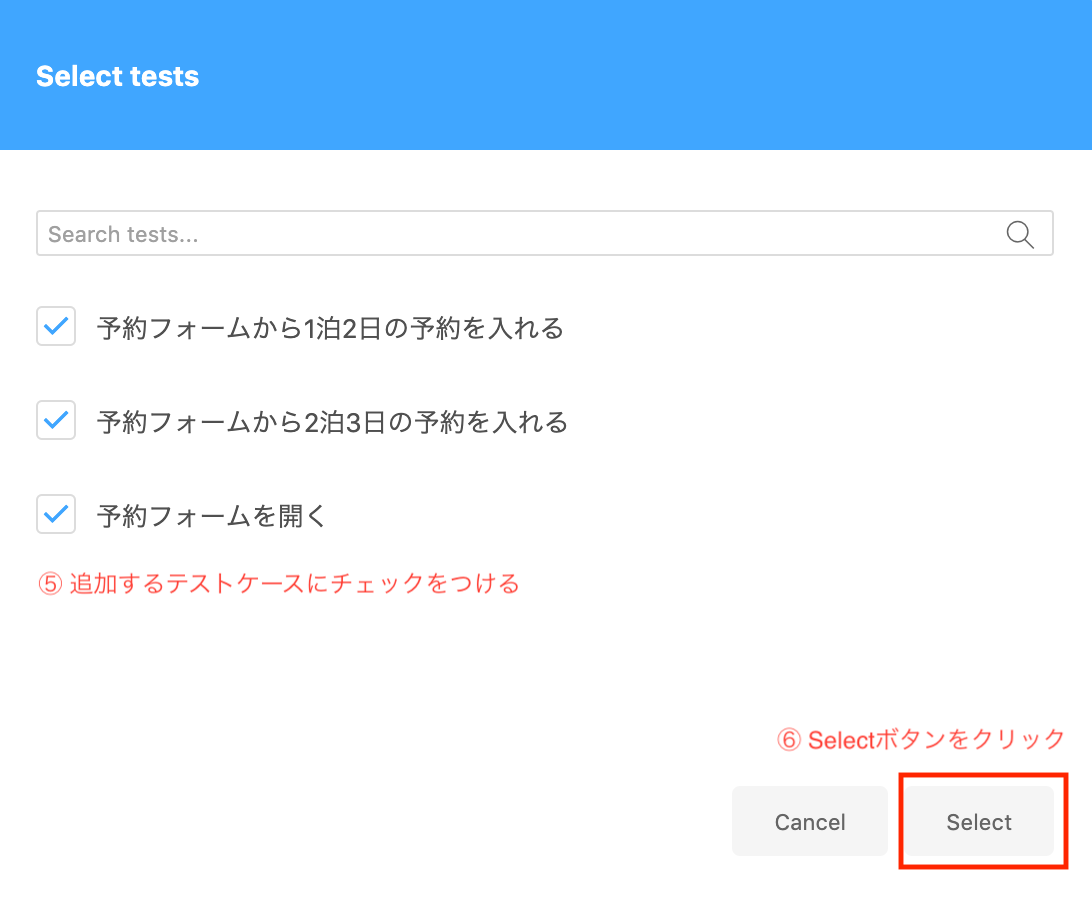
以下の手順でテストスイートへテストケースを追加します。




以上でテストスイートへのテストケース追加が完了です。

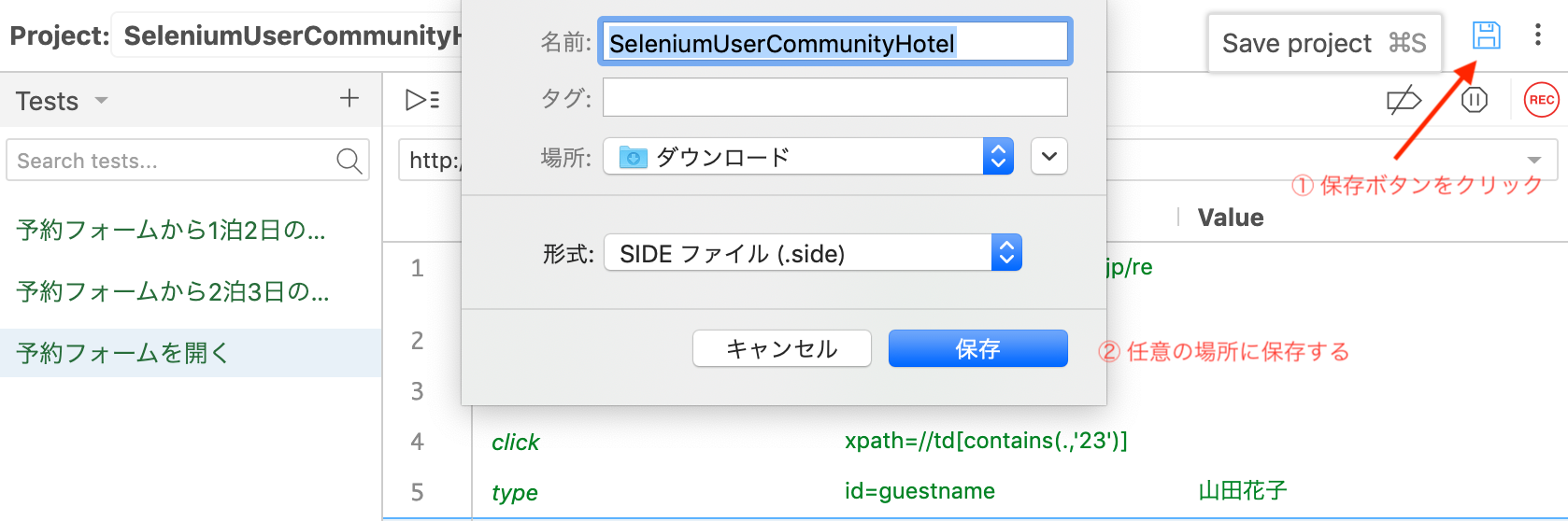
最後にテストを保存します。この時.sideという拡張子のファイルが作成されます。

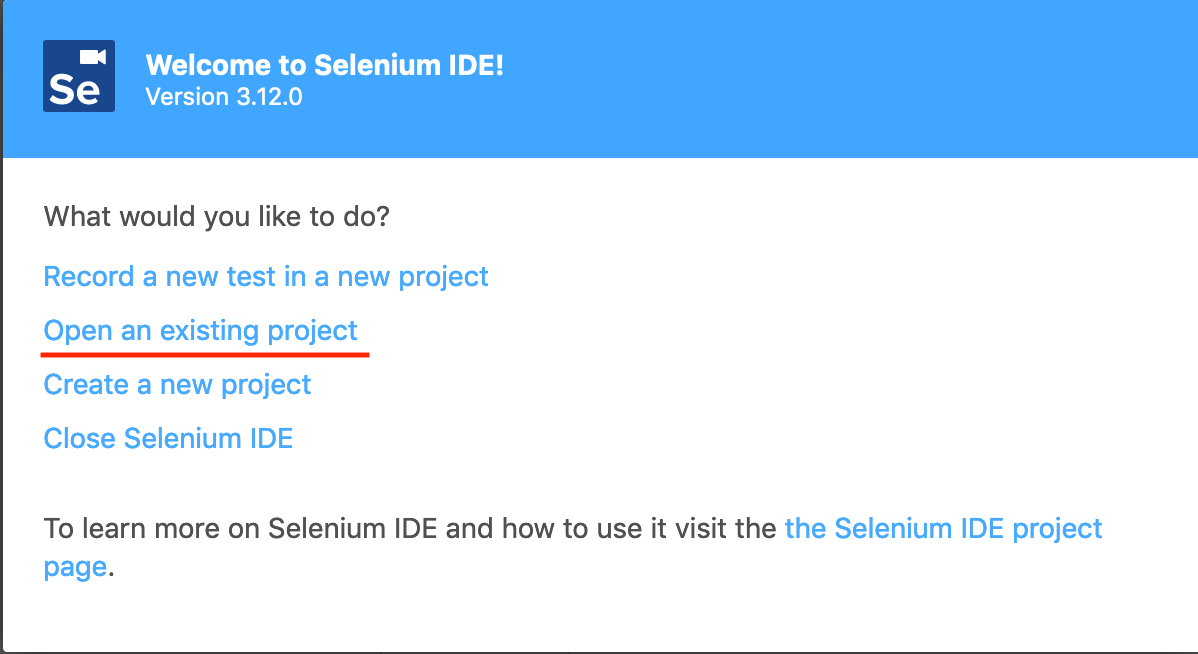
保存済みのテストは、以下のように「Open an existing project」から開けます。

必要なパッケージのインストールなどは公式のCommand-line Runnerを参考にしてください。
Mac OSX/Windows向けにそれぞれ手順を記載しています。
環境にあったものを参照ください。
☆Mac OSX向け☆
Nodeのインストールは下記のWindows向けの手順と同様にインストーラの取得からでもできますが、brew経由での手順を載せておきます。
$ brew install node
$ npm install -g selenium-side-runner
$ npm install -g chromedriver
$ selenium-side-runner -c "browserName=chrome" SeleniumUserCommunityHotel.side
☆Windows向け☆
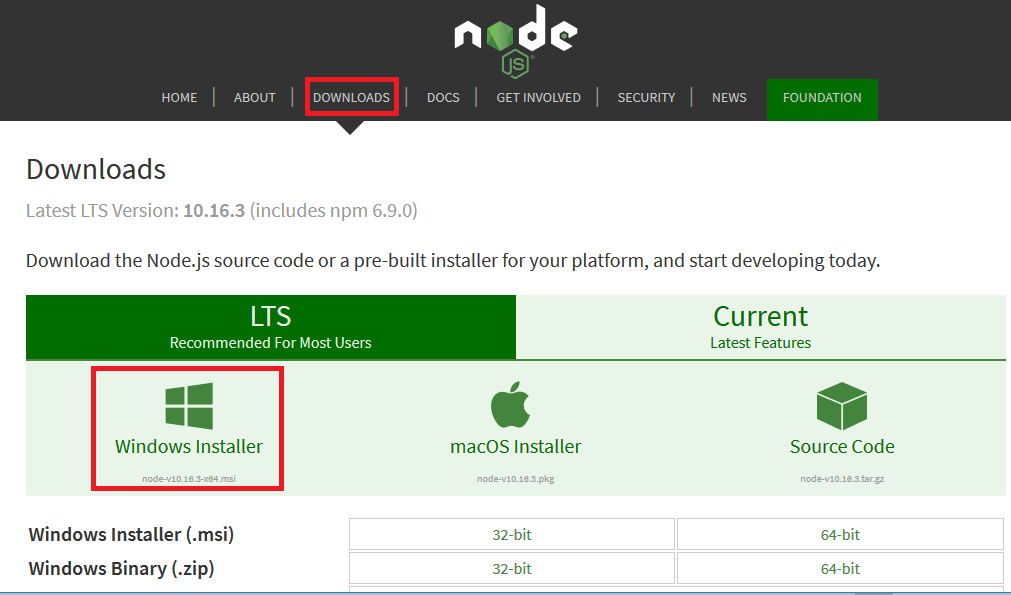
https://nodejs.org/en/download/ にアクセスして、Download > Windows Installerからインストーラを取得してください。自分のPCに応じたインストーラが取得できます。
「ファイルを保存」を選択してファイルを保存してください。


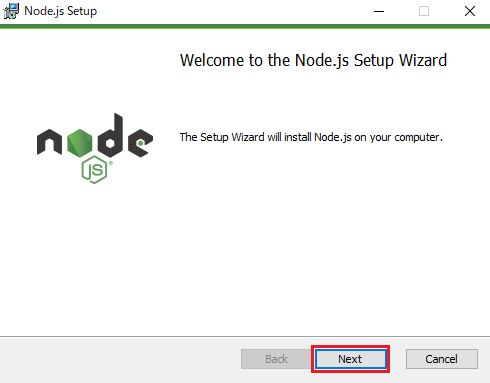
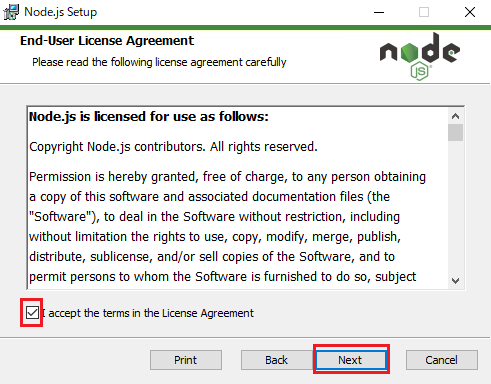
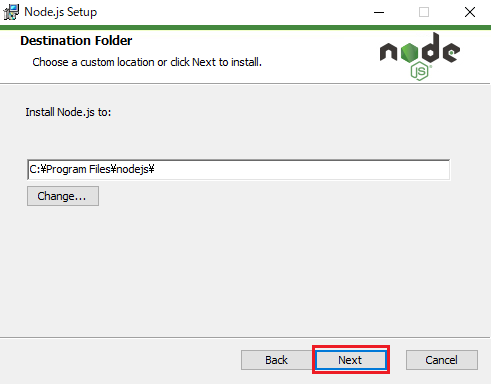
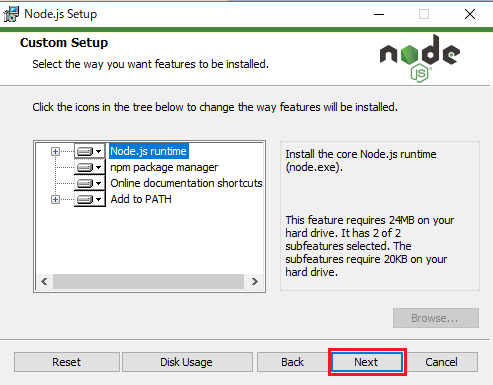
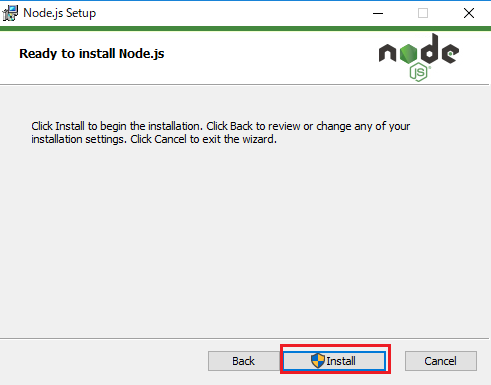
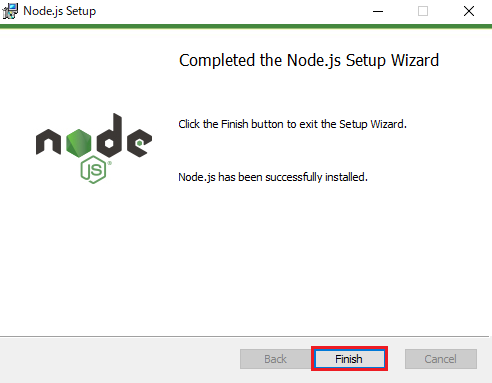
以下の手順を参考にインストールをしてください。







インストールが完了していれば node -v でインストール済のバージョンを確認できます。
次に、selenium-side-ruuner, chromedriverをインストールします。
> npm install -g selenium-side-runner
> npm install -g chromedriver
> selenium-side-runner -c "browserName=chrome" SeleniumUserCommunityHotel.side
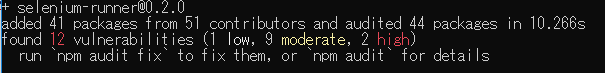
selenium-side-runnerのインストールログ(最終行だけ抜粋)

chromedriverのインストールログ(最終行だけ抜粋)

最後に、chormedriverのPathを通します。
Windowsキーを押下して、環境変数と検索するなどして、 システム環境変数の編集 を開き、「システム環境変数」のPathに以下を追加します。
C:\Users[ユーザ名]\AppData\Roaming\npm\node_modules\chromedriver\lib\chromedriver;
パスが通っていない場合、以下のようなメッセージがログに出力されます。
The ChromeDriver could not be found on the current PATH.
Please download the latest version of the ChromeDriver from
http://chromedriver.storage.googleapis.com/index.html
and ensure it can be found on your PATH.
後は、crontabで定期実行するなり、各種CIサービスで動かすなり自由にできます。
サンプルコード(.side)の記述例とTavisCIでの運用例をGithubに置いています。
SeleniumIDEでコードを書いて、その後CIでもと考えられている方の参考にしていただけたらと思います。
https://github.com/RustyNail/SeleniumIDEDemo
ただの宣伝
Seleniumに関する記事を書いたまとめです。書いたのは結構前ですがちょこちょこアップデートしています。