これは、「△□〇×さんが示談金を支払う様子」をStableDiffusionに生成してもらった画像です。
はじめに
前回の投稿記事ではDifyの「ワークフロー」を用いて、firercrawlにてスクレイピングを簡単に実施する方法を紹介しました。
今回は、Difyの「ワークフロー」を用いて、画像生成を行うサービスStablediffusionにて、簡単画像生成に挑戦してみたいと思います。
一連のDifyの「ワークフロー」をマスターすれば、Difyを使っていろいろな処理が簡単に出来るようになると思います。
StableDiffusionのAPI登録
画像生成サービスであるstableDiffusionのAPI登録を実施します。
ここではDreamStudioのサインインとAPIキーの取得について説明します。
APIキーの生成
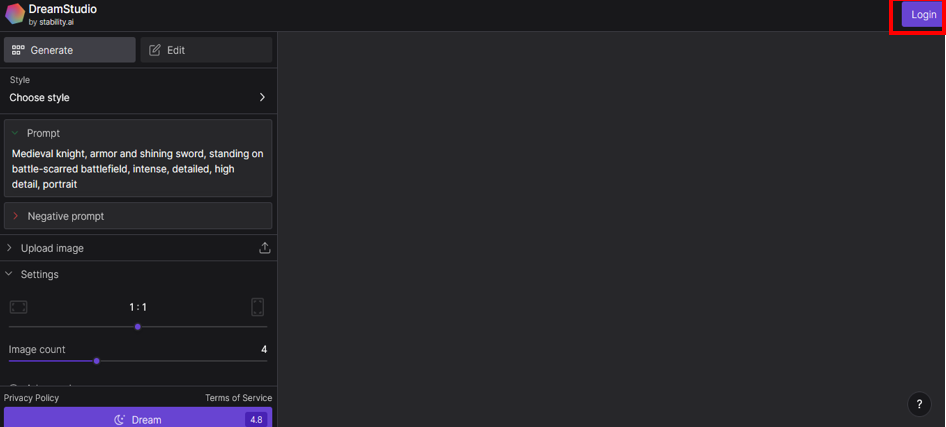
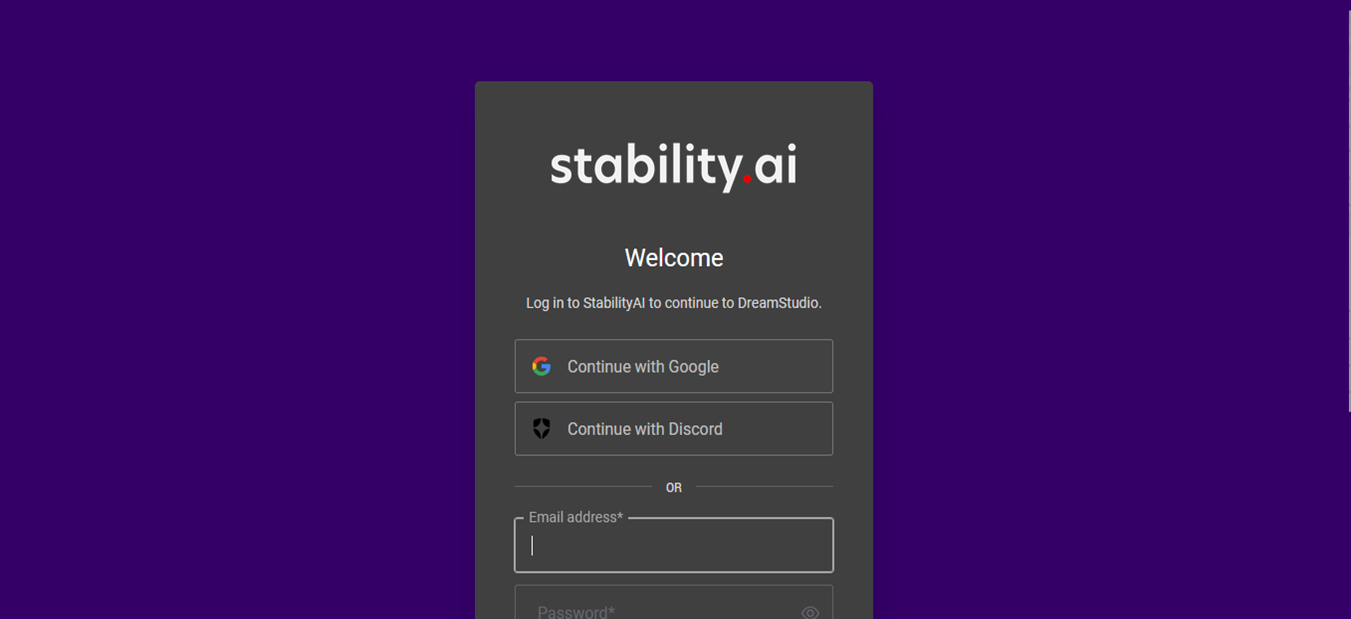
stableDiffusionのAPIを取得するには、DreamStudioのサインインが必要となります。以下のURLからサインインをしてください。
ログイン画面が表示されます。新規ユーザーの方は「サインイン」を、既に登録済みの方は「ログイン」を選択してください。操作方法が不明な場合は、他のサイトに掲載されている詳しい説明を参考にしてください。

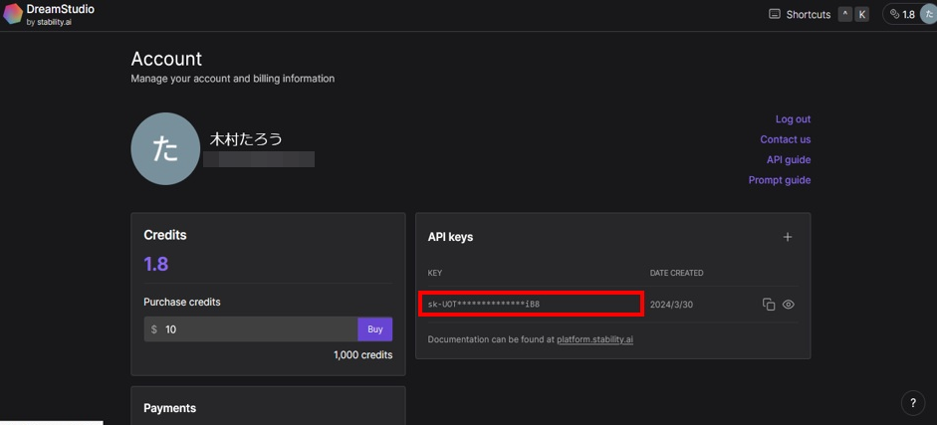
DreamStudioにアクセスすると、次のような画面が表示されます。「API Keys」のセクションにAPIキーが表示されているので、それをコピーしてください。このキーは後でDifyに登録する必要があります。

Stable Diffusionの設定
次に、Stable DiffusionのAPIキーをDifyに登録します。
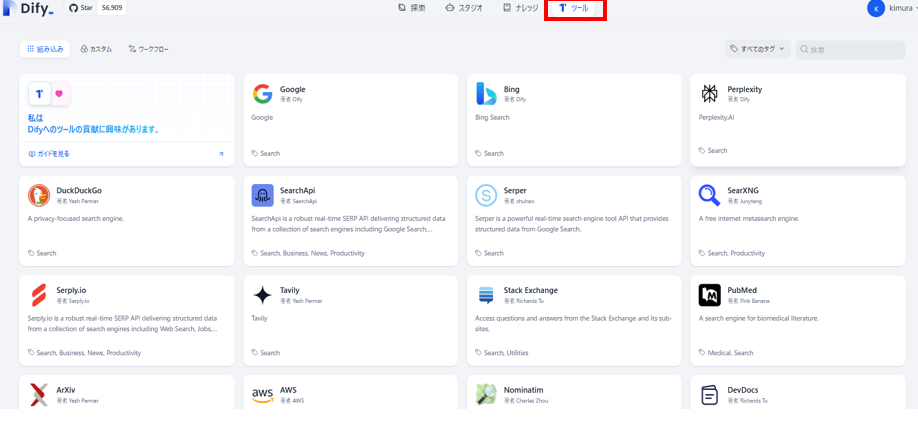
Difyの画面上部にある「ツール」をクリックしてください。

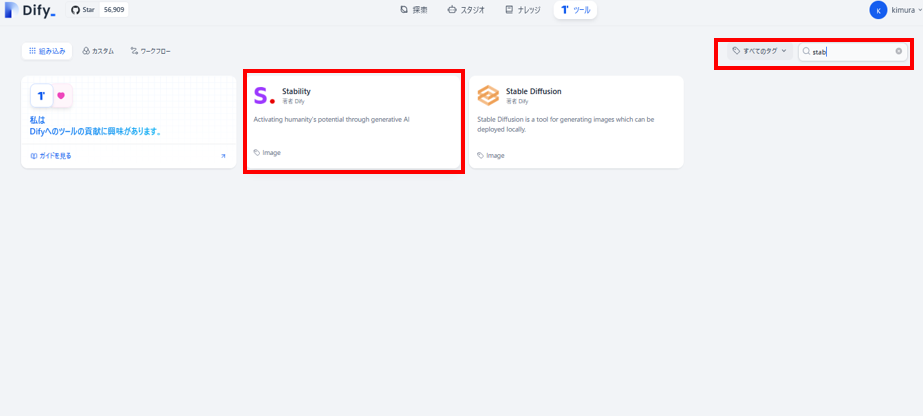
ツールが多数あり、見つけにくい場合があります。絞り込むために、右側の「すべてのタグ」の検索バーに「stab」と入力してください。
Stabilityが表示されるので、それを選択します。

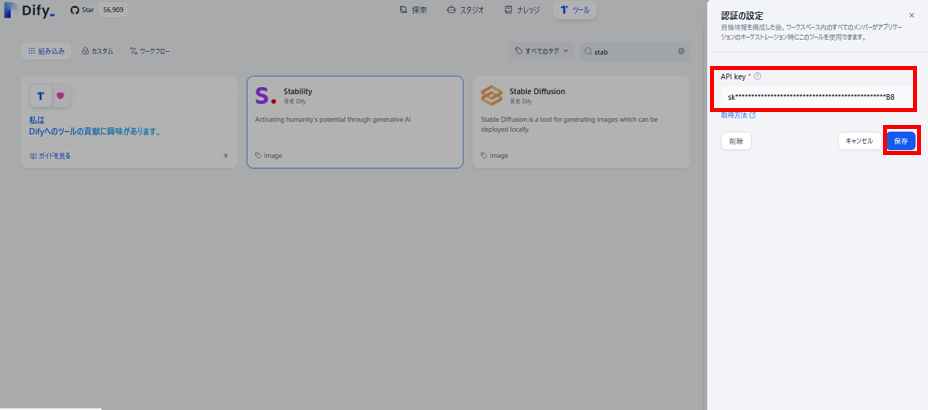
右側に「認証の設定」が表示されるので、「API Key」のテキストボックスに、先ほどDreamStudioからコピーしたAPIキーを貼り付けてください。

次に「ワークフロー」を作成していきます。
ワークフローの作成
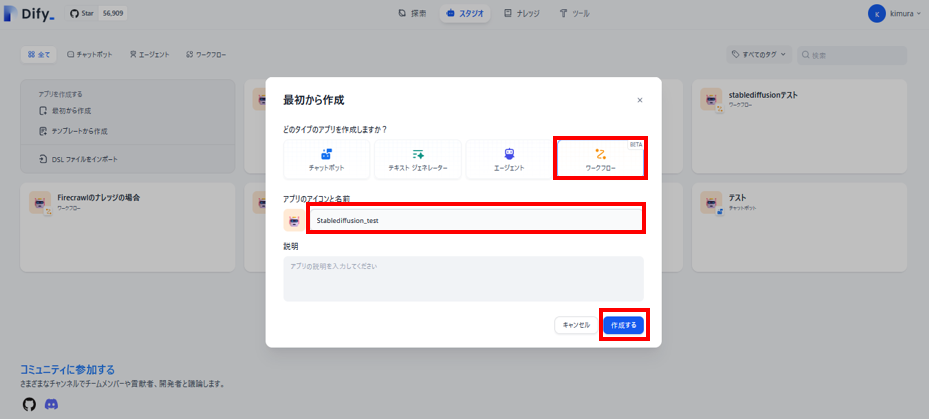
「ワークフロー」を作成するには、画面上部の「スタジオ」をクリックし、左側の「最初から作成」を選択します。すると、下図のように「最初から作成」ダイアログが表示されます。
ここで「ワークフロー」を選択し、「アプリの名前」を入力して「作成する」ボタンをクリックしてください。

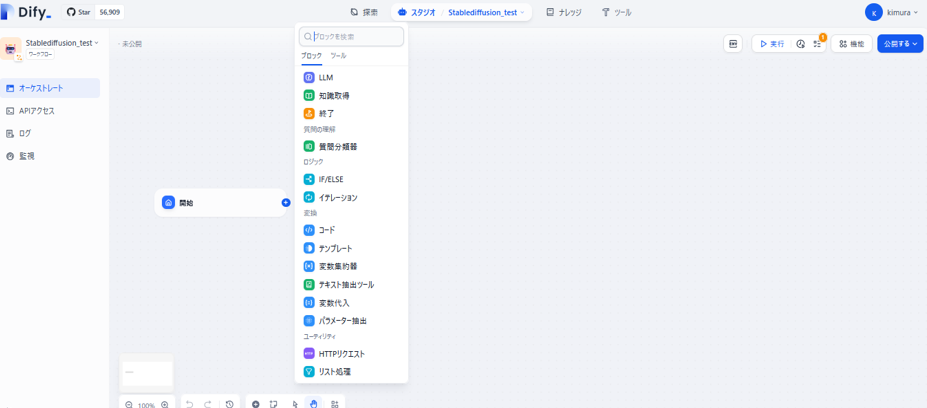
これで初期設定された「ワークフロー」が作成され、下図のような画面が表示されます。

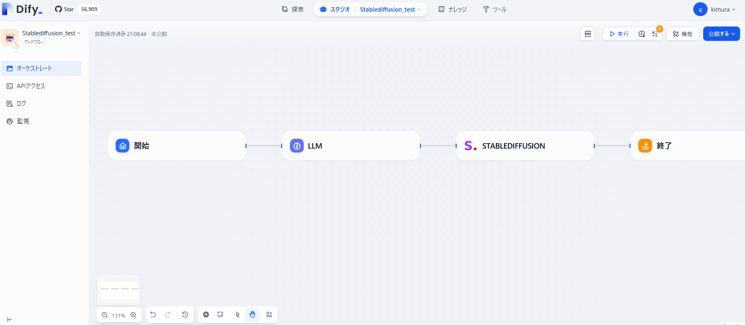
ここから、「開始ブロック」「LLMブロック」「StableDiffusionブロック」「終了ブロック」を設定し、それぞれを連結します。
他のブロックの追加方法については過去の記事で説明していますので、今回は「StableDiffusionブロック」の追加方法に焦点を当てます。
下図のように「ツール」タブを選択し、リストから「StableDiffusion」を選択することで、「StableDiffusionブロック」を追加できます。
4つのブロックを追加し、紐づけた状態は以下の図のようになります。

次に、「開始ブロック」の設定を行います。中央に「入力フィールドを追加」ダイアログが表示されるので、「短文」を選択します。その後、「変数名」「ラベル名」「最大値」を設定し、「保存」ボタンをクリックすることで、「開始ブロック」の設定が完了します。
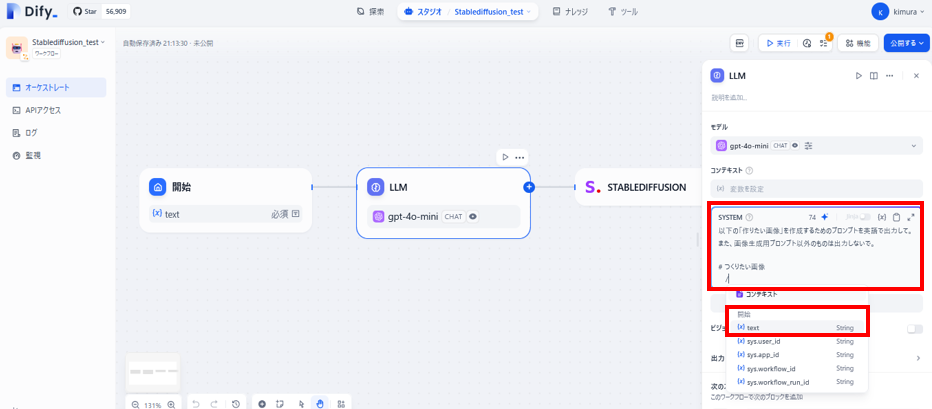
次に、「LLMブロック」の設定を行います。下図のように、SYSTEMには以下の内容を設定しました:
「以下の『作りたい画像』を作成するためのプロンプトを英語で出力してください。また、画像生成用プロンプト以外の内容は出力しないでください。」
最後に、「#作りたい画像」を設定し、「開始ブロック」の入力である開始 - textを接続しました。
なお、USERのプロンプトについては今回は設定していません。

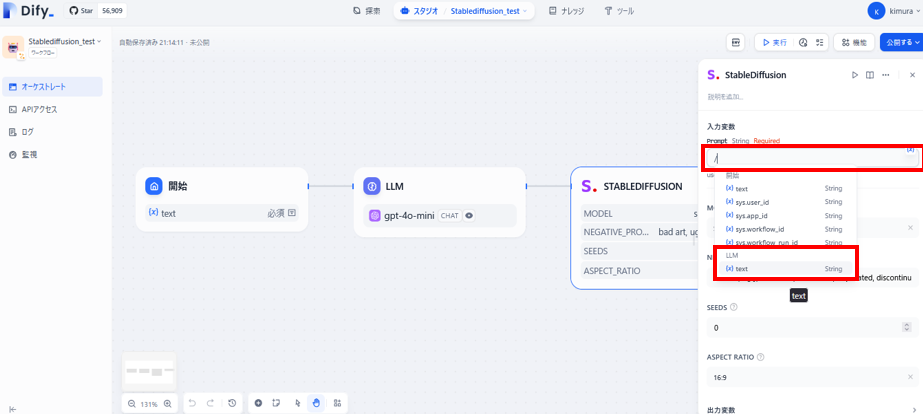
次に「StableDiffusionブロック」の設定をします。
下図のように「入力変数」を「LLM」-「text」に設定します。

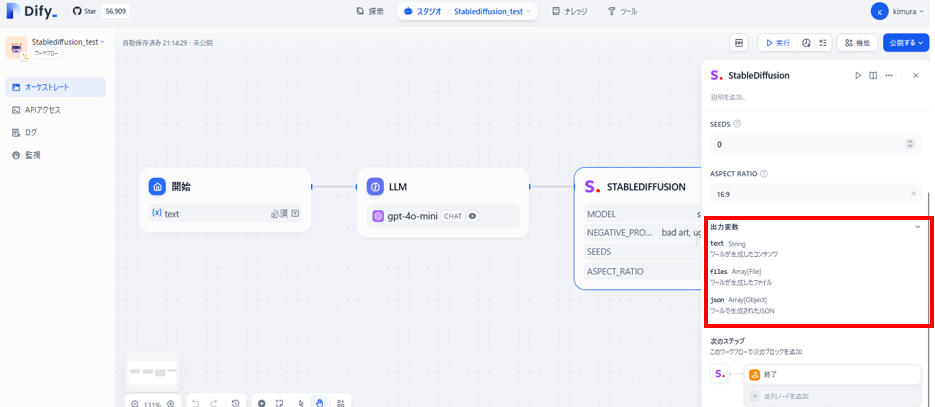
念のため、「StableDiffusion」の「出力変数」を確認します。
下図のようにいくつか種類がありますが、今回は生成された画像を出力するため、「files」を選択します。

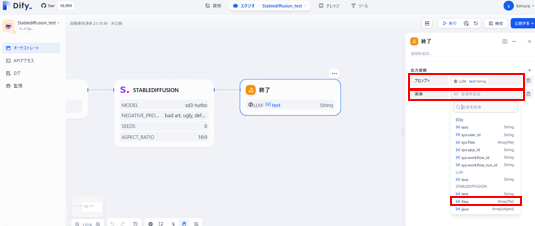
最後に「終了ブロック」の設定を行います。LLMの出力結果と、StableDiffusionで生成した画像を取得するため、下図のように設定します。
・プロンプト:[LLM]-[text String]
・画像:[STABLEDIFFUSION]-[files]

実行
それでは、実行してみます。
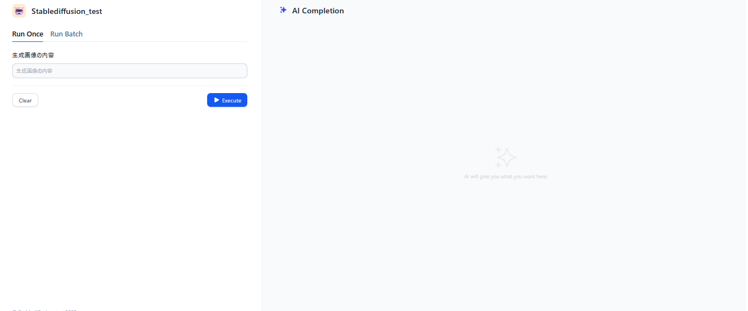
今回はアプリを一度公開してから処理を実行しようと思います。画面右側の「公開する」をクリックします。すると、下図のようなダイアログが表示されるので、「アプリ実行」をクリックします。
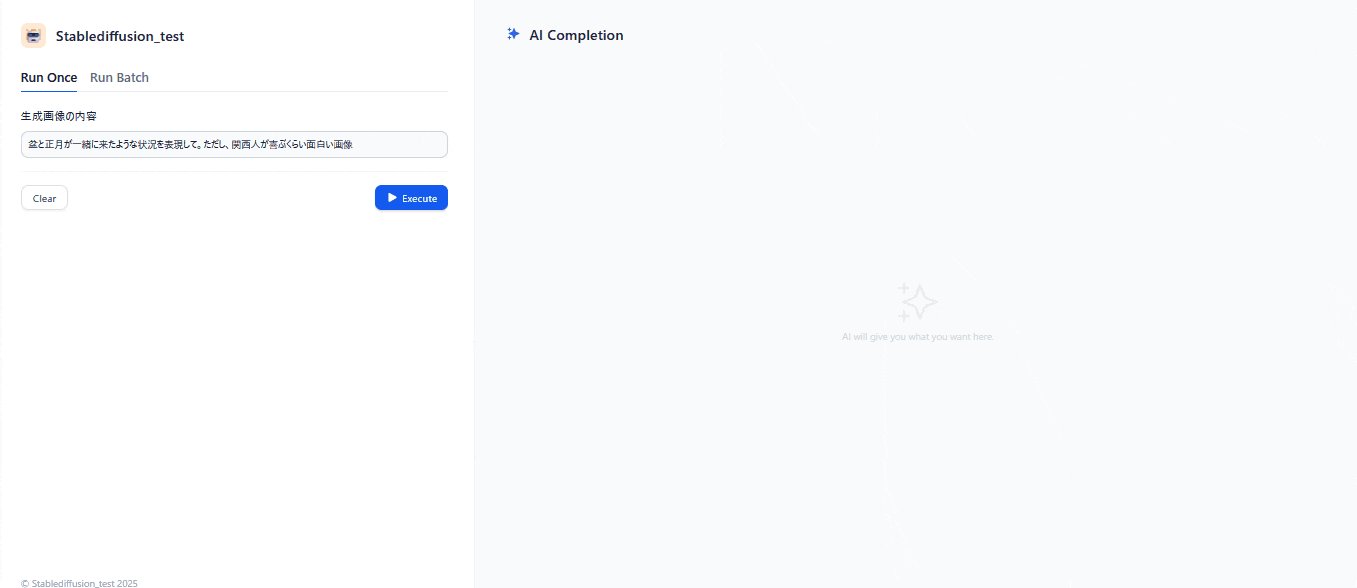
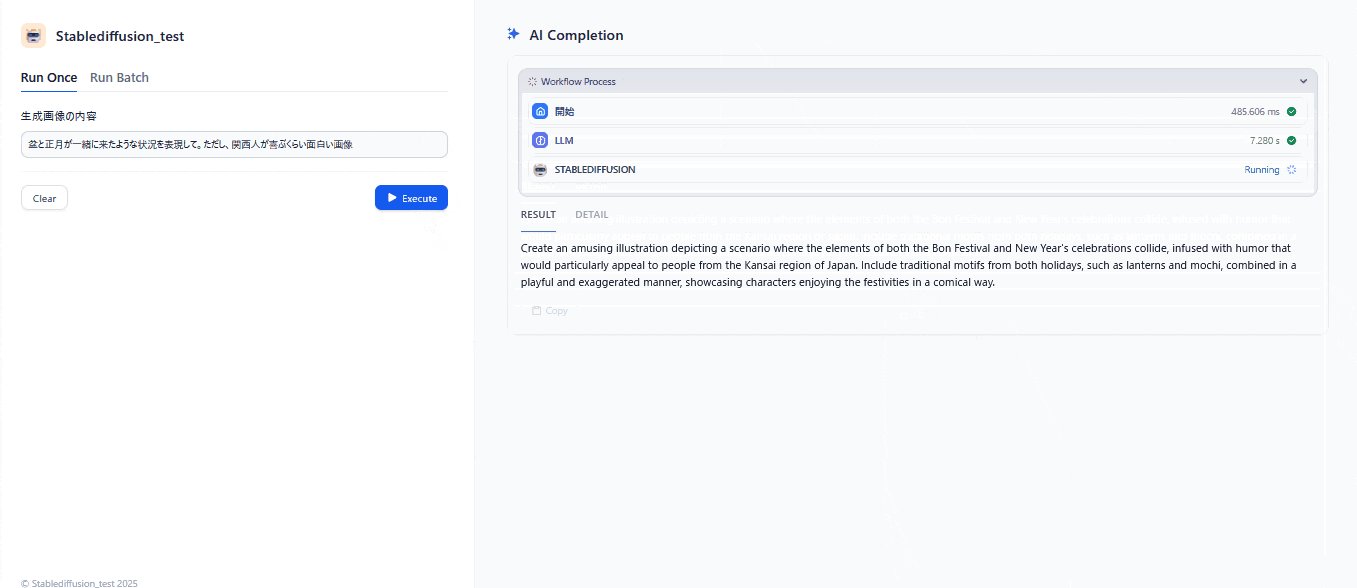
この画面の左側にある「生成画像の内容」のテキストボックスに、生成したい画像の内容を入力します。
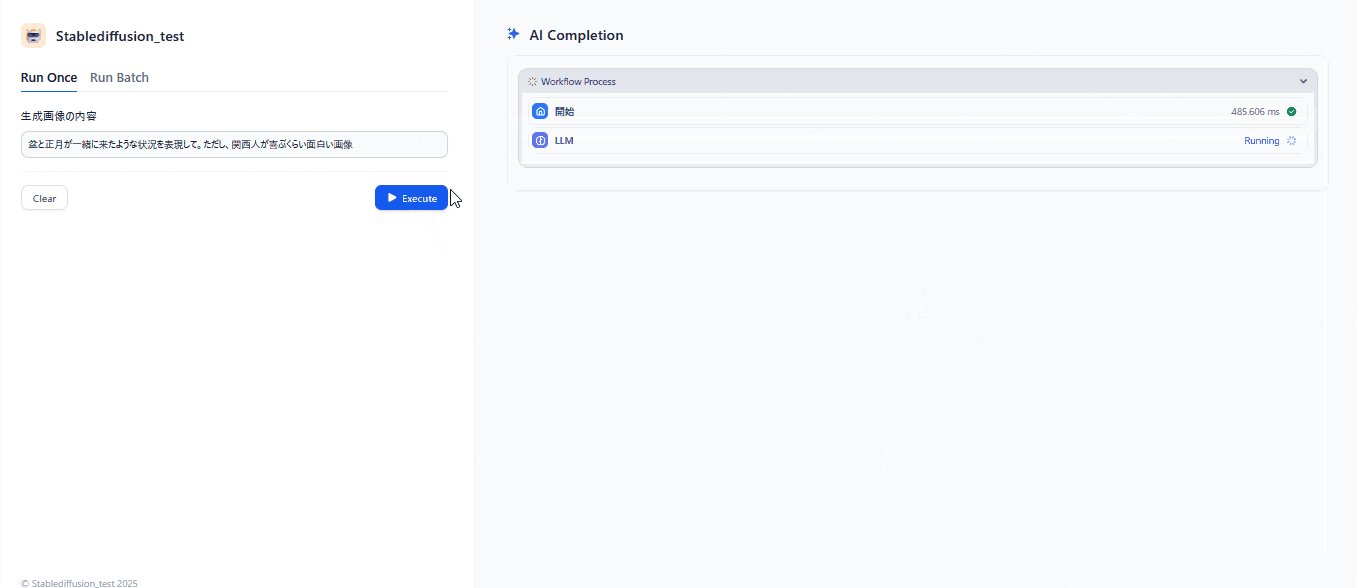
その後、「Execute」をクリックして、処理を実行します。
臨場感を感じていただくために、生成画像作成までの処理を示した動画をご覧ください。
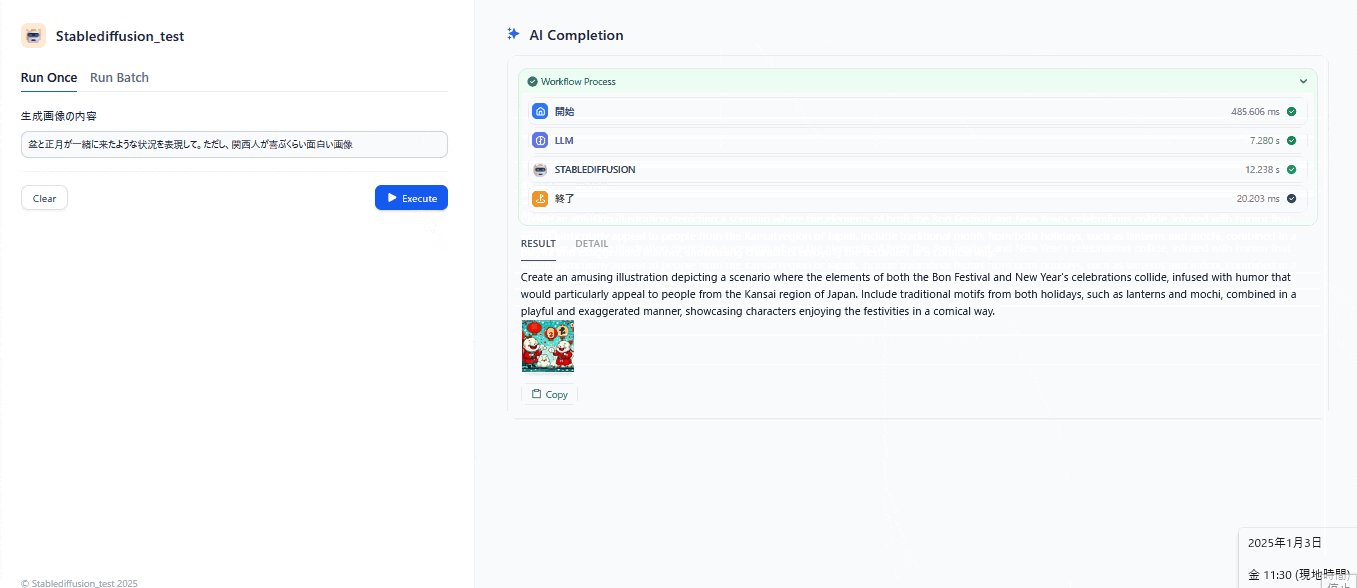
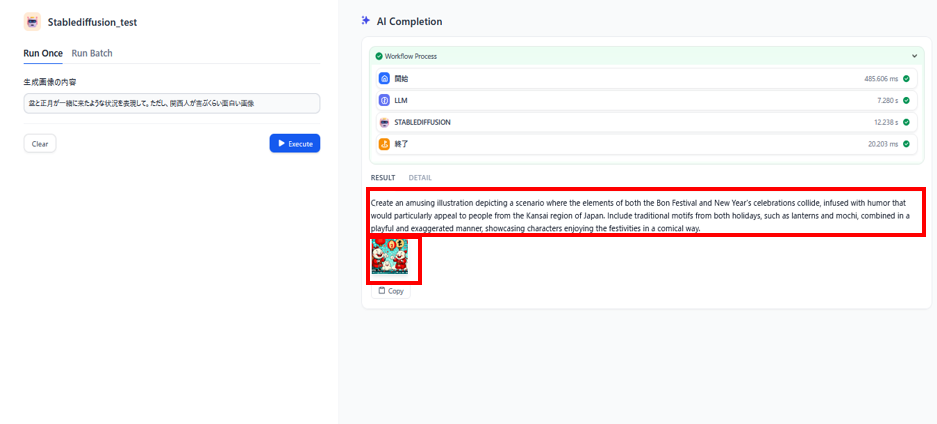
下図が最終結果です。
LLMの出力結果と生成された画像が表示されました。
おわりに
今回はStableDiffusionを使用して、画像の自動生成に挑戦しました。
一応画像は生成できましたが、まだ改善の余地はあると感じています。
とはいえ、このようにサービスを活用し、Difyのワークフローを使えば、さまざまな作業が簡単に実現できるようになります。もしかすると、Pythonでのコーディングはほとんど必要なくなるかもしれません。
それよりも、ワークフローをどのように設計するかに重点を置く時代が来るかもしれません。
もしLLMの回答に精度の不安がある場合でも、「ワークフロー」の中で複数のLLMモデルを組み合わせて最適な結果を得ることが可能になります。
これらのツールが広く使用されるようになると、逆にこれらを使わない人の生産性は向上せず、相対的に「生産性が低い」と見なされる時代が来るかもしれません。
最後までお読みいただき、ありがとうございました。