ブルーインパルスを作ろう!
昨日(2014/5/31)、1964年の東京五輪以来、約50年振りにブルーインパルスが国立競技場を飛行しました。
私自身も、国立のイベントに参加し、ブルーインパルスの演技を目の当たりにし、
興奮覚めやらぬ中、cocos2d-JS(html5)を使って、ブルーインパルスを実装してみようと思います。
今回のゴールはcocos2d-JS(html5)のcc.MotionStreakというAPIの使い方を学習することです。
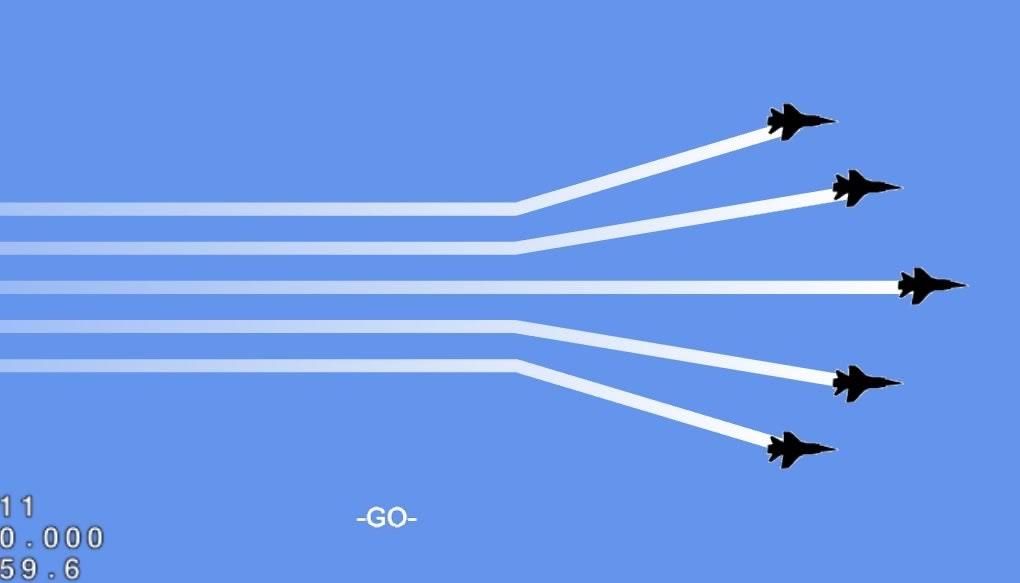
実装例
動作しているサンプルを見てみましょう。
準備
cocos2d-js(html5)を使用します。
サンプルをcloneするか、cocos2d-js(html5)の2.2.3を準備して下さい。
//cloneする
git clone git@github.com:oggata/Cocos2d-JS-Study.git
c>//MotionStreakディレクトリに移動する
cd Cocos2d-JS-Study/MotionStreak/
//httpサーバーを立ち上げる
python -m SimpleHTTPServer
//ブラウザからアクセスする
http://localhost:8000
cc.MotionStreakを使ってスモークを表現する
「cc.MotionStreak」はStreak(筋、光線)という名前の通り、
使用することでオブジェクトの動きを追いかける軌跡を表現することができます。
使用例は下記の通りです。
//ctorの中でsmokeを作る
var fade = 6; // 消えるまでの時間
var minSeg = 0.05; // セグメントの最小値(小さく設定すると滑らかになる)
var stroke = 10; //描画の幅
var color = cc.c3b(255,255,255) //塗りの色
var texture = "res/texture.png"; //テクスチャの画像
var smoke = cc.MotionStreak.create(fade,minSeg,stroke,color,texture);
//updateの中でsetPositionで動かす
smoke.setPosition(100,100);
ソースコード
https://github.com/oggata/Cocos2d-JS-Study/tree/gh-pages/MotionStreak
おしまい
今回は、飛行機のスモークとして、MotionStreakを使用しましたが、
onTouchesMovedの中でsetPositionさせることで指でなぞった軌跡を表現したり、
いろいろな場所で応用できそうです。
参考
API Manual
http://www.cocos2d-x.org/reference/html5-js/V2.2.2/symbols/cc.MotionStreak.html
使用した素材
http://kage-design.com/wp/?p=285
ブルーインパルスの動画
https://www.youtube.com/watch?v=I8b7jB2r6gs