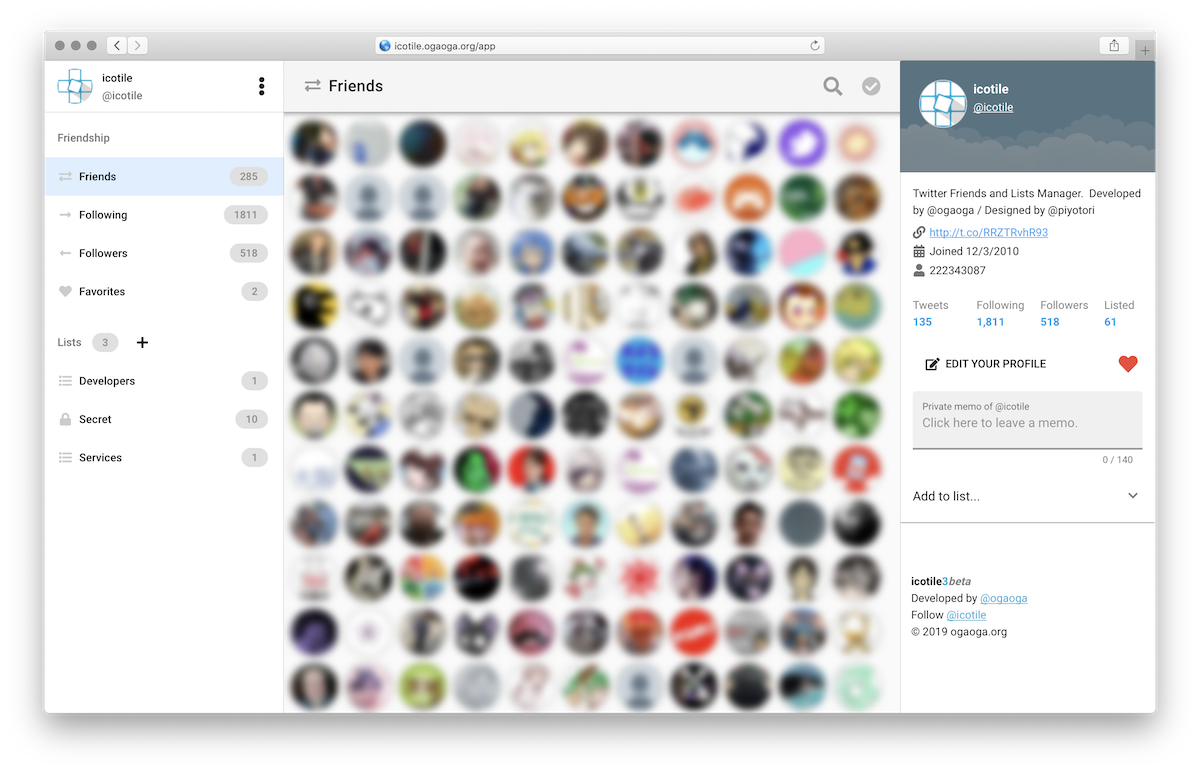
icotile は、HTML5 を活用して iTunes のような操作感で Twitter の友達やリストを管理できる Web アプリケーションです。2011年に最初のバージョンをリリースし、2014年には、AngularJS と Bootstrap で全面的に書き換えた icotile2 をリリースしました。この8年間で延べ 55,000ユーザーに利用されている Web アプリです。
随分ほったらかしにしていたのですが、いまだに意外と使われていて、たまに要望とかもいただいていました。最近プロダクトを作っていなかったので、最新の技術を勉強するために、icotile3 の開発に着手しました。
随分古い技術スタックだったのと、勉強も兼ねているので、できるだけまだ使ったことのない技術を採用してみました。また、サーバサイドの Node.js への置き換えも行って、フロントエンドとバックエンドの共通化も図ってみました。機能はほぼ同等+アルファですが、データベース以外はほぼ置き換えです。
| icotile (2011) | icotile2 (2014) | icotile3 (2019) | |
|---|---|---|---|
| Framework | jQuery | AngularJS 1.x | Vue.js / Vuex |
| UI | jQuery UI | Bootstrap | Vuetify |
| Style | スキューモーフィック風 | フラットデザイン | マテリアルデザイン |
| Lang | JavaScript | JavaScript | TypeScript |
| Backend | PHP / CakePHP | PHP / CakePHP | NodeJS / Express |
| DB | MySQL | MySQL | MySQL |
| Server | Apache | Apache | Apache + nginx |
| Protocol | HTTP | HTTP | HTTPS |
| その他 | - | - | docker / docker-compose での環境構築、PM2 でのプロセス管理等。 |
| 関連記事 | Twitter の友達やリストを iTunes 風に管理できるアプリ「icotile」(アイコタイル)をリリース | 3年ぶりのバージョンアップ!AngularJS などの最新技術で再構築した Twitter リスト管理アプリ「icotile2」リリース! |
Vue.js/Vuex/Vuetify
Angular は複雑で理解するのに時間がかかったのですが、Vue.js/Vuex は構造がシンプルで、ドキュメントもわかりやすく、どんどん理解できてどんどんコードが書ける感じが気持ちよかったです。
React/Redux は仕事で散々やったので、今回 Vue をトライしてみました。React は、Redux とのつなぎこみが面倒だったので、その辺りは Vuex の方がうまく統合されていてわかりやすかったです。
あと、どちらかというと、UI フレームワークの Vuetify がとても良くできていて、素早く UI 開発ができました。前回は、Angular
と Bootstrap を自分で統合していたのですが、それが一切なく、すぐにマテリアルデザインのアプリが出来上がるのがよかったです。また、今回初のモバイル対応も簡単にできました。
TypeScript
TypeScript は部分的に使った感じでしたが、定義したデータ型をフロントエンドとバックエンドで共有して、コンパイル時にエラーをチェックできたのはよかったです。それ以外は結構 any で逃げた感じ。
Node.js/Express
さすがにもう PHP は覚えていないので、Node.js/Express に置き換え。フロントエンドとバックエンドで同じ言語で開発できるのはやっぱり楽ですね。プロセスの管理は PM2 を使用しました。
nginx
フロントエンドと API をルーティングするために、nginx を使ってみました。フロントは、普通に Web サーバとして、ビルドされたスタティックをサーブし、API は Express のローカルサーバへのプロキシとして動かしてます。これが正しいのかは良くわからず...
Docker
一番大変だったのは、Docker での環境構築で、概念を習得するのも、試行錯誤するのも時間がかかりました。いまだに正しい使い方をしているか自信ないですが、ステージングと本番環境をすぐに立ち上げられたり、ローカルで同じ環境で試せるのはよかったです。
あと、PM2 の設定や Bitbucket からの Webhook での更新とか、いろいろトライして、いろいろ勉強になりました。
今後
今回モバイル対応もしたので、Android 向けに PWA でアプリ化したいのと、iOS でネイティブクライアントを作ろうと思っています。MVVM や RxSwift の勉強のために。
と、特にオチもないですが、機能的にも色々進化しているので、Twitter をやってましたら、ぜひ icotile3 をお試しください。