「内製化でクルマの未来を作るぼくらの話」Qiita Conference 2024イベントレポート

2024年4月17日〜19日の3日間にわたり、日本最大級(※)のエンジニアコミュニティ「Qiita」では、オンラインテックカンファレンス「Qiita Conference 2024」を開催しました。
※「最大級」は、エンジニアが集うオンラインコミュニティを市場として、IT人材白書(2020年版)と当社登録会員数・UU数の比較をもとに表現しています
当日は、ゲストスピーカーによる基調講演や参加各社のスポンサーセッションを通じて、技術的な挑戦や積み重ねてきた知見などが共有されました。
本レポートでは、KINTOテクノロジーズ株式会社 モバイル開発グループのiOSエンジニアである日野森 寛也氏によるセッション「内製化でクルマの未来を作るぼくらの話」の様子をお伝えします。
※本レポートでは、当日のセッショントーク内容の中からポイントとなる部分等を抽出して再編集しています
目次
登壇者プロフィール

モバイル開発グループ iOSエンジニア
注目される「C.A.S.E」とKINTO Unlimited

日野森:KINTOテクノロジーズでモバイルアプリ開発グループのアシスタントマネージャー兼iOSエンジニアをしている日野森です。前職は合同会社DMM.comでiOSエンジニアをしていましたが、縁があって2021年からKINTOテクノロジーズにジョインし、今は運用フォローや新規アプリの立ち上げなどをしています。
本日は、昨年リリースしたクルマのサブスクサービス「KINTO Unlimited」のモバイルアプリの立ち上げからリリースまでのお話をします。立ち上げ間もない弊社が立ち向かった、苦悩と努力と、ちょっとした知見を皆さんに伝えられたら幸いです。

日野森:KINTOテクノロジーズ株式会社は、トヨタ自動車傘下のトヨタファイナンシャルサービス株式会社の関連企業で、株式会社KINTOやトヨタのモビリティビジネスを支えるための内製開発部隊になります。具体的には、KINTOのカーサブスクリプションサービス「KINTO ONE」や、グローバルで使用するサービスの開発、その他諸々モビリティサービスの開発を行っています。
特に弊社では内製開発を強化することで、日々の技術変化へと迅速に対応し、適切な更新と改善を行えるようにしています。技術的負債を最小限に抑えつつ、最新の技術を取り入れることで、常に技術者のスキル向上とシステムのモダン化を図り、持続可能な開発と成長を実現しています。

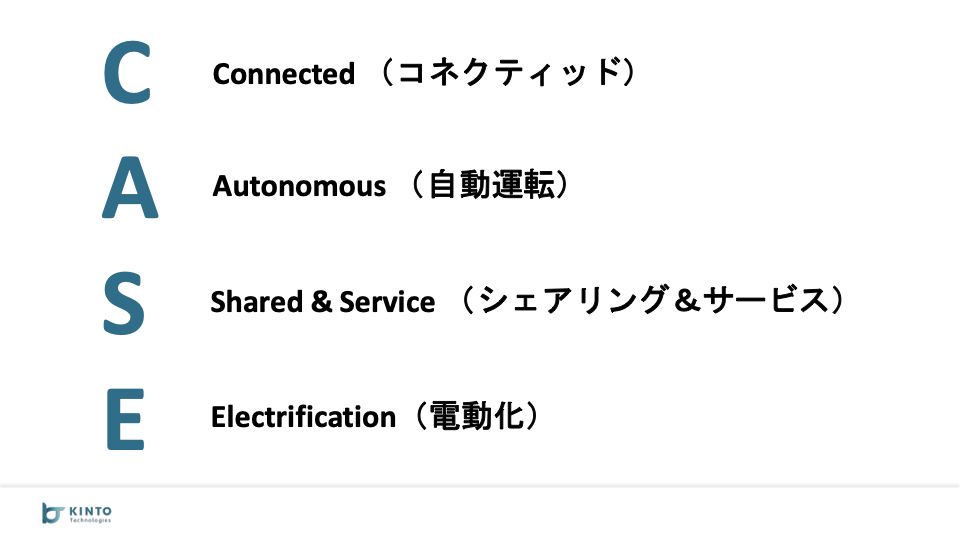
日野森:ここからはKINTO Unlimitedについての話です。皆さんは「C.A.S.E」という言葉をご存知でしょうか? 2016年に提唱されたこちらの造語は、それぞれ「Connected」「Autonomous」「Shared & Service」「Electrification」の頭文字を取った言葉で、クルマ業界の新たな成長軸となる重要なキーワードとして、業界内外で大きな注目を集めています。
このC.A.S.Eの中でも、C(コネクティッド)の分野をKINTO側に適用させたのがKINTO Unlimitedです。KINTOから販売されている「Uグレード」の車種を対象にしたクルマを、インターネット経由でアップグレードさせるサービスになります。

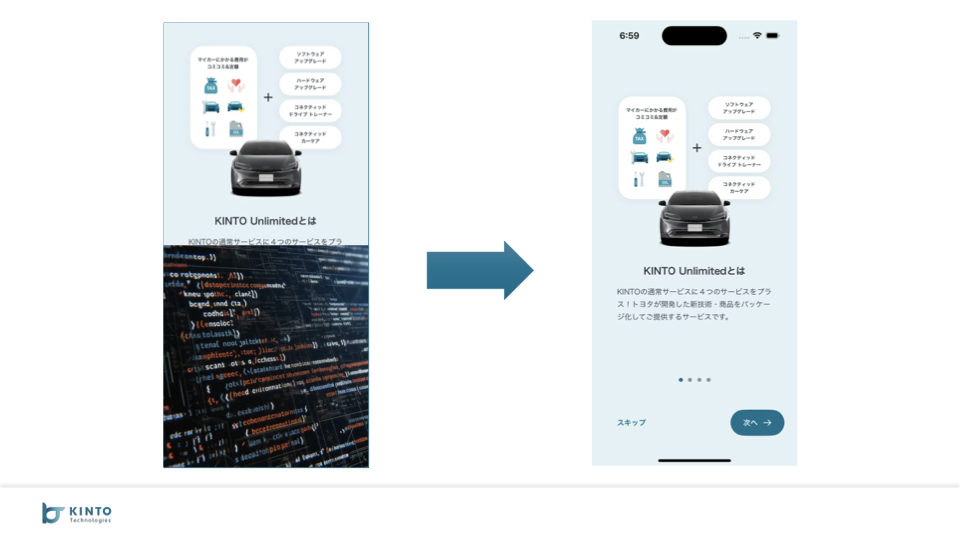
日野森:車両から取得した様々な走行データを基に運転データをスコアリングし、運転アドバイスを提供する「コネクティッドドライブトレーナー」や、エンジンオイルなどの消耗品のメンテナンスタイミングを推測し、適切なタイミングで交換を促す「コネクティッドカーケア」、データをもとにおすすめのオプションパーツの提案・購入・装着ができる「ハードウェアアップグレード」、そして、車両のあらゆるソフトウェアを最新のものにアップグレードしてくれる「ソフトウェアアップグレード」。これら4つの機能とアプリが連携することで、クルマが最新・最適な状態に維持できるサービスになります。
ここではそんなKINTO Unlimitedのモバイルサービス立ち上げについて、当時、いちiOSエンジニアだった僕の視点から話していきたいと思います。
開発期間が1.5ヵ月しかない状態でのモバイル開発方針とは

日野森:アプリの新規立ち上げ時、モバイルチームのメンバー数は、iOSが僕を合わせて3人、Androidも3人、デザイナーは1人の計7人でした。当時のKINTO Unlimitedアプリはまだ構想段階で、どのような機能を持つべきか、どのようなUXを提供するべきか、正直なところ何も決まってないという状態でした。もちろんバックエンドの開発もまだでしたので、インターフェースもこれから決めないといけません。何より、開発期間が1.5ヵ月しかありませんでした。
M.V.Pを決めよう
日野森:初めてスケジュールを見たとき、結構絶望を感じましたが、スケジュールは既に引かれているので、どうにかリリースまで持っていかないといけません。そこで完璧なサービスを目指すというよりは、最低限の目標となるM.V.Pを決めていくことにしました。

日野森:まずこのアプリで何を達成しないといけないかをチームやPO、他ステークホルダー各位で確認し、開発期間を踏まえて最低限必要な機能を決めていきました。この際に、初手でなるべく技術的負債を抱えないようなシステム設計にしつつ、最低限の機能でリリースすることはとても大事な作業だと考えています。
モバイル開発の方針決めと、実際に開発した流れ
日野森:M.V.Pが決まったら、次は開発方針を決めます。従来の方法ではリリースまでに間に合わせることが難しいので工夫が必要でした。一般的にはワイヤーフレームがだいたい決まっていて、デザインモックもある程度できていて、スプラッシュから順番に画面ごとに担当を割り振って実装する流れだと思います。しかし今回の場合、ワイヤーフレームしかできていない状態だったので、画面ごとに担当者を決めて開発をするのはとても難しい状態でした。

日野森:そこで僕たちは、一つの画面を作成する上でタスクを機能レイヤーで分離し、開発工程を非同期にする方法を採用しました。モバイル開発では、画面表示となるViewの実装とロジックが混在しがちで、一つの画面を複数人で実装するにはチームでしっかりとしたルール決めや仕組みがないとなかなか難しいです。

日野森:しかし昨今のトレンドとして、Viewとロジック部は分離して開発する流れがあります。そこでUnlimitedではそのトレンドを生かして、Viewとロジック部の開発タスクを分離することにしました。

日野森:Viewとロジックは分離できましたが、Viewの中にはまだ次の画面のViewへの遷移が残っており、そのままでは画面間のタスク分離が困難です。そこで、さらに画面間の遷移を持つナビゲーション周りのロジックを分割することで、画面と画面の依存をより限定的にすることができます。これで、Viewの実装を独立化することができるようになりました。

日野森:画面周りの分離ができたら、次はロジック部から通信処理を分離します。これができれば、APIの開発状況に左右されずに開発を進めることができます。なので、さらに通信処理をロジック部からタスク分離しました。

日野森:これで、ロジックとナビゲーションの部分がViewとAPI開発に依存することなく、開発を進めることができるようになりました。

日野森:さらにここから、APIの大まかなインターフェースを決めていき、ローカルのスタブを使用するという方法を取ることで、通信部もAPIの開発の影響を受けづらい環境を作ることができます。
以上のような形で一つの画面を4つのタスクに分離することで、Viewの実装を後回しにして、他のロジックの部分をレイヤーごとに担当を決めて分離することができるようになりました。より細かい単位で作業分担ができる土台構築の完了です。
Viewとロジック部を分離してチームで開発するのはそれなりに難しいアプローチですが、内製開発に力を入れている弊社の強みとして、すでにそういった経験のあるメンバーを集めることができました。アーキテクチャやプロジェクトの構成など、ベースの理解がそれなりにある状態でスタートしたからこそ、大きな混乱もなく進めることができたと言えます。
iOSチームの進め方と、使用したツールやライブラリ管理などについて
日野森:ここまではモバイル全体の開発方針の話だったので、ここからは私が所属するiOSチームでの取り組みについてお話しします。
まず開発に使うIDについては、Xcodeを使用しています。Apple純正のIDなので、基本的にこのツールを使ってiOSの開発を行っています。ただし、Xcodeで生成されるプロジェクトファイルをそのままGitHubに共有してしまうと、ちょっとしたファイル移動だけで変更差分が出てしまい、コンフリクトが多発してしまいます。

日野森:そこで、プロジェクトファイルを構成ファイルから生成できる「XcodeGen」というツールを採用しました。YAMLで書かれた構成ファイルをツールで読み込むことでプロジェクトファイルを生成してくれるので、プロジェクトファイルを共有する必要がなくなり、不要なコンフリクトトラブルもなくなります。これで、よりコーディングに集中できる環境ができました。

日野森:続いてライブラリの管理についてです。昨今のアプリ開発にサードパーティーのライブラリを使用することは欠かせない要因です。iOSのプロジェクトのライブラリ管理ツールは、古くからあるCocoaPodsやCarthageなどがありますが、これらはサードパーティー製のため、iOSのアップデート時にビルドトラブルが発生するなどの可能性がありました。メンテナンスコストを考えて、今回は先ほども少し出てきた、Appleが正式にサポートしているSwift Package Managerを用いてライブラリ管理を行うことにしました。

日野森:続いてGUIフレームワークについてです。iOS開発でGUI開発をする時に必要なフレームワークとしては、Appleから公式にリリースされている中だとSwiftUIとUIKitがあります。歴史的にはUIKitの方が古く、iOSやMacOSのアプリに昔から採用されてきたGUIフレームワークです。一方でSwiftUIは2019年にAppleから発表された、比較的新しいGUIフレームワークになります。
両者の違いとして、UIKitはStoryboardと呼ばれるXMLベースの構成ファイルをID上で編集し、そのデータをコードに読み込んでViewクラスを生成するというものに対し、SwiftUIは宣言的にコードの中でUIを生成していくものになります。今回のUnlimitedの立ち上げについては、SwiftUIの知見がチームになく、またスピードを優先するという考えから、UIKitを採用しました。

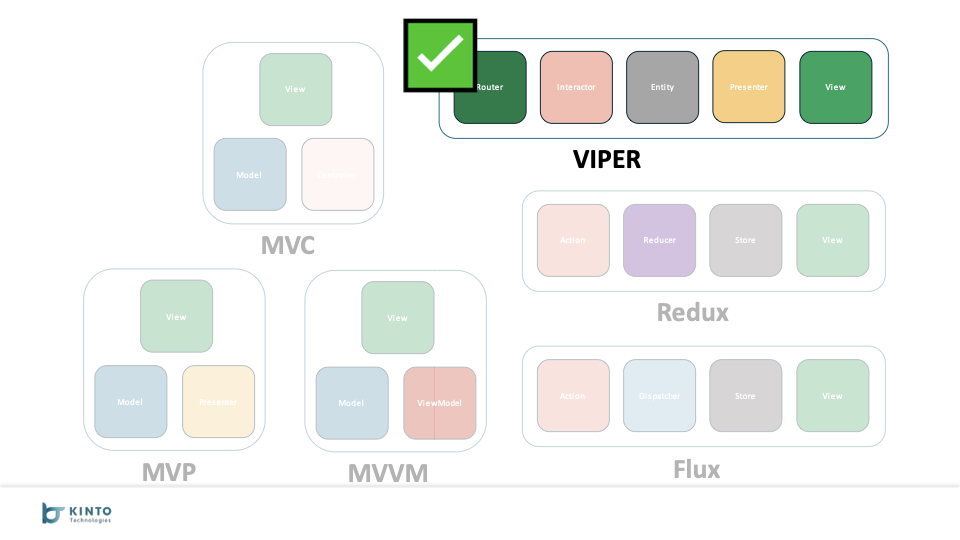
日野森:次にアーキテクチャについてです。iOSでは古くからMVCアーキテクチャが採用されてきましたが、このアーキテクチャでは近年のトレンドであるViewとロジックの分離の境界が曖昧になることが多く、チームビルディングにおいて混乱をきたしてしまう恐れがあります。このような背景から、最近の開発ではMVCをそのまま採用するところは少なくなってきた印象です。
他にも代表的なものとしては、MVPやMVVM、Flux、Redux、VIPERなどがありますが、今回はVIPERを採用しました。VIPERアーキテクチャは、それぞれのレイヤーをプロトコルというインターフェースを介してアクセスするので、各レイヤーを分離しやすく、要素のテストも比較的簡単に書けるのが特徴です。そのため、今回のようなViewとロジック部を分離して開発するのに適しており、またViewの依存がアーキテクチャ上で分離される設計なので将来的にSwiftUI化もスムーズに移行できると考えました。さらにモジュール化しやすいという特徴もあり、今後の機能追加にも対応しやすいというメリットもあります。

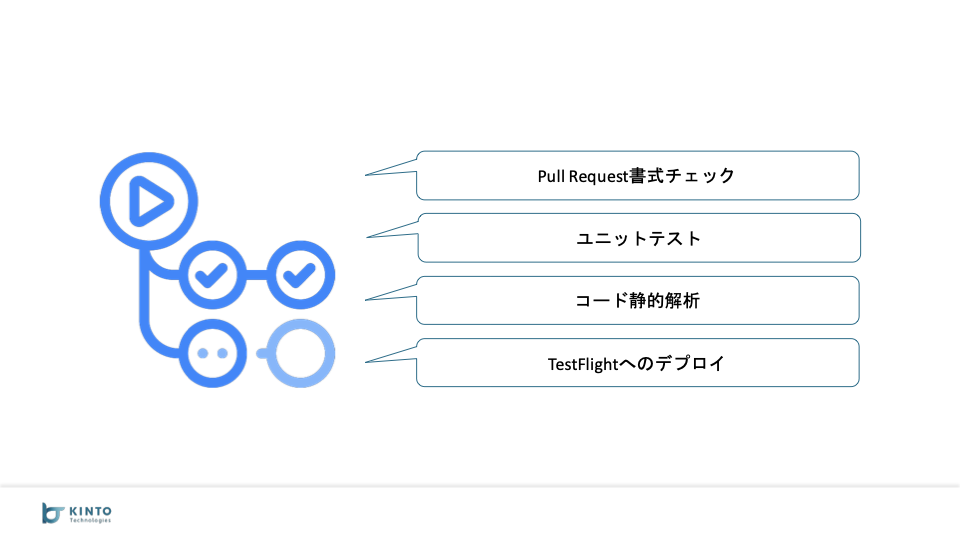
日野森:続いてCI/CDについてです。弊社ではCIを活用した開発がほぼ全てのプロジェクトで採用されています。モバイル向けのCIはいくつかありますが、UnlimitedではGitHub Actionsを使用していて、ユニットテストの自動実行やコードの静的解析をすることでコードの品質保持を自動的に行っています。またGitHub Actionsからアプリが管理しているTestFlightにデプロイすることで、ビルドの配布までを自動化しています。
TestFlightにはあらかじめ、デベロップ・ステージング・プロダクションという3つのアプリを登録しており、それぞれテスター登録してインストール、実機テストという流れです。

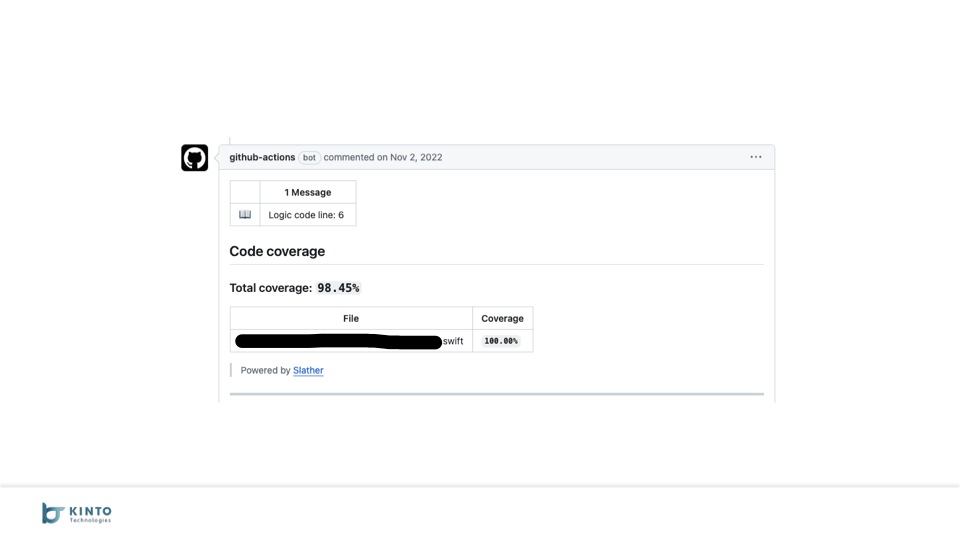
日野森:テストのルールについて、iOSチームでは、ロジック部に関しては基本的にユニットテストを書くことと、カバレッジレート90%以上をルールとして設定しています。またユニットテストはApple標準のテストフレームワークを使用することを義務付けています。CIの中に変更ファイルのテストカバレッジを表示できるツールを用いて、GitHubのPull Request上でチームがカバレッジレートを確認できるような仕組みを構築して、チームでカバレッジレートの維持に努めています。

日野森:最後にPull Requestのルールについてです。チームビルディングではPull Requestに何が書いてあるのかの概要をしっかりと説明することが重要です。Pull Requestレビューには決まったテンプレートフォーマットで情報を入力してもらい、レビュアーが仕様を詳しく理解してなくても伝わるような表現を意識して書いてもらいます。またレビュー前にセルフチェックをして、自分の変更内容を客観視してもらうような設計になっています。
こうすることでレビューコストが下がり、最終的にチームの開発効率を上げられます。また自身の行動を客観視する習慣を作ることで、コードをシンプルに書く意識が生まれます。ですので、チームの育成にもすごく効果的です。
トレンドやニーズに合わせて使用ツールや環境をフレキシブルに変えていける環境
日野森:以上がリリース時に僕たちが行った、アプリを最高速でリリースする取り組みになります。改めてポイントをまとめると以下の通りです。

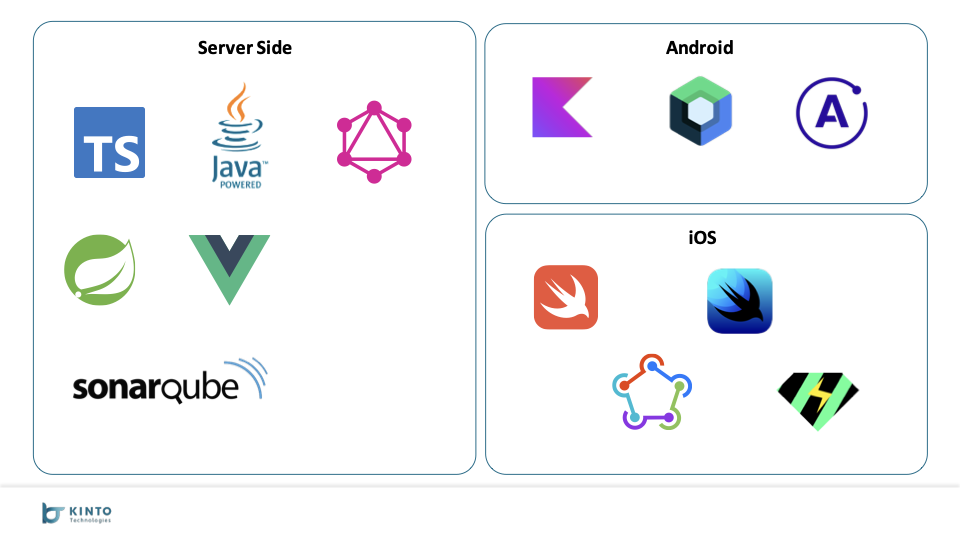
日野森:初回リリースから1年を超え、現在KINTO Unlimitedでは、M.V.Pのリリース時から入れることができなかった主要な機能も実装されており、今後も新しい機能を追加していく予定です。また当時は弊社にモバイルの開発のノウハウがあまりなかったのですが、今ではモバイル運用のノウハウが溜まってきており、スムーズな開発体制になってきたと思います。現在のモバイル周りの技術スタックは以下のような感じになっています。

日野森:iOSは先ほどお伝えした通り、UIフレームワークのUIKitからSwiftUIへの切り替えが終わっています。またAndroidについても、当時のUIはAndroidViewで構成されていましたが現在では50%以上がCompose UIに切り替わっていて、今も差し替え作業が進められています。このように、トレンドやニーズに合わせて使用するツールや環境をフレキシブルに変えていけるのも、弊社の良いところだと思います。
今後もコネクテッドな機能をどんどん追加していきますので、KINTO Unlimitedにご期待ください。

日野森:なお、弊社では勉強会やコミュニティを活性化させる催しを活発に行っています。またエンジニアが書いたテックブログや日々エンジニア業務で使えるような英語のTipsも配信しています。少しでも興味があるなと思った方は、ぜひ弊社Xのアカウントのフォローをお願いします。
最後に、僕らですが、まだまだエンジニアの手が足りていないのが実情です。東京以外にも大阪、名古屋とオフィスがあるので、興味がある方はぜひエントリーをよろしくお願いします!
取材/文:長岡 武司
