はじめに
この記事はAteam Brides Inc. Advent Calendar 2019 24日目の記事です。
エイチームブライズ新卒1年目の@oekazumaです。
この記事はHey!そこの君! jQueryからSvelteへ乗り換えてみない?っていう感じのノリでサクサク書いていきます![]()
Svelteって?
こちらを見ていいねして帰ってきてください![]()
君はVue,Reactの次に来るSvelteを知っているか?
当記事では jQueryで書いたらこうなるけどSvelteで書いたらこうなるよ!Svelteの輪を広げようよ!をコンセプトに解説していきます。
ボタンをクリックして文字を入れ替える
jQueryの場合
$(document).on('click', '#update', function() {
$('#message').text('jQuery')
})
Hello <span id="message">World</span> !
<button id="update">change</button>
Svelteの場合
<script>
let message = 'World'
function update() {
message = 'Svelte'
}
</script>
Hello { message }!
<button on:click={update}>change</button>
![]() <記述量的にはそんなに変わらない感あるけど書き方のスッキリ度合いが違うね!
<記述量的にはそんなに変わらない感あるけど書き方のスッキリ度合いが違うね!
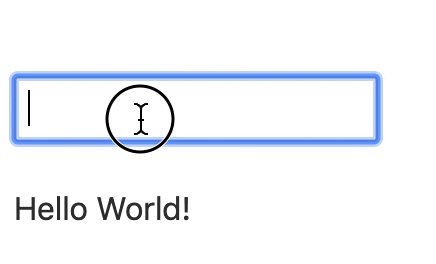
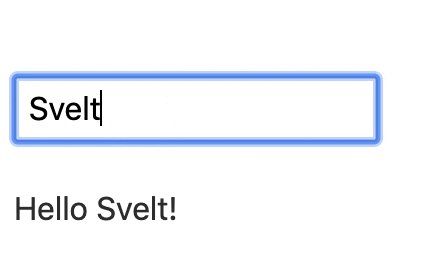
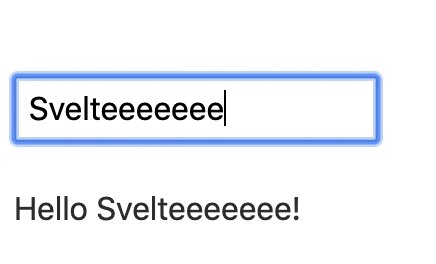
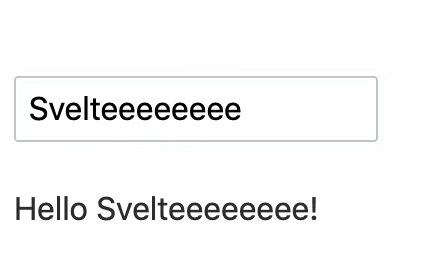
文字入力をリアルタイム取得し表示する
jQueryの場合
$(function() {
var $inputName = $('#input');
var $outputName = $('#output');
$inputName.on('input', function(event) {
var value = $inputName.val();
if (value) {
$outputName.text(value);
} else {
$outputName.text('World');
}
});
});
<input id="input">
<p>Hello <span id="output">World</span>!</p>
Svelteの場合
<script>
let name = '';
</script>
<input bind:value={name}>
<p>Hello {name || 'World'}!</p>
![]() <svelteの書き方、気持ちがええっすね!これだけでほんまにええんか?ってレベルやん。
<svelteの書き方、気持ちがええっすね!これだけでほんまにええんか?ってレベルやん。
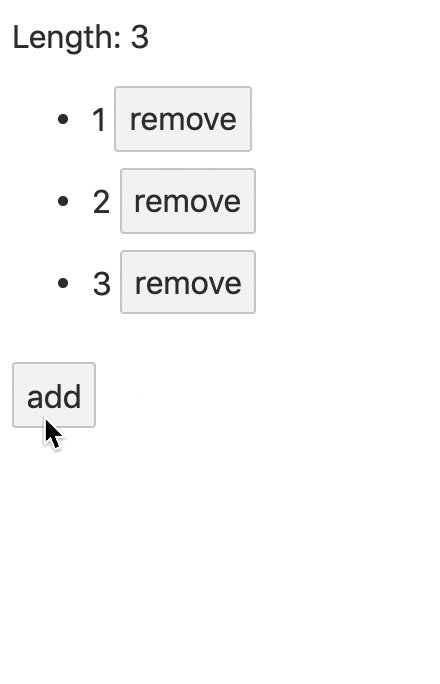
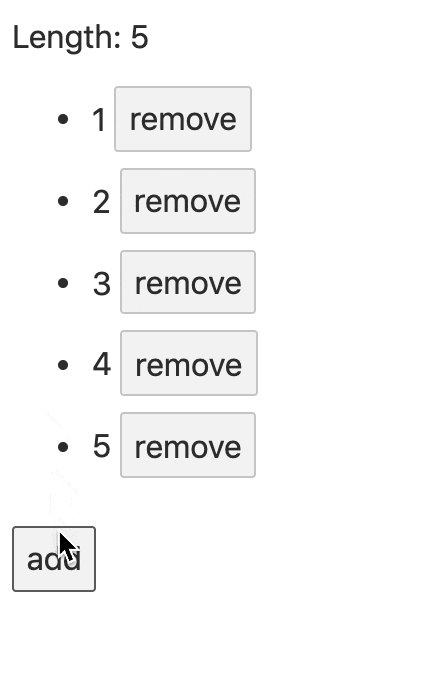
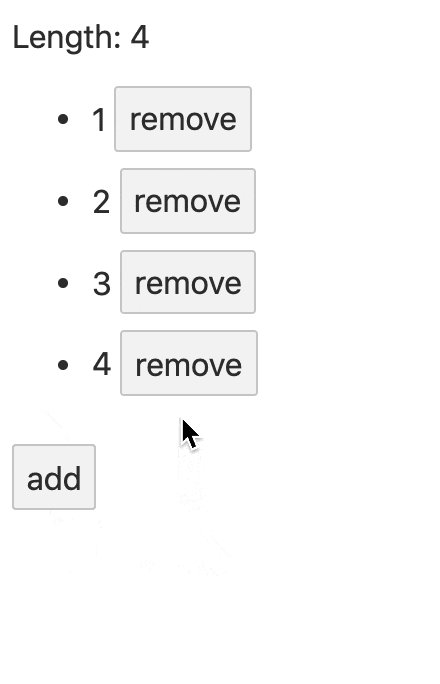
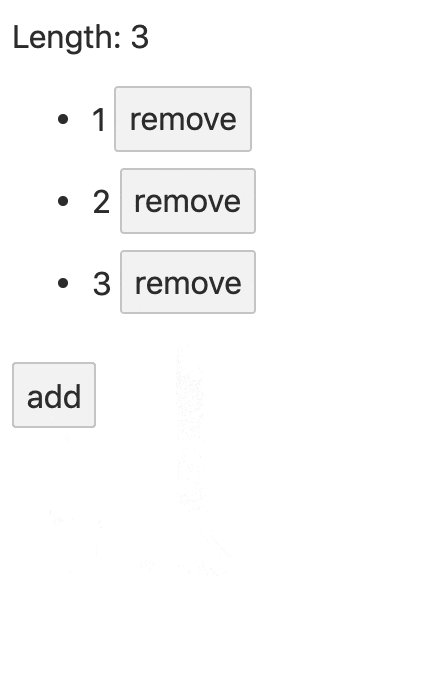
リストを追加と削除ができるようにする
jQueryの場合
(function() {
var list = [1, 2 ,3]
$(document).on('click', '#add', function() {
addItem(list.length+1)
list.push(list.length+1)
})
$(document).on('click', '.remove', function(event) {
$(event.target).parent().remove()
updateLength()
list = list.slice(0 ,list.length-1)
})
function init() {
for (var i = 0; i < list.length; i++) {
addItem(list[i])
}
}
function addItem(name) {
$('#list').append('<li>' + name + ' <button class="remove">remove</button></li>')
updateLength()
}
function updateLength() {
$('#length').text($('#list li').length)
}
init()
})()
<p>Length: <span id="length">0</span></p>
<ul id="list"></ul>
<button id="add">add</button>
Svelteの場合
<script>
let list = [1, 2, 3]
function addItem() {
list = [...list, list.length + 1]
}
function removeItem() {
list = list.splice(0, list.length - 1)
}
</script>
<p>Length: { list.length }</p>
<ul>
{#each list as item}
<li> { item }
<button on:click={removeItem}>remove</button>
</li>
{/each}
</ul>
<button on:click={addItem}>add</button>
![]() <Svelteはpush()とかsplice()での配列操作では画面の自動更新されないから若干違和感あるけどjQueryと比べたらすごくスッキリで気持ちいい!!
<Svelteはpush()とかsplice()での配列操作では画面の自動更新されないから若干違和感あるけどjQueryと比べたらすごくスッキリで気持ちいい!!
さいごに
Svelte素晴らしくないですか?
![]() <うんうん素晴らしいね!
<うんうん素晴らしいね!
jQueryを使っている君はSvelteに乗り換えたくなった?
![]() <泣くほど変えたくなったよ!
<泣くほど変えたくなったよ!
っというわけで明日はクリスマス![]() Ateam Brides Inc. Advent Calendar 2019 ラストを @okoshiが飾ってくれます!
Ateam Brides Inc. Advent Calendar 2019 ラストを @okoshiが飾ってくれます!
楽しみにしてください!
私たちのチームで働きませんか?

エイチームは、インターネットを使った多様な技術を駆使し、幅広いビジネスの領域に挑戦し続ける名古屋の総合IT企業です。
そのグループ会社である株式会社エイチームブライズでは、一緒に働く仲間を募集しています!
上記求人をご覧いただき、少しでも興味を持っていただけた方は、まずはチャットでざっくばらんに話をしましょう。
技術的な話だけでなく、私たちが大切にしていることや、お任せしたいお仕事についてなどを詳しくお伝えいたします!
Qiita Jobsよりメッセージお待ちしております!